目录
- vue3 项目篇商场 之 初始化项目
- 1:安装 rem 适配
- src 同级目录下创建 postcss.config.js
- main.ts
- 2 :使用字体图标
- 加字体图标 ( Symbol 这个选项)
- public / index.html
- 使用
- 效果
- 3 sass
- 4:vant3引入 按需引入 ( 非 vite )
- 4-1 babel.config.js
- 4-2 src同级目录 创建 config / vant.config.js
- 4-3 main.ts
- 4.4 shims-vue.d.ts
- 5 底部组件的封装
- compontes / Footer.vue
- 使用组件
- 效果
vue3 项目篇商场 之 初始化项目
1:安装 rem 适配
yarn add postcss-pxtorem@5.11 amfe-flexible -S- amfe-flexible作用
- 主要是将 1rem 设为 viewWidth / 10
src 同级目录下创建 postcss.config.js
module.exports = {
plugins: {
autoprefixer: {},
"postcss-pxtorem": {
rootValue: 37.5,
propList: ["*"],
},
},
};
main.ts
import 'amfe-flexible'
2 :使用字体图标
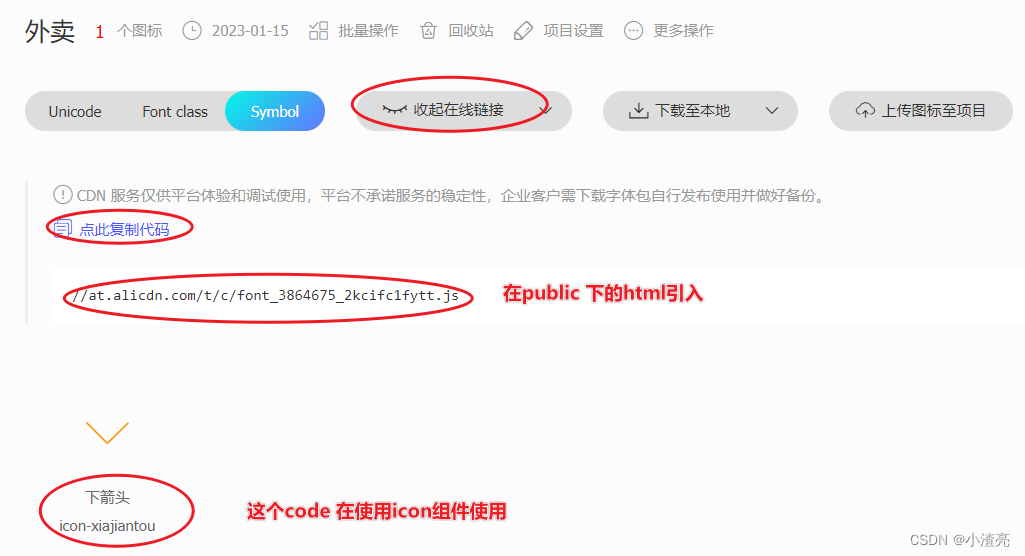
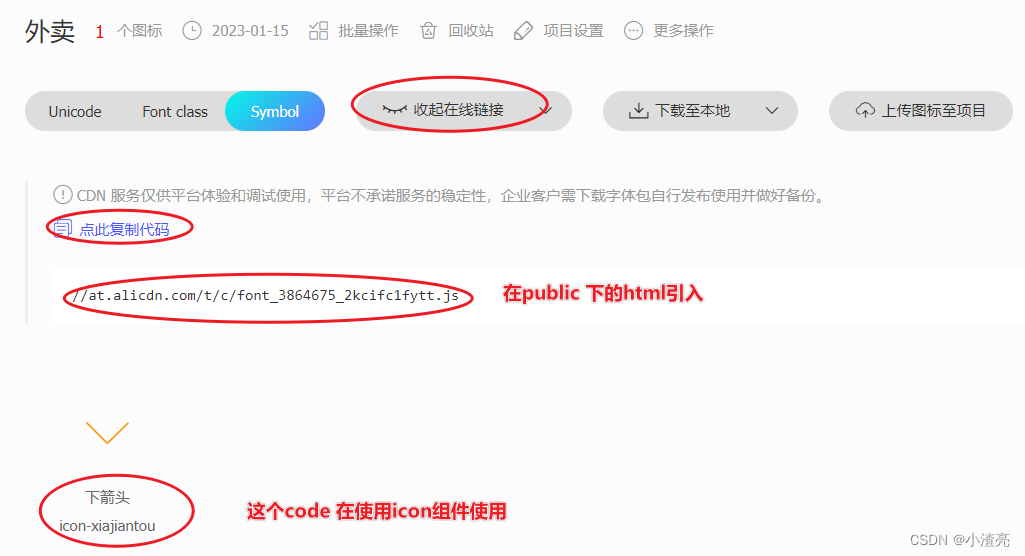
加字体图标 ( Symbol 这个选项)

public / index.html
<script src="http://at.alicdn.com/t/c/font_3864675_2kcifc1fytt.js"></script>
使用
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xiajiantou"></use>
</svg>
效果

3 sass
yarn add scss sass-loader
4:vant3引入 按需引入 ( 非 vite )
yarn add i vant@next -S- 安装:`npm i babel-plugin-import -D
- 安装:`yarn add unplugin-auto-import -D
4-1 babel.config.js
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
"plugins": [
[
"import",
{
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}
]
]
}
4-2 src同级目录 创建 config / vant.config.js
import "vant/lib/index.css";
import { Button } from "vant";
const componnets = [Button];
export function vant(app) {
componnets.forEach((item) => {
app.use(item);
});
}
4-3 main.ts
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import "amfe-flexible";
import "./assets/css/reset.css";
const app = createApp(App);
import { vant } from "@/config/vant.config.js";
vant(app);
app.use(store).use(router).mount("#app");
4.4 shims-vue.d.ts
- 由于main.ts 引入js 会报错 ,需要 添加 declare module ‘*.js’
declare module '*.vue' {
declare module '@'
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
declare module '*.js'
5 底部组件的封装
compontes / Footer.vue
<template>
<div class="footer">
<div class="footer-item">
<router-link to="/home" class="nav-link" active-class="nav-active"
><van-icon name="wap-home-o" size="30" />首页</router-link
>
</div>
<div class="footer-item">
<router-link to="/cart" class="nav-link" active-class="nav-active"
><van-icon name="shopping-cart-o" size="30" />购物车</router-link
>
</div>
<div class="footer-item">
<router-link to="/order" class="nav-link" active-class="nav-active"
><van-icon name="comment-o" size="30" />订单</router-link
>
</div>
<div class="footer-item">
<router-link to="/mine" class="nav-link" active-class="nav-active"
><van-icon name="friends-o" size="30" />我的</router-link
>
</div>
</div>
</template>
<script setup lang="ts" name="Footer">
import {} from "vue";
</script>
<style lang="scss" scoped>
.footer {
display: flex;
background: #fff;
border-top: 0.5px solid #ccc;
.footer-item {
flex: 1;
.nav-link {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
color: #000;
}
.nav-active {
color: red;
}
}
}
</style>
使用组件
<template>
<div class="home">
home
<div class="content">
内容
</div>
<Footer></Footer>
</div>
</template>
<script setup lang="ts" name='Home'>
import { } from 'vue'
import Footer from "@/components/Footer.vue"
</script>
<style lang="scss" scoped>
.home {
display: flex;
flex-flow: column;
height: 100%;
.content {
flex: 1;
overflow: auto;
}
}
</style>
效果