在移动端开发中通常导航栏需要固定在页面的最顶端,但当页面中有输入框且dom元素较多时,点击输入框弹出软键盘会促使导航栏往上移
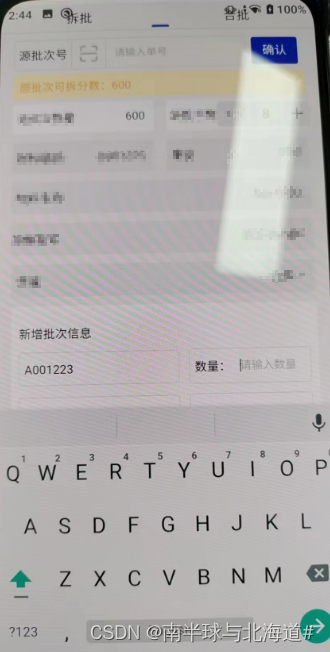
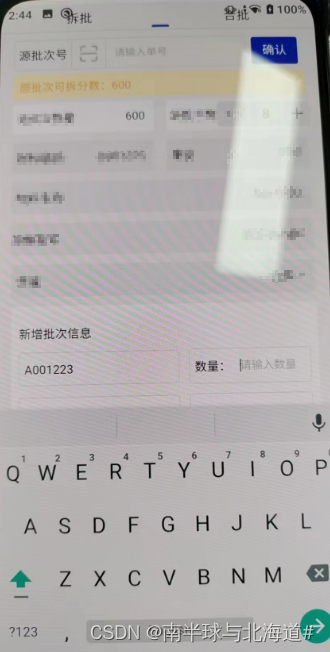
正常情况如图一所示,软键盘弹起如图二所示

图一

图二
解决办法
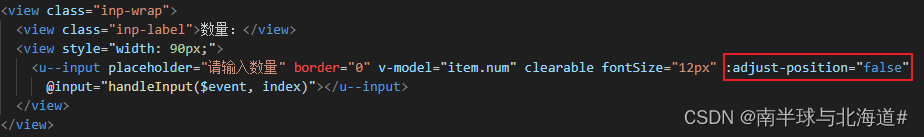
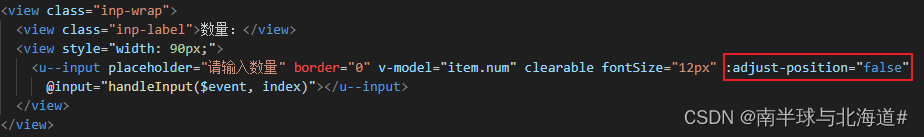
1)给输入框添加 :adjust-position="false" 属性

![]()
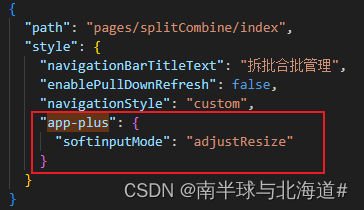
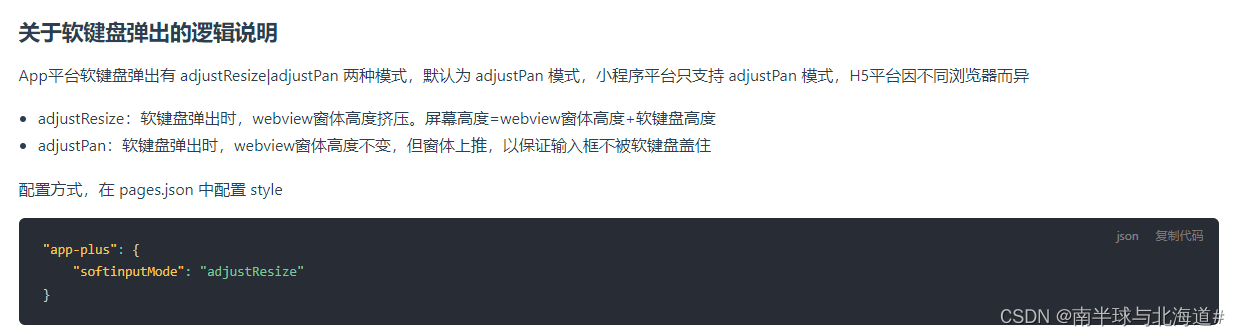
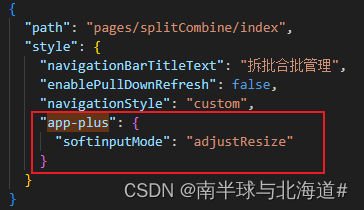
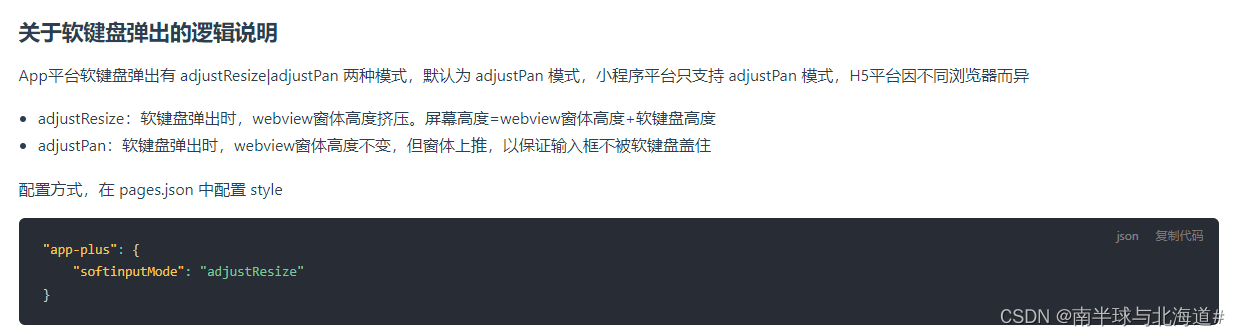
2)在pages.json中给页面的style添加 softinputMode 设置


这世界很喧嚣,做你自己就好
在移动端开发中通常导航栏需要固定在页面的最顶端,但当页面中有输入框且dom元素较多时,点击输入框弹出软键盘会促使导航栏往上移
正常情况如图一所示,软键盘弹起如图二所示

图一

图二
1)给输入框添加 :adjust-position="false" 属性

![]()
2)在pages.json中给页面的style添加 softinputMode 设置


这世界很喧嚣,做你自己就好
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1658255.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!