- 本篇文章介绍了如何实现一个简单的 loading 加载动画,并且在文末提供了一个 demo 工程供读者下载学习。
- 作为一个 OpenHarmony 南向开发者,接触北向应用开发并不多。北向开发 ArkUI 老是改来改去,对笔者这样的入门选手来说学习成本其实非常大,希望后面可以慢慢稳定下来吧。最近努力学习了一些,下面将学习经验分享如下:
- 通过本文您将了解:
1、使用 ImageAnimator 帧动画组件实现一个自定义 loading 加载动画。
2、使用 Progress 进度条组件实现 loading 加载动画。
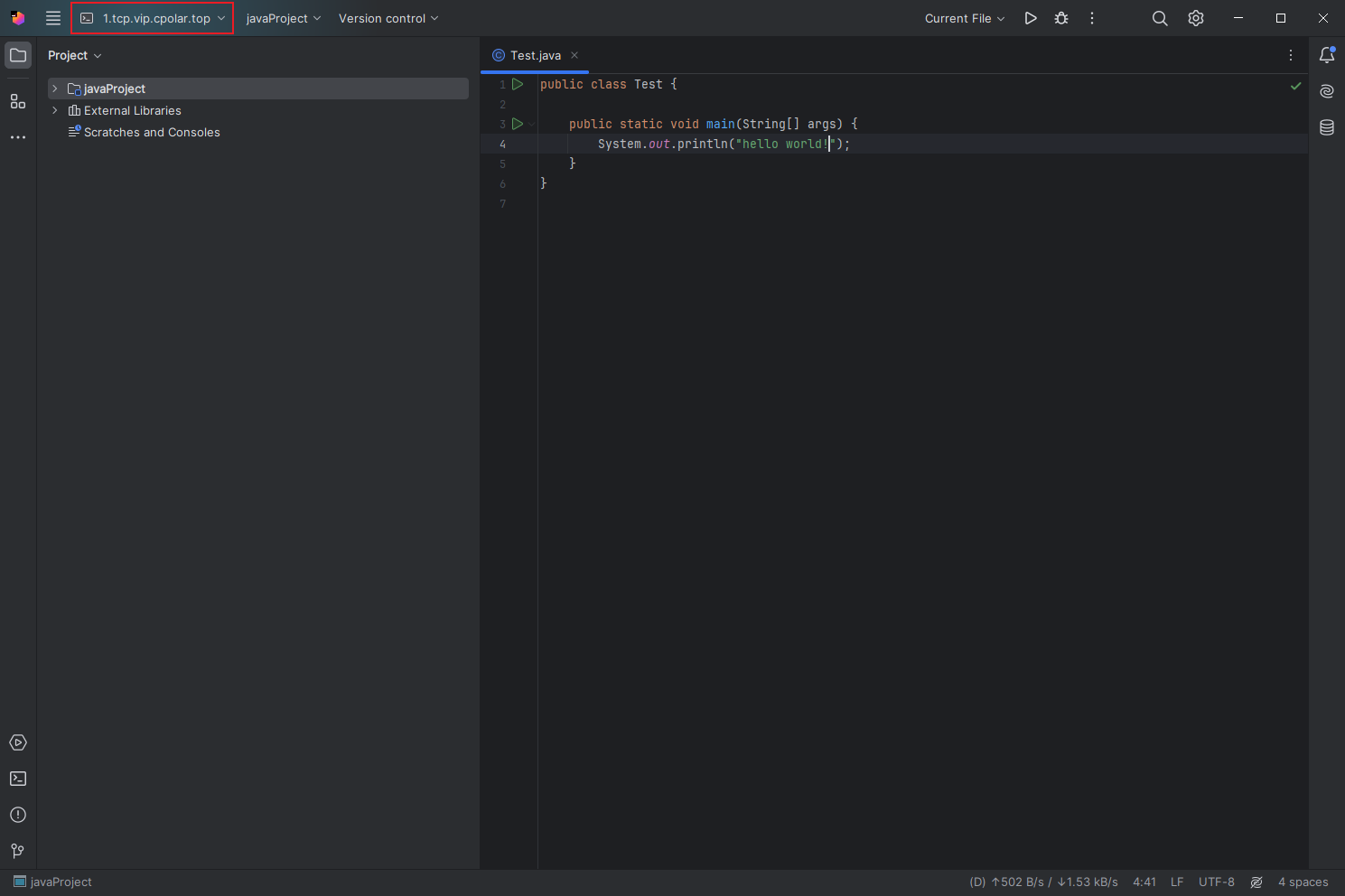
笔者开发环境:(文末附有 demo ArkUI 应用源码,一定得是以下 IDE 和 SDK 版本或者更高版本才能编译运行,这也是坑点之一!!!)
- 开发板:润和软件 DAYU200 开发板
- OpenHarmony 版本:OpenHarmony3.2 Beta5
- IDE:DevEco Studio 3.1.0.200
- SDK:API9(3.2.10.6)
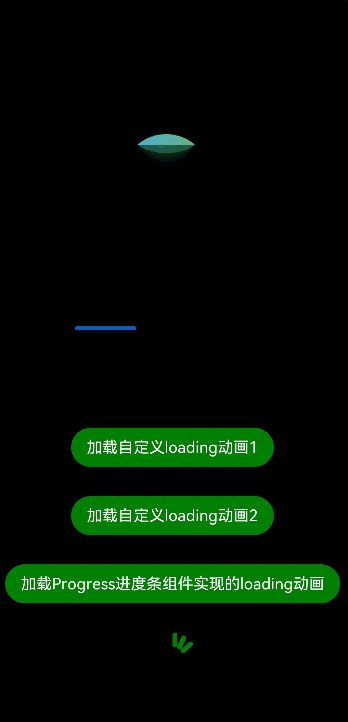
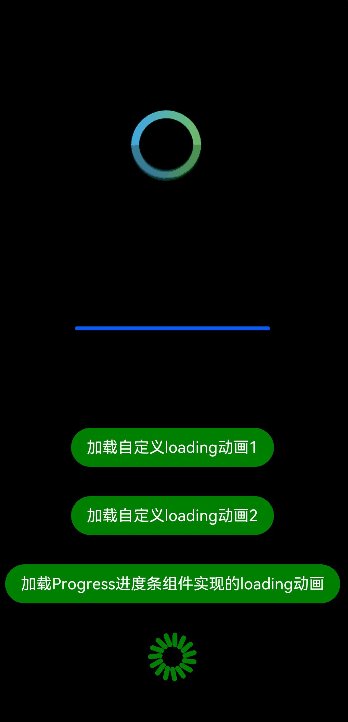
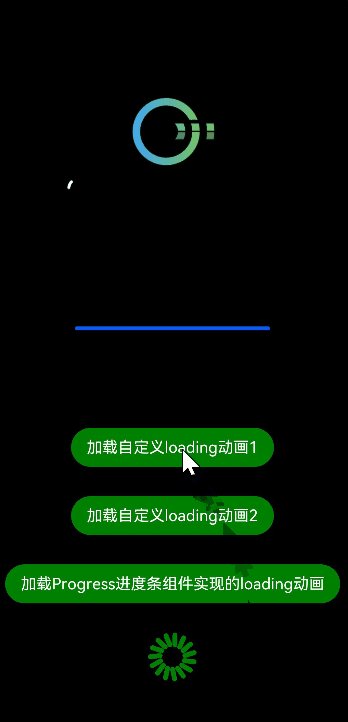
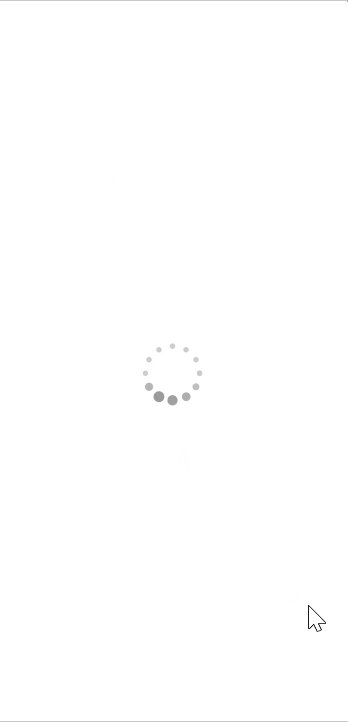
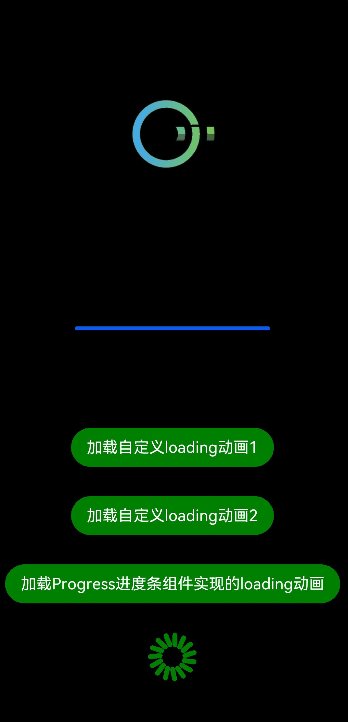
效果演示

1. 涉及到的知识点 (先大概了解一下,知道要用到这些东西就行)
- 创建自定义组件
- ImageAnimator 帧动画组件
- Progress 进度条组件
- CustomDialogController 自定义弹窗组件
- 定时器 API
- Row 组件
沿水平方向布局容器。 - OpenHarmony 组件导读
2、使用 ImageAnimator 帧动画组件自定义 loading 动画开发步骤:
├── ets
│ ├── loading # loading动画图片帧
│ └── pages # ets代码
│ ├── Index.ets
│ ├── loadingComponent_part1.ets
│ ├── loadingComponent_part2.ets #ImageAnimator帧动画组件实现自定义loading加载动画
│ └── loadingComponent_part3.ets #Progress进度条组件实现的loading加载动画
2.1 将自定义的 loading 动画的图片帧放在 ets 目录下
- 组成自定义的 loading 动画的图片帧,详情请见文末提供的 demo 工程

- 在 entry\src\main\ets 新建一个 loading 目录,将其放在该目录下

2.2 用帧动画组件将动画封装成一个自定义组件
- ImageAnimator 帧动画组件
- 在 entry\src\main\ets\pages 下新建.ets 文件
//loadingComponent_part1.ets
@Component
export default struct loadingComponent_part1 {
private imageWidth: number | Resource = 0
private imageHeight: number | Resource = 0
build() {
Column() {
ImageAnimator()
.images([
{
src: '/loading/loading01.png',
duration: 200, //每一帧图片的播放时长,单位毫秒
},
{
src: '/loading/loading02.png',
duration: 200,
},
{
src: '/loading/loading03.png',
duration: 200,
},
{
src: '/loading/loading04.png',
duration: 200,
},
{
src: '/loading/loading05.png',
duration: 200,
},
{
src: '/loading/loading06.png',
duration: 200,
}])
.width(this.imageWidth)
.height(this.imageHeight)
.iterations(-1)
// 设置播放顺序。false表示从第1张图片播放到最后1张图片; true表示从最后1张图片播放到第1张图片。
.fixedSize(true)
//设置图片大小是否固定为组件大小。 true表示图片大小与组件大小一致,此时设置图片的width 、height 、top 和left属性是无效的。false表示每一张图片的width 、height 、top和left属性都要单独设置。
.reverse(true)
//设置播放顺序。false表示从第1张图片播放到最后1张图片; true表示从最后1张图片播放到第1张图片。
.fillMode(FillMode.None)
//设置动画开始前和结束后的状态,可选值参见FillMode说明
.state(AnimationStatus.Running)
//Running表示动画处于播放状态
}
}
}
2.3 在主页面实现自定义的 loading 动画(完整代码见文末 demo 工程)
- 首先导入自定义的 loading 动画
import loading1 from './loadingComponent_part1';
- 使用 CustomDialogController 自定义弹窗组件 自定义一个弹窗用于在主页面实现 loading 动画
struct Index {
//用来绘制loading动画的
// 要打开在点击事件中添加 this.loading1.open();
// 要关闭在点击事件中添加 this.loading1.close();
// 通过CustomDialogController类显示自定义弹窗。
private loading1: CustomDialogController = new CustomDialogController({
builder: loadingProgress_part1(),
alignment: DialogAlignment.Center,
offset: ({ dx: 0, dy: 0 }),
autoCancel: false,
customStyle: true
});
}
//用来绘制loading动画的
@CustomDialog
struct loadingProgress_part1{
controller: CustomDialogController;
build() {
Column() {
loading1({ imageWidth: 80,
imageHeight: 80 }).margin({top:350})
}
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center)
.backgroundColor(Color.White)
}
}
- 使用定时器 API 控制 loading 动画
Button(this.message1)
.margin({top:100})
.fontWeight(FontWeight.Normal)
.backgroundColor(Color.Green) //设置按钮颜色
.onClick(() => {
//开始绘制loading动画
this.loading1.open();
//使用一个setTimeout定时器,setTimeout中第一个参数使用 () => { 要执行的函数 }
//this.ocrDialog.close();是关闭loading动画
setTimeout( () => {this.loading1.close();} , 3000);
})
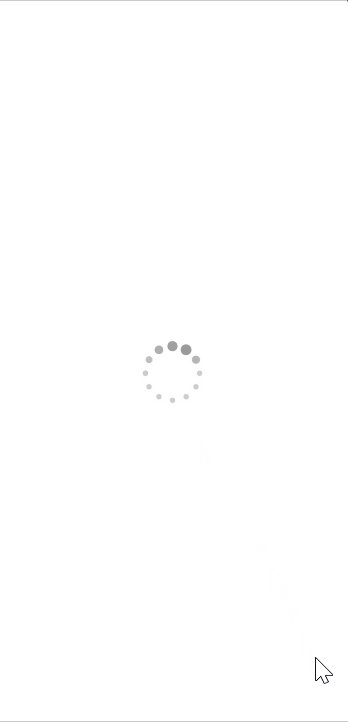
- 实现效果

3、使用 Progress 进度条组件实现 loading 加载动画开发步骤:
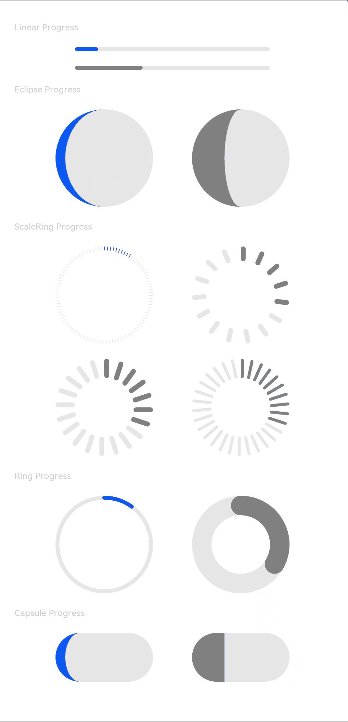
Progress 进度条组件
(完整代码见文末 demo 工程)
struct Index {
@State i: number = 0
//aboutToAppear 函数在创建自定义组件的新实例后,在执行其build函数之前执行。
aboutToAppear(){
//定时器中的setInterval: 重复调用一个函数,在每次调用之间具有固定的时间延迟。
setInterval( () => { this.i = this.i + 10 } , 300);
}
build() {
...
Progress({ value: this.i, type: ProgressType.Linear })
.width(200)
.margin({top:30})
Progress({ value: this.i, total: 150, type: ProgressType.ScaleRing })
.color(Color.Green).value(this.i).width(50)
.margin({top:30})
.style({ strokeWidth: 15, scaleCount: 15, scaleWidth: 5 })
...
}
}
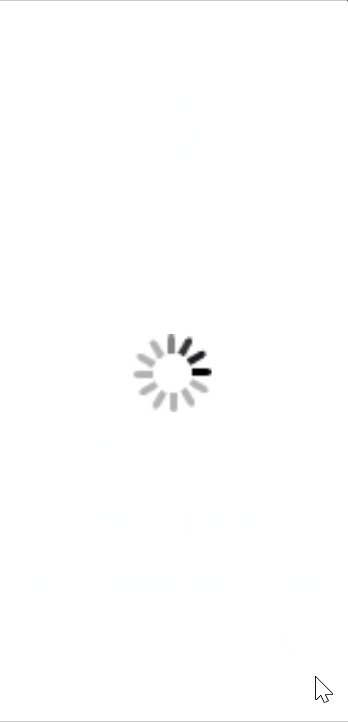
- 实现效果

为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

鸿蒙开发面试真题(含参考答案):https://qr18.cn/F781PH

鸿蒙开发面试大盘集篇(共计319页):https://qr18.cn/F781PH
1.项目开发必备面试题
2.性能优化方向
3.架构方向
4.鸿蒙开发系统底层方向
5.鸿蒙音视频开发方向
6.鸿蒙车载开发方向
7.鸿蒙南向开发方向