目录
1、原因
2、解决方法
1、原因
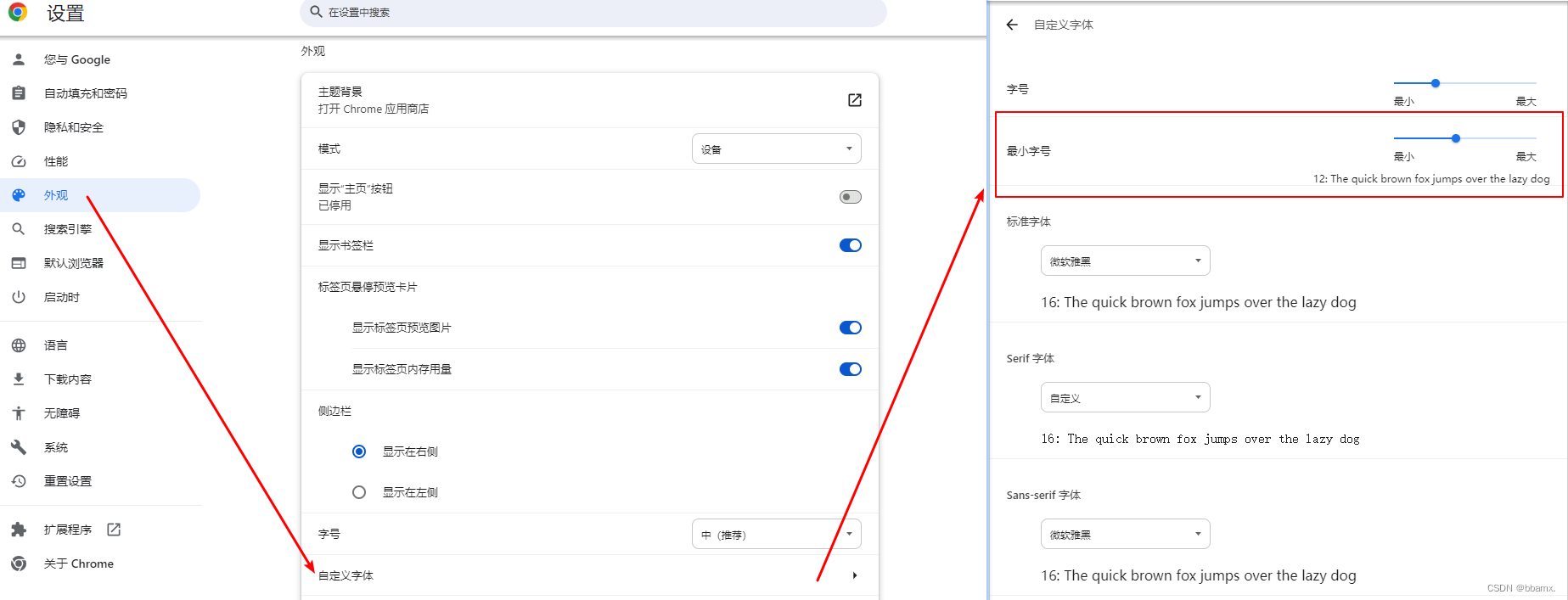
由于Chrome浏览器的限制,在网页中的字号默认最小为12px,更改为12px以下的字号大小是无效的
2、解决方法
1、在Chrome浏览器中调整字号最小值
优点:快,方便,
缺点:只对自己电脑上的Chrome浏览器生效。对别人电脑上的无效
2、使用CSS
使用css中的 transform:scale(0.5) 对字体进行缩放
使用方法:比如需要得到10px的字体
1、先设置字体大小为20px
2、进行0.5倍缩放
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> div { font-size: 20px; transform: scale(0.5); } </style> </head> <body> <div>1122</div> </body> </html>注意:
1、transform: scale(0.5) 属性对行内元素无效!需要转换为行内块元素或者块级元素

















![[Linux深度学习笔记5.9]](https://img-blog.csdnimg.cn/direct/34a048ce5f8a478bb4997f2046efbe56.jpeg)