目录
- 前言
- 一、addview
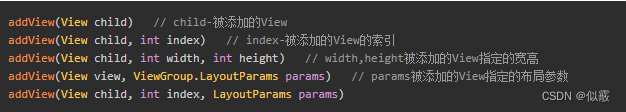
- 1.1 addView 的重载方法
- 1.2 在 LinearLayout 中的使用
- 1.2.1 addView(View child)方法的分析:
- 1.2.2 addView(View child, int index)方法的分析:
- 1.2.3 小结
- 1.3 在 RelativeLayout 中的使用
- 二、addContentview
- 2.1 测试 1
- 2.2 测试 2
- 2.3 测试 3
- 2.4 测试 4
- 三、addview 和 addContview 的区别
- 四、简单的 removeView 和 AddView 测试
前言
对于日常开发来说,一般都是在 XML 中创建想要的 View,然后在代码中通过 id 来找到对应的 View,对其进行相应的操作。但是,这样做有一个前提是,你需要事先知道View 的确切位置,无论其是显示状态还是隐藏状态。那么问题来了,当有这样一个需
求,在启动一个界面以后,在某一条件下需要再向 Activity 中添加一个 View,而这个 View 的位置也是事先未知的,其坐标是某一随机值或者是相对于某一 View 而进行设置的,这个时候我们就要通过 addView 的方式动态向布局中添加 View 了。
(ps:addView 是 ViewGroup 中特有的方法,而单一的 View 是不存在该方法的)
一、addview
1.1 addView 的重载方法

1.2 在 LinearLayout 中的使用
这里选择使用 LinearLayout 来举例是因为在线性布局中能更好的理解 index 这个参数的含义。大家都知道, LinearLayout 中 View 的排列是按照指定的方向上线性排列的,子View 的索引也是从零开始按照排列的顺序依次递增的。
1.首先新建一个 Activity 并在布局中指定一个 LinearLayout 作为容器。布局文件如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 添加 View 的容器-->
<LinearLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="#11da31"
android:orientation="vertical">
<!-- 事先存在的 View-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="最初 index 为 0"
android:textColor="#ffffff"
android:textSize="25sp" />
<!-- 事先存在的 View-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="最初 index 为 1"
android:textColor="#ffffff"
android:textSize="25sp" />
</LinearLayout>
<!-- 点击按钮实现添加 View-->
<Button
android:id="@+id/btn_add"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ffff00"
android:text="Add View"
android:onClick="addView"
android:textAllCaps="false" />
</LinearLayout>
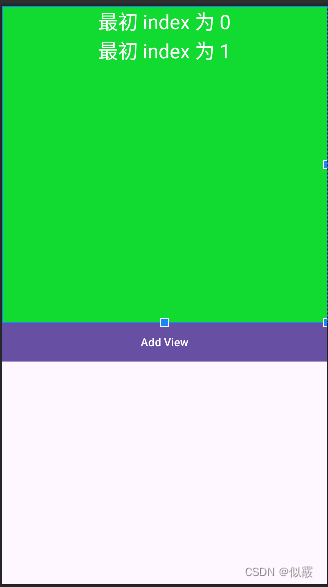
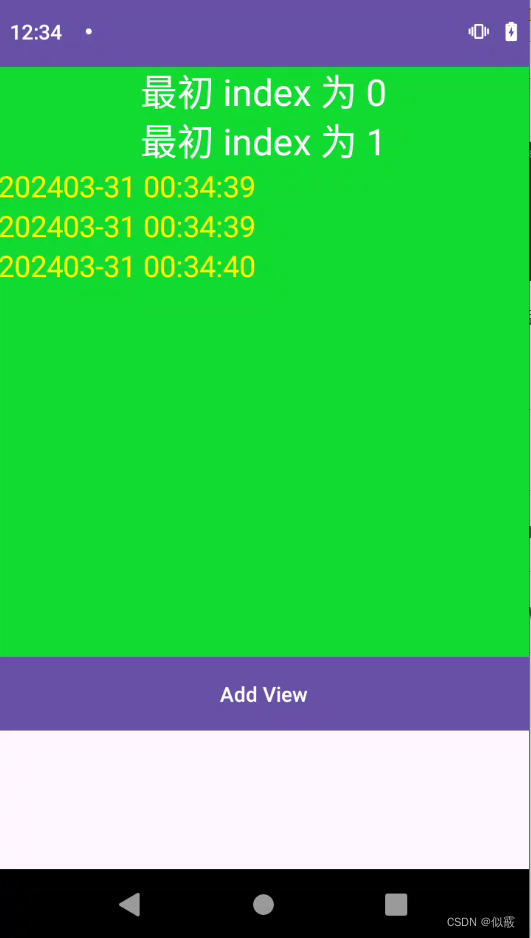
界面的原始布局如图所示:

编写 Activity 的代码,对控件进行初始化以及点击事件的设置,如下所示:
public class MainActivity extends AppCompatActivity {
private LinearLayout mContainer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContainer = findViewById(R.id.container);
}
/**
* 按钮点击事件,向容器中添加 TextView
*
* @param view
*/
public void addView(View view) {
TextView child = new TextView(this);
child.setTextSize(20);
child.setTextColor(Color.GREEN);
// 获取当前的时间并转换为时间戳格式, 并设置给 TextView
String currentTime = dateToStamp(System.currentTimeMillis());
child.setText(currentTime);
// 调用一个参数的 addView 方法
mContainer.addView(child);
}
/**
* 将时间戳转换为时间
*/
public String dateToStamp(long s) {
String res;
try {
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyyMM-dd HH:mm:ss");
Date date = new Date(s);
res = simpleDateFormat.format(date);
} catch (Exception e) {
return "";
}
return res;
}
}
现在,分别看一下点击三次按钮后的效果图,如下所示:

1.2.1 addView(View child)方法的分析:
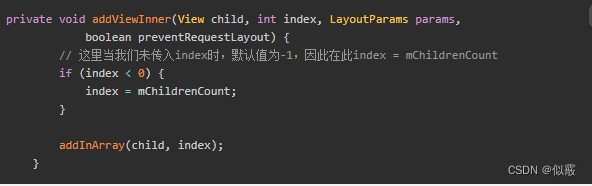
由上述效果图可以初步分析得出结论,在线性布局中,调用 addView(Viewchild)方法时,会在指定的方向的最后一个 View 的下面添加上 child 这个 View,也就是说被添加的 View 的索引总是等于容器中当前子 View 的个数。为了证实这一结论,只好看一下源码了,顺着方法的调用一路找到了 addViewInner 方法(下面只是复制了关键性的代码,可以自己去源码查看哈)

现在可以肯定的说,此方法每次添加的 View 最终 index(索引)都为未添加之前父布局中子 view 的总数,因此每次都是在最后一个 View 的后面添加 child。
1.2.2 addView(View child, int index)方法的分析:
此方法相对于上面的方法多了一个 index 参数,也就是调用此方法时我们会给被添加的View 指定一个索引。下面,来修改一下上面的代码:
public void addView(View view) {
TextView child = new TextView(this);
child.setTextSize(20);
child.setTextColor(Color.YELLOW);
// 获取当前的时间并转换为时间戳格式, 并设置给 TextView
String currentTime = dateToStamp(System.currentTimeMillis());
child.setText(currentTime);
// 调用一个参数的 addView 方法
mContainer.addView(child,1);
}
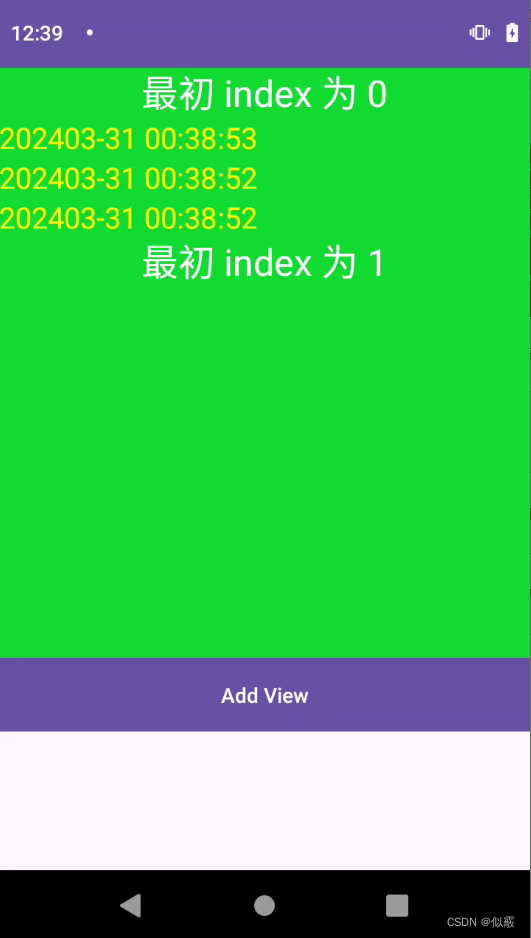
运行程序,并同样看一下点击此按钮三次后的效果图:

效果一目了然,当为添加的 View 指定了 index 后,被添加的 View 就会被添加到容器中指定的索引位置处,并把之前的 View(包括此 View 后面的 View)全部向后“挤” 了一位,没错,就是这么强势!
细心的人都会有一个疑问吧!这个 index 可不可以随意定义呢?答案当然是不可以了。凡事都要讲究一个顺序嘛,总不能原来容器中只有 2 个子 View,最大的索引才是 1,你就一下子想把添加的 View 指定到索引 10 吧。因此,在我们向指定索引的时候,
我们应当先做一个判断,确保我们指定的 index 不能大于当前容器内 View 的总数量。代码可以如下
int index = new Random().nextInt();
if (index > mContainer.getChildCount()) { // 当 index 大于当前容器子 View 数量时,让他等于容器内子 View 的数量。
index = mContainer.getChildCount();}
mContainer.addView(child, index);
如果数字超过view数量,会崩溃,报数字越界异常!
1.2.3 小结
LinearLayout 中 addView 的使用就只介绍这两种方法,这里我指定线性布局的排列方向为垂直方向,当然指定为水平方向也是一样的效果,只是在添加 View 的方向上变为了水平方向的改变。在这里讲解调用这两个参数的方法主要是因为在 LinearLayout 中能更好的理解一些。下面看一下 addView 方法在 RelativeLayout 中的使用。
1.3 在 RelativeLayout 中的使用
布局文件:
首先修改布局文件,这里将最初顶部的容器改为一个空的 RelativeLayout。底下的按钮变成了两个,分别用于添加颜色不同的 View。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#dd7562"
android:orientation="vertical">
<!-- 添加 View 的容器-->
<!-- 点击按钮实现添加 View-->
<Button
android:id="@+id/addwhite"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="#ffff00"
android:onClick="addWhite"
android:text="Add white"
android:textAllCaps="false" />
<Button
android:id="@+id/addblack"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:background="#ffff00"
android:onClick="addBlack"
android:text="Add black"
android:textAllCaps="false" />
</RelativeLayout>
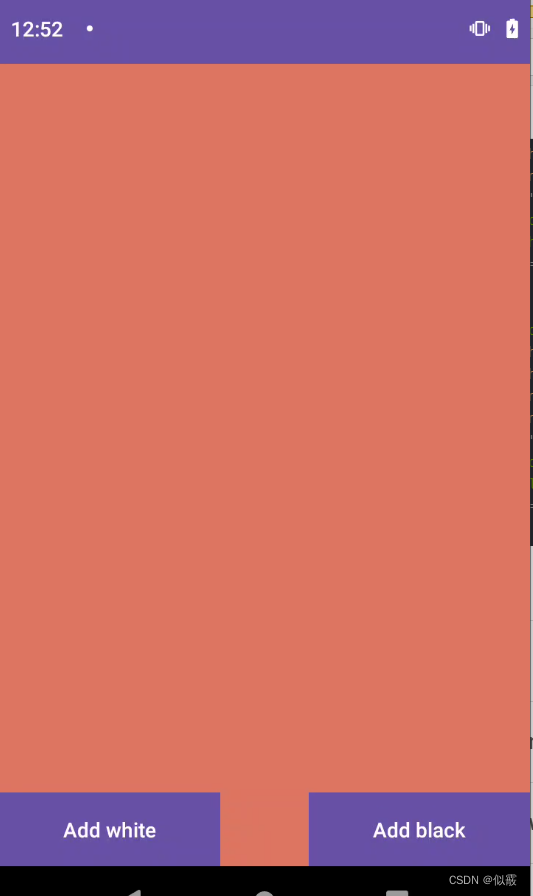
看一下改完的初始效果图:

定义两个按钮的点击事件,代码如下
// 左边按钮点击事件
public void addWhite(View view) {
TextView child = new TextView(this);
child.setTextSize(25);
child.setTextColor(getResources().getColor(R.color.white));
child.setText("LayoutParams");
mContainer.addView(child);
}
//右边按钮点击事件
public void addBlack(View view) {
TextView child = new TextView(this);
child.setTextSize(25);
child.setTextColor(getResources().getColor(R.color.black));
child.setText("LayoutParams");// 定义 LayoutParam
RelativeLayout.LayoutParams params = new
RelativeLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
params.leftMargin = 100;
// 调用带有 LayoutParams 参数的 addView 方法
mContainer.addView(child, params);
}
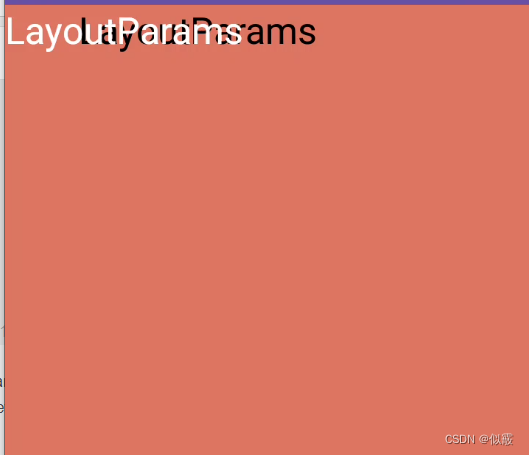
运行程序,先点击一次左侧按钮,再点击一次右侧按钮,效果图如下(只截取了内如区域)

看到图中的黑色的 TextView 相对于父容器的左边产生了 100 像素的间距,说明指定的LayoutParams 确实生效了。而此处也只是运用了 LayoutParams 相对简单的使用方式,只是为了说明 addView 方法,可以为添加的 View 指定 LayoutParams。
上面运行结果是我先点击左侧的按钮,后点击的后侧按钮。现在我们反过来,先点击右侧的按钮,再点击左侧的按钮,效果如下:

第一张是黑色的字体在上面,而第二张是白色的字体在上面。那么根据此结果,其实可以理解在 RelativeLayout 中 index
的含义了,可以认为它指定了 View 在里面的层级。一个 View 的 index 越大,说明它越在上面。这一点在 FrameLayout 中是一样的! (注意,如果在使用 addView 时候想设置index,也要遵循上面说到的规则)
小结:
在 RelativeLayout 中使用 addView 方法就介绍这么多。现在, addView 中不同的参数就已经都知道什么意义了,那么即使有的方法是混合使用它们的也应该会使用了。剩下一个是指定宽高的方法我就不介绍了,这个有点太通俗易懂了。
二、addContentview
2.1 测试 1
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
/**
* addContentView()测试 1
*/
LinearLayout l1 = new LinearLayout(this);
l1.setLayoutParams(new
LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.FILL_PARENT));
l1.setOrientation(LinearLayout.VERTICAL);
l1.setBackgroundColor(Color.RED);
Button b1 = new Button(this);
b1.setText("Ok");
LinearLayout.LayoutParams ll1 = new
LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
LinearLayout.LayoutParams ll2 = new
LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.FILL_PARENT);
ll1.topMargin = 50;
ll1.leftMargin = 100;
//l1.addView(b1, ll1);
addContentView(l1, ll2);//区别在哪
// setContentView(l1);//区别在哪
}
}
测试结果为

省略了 button 的添加和最后一句 setContentView(l1);
只有 LinearLayout 的创建以及它的属性 LayoutParams,所以只有全屏红色背景
2.2 测试 2
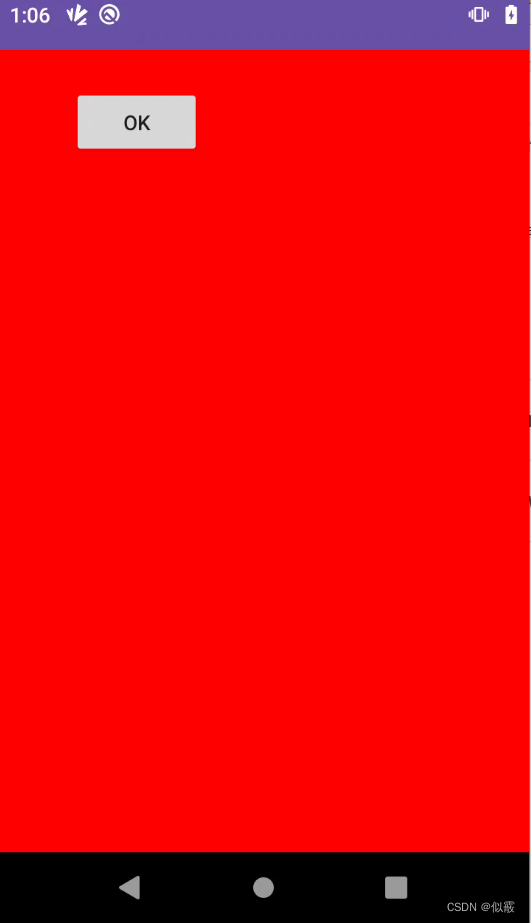
将//l1.addView(b1, ll1);省略号去点之后, Button 可见,如图所示

因为 Button 的 LayoutParams ll1 设置了 margin,所以与左边界、上边界有一定的距离。
2.3 测试 3
去掉最后的 // setContentView(l1); 界面如图所示

可以发现此结果与测试 2 并未有何差异,这是为什么呢?
原来主要的原因是 addContentView 和 setContentView 的区别:
两者的区别主要包括两点:
- 已添加 UI 组件是否被移除
setContentView() 会导致先前添加的被移除, 即替换性的;而 addContentView() 不会移除先前添加的 UI 组件,即是累积性的 - 是否控制布局参数
addContentView() 有两个参数, 可以控制布局参数; 指出的这个 setContentView没有接受布局参数,
默认使用 MATCH_PARENT; 不过 setContentView()也有带两个参数的版本, 可以控制布局参数
2.4 测试 4
该代码对理解 addContentView()以及 LayoutParams 有更加直观的对比理解
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams
(FrameLayout.LayoutParams.FILL_PARENT,
FrameLayout.LayoutParams.WRAP_CONTENT);
//设置顶部,左边布局
params.gravity = Gravity.TOP | Gravity.LEFT;
TextView top = new TextView(this);
//控件字体位置位于左边
top.setGravity(Gravity.LEFT);
top.setText("顶部");
//添加控件
addContentView(top, params);
FrameLayout.LayoutParams params2 = new FrameLayout.LayoutParams
(FrameLayout.LayoutParams.FILL_PARENT,
FrameLayout.LayoutParams.WRAP_CONTENT);
//设置中间位置
params2.gravity = Gravity.CENTER;
TextView center = new TextView(this);
//字体位于中部
center.setGravity(Gravity.CENTER);
center.setText("中部");
//添加控件
addContentView(center, params2);
FrameLayout.LayoutParams params3 = new FrameLayout.LayoutParams
(FrameLayout.LayoutParams.FILL_PARENT,
FrameLayout.LayoutParams.WRAP_CONTENT);
//设置底部
params3.gravity = Gravity.BOTTOM | Gravity.RIGHT;
Button bottom = new Button(this);
//字体位于中部
bottom.setGravity(Gravity.RIGHT);
bottom.setText("底部");
//添加控件
addContentView(bottom, params3);
}
}
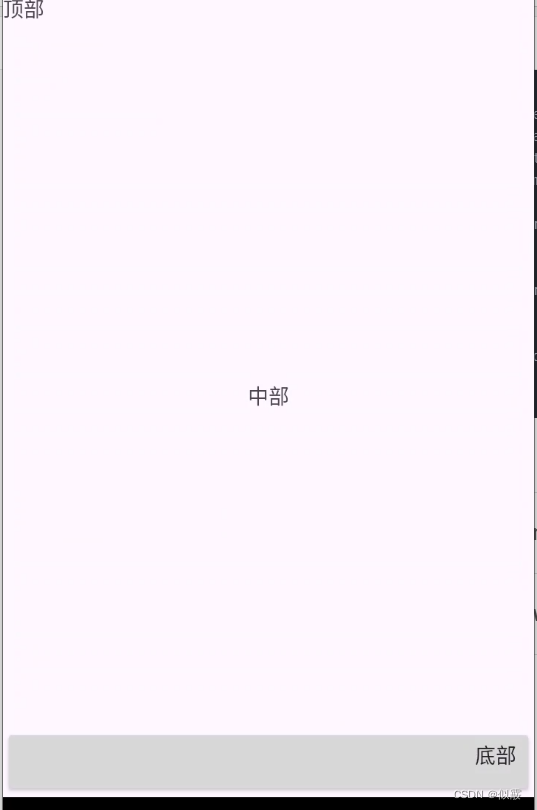
测试结果为

三、addview 和 addContview 的区别
1.addview:Android Studio 上点开此方法,可以看到此方法是 ViewGroup类下的一个方法,相当于在一个容器里去添加view。
此方法适用于 ViewGroup 以及其子类下的 view 相关的类去使用
2.addContview: Android Studio 上点开此方法,可以看到此方法是AppCompatActivity 下的一个方法,相当于去添加一个上层的、累积性的布局,大多使用在 Activity 里。
四、简单的 removeView 和 AddView 测试
平时我们在 Activity 类中的 onCreate()方法内,加载布局是这么写的:

现在不这么写,换一种写法来加载布局

activity_main.xml 文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:id="@+id/container"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/TV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
<ImageView
android:id="@+id/IV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
</LinearLayout>
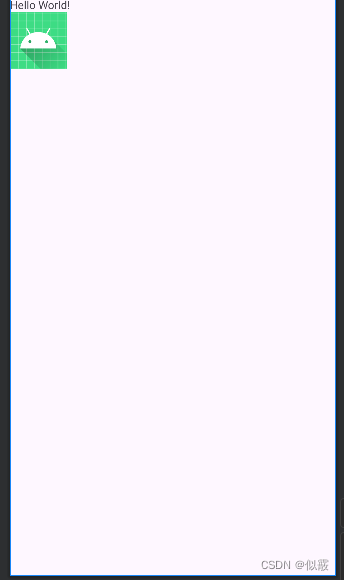
可以看出,orientation 是 vertical,垂直排列的,然后写了两个控件,一个TextView 和一个 ImageView。运行一下,效果是这样的。

然后,我们去除一个 view,看看效果。既然是要去除 view,那么我们就要先获得 view,我们的 activity_main.xml 文件里有两个 view,一个 TextView,一个ImageView,我们就先获得 TextView,然后再把它去除吧。
TextView tvMain = (TextView) linearLayout.findViewById(R.id.TV);
linearLayout.removeView(tvMain);
记住,是先获得要去除的 view,再用 removeView 方法把这个 View 从对应的ViewGroup 中去除。然后我们看看效果。

可以看到布局里的 TextView 已经被移除了,然后 ImageView 自动的顶到了原先TextView 的位置。
OK,试过了 removeView 方法,接下来尝试一下 addView 方法,从另外一个布局文件里获取 view,然后加 activity_main 布局里来。再写一个布局文件 test_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="test,hahaha" />
</LinearLayout>
public class MainActivity extends AppCompatActivity {
LinearLayout linearLayout;
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linearLayout = findViewById(R.id.container);
LayoutInflater inflater = (LayoutInflater)
getSystemService(LAYOUT_INFLATER_SERVICE);
LinearLayout linearLayout1 = (LinearLayout)inflater.inflate(R.layout.test_layout,
null);
TextView tvTest = (TextView)linearLayout1.findViewById(R.id.tv_test);
linearLayout1.removeView(tvTest);
linearLayout.addView(tvTest);
}
}
先把 tvTest 从 linearLayout1 中去除,然后再添加到 linearLayout 中。运行一下,看看效果。

可以看到在 ImageView 的下方添加了 tvTest。