react、vue 把要渲染的元素挂到指定节点。
文章目录
- vue3 的 Teleport
- react 的 createPortal
- 在日常工作中,需要封装一些定制的浮动模态框,但是每个弹框在不同的父级元素中,那弹框的层级我们是没有办法控制到的,所有有必要把它统一放在同一个父元素下面,这样就可以方便的设置层级关系了。
- 在不同的父元素中还有可能受到父元素的样式影响,例如:带有 overflow: hidden 父组件、元素祖先的 transform 属性非 none 时,定位容器由视口改为该祖先。 【如果元素的 transform 值不为 none,则该元素会生成包含块和层叠上下文原文介绍】
vue3 的 Teleport
- vue2 没有提供此内置组件。
<Teleport>是一个内置组件,它可以将一个组件内部的一部分模板“传送”到该组件的 DOM 结构外层的位置去。- 简单示例代码如下:
// 创建CustomModal.vue 文件
<template>
<Teleport to="body">
<div class="custom-modal">
<!-- 自定义插槽 -->
<solt></solt>
<span>测试</span>
</div>
</Teleport>
</template>
<style>
.custom-modal {
position: fixed;
top: 50%;
left: 50%;
width: 295px;
height: 295px;
transform: translate(-50%, -50%);
padding: 20px 30px;
background: #ffffff;
border-radius: 0px 2px 2px 0px;
border: 1px solid #ccc;
}
</style>
// 其它组件 引入上面组件展示效果
<div>
<CustomModal />
</div>
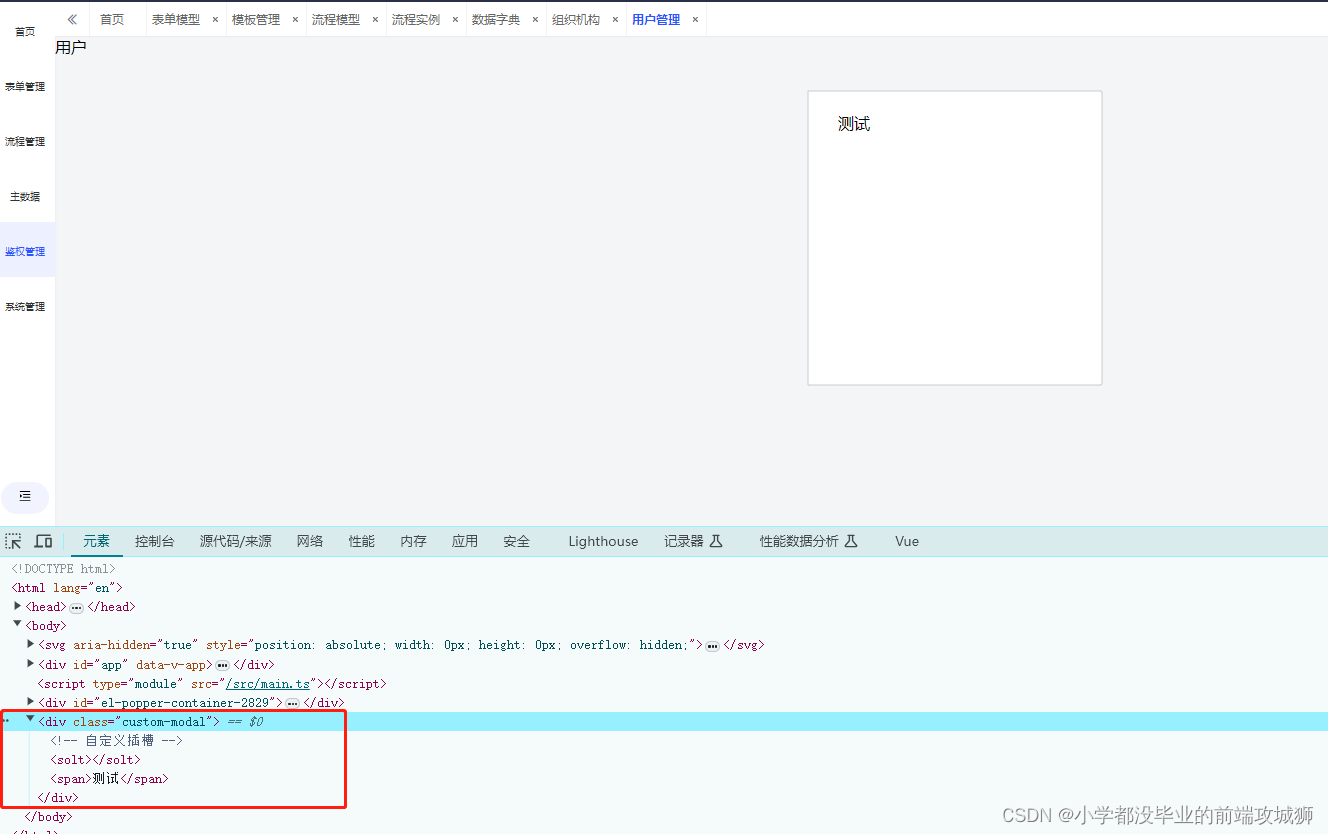
- 如图:

react 的 createPortal
- createPortal() 是 React 提供的一种创建 portal 的方法,它允许你将子组件渲染到 DOM 树中的不同位置,而不受父组件的限制。
- createPortal() 函数的兼容性取决于 React 的版本和目标浏览器。通常来说,createPortal() 是自 React 16.0 版本引入的,因此如果你使用的 React 版本是 16.0 或更高,那么 createPortal() 应该是支持的。
- 在使用 createPortal() 时,建议查阅 React 官方文档以及浏览器兼容性列表,以确保你的应用在目标平台上能够正常工作。
- 简单示例代码如下:
//创建 index.css文件
.custom-modal {
position: fixed;
top: 50%;
left: 50%;
width: 295px;
height: 295px;
transform: translate(-50%, -50%);
padding: 20px 30px;
background: #ffffff;
border-radius: 0px 2px 2px 0px;
border: 1px solid #ccc;
}
// 创建CustomModal.tsx 文件
import React, { FC } from 'react';
import ReactDOM from 'react-dom';
import "./index.css"
const CustomModal: FC<any> = ({ children }) => {
return ReactDOM.createPortal(
<div className="custom-modal">
{children}
<span>测试</span>
</div>,
document.body,
);
};
export default CustomModal;
// 其它组件 引入上面组件展示效果
<div>
<CustomModal />
</div>
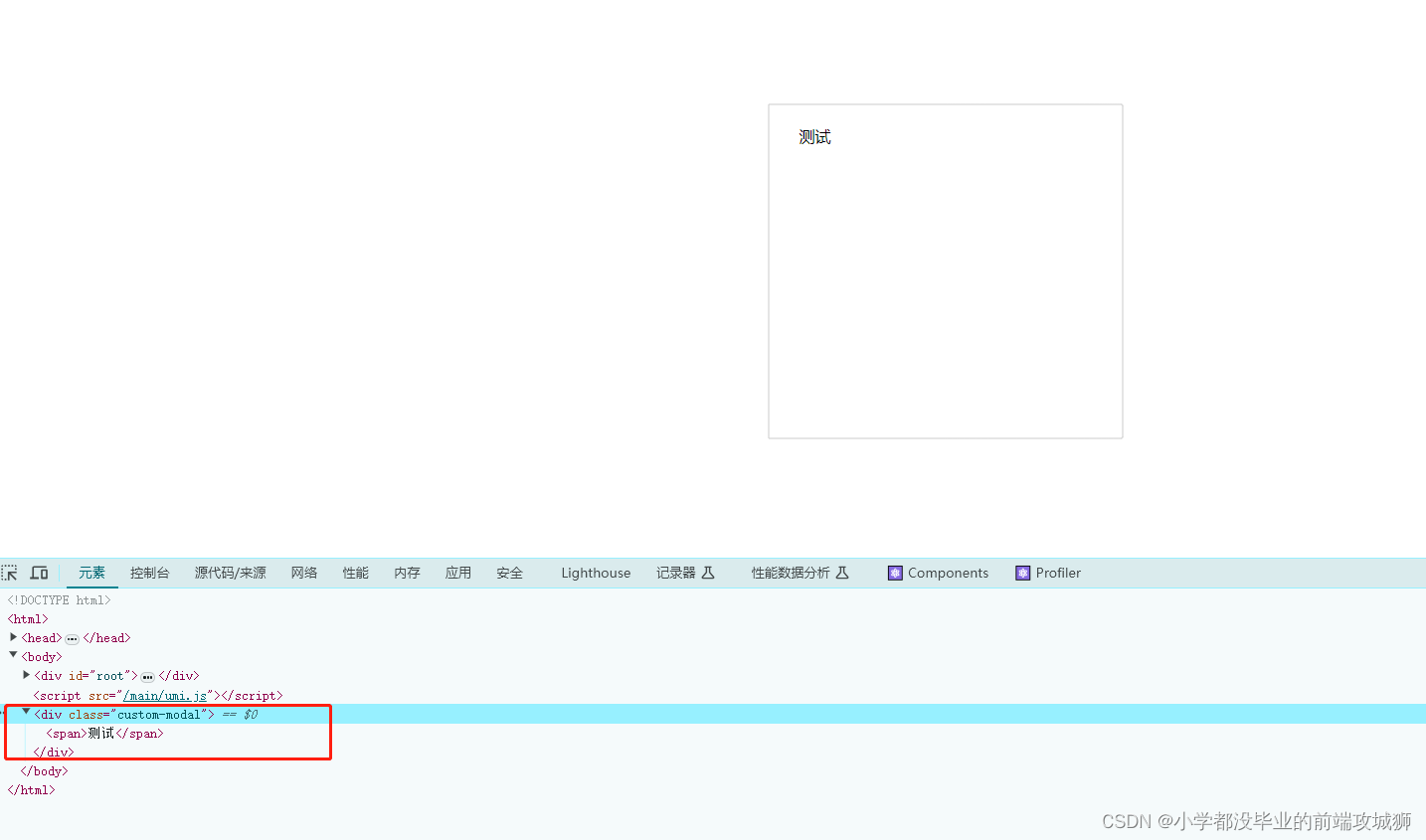
- 如图:

有疑问的同学可以私信我、对帮助到同学欢迎大家收藏评论。