钉钉群直播回放下载工具我已经打包好了,
钉钉群直播回放下载链接:百度网盘 请输入提取码
提取码:1234
--来自百度网盘超级会员V10的分享
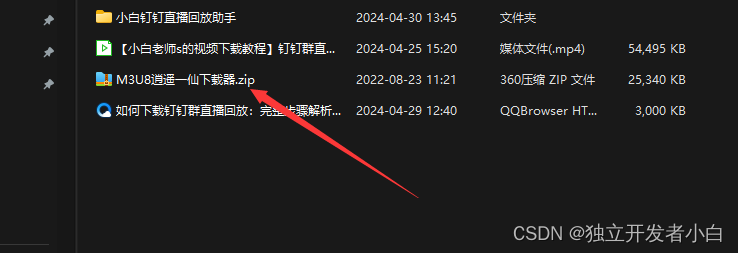
1.首先解压好我给大家准备好的压缩包
2.再继续解压M3U8逍遥一仙下载器

3.进入M3U8逍遥一仙下载器文件夹里面打开M3U8 V1.4.8 0508.exe


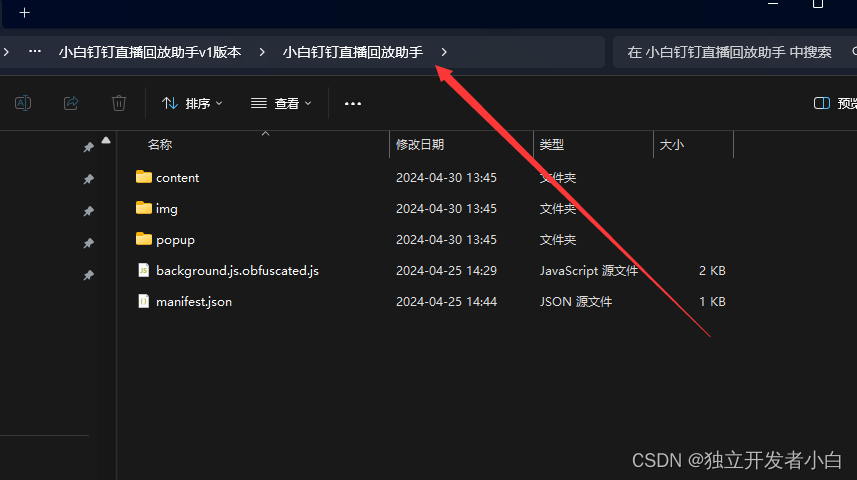
4.进入到解压好的小白钉钉直播回放助手

5.复制地址栏上的地址

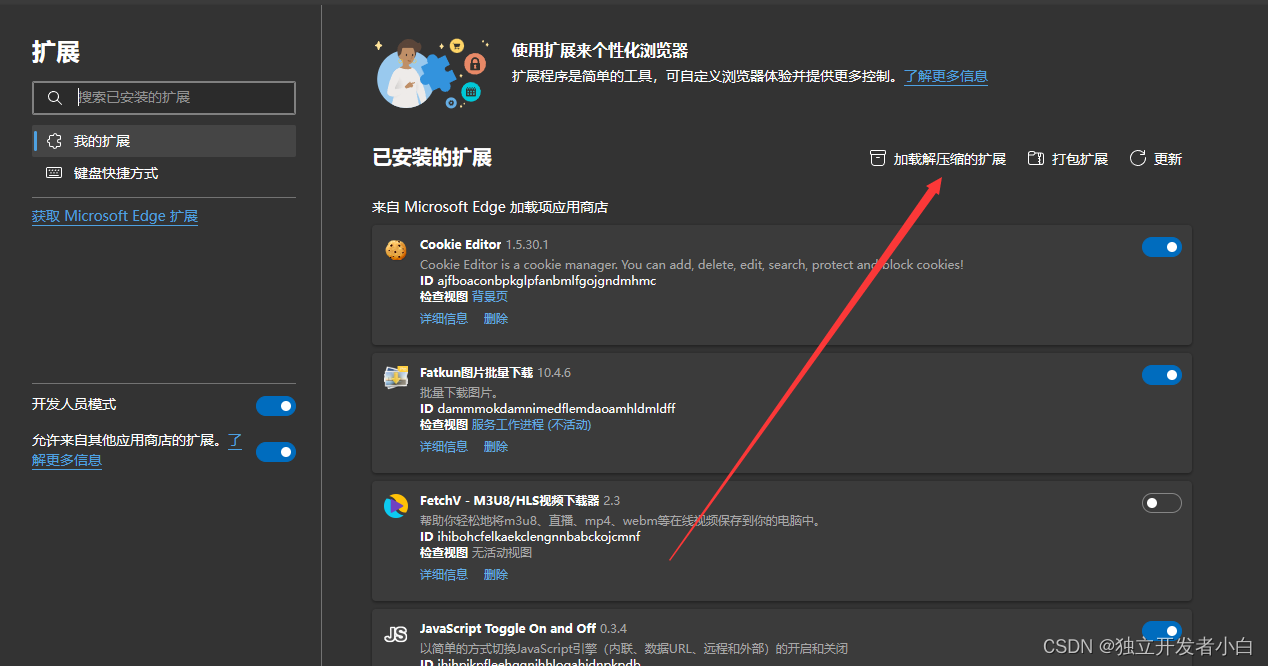
6.现在打开edge浏览器,点击插件图标(1)、点击管理扩展(2)

7.勾选开发人员模式

8.点击加载解压缩的扩展

9.粘贴刚才复制的地址,然后点击选择文件夹

10.再次点击插件图标,点击在工具栏上显示


11.来到钉钉客户端,来到要下载的直播回放,点击分享按钮

12.点击复制链接

13.关闭edge,然后重新打开edge浏览器,粘贴复制链接的地址

14.Ctrl+F5刷新下
15.开头为#EXTM3U(1),则可以点击推送逍遥一仙下载器(2)
如果不为#EXTM3U开头,必须重新进行13(关闭edgexxx)和14(Ctrl+F5)步骤

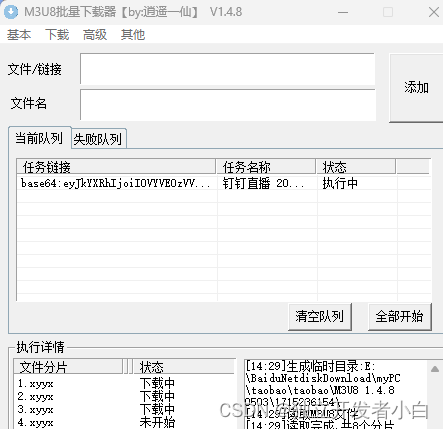
16.视频就下载中了

17.如何查看下载好的视频,点击逍遥一仙下载器基本->打开当前下载目录

18.视频下载完成