使用STM32CubeMX生成Keil工程并完成流水灯 ,就不重复了:直接参考:
使用STM32CubeMX生成Keil工程并完成流水灯
进入主题,用中断实现,操作步骤如下:

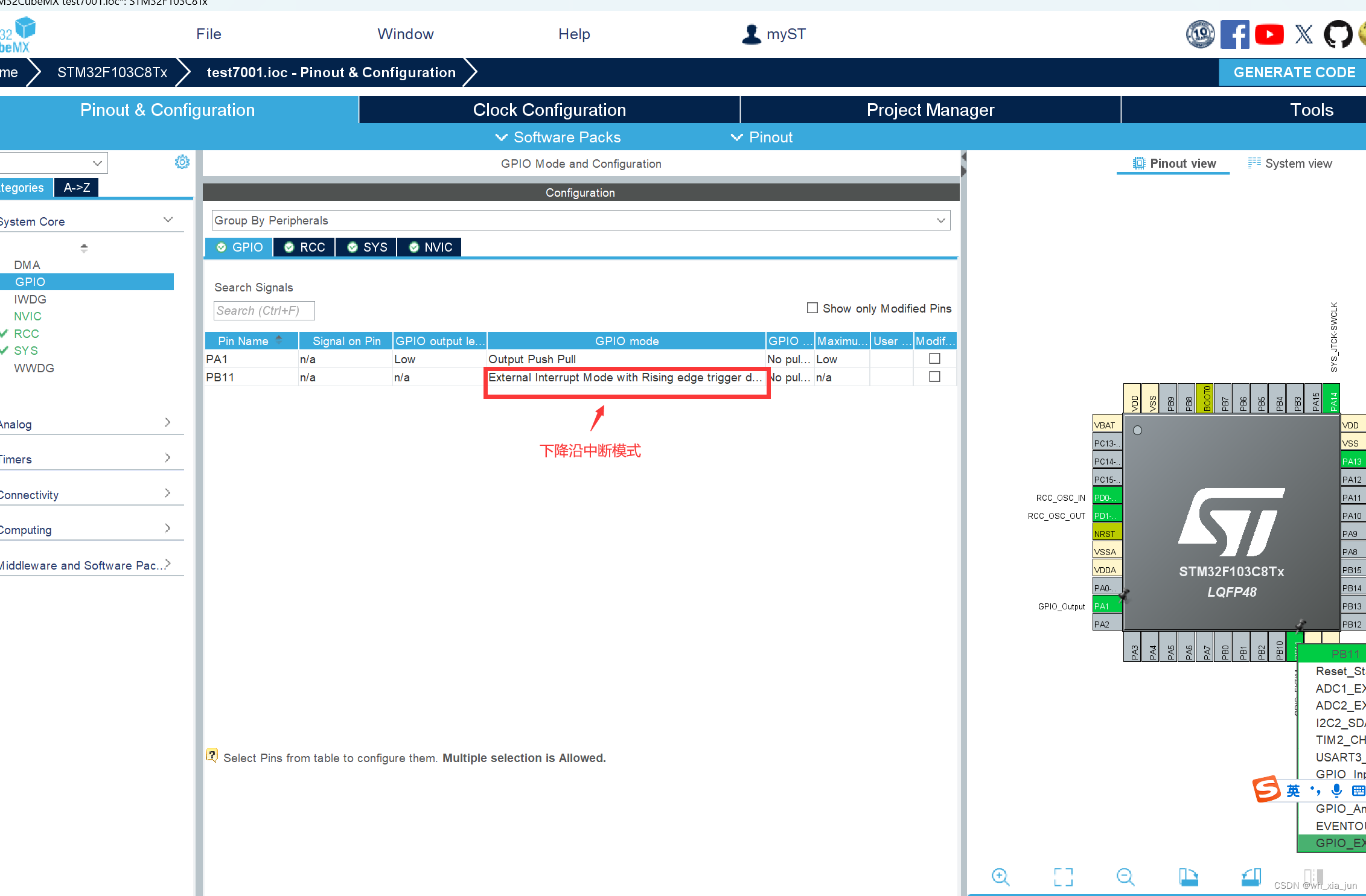
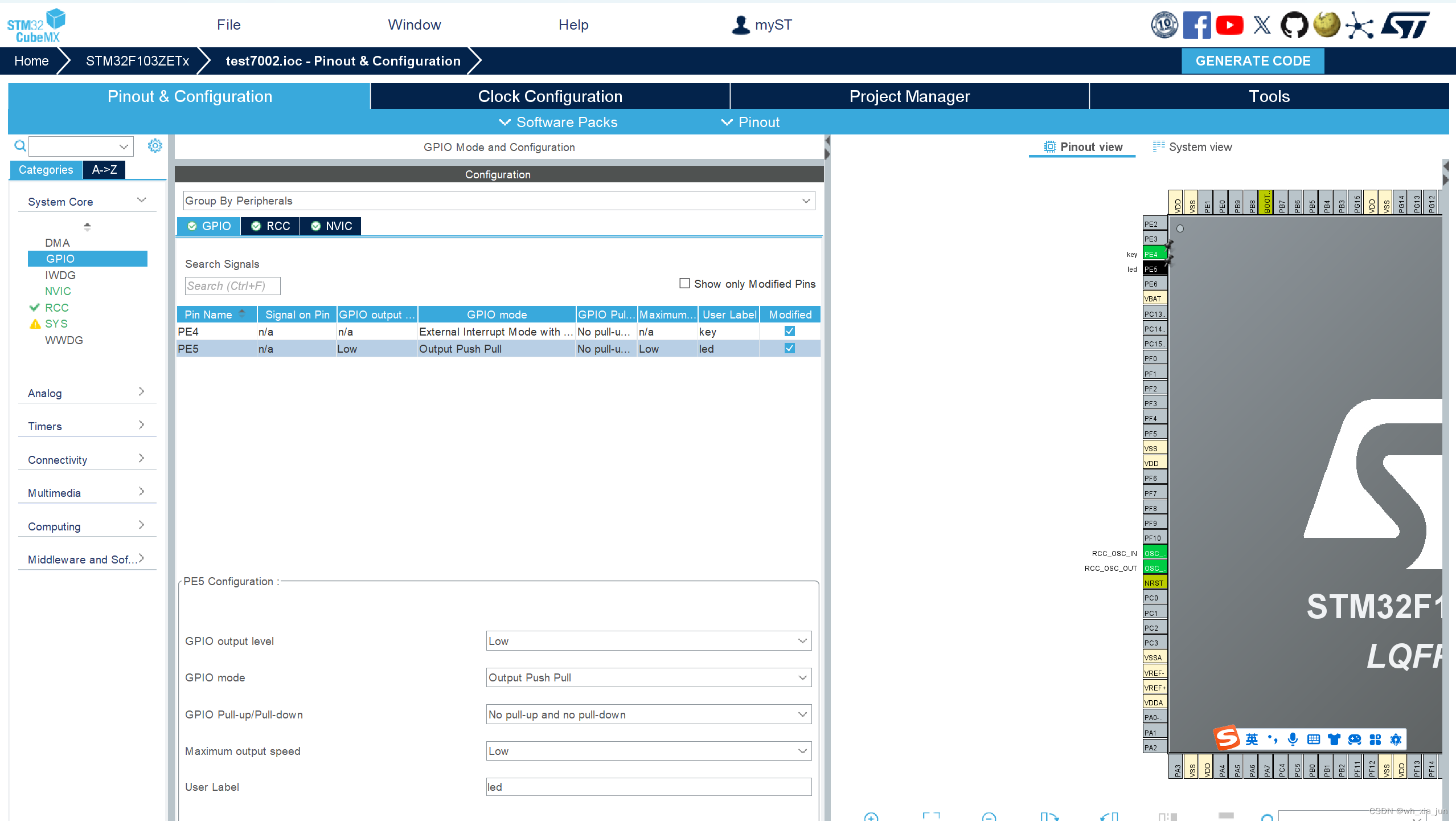
1 如下图设置PB11 管脚

2 设置PB11为下降沿中断:

3 PA1 设置为推挽输出

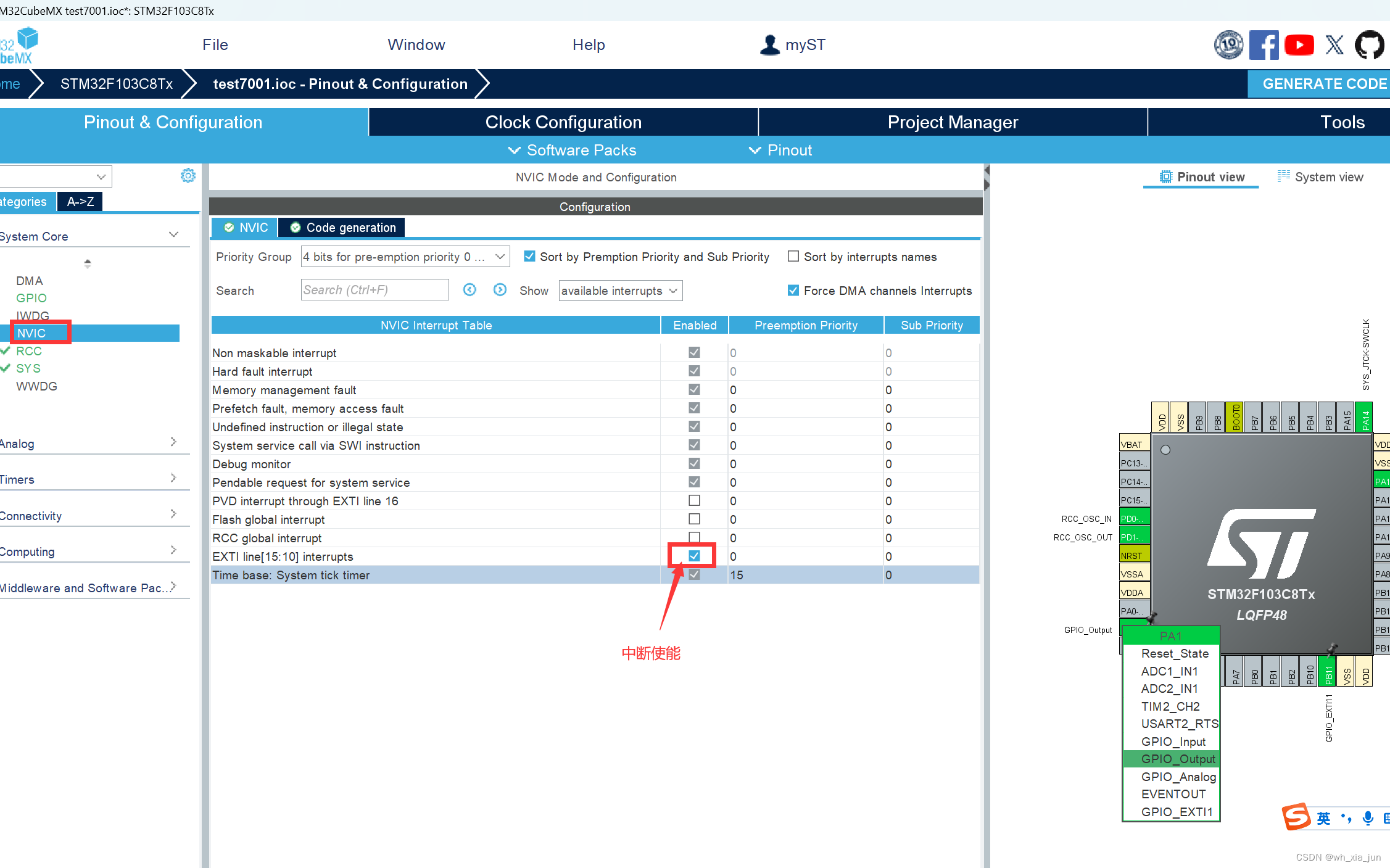
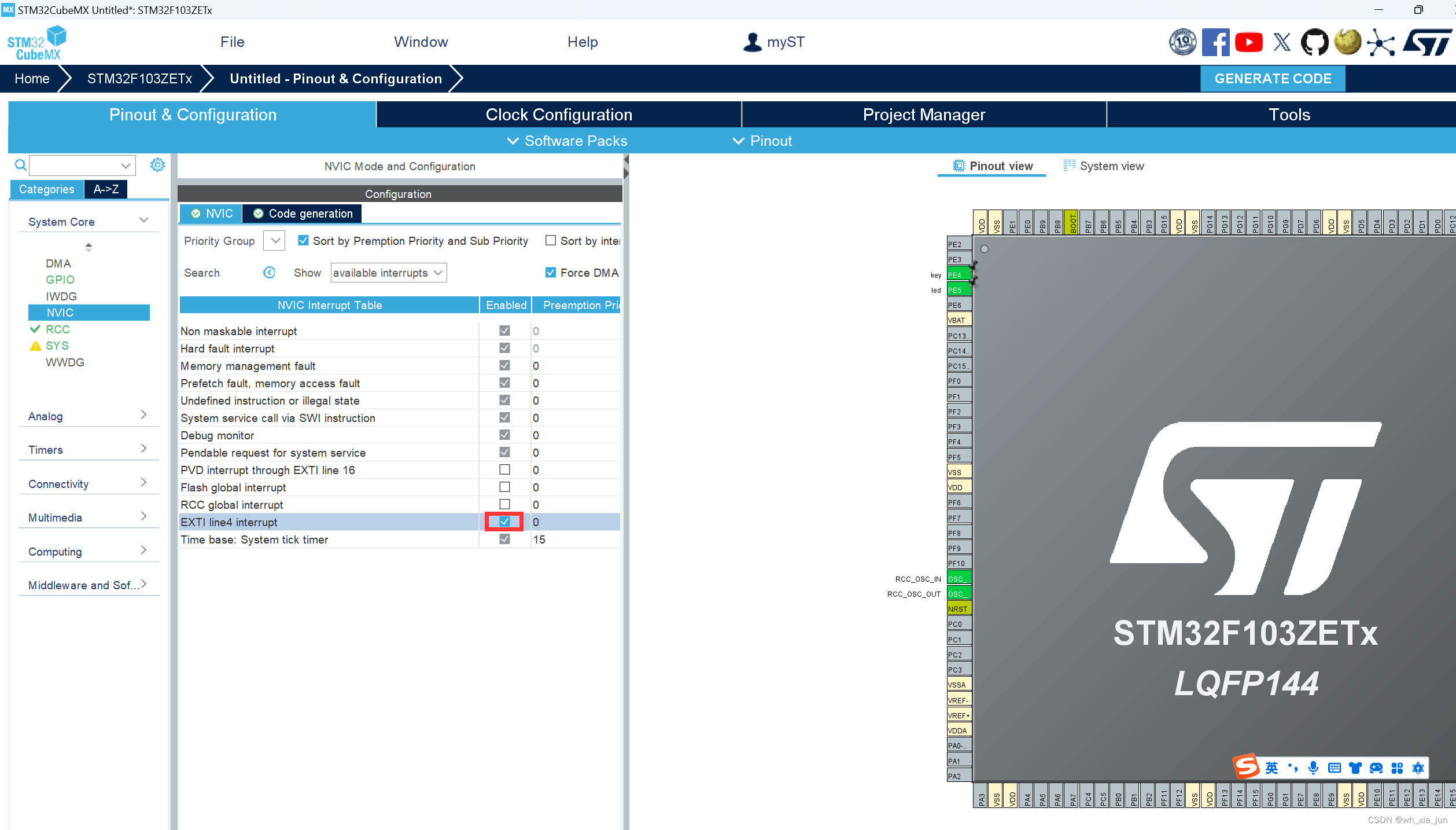
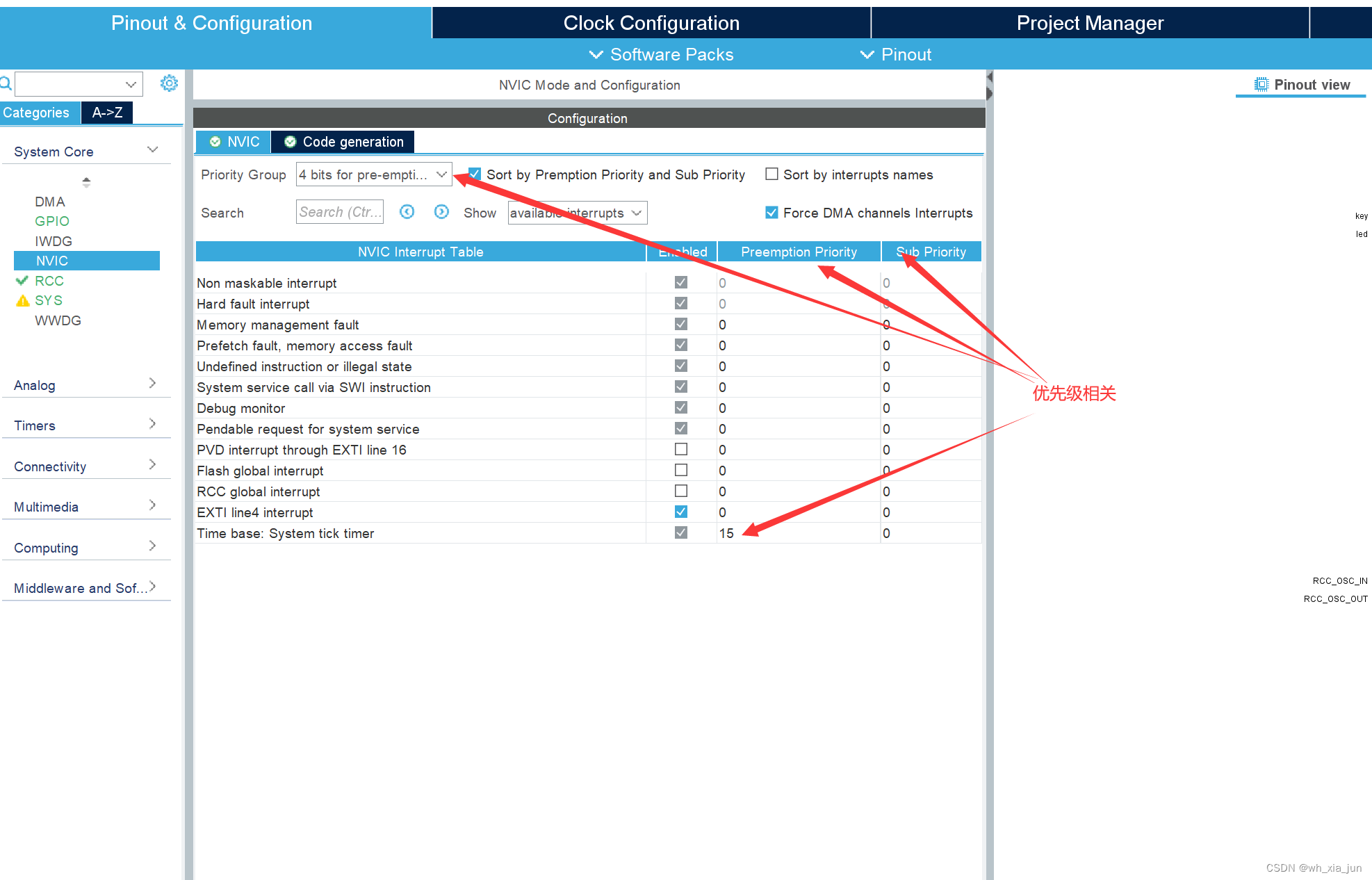
4、NVIC 开启中断使能:

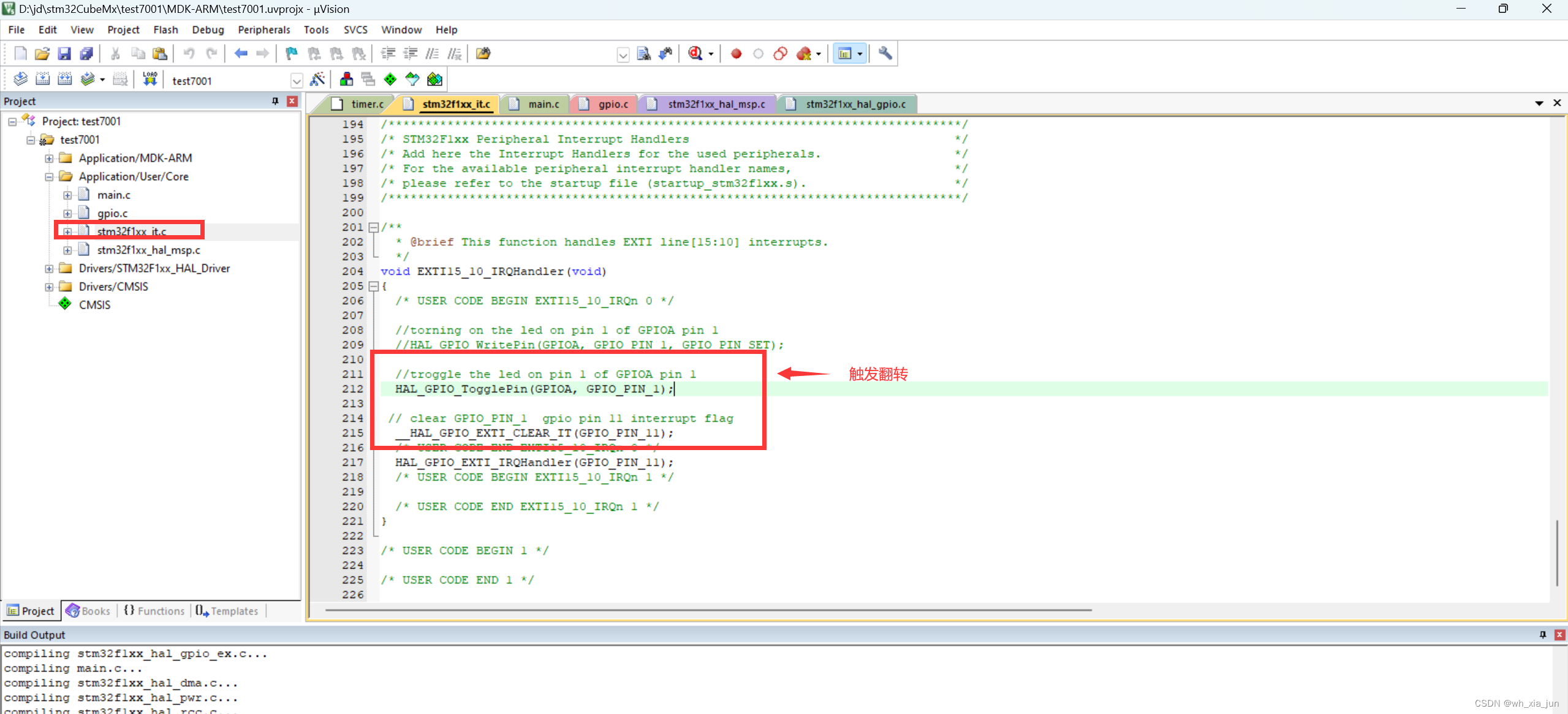
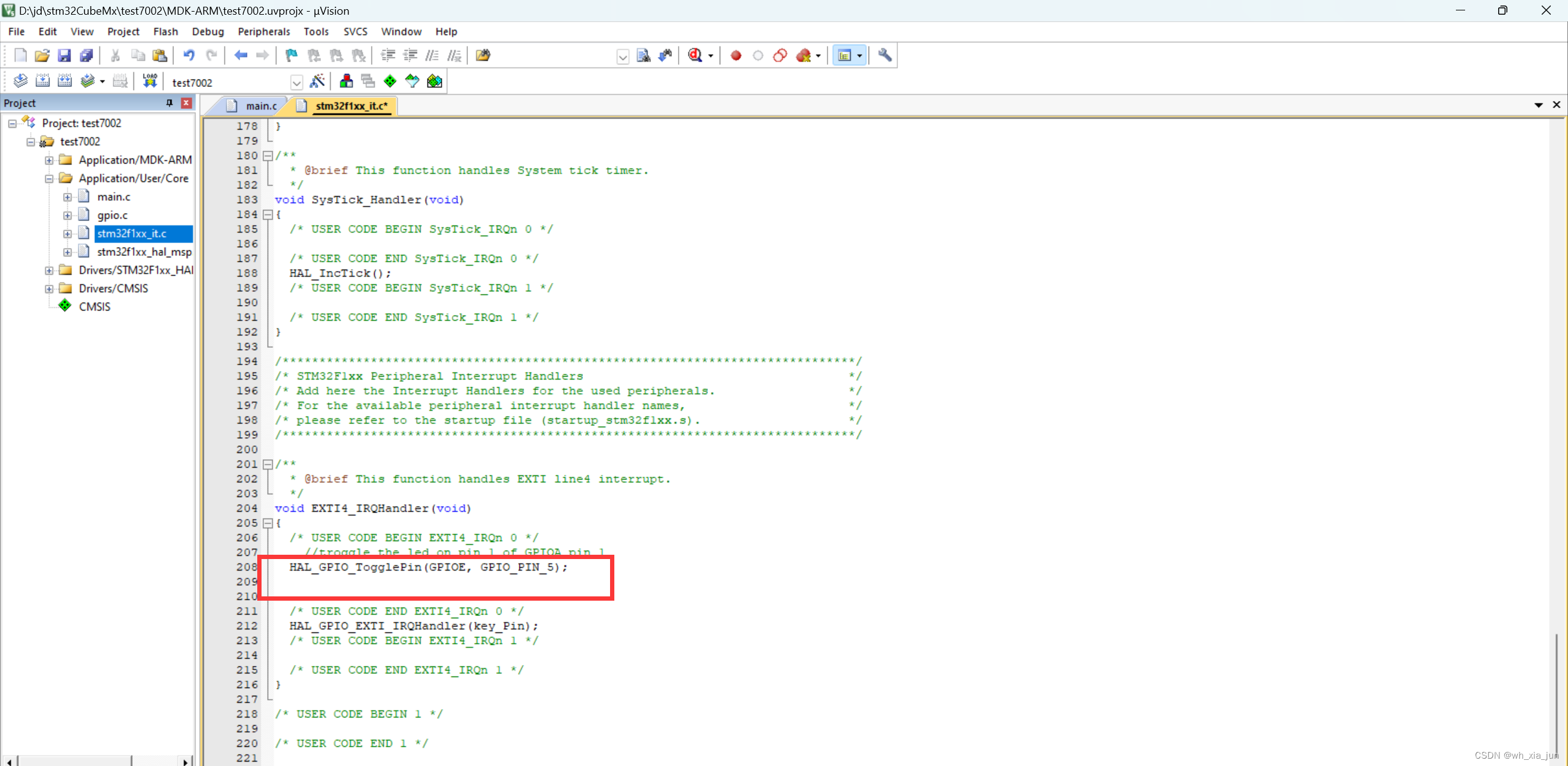
5、写中断事件:

完整代码如下:
void EXTI15_10_IRQHandler(void)
{
/* USER CODE BEGIN EXTI15_10_IRQn 0 */
//torning on the led on pin 1 of GPIOA pin 1
//HAL_GPIO_WritePin(GPIOA, GPIO_PIN_1, GPIO_PIN_SET);
//troggle the led on pin 1 of GPIOA pin 1
HAL_GPIO_TogglePin(GPIOA, GPIO_PIN_1);
// clear GPIO_PIN_1 gpio pin 11 interrupt flag
__HAL_GPIO_EXTI_CLEAR_IT(GPIO_PIN_11);
/* USER CODE END EXTI15_10_IRQn 0 */
HAL_GPIO_EXTI_IRQHandler(GPIO_PIN_11);
/* USER CODE BEGIN EXTI15_10_IRQn 1 */
/* USER CODE END EXTI15_10_IRQn 1 */
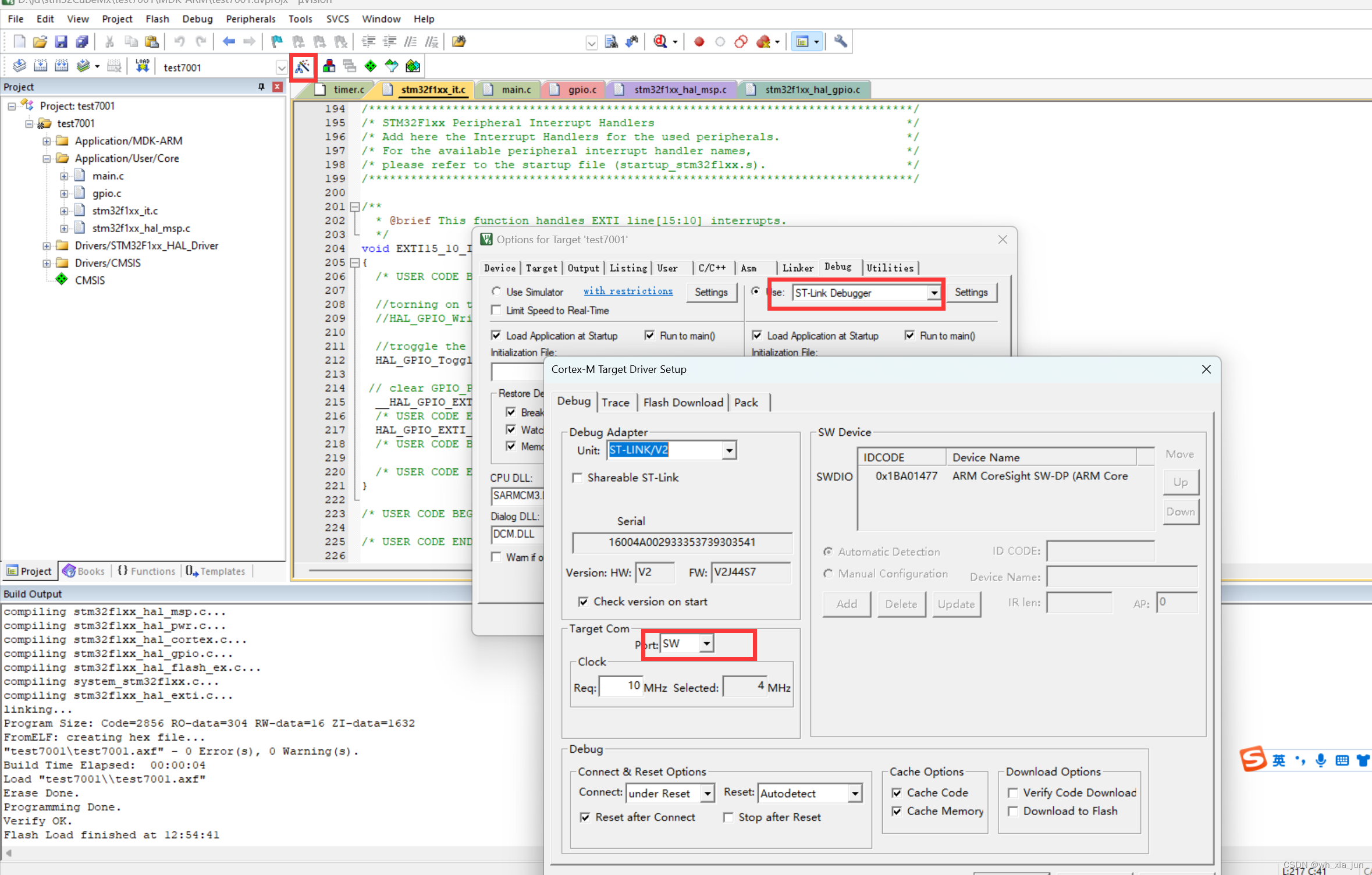
}编译、 st-link OK!
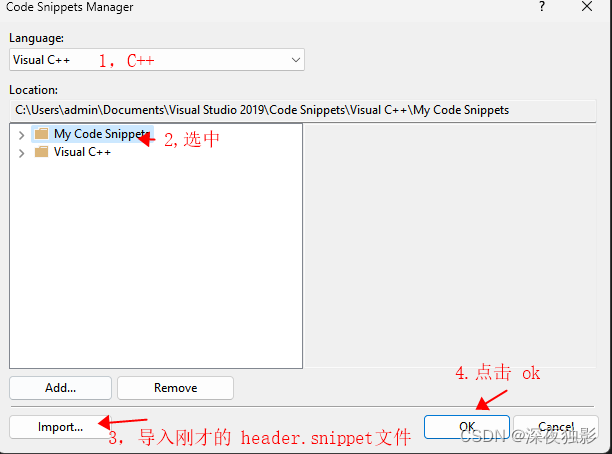
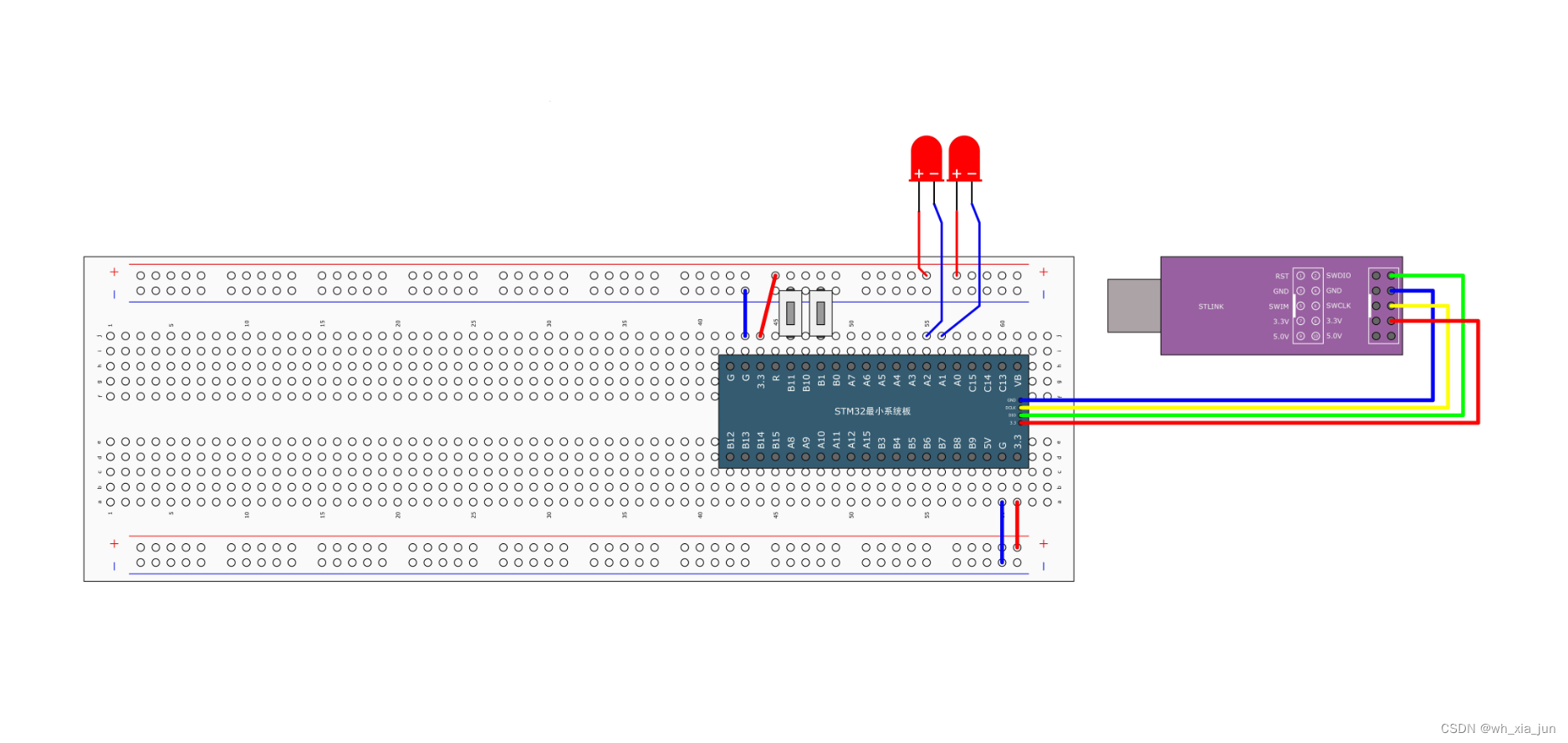
st-link设置如下:

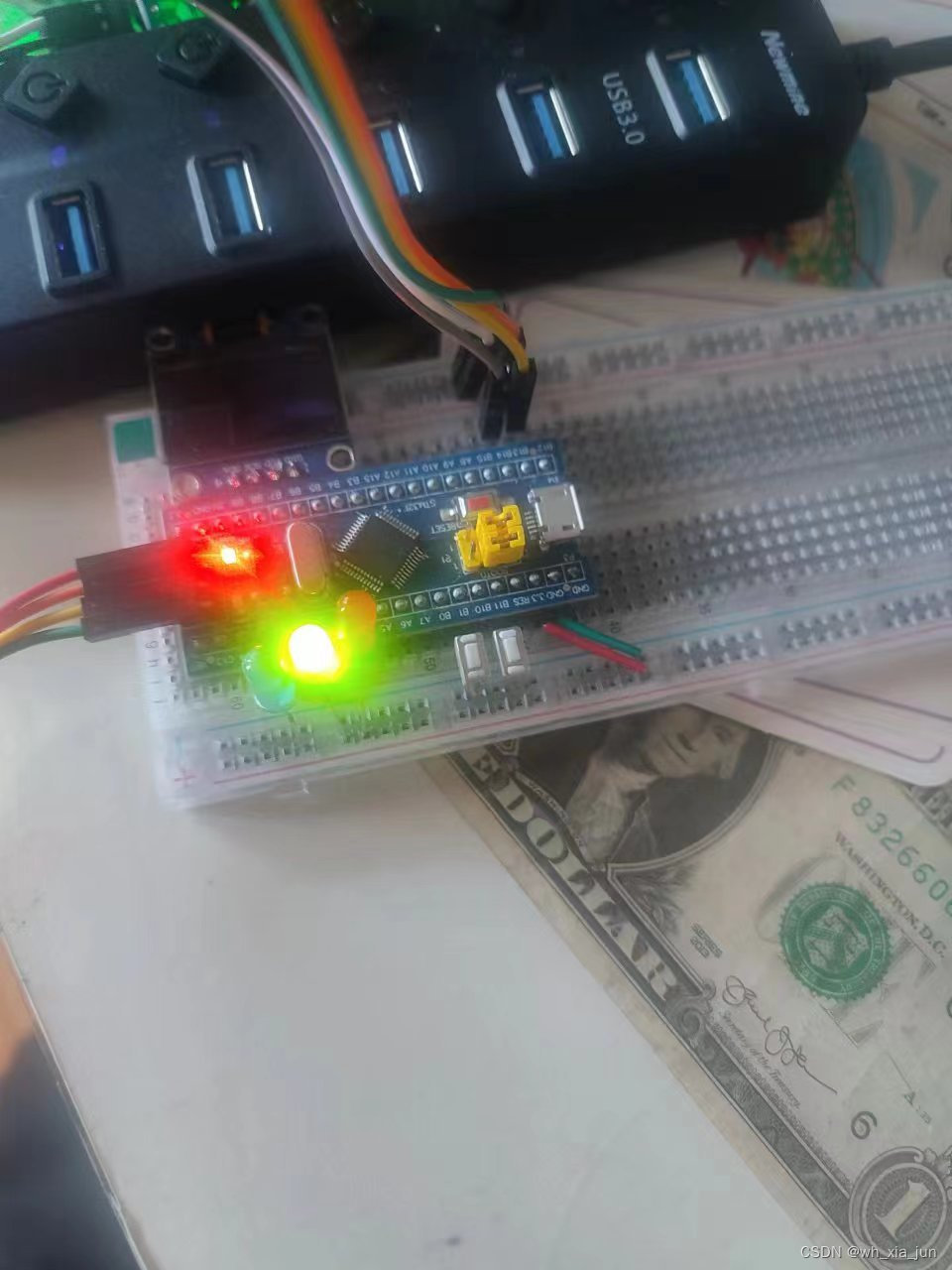
效果:

如果用正点原子精英板:
我们测试用led1,led1连接的是pe5,按键用key0.连接的是pe4

基本操作可以参见前面,但用cubemx 创建项目的时候,选择的芯片是stm32f103zet,且管脚设置是PE4、PE5

同样要如下图enable中断:

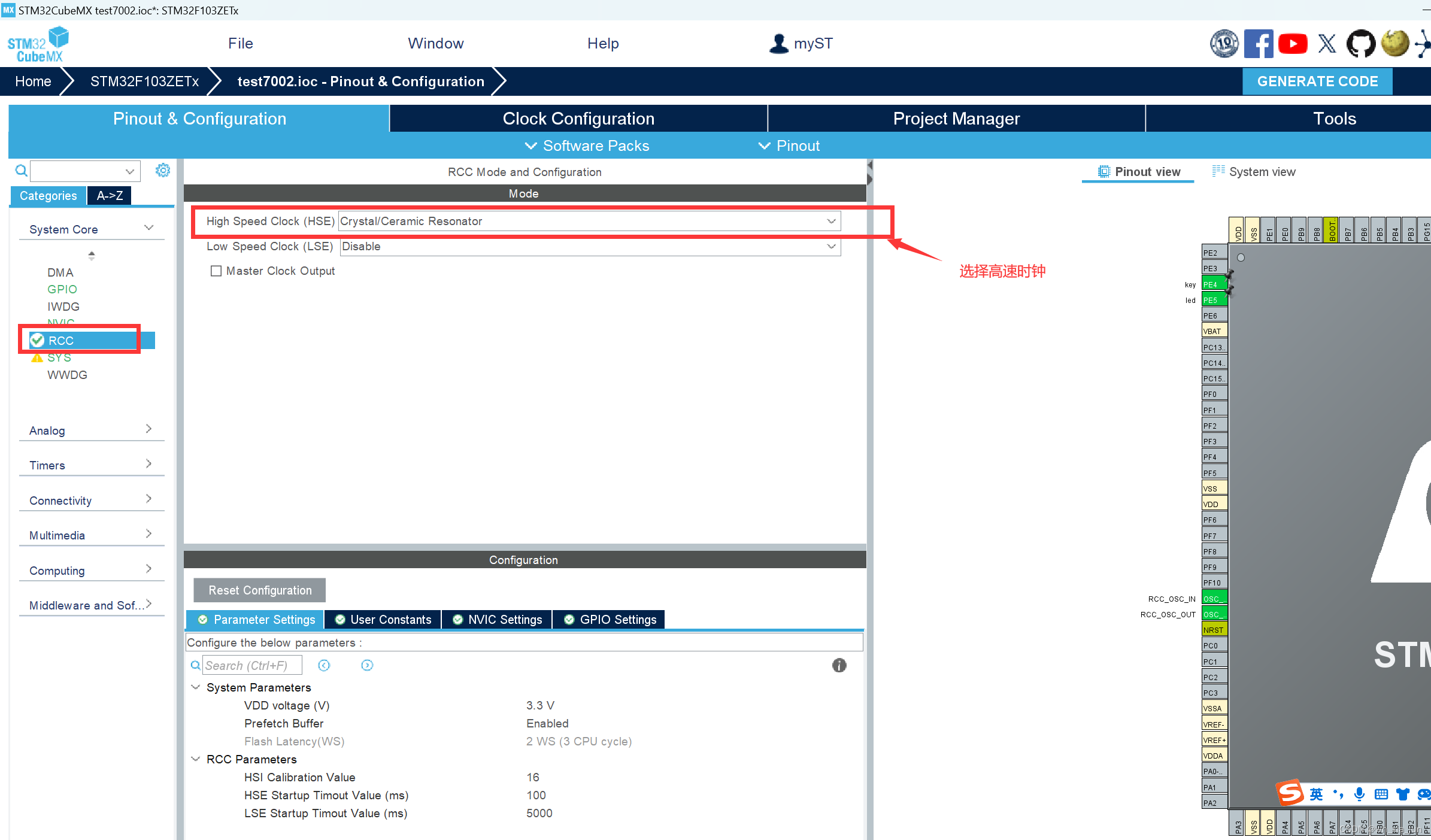
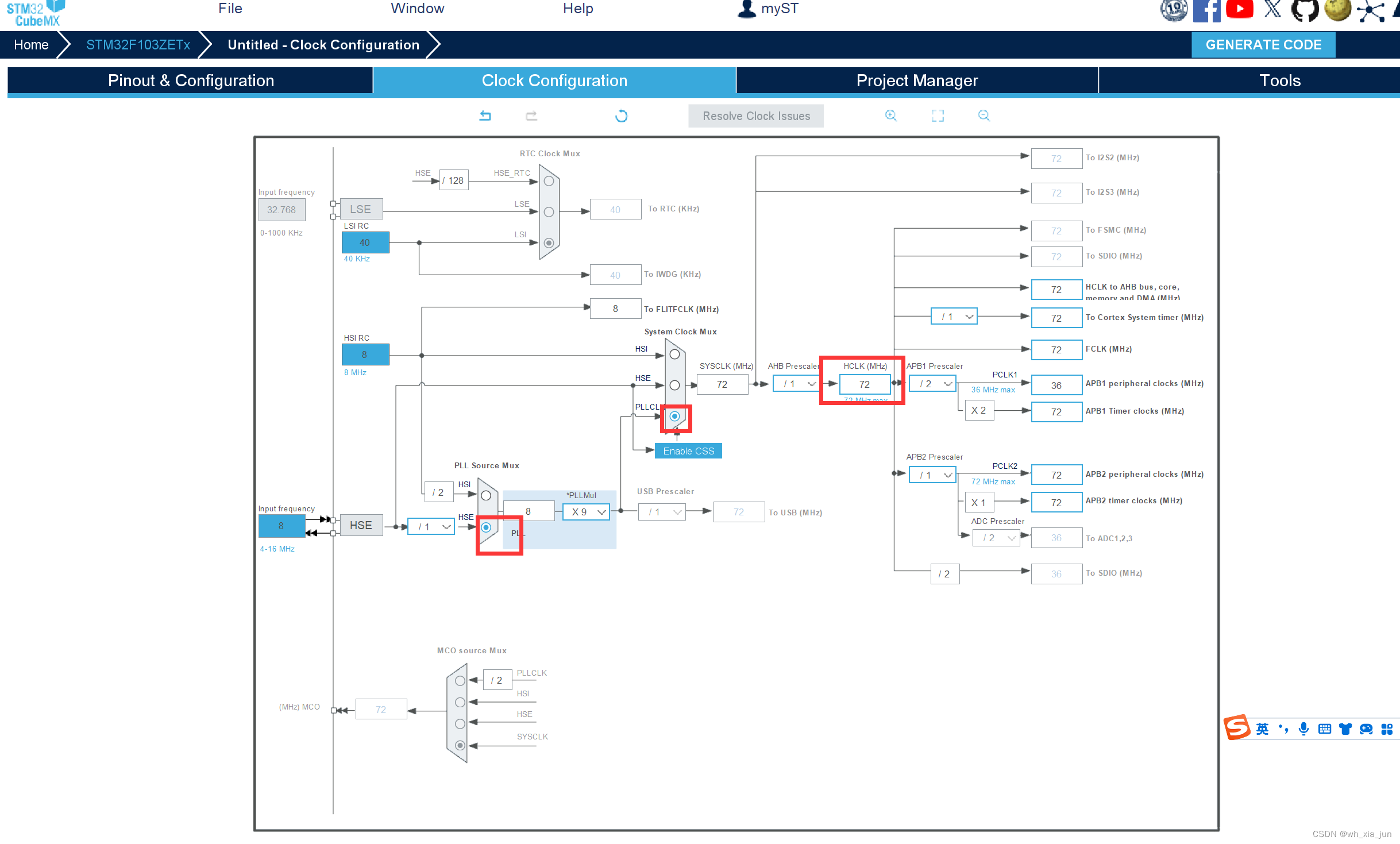
时钟设置:

切换到clock configuration :

按下按钮后,发生中断,执行如下程序:

最终 现象:
按key0,能控制led1亮灭,由于没有考虑按键抖动,可能需要多按几次。
几补充说明:
中断的概念大家都比较熟悉了。

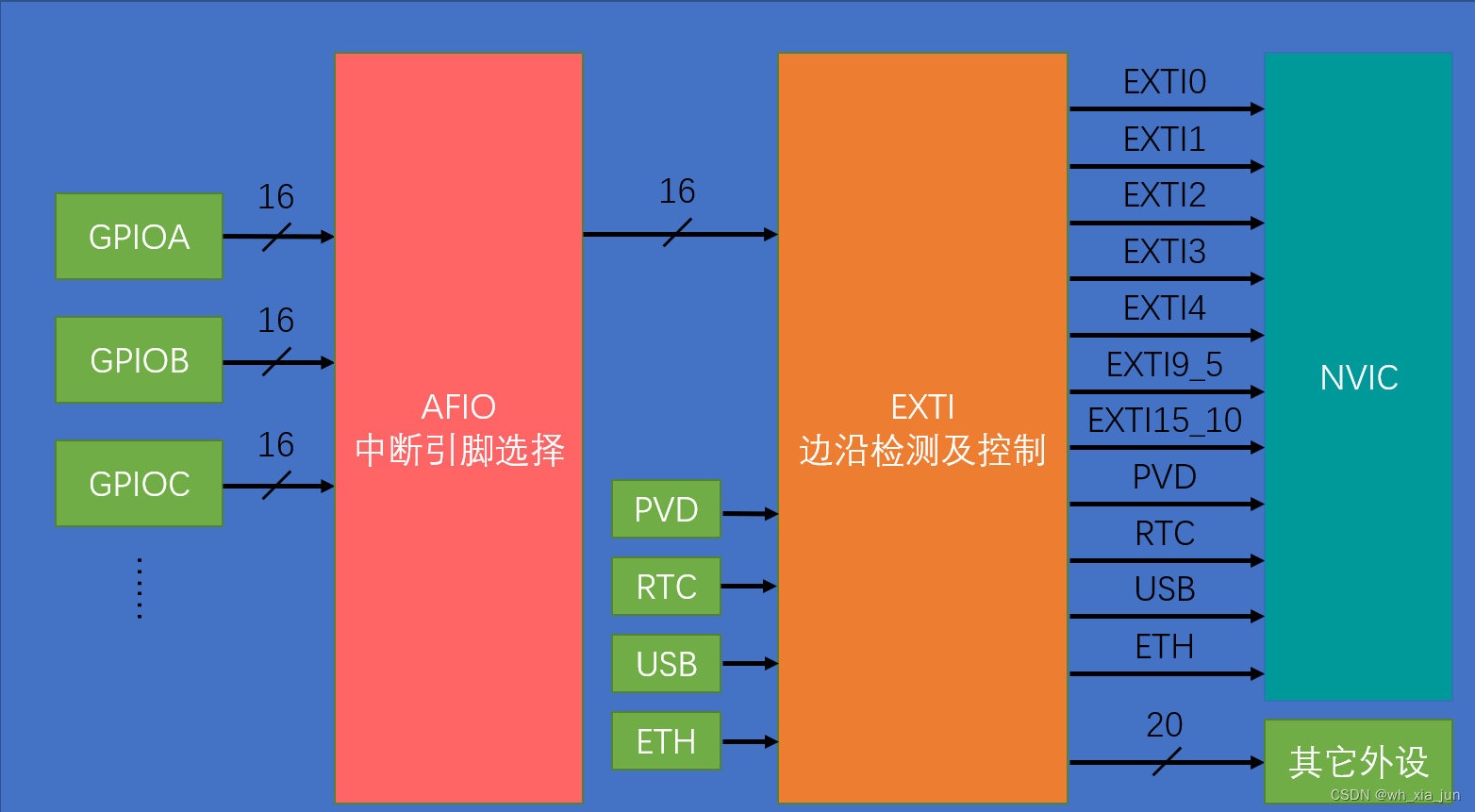
只强调一下NVIC,stm32使用NVIC统一管理中断,每个中断通道都拥有16个可编程的优先等级,可对优先级进行分组,进一步设置抢占优先级和响应优先级优先级是重点之一:如下图:

NVIC有2种优先级,一个相当于去医院排队,老弱病残优先,但是还是需要排队的,不过是可以排到队列前面去,一个相当来了危重病人,直接抢占医生,让医生放下手头的活优先处理危重患者。
如果起步阶段,优先级直接用默认值即可。
NVIC掌握着中断服务的入口:

中断是有数的,外部的GPIO口映射到这有数的中断上,所有GPIO口中,相同的Pin不能同时触发中断外部中断当然需要映射到这些中断向量上来,AFIO干的就是这个活,不过CubeMX生成代码的时候,都给我们默认配置了。

另外,开启enable也是使用中断的应有之意,在此也不赘述。
使用中断,最后别忘了清除中断标志位,好在cubeMX生成的代码替我们干了这个。
最后,感谢CCTV, 感谢CubeMX...





![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-15-GPIO中断控制实验](https://img-blog.csdnimg.cn/direct/c2e8d59b15c8405290716bf04df4d5ec.png)