AI智能化正在成熟的路途中,这中间会有波折,但终有一天会来的,我相信等到了这一天,我们的开发效率和代码质量,将会大大不同,而我们的团队与个人,也会面临着很棒的体验。
那么在AI智能化真正趋于成熟后,最吃香的开发职业将会是哪个呢?一起来看一下吧。

目录
1 开发日常代码工作有哪些?
2 代码开发的过程
3 那么AI可以帮助我们做哪些事情呢?
3.1 听需求阶段
3.2 技术选型阶段
3.3 功能开发
3.4 自动化部署
3.5 自动化测试
3.6 自动化文档
3.7 智能化监控
4 全自动AI智能后,对开发团队有哪些影响?
5 人工智能的完善,对我们开发人员个人有哪些影响呢?
1 开发日常代码工作有哪些?
我们日常的工作,无非那么几种,拿普通的一天工作内容举例来说,
打卡,开早会,写代码,开需求会,写代码,开项目会,吃午饭,中午休息,清醒清醒,写代码,开会,写代码,改bug,和同事聊天摸鱼,下午遛弯,写代码,吃晚饭,饭后溜达,写代码,代码审查,部署代码,巡检,打下班卡。
由此可见,做为一名正常的开发工作者,一天大多数时候还是在写代码的(可能有些人不太一样)。但代码内容,可能是写公共组件、写公共方法(这里推荐一个强大的前端工具js-tool-big-box,凡是你项目中遇到的JS公共方法,里面可能都会有)、写业务代码、写冗余代码、看代码、学代码、改代码、删代码。
2 代码开发的过程
一个项目的代码开发通常会经历以下步骤:
-
项目规划和需求分析:在这个阶段,团队会讨论项目的整体目标、功能和需求。这包括确定项目的范围、目标用户、功能特性等。
-
技术选型:根据项目的需求和规模,选择合适的开发语言、框架、数据库等技术栈。
-
项目搭建:在这个阶段,团队会创建项目的基本结构,包括目录结构、配置文件等。这也可能涉及到选择合适的开发工具和集成开发环境(IDE)。
-
安装脚手架:如果有适用的脚手架工具可用,团队可能会选择使用它来加速项目的开发过程。脚手架通常包含了项目的基本结构、配置文件和一些常用的功能模块。
-
功能开发:在这个阶段,开发团队会根据需求逐步实现项目的各项功能。通常会采用迭代开发的方式,每个迭代周期内完成部分功能的开发和测试。
-
单元测试:开发人员会编写单元测试用例,对项目中的各个单元(函数、类等)进行测试,确保其功能的正确性和稳定性。
-
集成测试:将各个单元测试通过后,会进行集成测试,验证各个模块之间的交互和整体功能是否正常。
-
性能优化:如果需要,团队可能会进行性能优化,包括代码优化、数据库优化等,以提高项目的性能和响应速度。
-
代码审查:团队成员会相互审查彼此的代码,发现潜在的问题并提出改进意见,确保代码质量和一致性。
-
部署上线:当所有功能都完成并通过测试后,项目就可以准备部署上线了。这包括将代码部署到生产服务器、配置服务器环境等。
-
监控和维护:项目上线后,团队需要持续监控项目的运行情况,及时发现并解决可能出现的问题,同时根据用户反馈和业务需求进行持续的维护和更新。
3 那么AI可以帮助我们做哪些事情呢?
3.1 听需求阶段
从现阶段来说,一个项目来了需求,是不是要参与开发的人员去听需求,开个会,大家碰一下?你们的团队是不是这样子?如果有了AI,他去听需求,还是他去梳理需求,还是他拿着需求文档,再整理一遍?你一个开发人员,需求都不听,需求都不了解?原型都不看?就要开始开发?除非后面都是AI在帮你做,那你觉得你这个时候是在工位上坐着,还是在大街上坐着?
3.2 技术选型阶段
你们公司,你们团队有没有小组长?就是他来负责选型,大家可以畅所欲言,大家可以说服他,但最终结果是:好的,我们用Vue吧。别管之前大家针对其他技术架构说了多少,其实这个小组长有自己的喜好与选取,大家畅所欲言,只不过是给大家一个看似公正的表象。
如果大家真的可以讨论过后,说最终投票使用哪个,那我们接下来要做的就是技术架构,例如脚手架,对应组件,对应方法的成熟化,AI化。其实说到人工智能,还能咋人工智能,你输入一行文字,和你点一个按钮,和你输入一个npm init区别大吗?很大,我跟你说,如果你们公司有的团队还在靠输入命令来做一些事情,靠写代码做一些事情,如果你可以点一个按钮,就做了这件事,哪怕你点这个按钮背后还是那些命令和代码的功劳,这件事,这个按钮,也够你写2页PPT的,也够你吹一年的。
所以,在接下来的一段时间内,如果你哪怕少写一些代码,把代码变为可操作的,让代码在背后执行,你就可以很高兴的说,我将某项任务人工智能化了。
3.3 功能开发
其实功能开发,还真的可以通过开发IDE插件来做了,这即便现在还有点小瑕疵,我觉得用不了两年,开发业务代码,你只要输入的需求合理,功能代码一定会很快被输出了,毕竟大家的代码拷过来,拷过去的,再多样性能多样性到哪里呢,AI完全可以胜任。
顶多就是你人工修改很少的部分,又或者,你告诉AI插件说这里不太对,那里不太合适,然后继续告诉AI插件,继续修改。
3.4 自动化部署
其实现在大家一直在提倡自动化部署,但做的再好的公司,几乎也还是像刚才说的那样,把一些操作做成图形界面的,复杂的团队,做出来的图形界面系统都够你学几天的了,甚至用起来更复杂,这完全不是符合人工智能的要求。
今后的自动化部署,需要更多的运维工程师,网络工程师去搭建更便捷的系统,以达到输入一句话,或者点一个按钮就可以达成部署效果。
但这恐怕还是需要团队的部署系统与开发IDE结合,才可以达到这种效果。因为你部署,总得知道往哪台服务器部署,部署哪个项目的哪个分支,部署后CDN缓存怎么刷新。不过相信,在未来,这些都是可以解决的。
但其实现在也有自动化解决方案,就是你把代码写完上传后,告诉你们公司那个运维同事,说句话,我要部署,一会儿他告诉你部署好了。你看,既是人工,他又很智能。所以,运维工程师们,你们谁研究出来了这套全自动的人工智能的系统后,必将被千夫所指,因为有你,所以个税减少了。
3.5 自动化测试
现在的测试快不叫测试了,你再叫软件测试,那你就快找不到工作了,现在人家叫测试开发,或者叫开发测试。干的啥事呢,我不光写用例,不光提bug,我还写脚本,我还写代码,我还做工具,就差帮你们搞开发了。
这一下,很多测试朋友其实是怨声载道的,我做个测试,现在必须学python,学JS,不学可能简历都得不到回复。人家说,你光点一点按钮,这不行啊。
在今后,你也不用写代码了, 也不用写压测脚本了,全自动,真 · 人工智能。其实我倒是觉得,这个人工智能,前面应该加个真字。在今后,你也不用提bug了,开发也不用盯着JIRA或者禅道看bug了,人工智能了嘛,AI工具测试出bug后,自动修改,因为大部分代码都是他写的啊,写完后,自己单元测试,整体测试,OK,再自动化部署。
3.6 自动化文档
一个项目做完后,总是需要输出一些文档的,比如针对开发过程中需求文档的修正,比如测试用例的完善,比如部署文档的完善,比如开发过程中哪里有关键点,开发代码详解等。都需要输出出来,避免哪天人工智能插件坏了,好临时找个兼职开发去赶紧接手代码去修改。
而测试文档,开发文档,一些部署文档,这些其实都是需要开发人员日常输出的东西,如果有了AI智能生成文档后,开发人员的开发效率将会得到大大的提升。
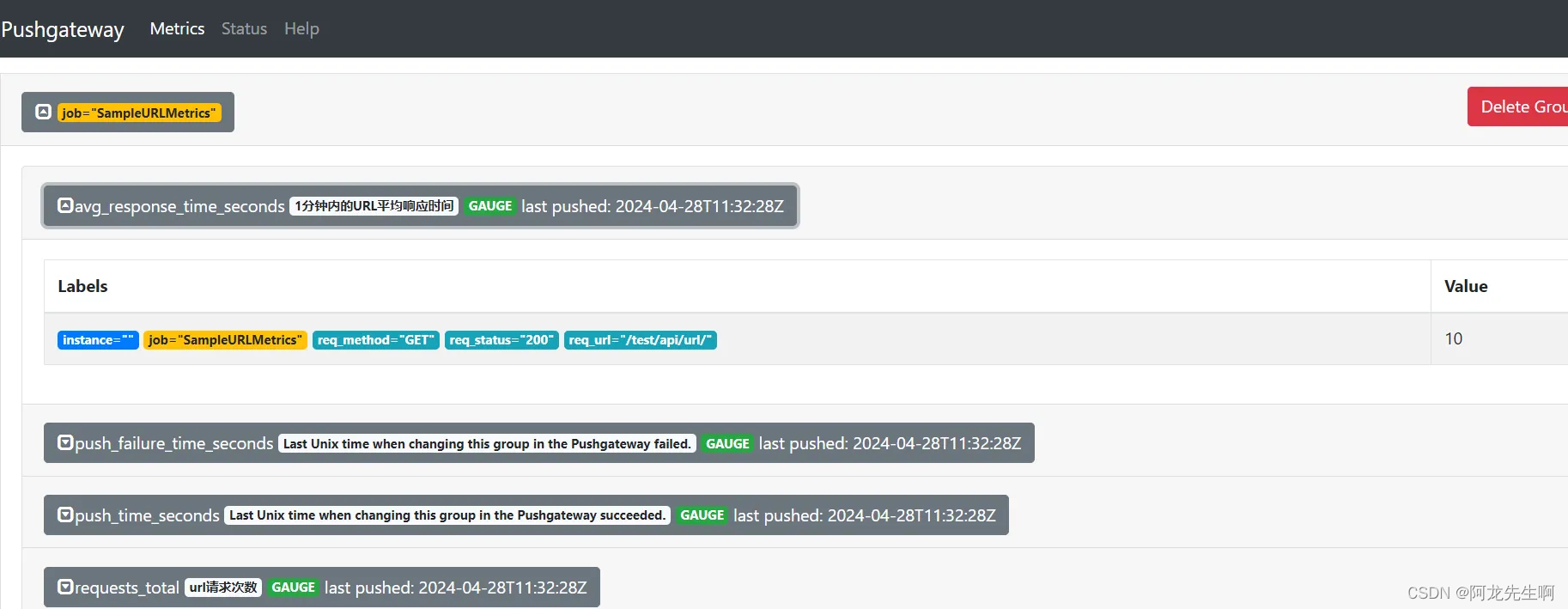
3.7 智能化监控
现在的监控系统,其实已经很完善了,例如开发人员可以在某些关键节点手机日志,并将报警日志分类归结起来,属于哪个系统的,属于哪个环节的,都是可以被分类的,这一点现在已经挺不错了。当报警信息出现后,再将信息发送给提前配置好的人员,这本来已经挺智能了。
但最大的问题在于,问题也报了,某个开发人员也收到了,但他不看,或者看不懂,后者没看见怎么办?
所以,监控智能化仍然有待提升,例如报警了不是,然后触发解决报警的AI插件,AI插件快速审查代码,梳理后,发现是误报还是真的有问题。然后快解决问题。
你觉得这项工作可以实现吗?多久可以实现?5年?10年?你们家的洗衣机买了多久了,又或者是你听说过洗衣机这个东西多久了?他可以自己坏了自己修不?
4 全自动AI智能后,对开发团队有哪些影响?
都不用等到全部智能后,对我们开发人员影响还是很大的。
- 技术选型不需要了,因为点一个按钮就可以自动搭建脚手架,你用哪个架构都一样,因为后边的代码逻辑也是AI智能帮你写;
- 测试不需要了,因为自动化测试,出了bug不用提,AI智能帮你来搞定,还能输出测试用例,自己看着测,还能写测试脚本,自己跑;
- 运维不需要了,因为开发IDE会结合git信息,结合部署系统,结合服务器,你只需要提交代码,点个按钮就可以实现部署了;
- 开发不需要了,因为线上出了问题,报警了,AI帮你来解决,来修复,之前业务代码就是他写的,他可以很快搞定;
所以,最后可能开发团队的形态就是,留一个开发组长,在那里点按钮就可以了。嗨,多虑了,老板自己点按钮得了。
5 人工智能的完善,对我们开发人员个人有哪些影响呢?
试想一下,不需要996了,不需要加班了,开发过程变得无比顺畅,效率大大提升,代码质量大大提升,以后将不会再有什么python、java、前端Vue、React、前后端联调、改bug的区分了,开发界将会大一统。那么对我们个人有哪些影响呢?
影响还是很多的,例如你不需要再加班了,甚至你得到了赔偿补助;你面试的时候不会再刷那么多题了,不用再被破leecode了,面试官只会问,你会写按钮吗?可想而知,今后学会写按钮将会是一件多么难得事情;你也不需要再上班了,就整天在家里悠哉悠哉,你将舍不得吃,舍不得穿,因为没收入了,你也不必担心买房养娃了,你只要静静地在床上躺着,喝自来水即可。身体开始浮肿,实在是饿了,继续喝自来水,然后安静的入睡。醒来后,继续喝自来水。
不过仍然会有面试机会,面试官问你,你会写按钮吗?这个时候,你要把精心准备的代码发给他,告诉你,为了这份兼职,你做了多少努力,代码如下:
<!DOCTYPE>
<html>
<head>
<title>地球大一统开发平台</title>
<meta charset="utf-8" />
<script>
function alert() {
alert('AI全自动就是好');
}
</script>
</head>
<body>
<button onClick="alert()">点我</button>
<body>
</html>所以,从现在开始,学习前端HTML5,很重要。
![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-15-GPIO中断控制实验](https://img-blog.csdnimg.cn/direct/c2e8d59b15c8405290716bf04df4d5ec.png)