结合上期介绍的基于GIS数据自动化构建城市三维建筑模型,本期在上期的知识点上继续介绍道路模型的自动化构建方法。
数据获取
本期道路自动化建模从获取道路数据开始。
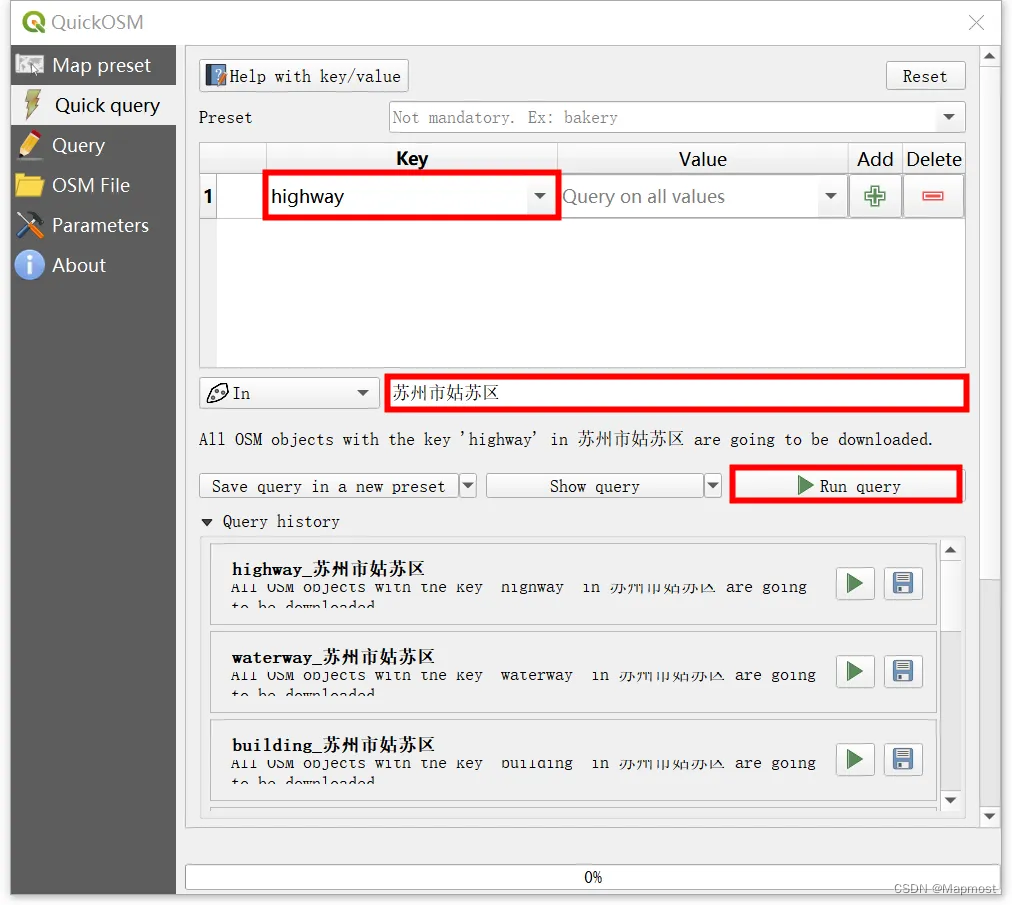
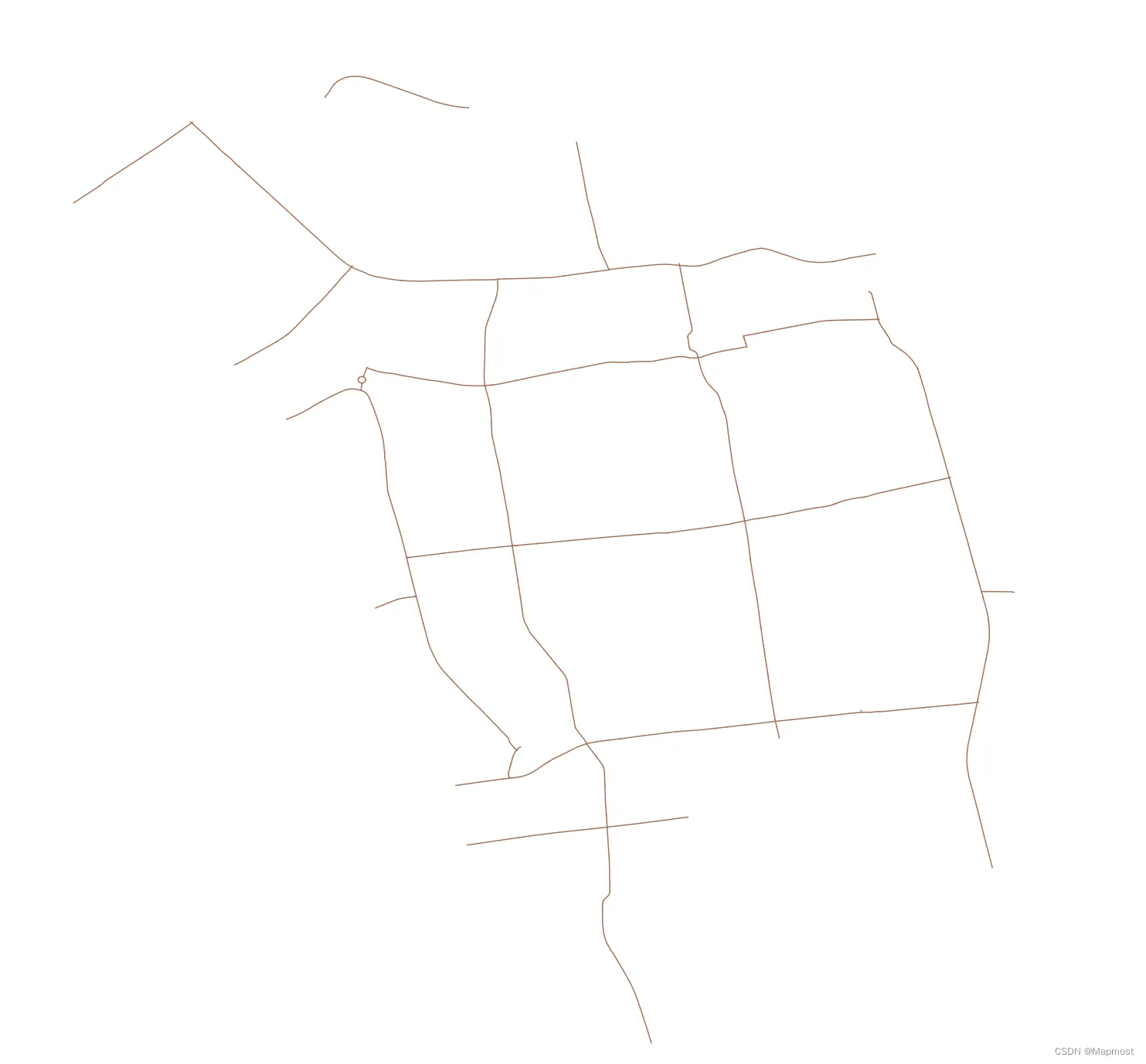
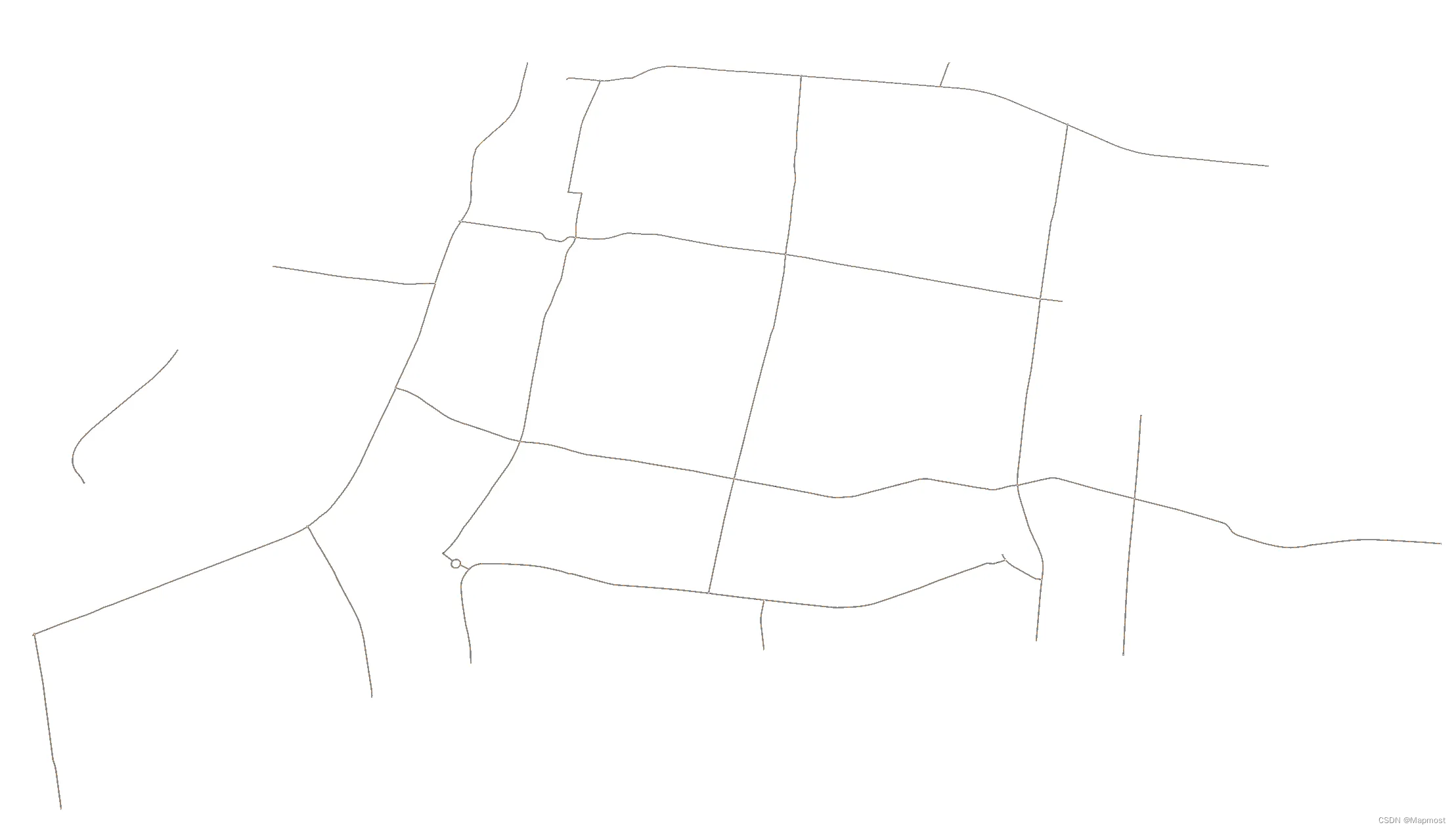
首先打开“QuickOSM”插件,在“Key”中选择“highway”;其次选择数据范围,例如“苏州市姑苏区”;点击“Run query”运行,即可获取道路矢量中心线数据。

数据处理
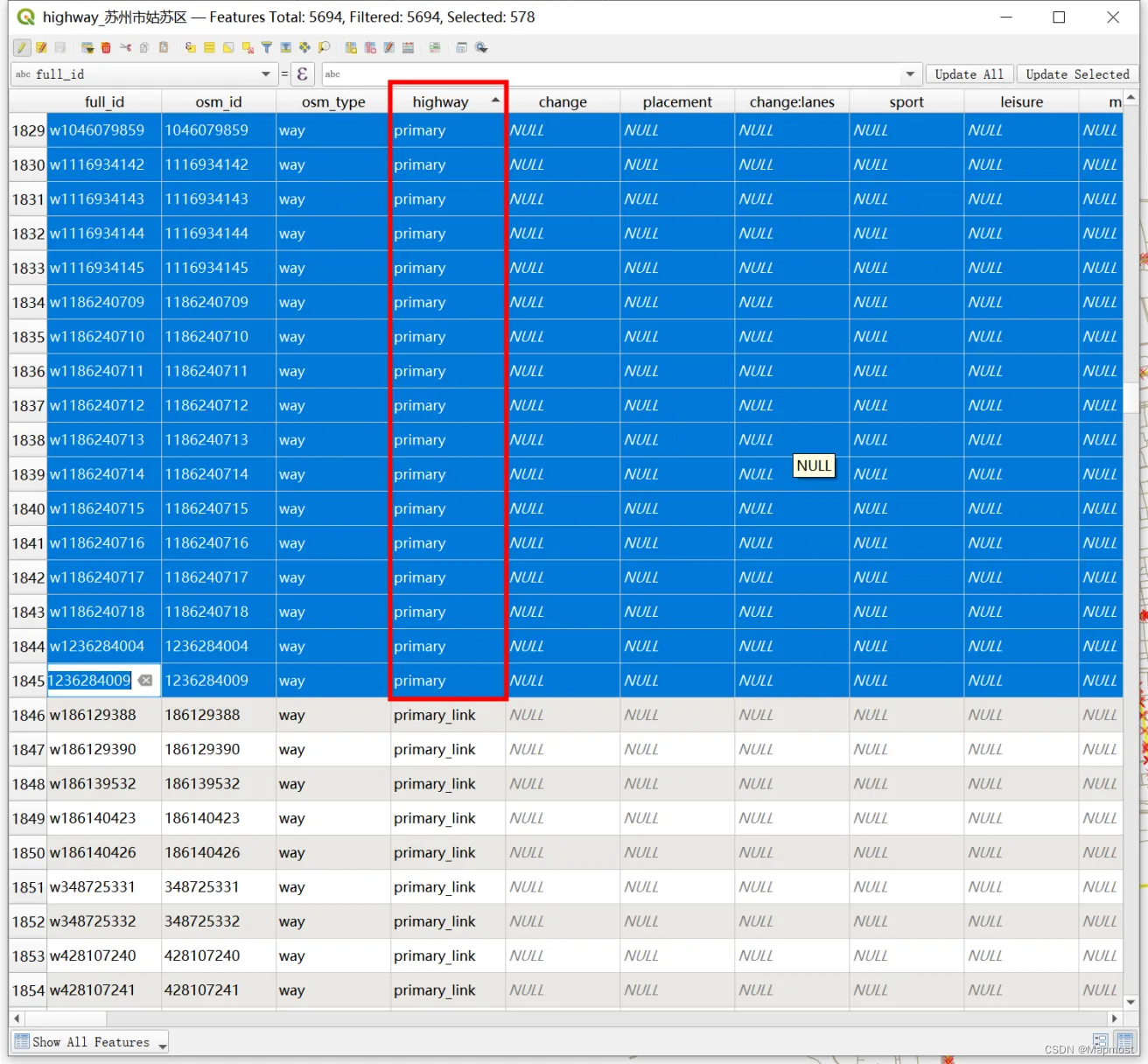
小编这次着重介绍对主要道路进行自动化建模,因此需要对获取的开源数据进行预处理。首先需要筛选出用于建模的主要道路中心线数据,打开属性表,并使其处于可编辑状态,选择highway属性为primary的数据,其次将这部分数据单独保存或导出。

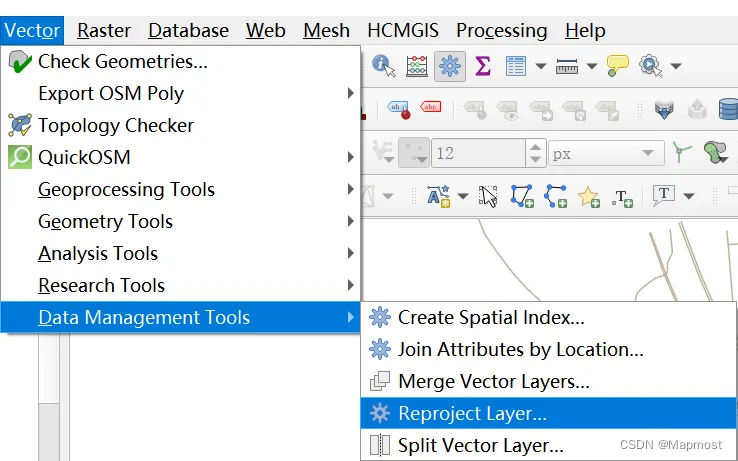
然后点击“Vector”→“Data Management Tools”→“Reproject Layer”进行数据重投影。

勾选上“选中的数据”,设置目标投影,如“EPSG:4326 - WGS 84”,点击“run”开始运行,即完成数据预处理。


下面是CE道路建模中比较重要的一步数据处理操作,即将双线数据转成单线数据(在cityengine中单线可直接生成为双向车道)。点击”编辑”图标,选择双线的数据,按“delete”清除。最后将数据保存为“3857”坐标备用。
![]()

参数化建模规则编写
完成上述的数据获取→数据预处理→道路双线转单线后,小编开始介绍如何编写道路规则啦。
整体规则代码依然要以“@StartRule”开始,不过编写道路规则,和建筑不一样,他分了很多类型,提到类型,我们需要了解一下“帮助文档”中街道形状的默认初始规则 街道和交叉点形状—ArcGIS CityEngine 资源 | 文档


街道建模规则编写
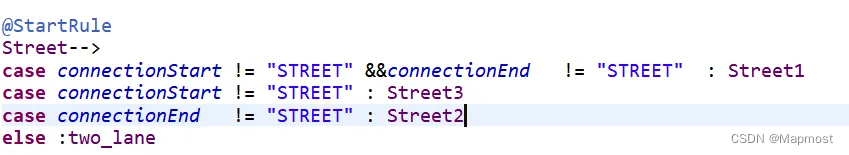
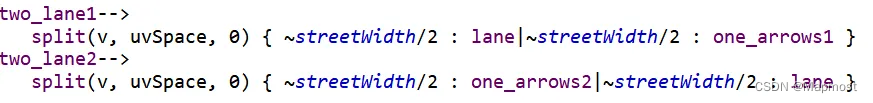
第一步:需要将道路进行纵向切分,根据道路情况不同,需要区分出有路口的道路、没有路口的道路、一侧有路口一侧没有路口的道路。

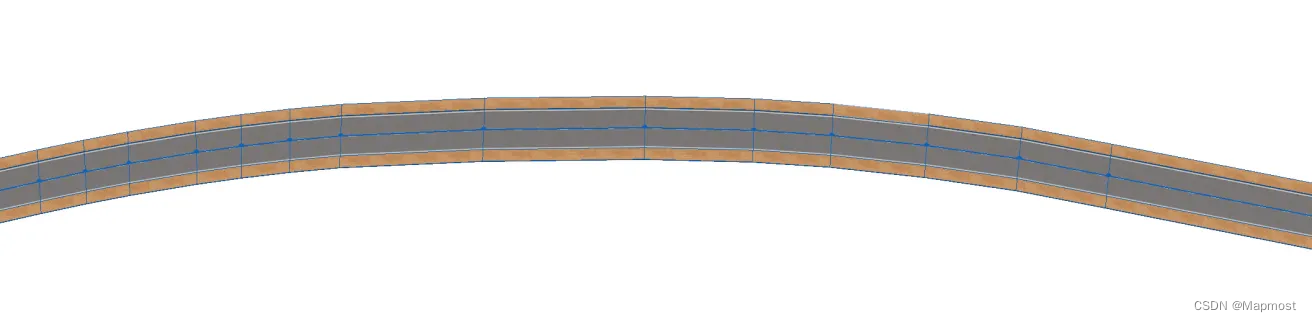
第二步:分别对每段道路进行切分,区分出路口路面、斑马线、车道导向区域路面、车道路面。

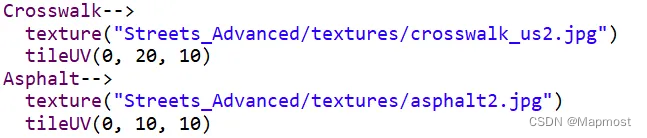
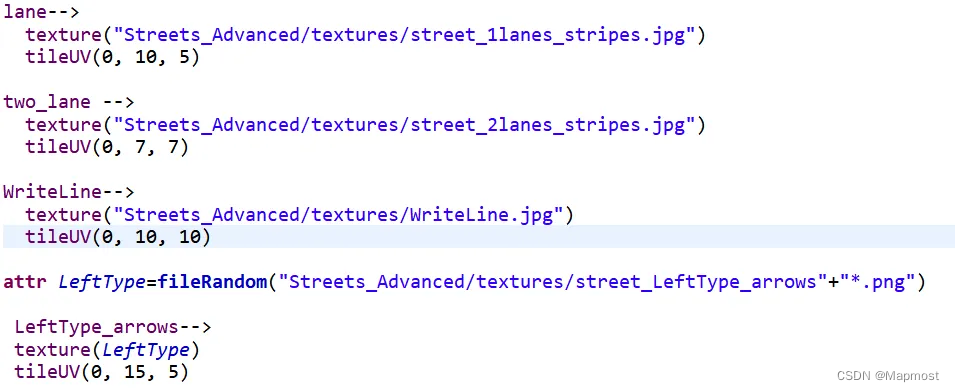
第三步:对路口路面、和斑马线区域进行贴图。

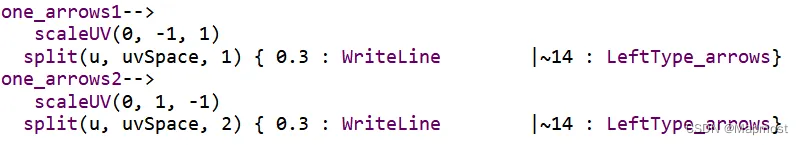
第四步:对车道导向区域路面进行切分,分出车道区域和普通路面区域。

第五步:分割车道区域,将该区域分为车道停止线和导向箭头路面。

第六步:将以上区分好的区域,根据不同类别一一对应赋予正确的贴图。通过以上六个步骤路面规则就完成了。

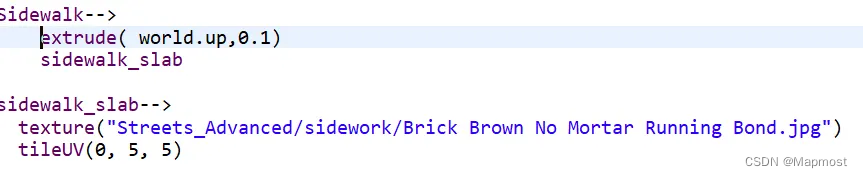
第七步:实现人行道规则,通过将人行道向世界位置抬升0.1米,区分出人行道与地面的高度,然后给人行道赋予贴图。

第八步:基于街道形状的默认初始规则分配一下,各路口的规则。

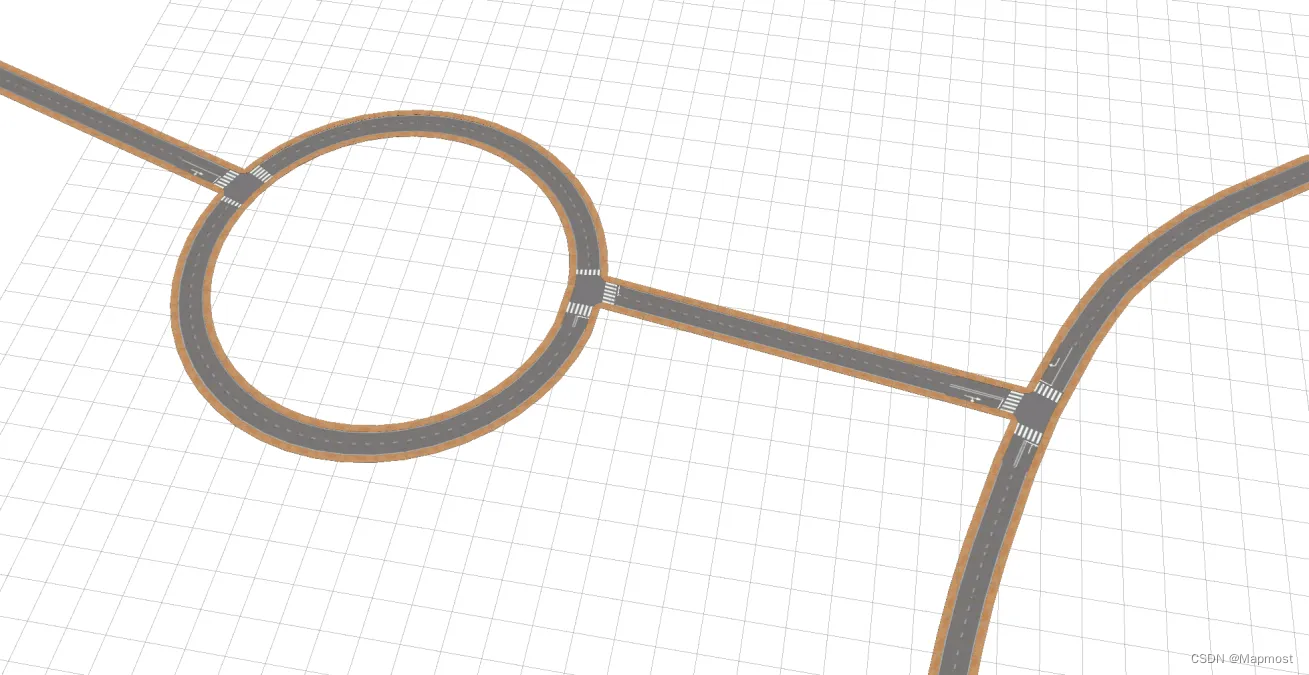
通过以上八个步骤,基本完成了道路自动化建模规则的编写,要想生成道路,只需要将上述写好的规则赋予道路矢量中心线数据即可。




好了今天的介绍就到这了,谢谢各位同学。
工程文件可提供下载,注册可获取工程
关注Mapmost,持续更新GIS、三维美术、计算机技术干货
Mapmost是一套以三维地图和时空计算为特色的数字孪生底座平台,包含了空间数据管理工具(Studio)、应用开发工具(SDK)、应用创作工具(Alpha)。平台能力已覆盖城市时空数据的集成、多源数据资源的发布管理,以及数字孪生应用开发工具链,满足企业开发者用户快速搭建数字孪生场景的切实需求,助力实现行业领先。
欢迎进入官网体验使用:Mapmost——让人与机器联合创作成为新常态

![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-15-GPIO中断控制实验](https://img-blog.csdnimg.cn/direct/c2e8d59b15c8405290716bf04df4d5ec.png)