背景:项目要求在web端连接标签打印机,打印收件人信息

lodop打印插件地址:Lodop和C-Lodop官网主站
在项目中使用
1、去官网下载lodop包下载中心 - Lodop和C-Lodop官网主站
windows系统直接下载windows32版的就可以

2、解压安装
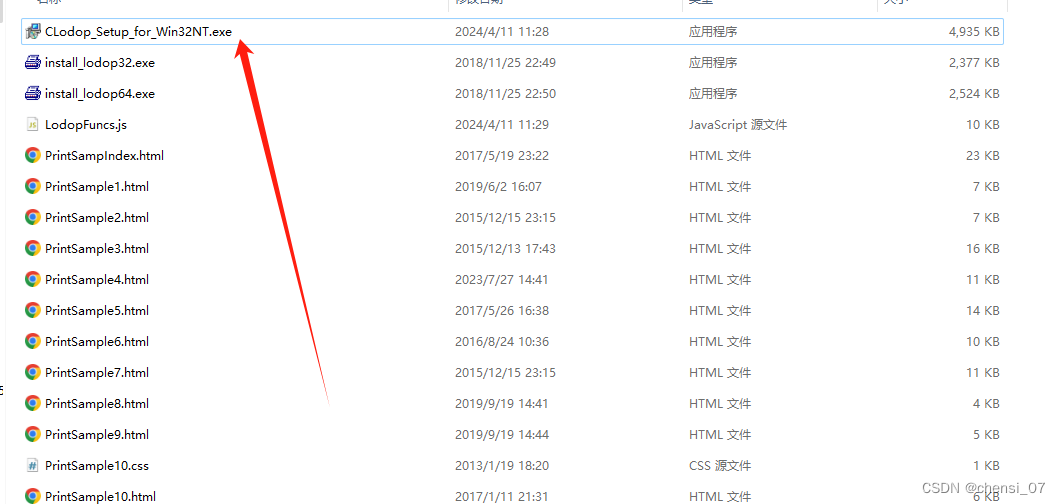
点击CLodop_Setup_for_Win32NT.exe进行安装

3、 把官方提供的LodopFuncs.js文件复制到项目utils文件下(可根据习惯放入自己项目)

4、修改 LodopFuncs.js文件
在文件最后一行增加代码,把该文件中的getLodop函数 export 出来。
export { getLodop }; //导出getLodop5、在打印页面引入并使用
import { getLodop } from '@/utils/LodopFuncs';
<el-button
class="print-btn"
type="primary"
size="mini"
@click="btnClickPrint"
>
打印
</el-button>// 打印快递单
btnClickPrint() {
const LODOP = getLodop(); // 调用getLodop获取LODOP对象
LODOP.PRINT_INIT('');
LODOP.SET_PRINT_PAGESIZE(1, '70mm', '50mm', ''); // 设置纸张大小
LODOP.ADD_PRINT_TEXT(
20,
10,
250,
20,
`${this.tempInfo[0].label}:${this.tempInfo[0].value}`
);
LODOP.ADD_PRINT_TEXT(
50,
10,
250,
20,
`${this.deliveryInfo[0].label}:${this.deliveryInfo[0].value}`
); // // 设置打印内容
LODOP.ADD_PRINT_TEXT(
80,
10,
250,
20,
`${this.deliveryInfo[1].label}:${this.deliveryInfo[1].value}`
); // // 设置打印内容
LODOP.ADD_PRINT_TEXT(
110,
10,
250,
20,
`${this.deliveryInfo[2].label}:${this.deliveryInfo[2].value}`
); // // 设置打印内容
LODOP.PREVIEW(); // 预览并打印
},最终打印出来的小票

补充:
官方文档vue代码实现如下:
常见问答 - Lodop打印控件官方网站Lodop免费WEB打印控件官网,提1 把官方提供的LodopFuncs.js文件保存到某个目录下, 如myProject\src\assets\LodopFuncs.js。2 修改LodopFuncs.js文件, 在文件最底部添加一行代码export { getLodop }; //导出getLodop 把该文件中的getLodop函数 export 出来。3 在打印事件处理函数所在文件里 import 该 module在打印事件函数中调用getLodop获取LODOP对象变量,按照官方教程书写自己的打印函数,通过 print、preview、print_design进行输出。 入下代码所示 myProject\src\components\Print.vue;Lodop打印控件、WEB打印、C-Lodop、CLodop、lodop控件、云打印、手机打印、免费、AO打印![]() https://www.lodop.net/faq/pp35.html最基本的打印过程至少有初始化语句、添内容语句和打印语句三部分组成,例如:
https://www.lodop.net/faq/pp35.html最基本的打印过程至少有初始化语句、添内容语句和打印语句三部分组成,例如:
LODOP.PRINT_INIT("打印任务名"); //首先一个初始化语句
LODOP.ADD_PRINT_TEXT(0,0,100,20,"文本内容一");//然后多个ADD语句及SET语句
LODOP.PRINT(); //最后一个打印(或预览、维护、设计)语句