1、项目中需要使用的插件,vue2或vue3、element、vue-i18n、js-cookie、vuex我是在vue2中使用
npm i element-ui -S
npm i js-cookie -S
npm i vue-i18n@8.28.2 //因为我项目使用的vue2,直接安装报错了,就下载了固定的版本
2、在main.js中引入i18n
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui';//引入element
import 'element-ui/lib/theme-chalk/index.css';//引入element样式
import i18n from './lang'//引入语言包
Vue.use(ElementUI, {
i18n: (key, value) => i18n.t(key, value)
})
Vue.config.productionTip = false
new Vue({
router,
store,
i18n,
render: h => h(App)
}).$mount('#app')
3、创建lang文件夹,然后对应的js语言文件

index文件是处理语言切换的文件
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import Cookies from 'js-cookie'
import elementEnLocale from 'element-ui/lib/locale/lang/en' // element-ui lang
import elementZhLocale from 'element-ui/lib/locale/lang/zh-CN'// element-ui lang
import elementEsLocale from 'element-ui/lib/locale/lang/es'// element-ui lang
import elementJaLocale from 'element-ui/lib/locale/lang/ja'// element-ui lang
import enLocale from './en'
import zhLocale from './zh'
import esLocale from './es'
import jaLocale from './ja'
Vue.use(VueI18n)
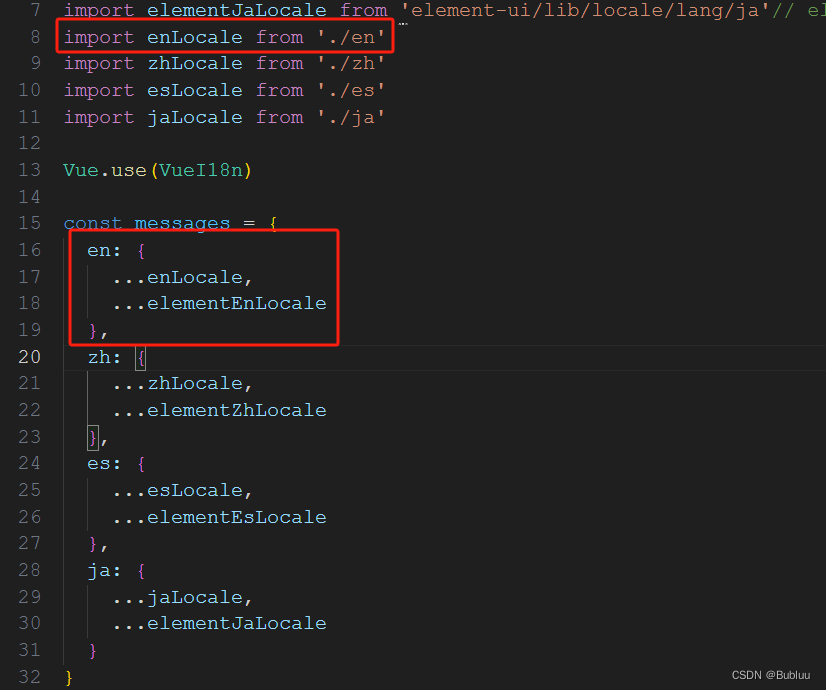
const messages = {
en: {
...enLocale,
...elementEnLocale
},
zh: {
...zhLocale,
...elementZhLocale
},
es: {
...esLocale,
...elementEsLocale
},
ja: {
...jaLocale,
...elementJaLocale
}
}
export function getLanguage() {
const chooseLanguage = Cookies.get('language')
if (chooseLanguage) return chooseLanguage
// if has not choose language
const language = (navigator.language || navigator.browserLanguage).toLowerCase()
const locales = Object.keys(messages)
for (const locale of locales) {
if (language.indexOf(locale) > -1) {
return locale
}
}
return 'zh'
}
const i18n = new VueI18n({
// set locale
// options: en | zh | es
locale: getLanguage(),
// set locale messages
messages
})
export default i18n
zh.js文件,中文语言包
export default {
hello: {
title: "欢迎进入vue+node后台管理系统"
},
about:'这是about页面'
}
en.js 英文语言包
export default {
hello: {
title: "Welcome to the Vue+node backend management system"
},
about: 'This is an about page'
}
其他的语言类似以上操作,创建xx.js的文件,在lang文件夹下面的index.js引入并且在messages里面使用即可

因为要在最外层切换,所以需要使用vuex,又想刷新语言不丢失,可以保存在本地
在store里面创建app.js模块
import Cookies from 'js-cookie'
import { getLanguage } from '@/lang/index'
const state = {
language: getLanguage(),
}
const mutations = {
SET_LANGUAGE: (state, language) => {
state.language = language
Cookies.set('language', language)
},
}
const actions = {
setLanguage({ commit }, language) {
commit('SET_LANGUAGE', language)
},
}
export default {
namespaced: true,
state,
mutations,
actions
}
然后在index.js引入模块即可
在页面中进行语言切换
<el-button type="primary" v-for="(item, index) in btnList" :key="index" @click="handleClick(item)">{{ item.name }}</el-button>
{{ $t('hello.title') }} //使用的语言包
btnList: [
{
name: '中文',
type: 'zh'
},
{
name: 'English',
type: 'en'
},
{
name: 'Español',
type: 'es'
},
{
name: '日本語',
type: 'ja'
}
]
//方法
handleClick(lang) {
this.$i18n.locale = lang.type
this.$store.dispatch('app/setLanguage', lang.type)
this.$message({
message: lang.name + ':' + 'Switch Language Success',
type: 'success'
})
}
详细页面代码
<template>
<div class="home">
<el-button type="primary" v-for="(item, index) in btnList" :key="index" @click="handleClick(item)">{{ item.name }}</el-button>
{{ $t('hello.title') }}
<router-link to="/about">about</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'Home',
data() {
return {
btnList: [
{
name: '中文',
type: 'zh'
},
{
name: 'English',
type: 'en'
},
{
name: 'Español',
type: 'es'
},
{
name: '日本語',
type: 'ja'
}
]
}
},
methods: {
handleClick(lang) {
this.$i18n.locale = lang.type
this.$store.dispatch('app/setLanguage', lang)
this.$message({
message: lang.name + ':' + 'Switch Language Success',
type: 'success'
})
}
},
components: {}
}
</script>
效果图: