box-decoration-break属性的使用
一、定义
box-decoration-break是CSS片段模块(CSS Fragmentation Module Level 3)中的一个属性,主要用于指定背景(background)、内边距(padding)、边框(border)、边框图片(border-image)、盒阴影(box-shadow)和裁剪(clip)等样式在行内元素(inline elements)中,特别是在它们跨越多行、多列或跨页(如打印时)时的渲染方式。
二、功能
默认情况下,当行内元素跨越多行时,其背景、边框等样式会在每行的开始和结束处被裁剪,这可能导致视觉效果的不连续。然而,使用box-decoration-break属性,可以改变这种默认行为,确保在跨行、跨列或跨页时,元素的样式能够保持连续性和一致性。
三、语法
box-decoration-break属性的语法如下:
box-decoration-break: slice | clone | initial | inherit;
slice:默认值。当元素跨越多行、多列或跨页时,其背景、边框等样式会在每个片段的开始和结束处被裁剪,导致视觉上的不连续。clone:当元素跨越多行、多列或跨页时,每个片段都会独立地渲染其背景、边框等样式,从而保持视觉上的连续性。initial:将属性设置为其默认值。inherit:从父元素继承该属性的值。
四、示例
以下是一个使用box-decoration-break属性的示例:
.box {
width: 200px;
color: #fff;
border-radius: 30px;
line-height: 30px;
background-image: linear-gradient(to right, blue, red 200px);
box-decoration-break: clone; /* 确保跨行时背景色和边框保持连续性 */
}
在上面的示例中,.box类应用了一个渐变背景色和一个圆角边框。通过使用box-decoration-break: clone;,可以确保当.box元素跨越多行时,其背景色和边框能够保持连续性和一致性。
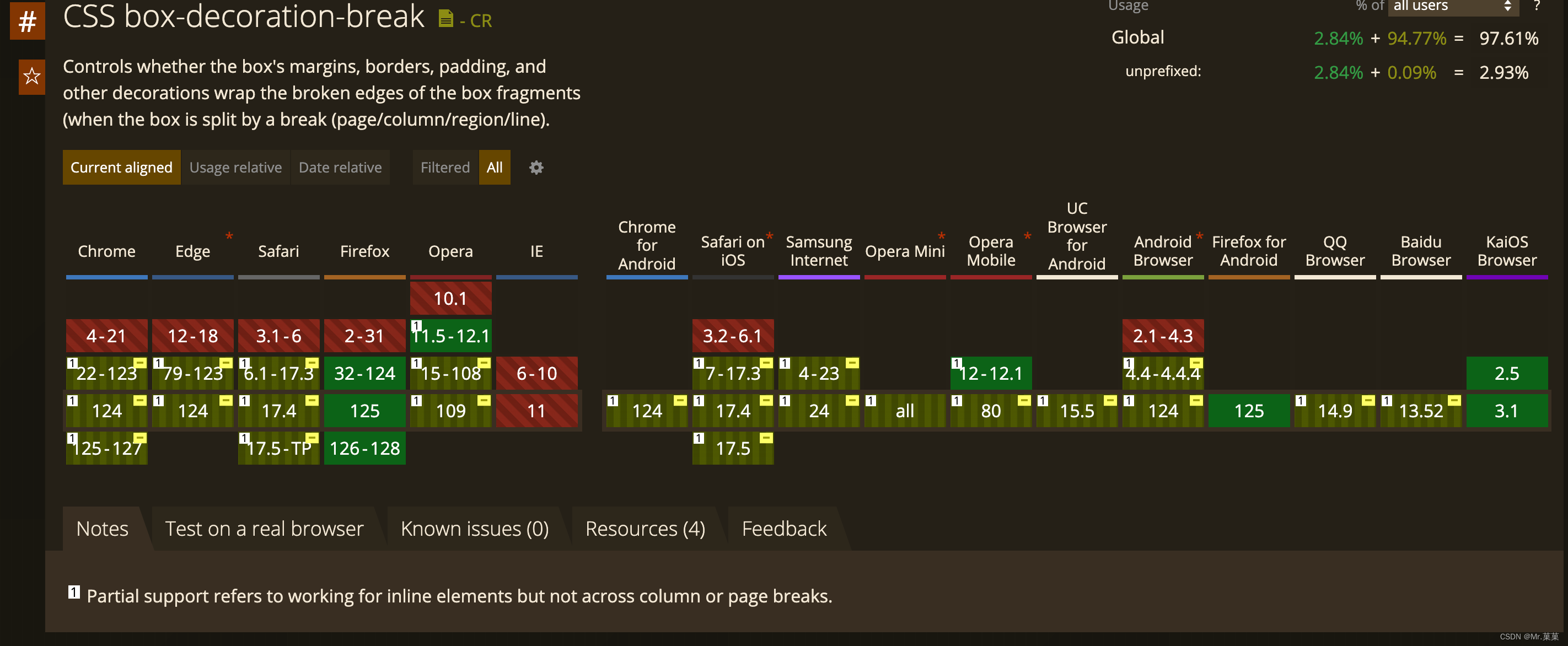
五、兼容性
需要注意的是,box-decoration-break属性在一些较旧的浏览器版本中可能不受支持。因此,在使用该属性时,需要确保目标浏览器版本支持该属性。另外,在某些浏览器中(如Chrome),可能需要添加浏览器前缀(如-webkit-)来确保属性的兼容性。

六、总结
box-decoration-break属性为开发者提供了一种控制行内元素在跨越多行、多列或跨页时样式渲染方式的方法。通过使用该属性,可以确保元素的样式在跨行、跨列或跨页时保持连续性和一致性,从而创建更具吸引力和一致性的视觉效果。
最后附上案例效果 :demo