当人们决定为什么他们应该使用WordPress时,我们经常会被问到“WordPress可以做[空白]吗?答案大多是肯定的。在本文中,我们将向您展示您可以使用WordPress创建的19种不同类型的网站,而无需学习任何编程技巧。

目录 隐藏
1 开始使用WordPress
2 1.博客或个人网站
3 2.商业网站
4 3.电子商务
5 4.招聘网站
6 5.商业目录
7 6.问答网站
8 7.非盈利和宗教网站
9 8.作品集网站
10 9.在线社区
11 10.优惠券网站
12 11.拍卖网站
13 12.多语言网站
14 13.知识库/ Wiki网站
15 14.播客网站
16 15.利基联盟网站
17 16.摄影网站
18 17.学校或学院网站
19 18.私人博客
20 19.家庭博客
开始使用WordPress
如果打算自己托管网站,您将需要WordPress托管和一个域名才能开始使用您的WordPress网站。也可以在易服客站点上创建一个免费网站。
如果你只是想玩WordPress,那么你可以将它安装在你自己的电脑上。
1.博客或个人网站
WordPress最初是一个简单的博客平台,并迅速发展成为一个强大的CMS。在过去的12年中,这些博客和个人网站组件并未消失。
他们变得更加精致,成熟和成熟。如果你要创建一个博客或个人网站,那么你会发现很多工具来快速管理和发展你的WordPress。
2.商业网站

WordPress是建立专业外观商业网站的最简单方法。它非常强大,许多大品牌都在使用WordPress来为他们的网站提供动力。它为您提供了简单的工具,可以快速启动网站,然后随着业务的增长进行扩展。
3.电子商务

WordPress正在迅速成为构建电子商务网站的解决方案。WooCommerce,Easy Digital Downloads和WPEcommerce 等功能强大的插件可将您的WordPress网站转换为全功能的电子商务平台。您可以从同一网站接受付款,管理库存,运输,税款和用户。
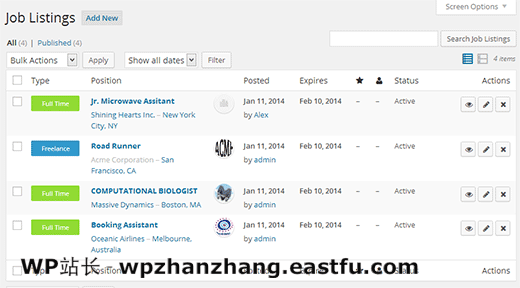
4.招聘网站

Smashing Magazine,Problogger等几家热门网站使用工作列表作为额外的收入来源。满足特定行业或专业化需求的小众工作列表的需求不断增长。
WordPress允许您轻松创建一个工作板,雇主可以发布工作列表,专业人员可以对其进行响应。
5.商业目录

就像工作列表一样,网络上对利基企业目录的需求也在不断增加。有一些很棒的WordPress商业目录插件可以让你轻松创建商业目录。
您甚至可以创建不仅限业务的Web目录。
6.问答网站

想要创建自己的Yahoo Answers,Stack Exchange或Quora版本?使用WordPress,您可以轻松创建问题和答案网站。将它与其他工具结合起来,你就可以建立一个自己的兴旺在线社区。
7.非盈利和宗教网站

WordPress是自由的(见我们的指南为什么WordPress是免费的?)。这使它成为非营利组织的理想解决方案。
使用WordPress插件,您可以添加捐赠表单并通过接受PayPal捐款筹集资金。有一些优秀的教会和非营利组织的WordPress主题。
8.作品集网站

需要一个地方展示你的工作?您可以轻松地添加一个作品集到您的WordPress网站与惊人的图像画廊,和美丽的幻灯片。WordPress可用于为您的作品集网站提供非常流畅和优美的用户体验,使其他人可以更轻松地浏览和了解您的工作。
9.在线社区

WordPress可以使用轻量级bbPress论坛用作在线论坛。您甚至可以使用BuddyPress等插件将社交功能添加到WordPress网站。
10.优惠券网站

想要从数千个提供其产品和服务特别折扣的网站赚取附属佣金?使用WordPress 创建优惠券网站。它允许您轻松添加,管理和过期优惠券。您的用户可以对优惠券进行投票和评级,这一切都适合您的WordPress管理区域。
11.拍卖网站

想要像eBay一样运行你自己的拍卖网站?使用WordPress,您可以创建一个功能齐全的拍卖网站。用户可以在线出价,支付款项,只需为您的利基行业提供平台即可获得收入。
12.多语言网站

您可以使用多种语言安装WordPress,但您也可以创建多语言网站。看看使用WordPress创建多语言网站是多么容易。
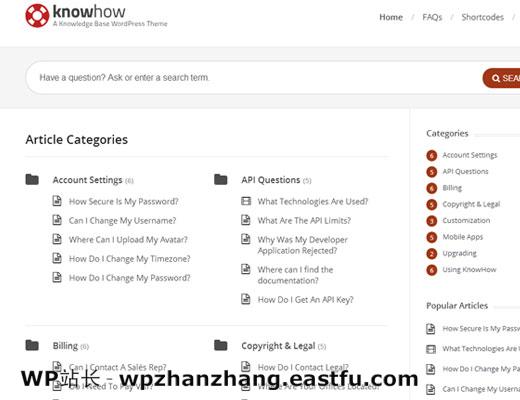
13.知识库/ Wiki网站

想要添加知识库或维基文章的文档部分?WordPress带有很棒的插件,可以快速将您的网站变成易于浏览的知识库wiki。
14.播客网站

WordPress和播客携手并进。网络上最受欢迎的播客使用WordPress作为他们的网站。
15.利基联盟网站

想通过引用用户的产品和服务来赚取佣金?WordPress有最好的联盟营销工具和插件。这些工具将提高您的联盟收入,并使事情变得更容易。
16.摄影网站

你是专业摄影师还是业余摄影师?想分享你的家庭度假照片吗?借助WordPress和Envira Gallery,您可以创建令人惊叹的美丽摄影网站。您可以添加画廊,专辑,标题,标题,灯箱弹出窗口,幻灯片以及铃声和口哨声。
也许多的摄影模板可用于WordPress。
17.学校或学院网站

WordPress为全球数千家学校和学院网站提供支持。它安全,安全,易于管理。
18.私人博客

想要让自己的WordPress博客保持隐藏?可以让您的WordPress博客完全隐私。在安全的环境中运行团队项目,日记或任何你想要的东西,远离窥探。
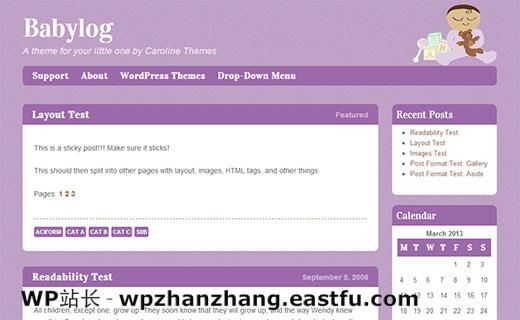
19.家庭博客

借助内置的媒体和用户管理系统,WordPress非常适合创建小型家庭网站。创建漂亮的婚礼网站,上传家庭照片或添加家庭八卦。WordPress可以为10岁及以上的家庭成员提供无尽的乐趣。
我们希望这篇文章为您提供一些关于您可以使用WordPress创建的网站的建议。