目录
一、什么是prop
二、props校验
三、组件中prop和data的区别
一、什么是prop
Prop定义:组件上注册的一些自定义属性。
Prop作用:向子组件传递数据。
特点:
- 可以传递任意数量的prop
- 可以传递任意类型的prop
二、props校验
组件的prop不可以乱串,props校验的作用是为组件的prop指定验证要求,不符合要求,控制台就会有错误提示,帮助开发者快速发现错误。
举例说明:

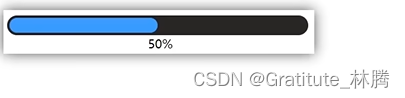
比如我们封装了一个进度条组件,而这个进度值可以通过prop传递进来,而进度值一定是一个数字类型,比如50。如果传递进来的是一个字符串或者布尔值,那么组件就不能正常运行,所以为了保证组件的正常运行,我们就需要传递正确的prop。
而prop校验就可以保证传递正确的prop。
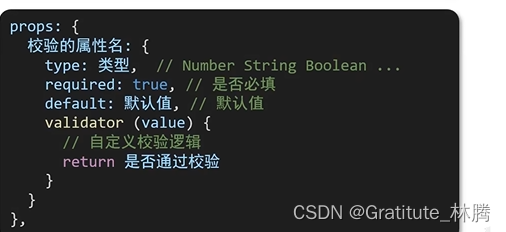
语法:
类型校验

非空校验、默认值、自定义校验

由于要进行更细致的校验写法,所以对应的校验要求不再是只写“类型”,而是写成一个更完整的对象,其好处是在里面可以描述更详细的验证要求。
三、组件中prop和data的区别
共同点:都可以给组件提供数据
区别:
- data的数据是自己的,可以随便改。
- prop的数据是外部的,不能直接改,要遵循单向数据流。可以通过子组件this.$emit触发事件的方式给父组件发送修改消息,父组件监听到触发事件,就可以提供一个事件来处理这个触发事件,进而修改数据。
- 总而言之,遵循一个原则:谁的数据谁来修改。data的数据属于当前组件,可以直接修改。prop的数据属于父组件,需要把修改消息发送给父组件,让父组件来修改。
单向数据流:父组件的prop更新,会单向向下流动,影响到子组件。
![【Linux】-Linux基础命令[2]](https://img-blog.csdnimg.cn/direct/b0d5eed8dcbb407a983768b6e5abe702.png)