重点面试题:当你的浏览器中地址栏输入地址并回车的一瞬间到页面能够展示回来,经历了什么?
step 1、URL解析
URL:internet上的每一个网页都具有一个唯一的名称标识,通常称之为URL(Uniform Resource Locator, 统一资源定位器)。它是万维网www的统一资源定位标志,简单地说URL就是web地址,俗称“网址”。一个URL包括协议,网络地址,资源路径。
协议:最常用的比如HTTP(超文本传输协议)FTP(文件传输协议)。
网络地址:可以是域名或者ip地址,包括端口号,如果没有默认为80。
如果是不合法的地址,会转给默认的搜索引擎,例如如果你正在使用chrome,可以在url输入框输入你想要搜索的内容,然后搜索引擎会根据关键字进行搜索。
step 2、DNS域名解析
例如:baidu.com就是域名,浏览器接收到地址之后,首先会到windows系统文件hosts中查找是否有需要劫持的ip地址,若没有则需要询问DNS域名解析服务器该域名对应的ip地址。具体来说:

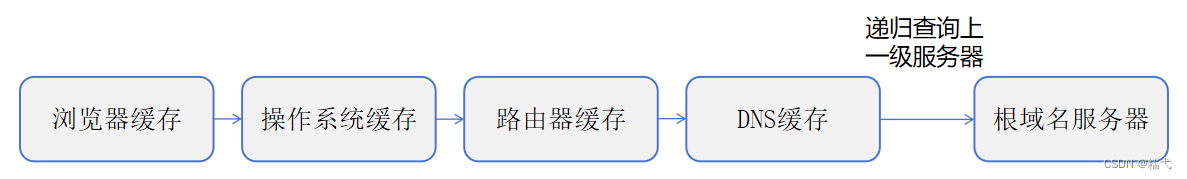
- 先到各种缓存信息中查找
浏览器缓存------先到浏览器缓存记录中查找,浏览器会缓存DNS一段时间。
系统缓存-----如果浏览器中没有找到,浏览器会有一个系统调用,获得系统缓存中的记录。
路由器缓存-----接着将请求发给路由器,路由器一般也有自己的DNS缓存。 - DNS服务器查找
前面都找不到,则发送请求到本地域名服务器,每一个本地域名服务器都维护一个高速缓存,存放最近用过的域名及其IP地址(DNS缓存)。如果还没有则发出递归查询(本地服务器请求比他高一级的服务器,如此递归直到根域名服务器,肯定能找到这个服务器的IP地址)通过这个IP可以找到客户端到服务器端的唯一路径。
step 3、浏览器主机根据ip地址与服务器建立TCP连接
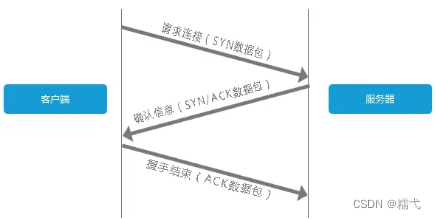
找到了正确的IP地址后开始建立浏览器与服务器端的连接,建立连接的过程一般会使用TCP协议,TCP 三次握手过程(传输层):
①客户端发出建立连接的请求。数据包携带有SYN。
②如果服务端有开放的端口,可以接受并建立连接,那么服务端会返回SYN + ACK,告诉客户端我可以接受你的请求。
③客户端收到服务端的回应,发送ACK给服务端。 连接建立。

step 4、发送HTTP请求(应用层)
与服务器建立了TCP连接后,就可以向服务器发起请求了。
浏览器根据HTTP协议的要求,组织一个HTTP数据包,向服务器发送HTTP请求,请求获取网页的内容。HTTP的请求报头有请求行,请求报头,请求正文,空行。请求行包括请求方法、URI、HTTP版本,请求方式有多种(GET,POST、PUT等)。
step 5、服务器处理请求
通过HTTP请求服务后,服务器收到请求浏览器并响应,生成一个HTTP响应报文,包含状态码、响应头、响应体。通过TCP协议发送给浏览器主机。
在HTTP里,有请求就会有响应,哪怕是错误信息,在响应结果中都会有个一个HTTP状态码,比如我们熟知的200、301、404、500等。通过这个状态码我们可以知道服务器端的处理是否正常,并能了解具体的错误。
step 6、浏览器解析文件
浏览器收到 HTTP 响应报文后,解析响应体中的 HTML 代码,渲染网页的结构和样式,同时根据 HTML 中的其他资源的 URL(如图片、CSS、JS 等),再次发起 HTTP 请求,获取这些资源的内容,直到网页完全加载显示。
step 7、断开TCP连接
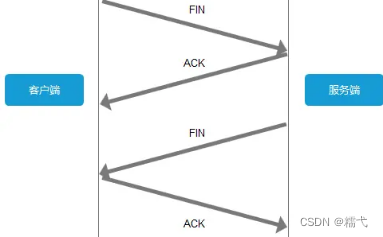
为了避免服务器与客户端双方的资源占用和损耗,当双方没有请求或响应传递时,任意一方都可以发起关闭请求。与创建TCP连接的3次握手类似,关闭TCP连接,需要4次握手。
①客户端发起中断请求,发送FIN到服务端。
②服务端收到请求,可能数据还没有发完。这个时候不会关闭socket,而是回复ACK,告诉客户端知道了。
③客户端进入Fin_Wait状态,继续等待服务端端的FIN报文。服务端端发送完毕后,会向客户端发送FIN。
④客户端客服端收到后就回复ACK,并关闭连接。