1. three.js 效果细节提升
- 加载模型时,给模型设置接受阴影,反射阴影
gltfLoader.load("./model/court-transformed.glb", (gltf) => {
gltf.scene.traverse(child => {
if (child.isMesh) {
child.castShadow = true; // 设置阴影可以投射阴影
child.receiveShadow = true; // 设置物体可以接受阴影
}
})
})
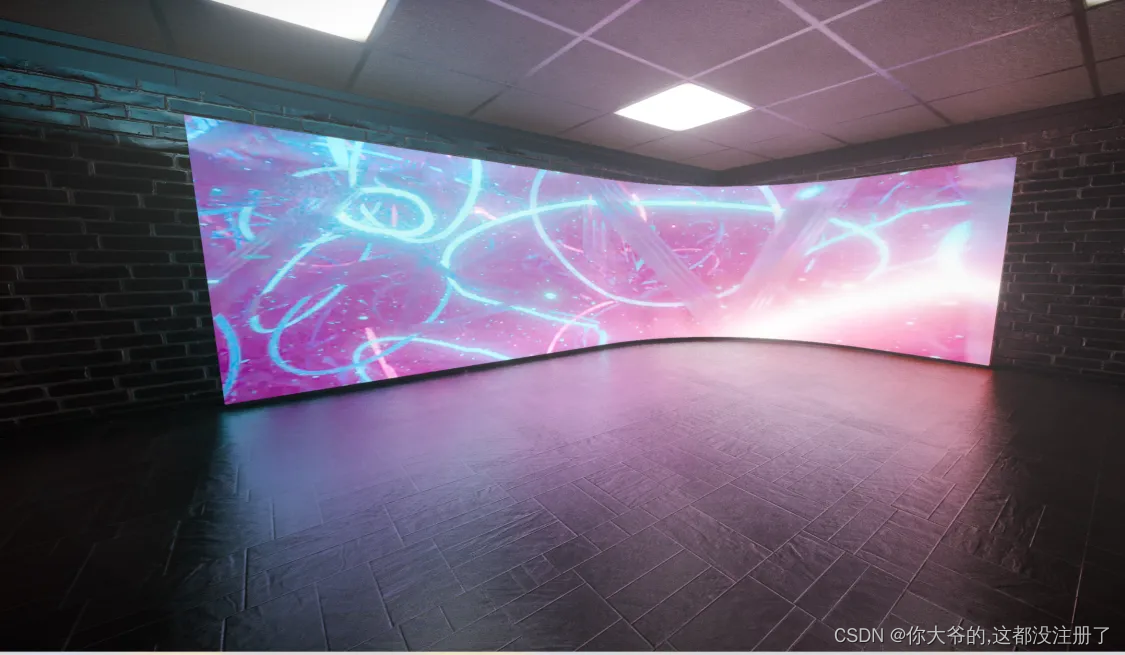
- 通过调整envMapIntensity属性,您可以控制环境贴图对模型的影响程度,调整模型的反射效果,以适应不同的设计需求和场景效果
gltfLoader.load("./model/court-transformed.glb", (gltf) => {
gltf.scene.traverse(child => {
if (child.isMesh) {
child.castShadow = true; // 设置阴影可以投射阴影
child.receiveShadow = true; // 设置物体可以接受阴影
child.material.envMapIntensity = 0.2;
}
})
})
envMapIntensity属性的值是一个0到1之间的浮点数,用于设置环境贴图的强度。当值为1时,环境贴图的效果最强,模型反射的亮度最高。而当值为0时,环境贴图的效果被完全消除,模型的表面不再反射周围环境。
2. 阴影类型
-
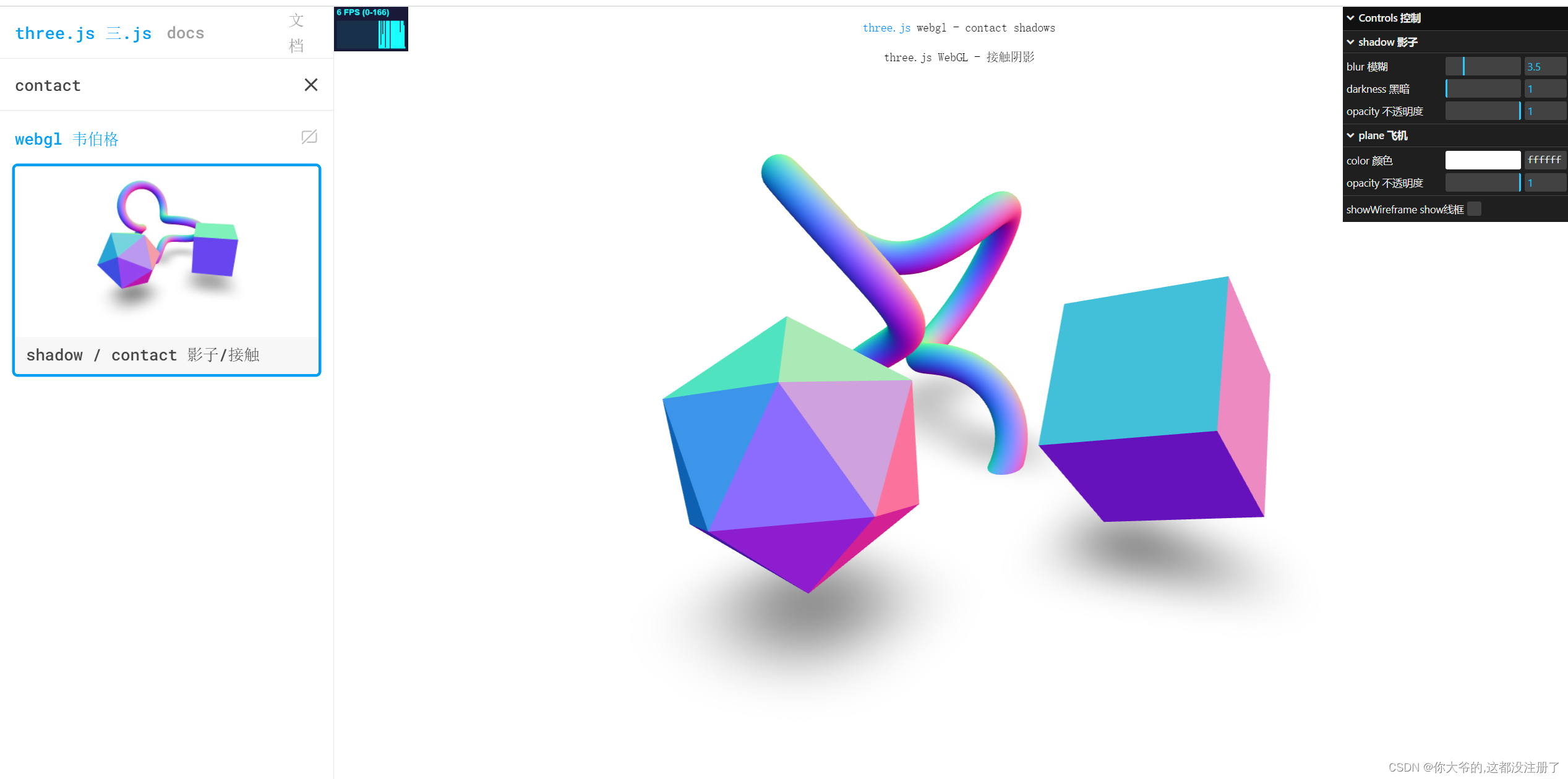
接触阴影 (适用于:单一的产品展示)
https://threejs.org/examples/?q=contact#webgl_shadow_contact

此类阴影,一般适用于白屏产品展示,汽车,球鞋,手表,产品,就是你展示的产品是在一个很干净的画面。 -
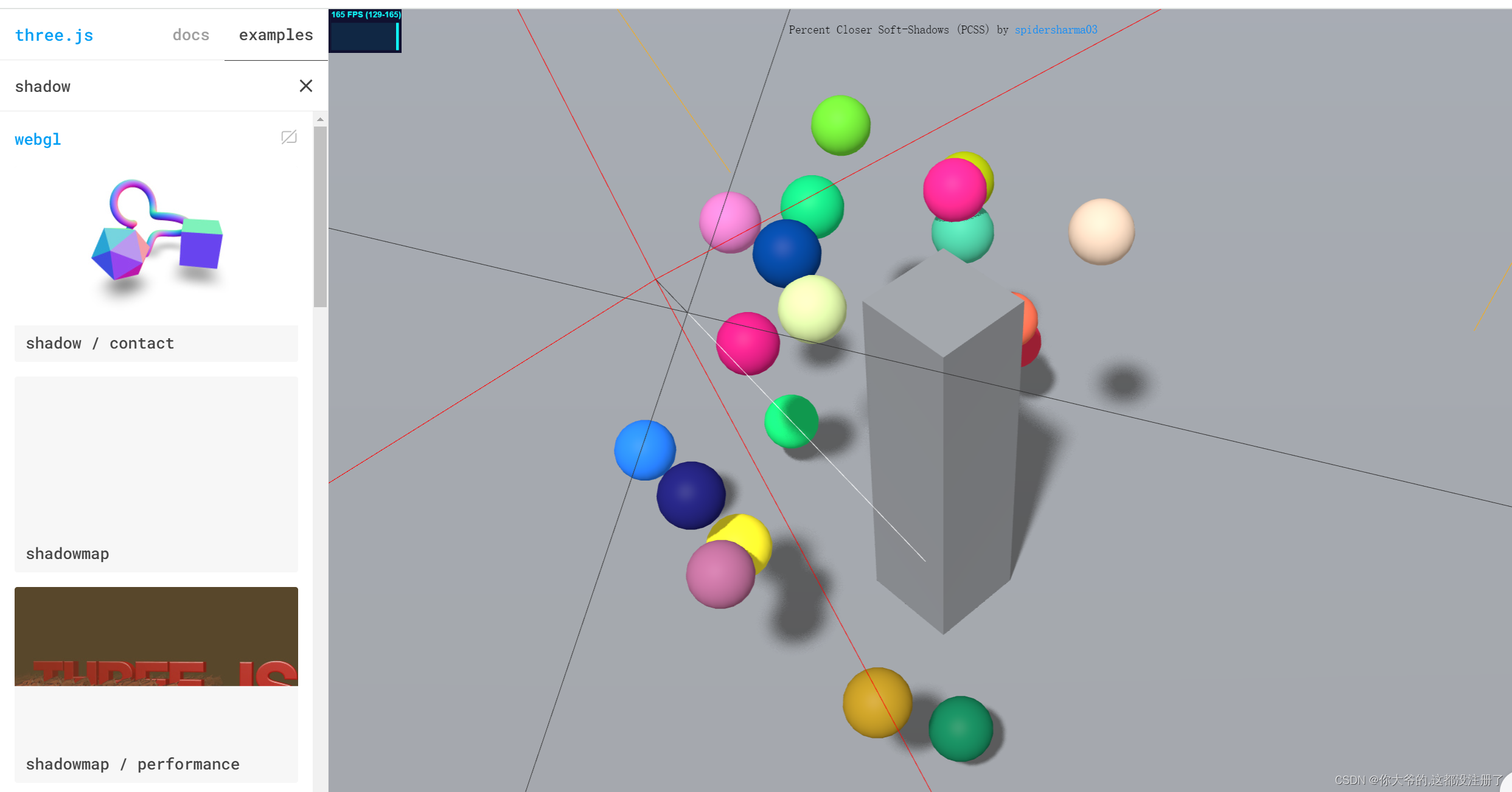
软阴影(真实)
https://threejs.org/examples/?q=shadow#webgl_shadowmap_pcss

此类阴影,效果比较真实还原现实世界的阴影效果 -
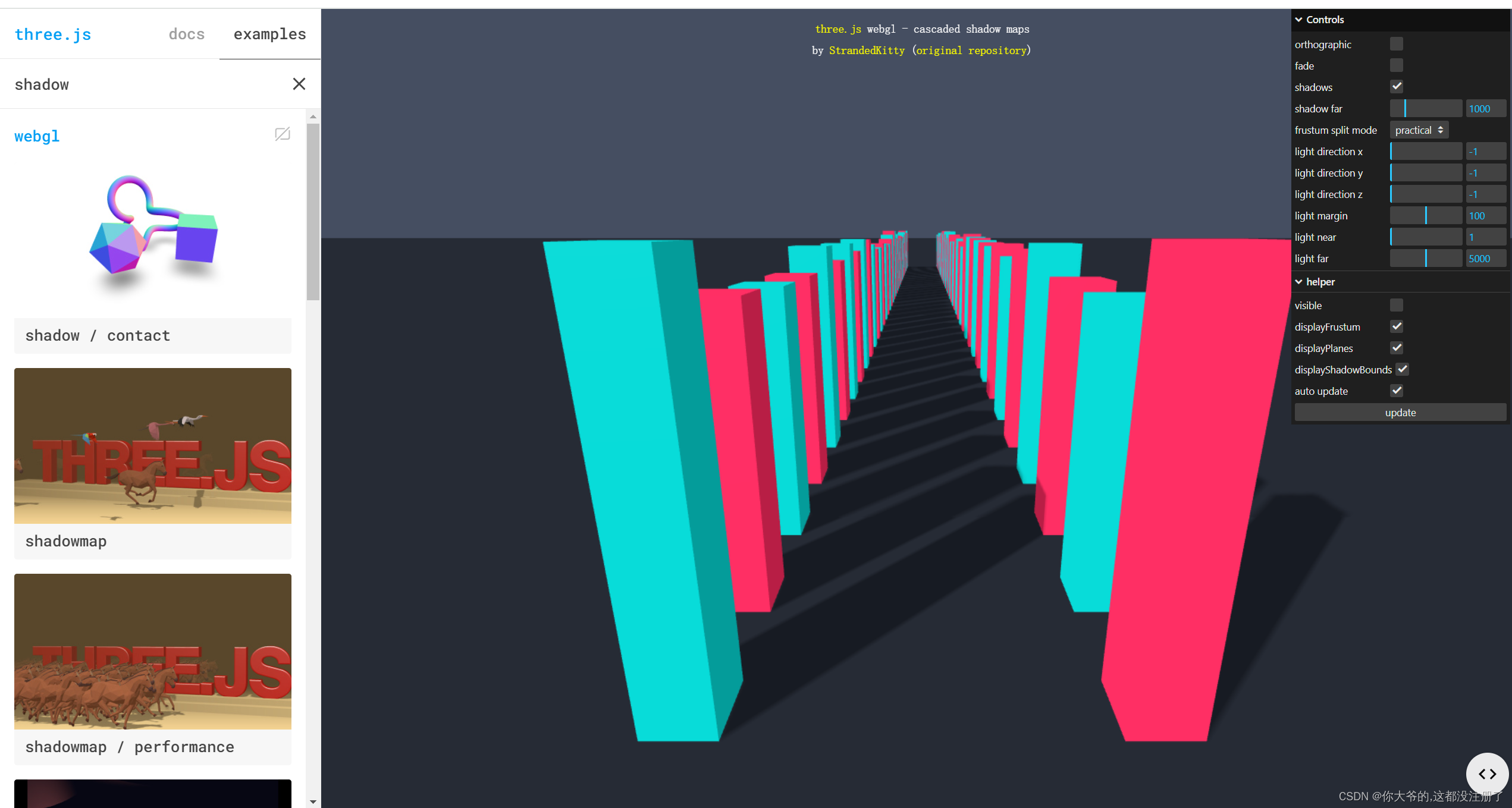
级联阴影
https://threejs.org/examples/?q=shadow#webgl_shadowmap_csm

对于大场景中,实现阴影,如果使用其他阴影性能会要求很大,
他的效果是:对于离用户显示进处的物体,阴影的分辨率会清楚些,对于远处的物体,阴影的分辨率会差一些。提高性能
3. 屏幕空间反射
https://github.com/0beqz/screen-space-reflections

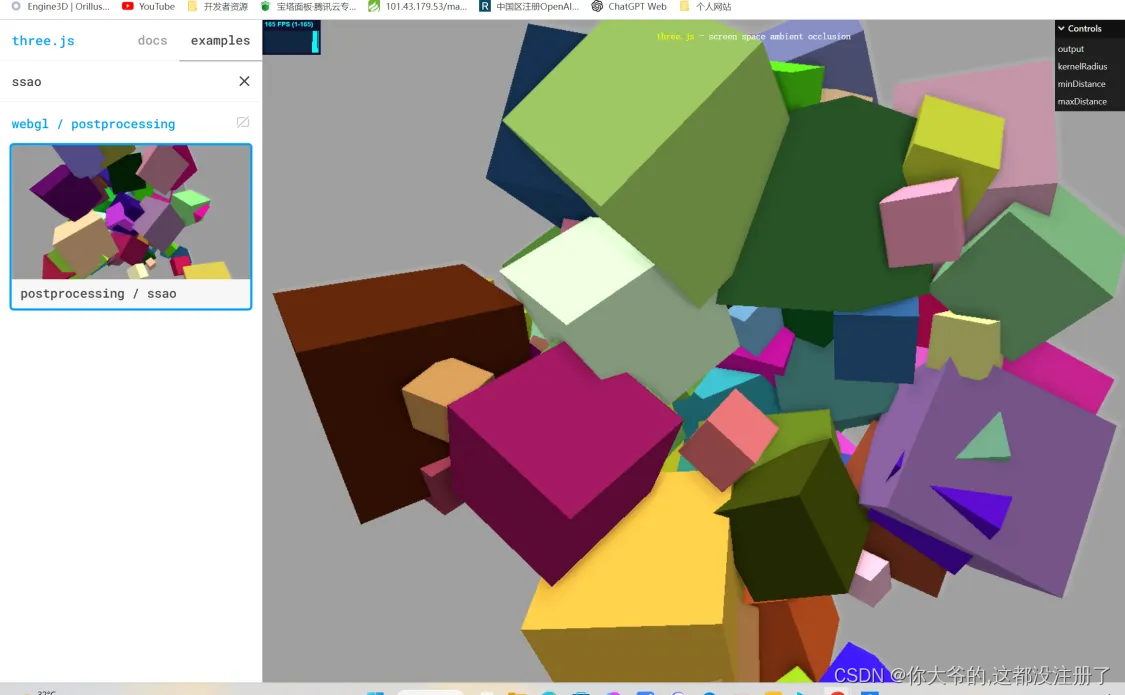
4. 屏幕光遮蔽
就是在两个物体铰接处,往往是有阴影的
https://threejs.org/examples/?q=ssao#webgl_postprocessing_ssao

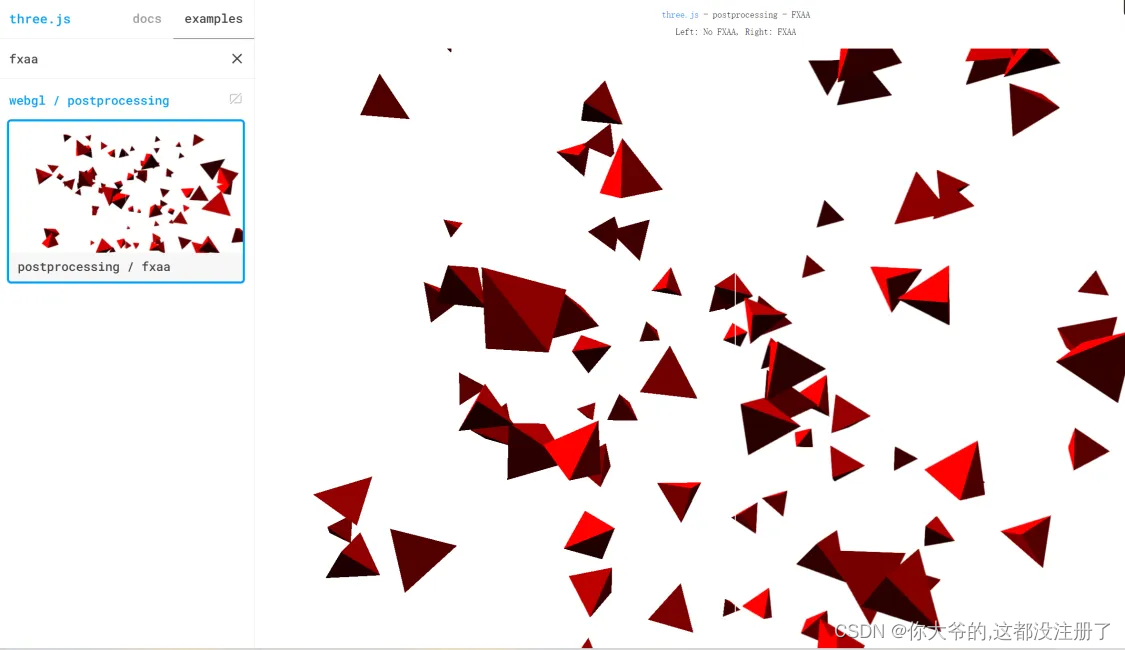
5. fxaa 快速抗锯齿效果

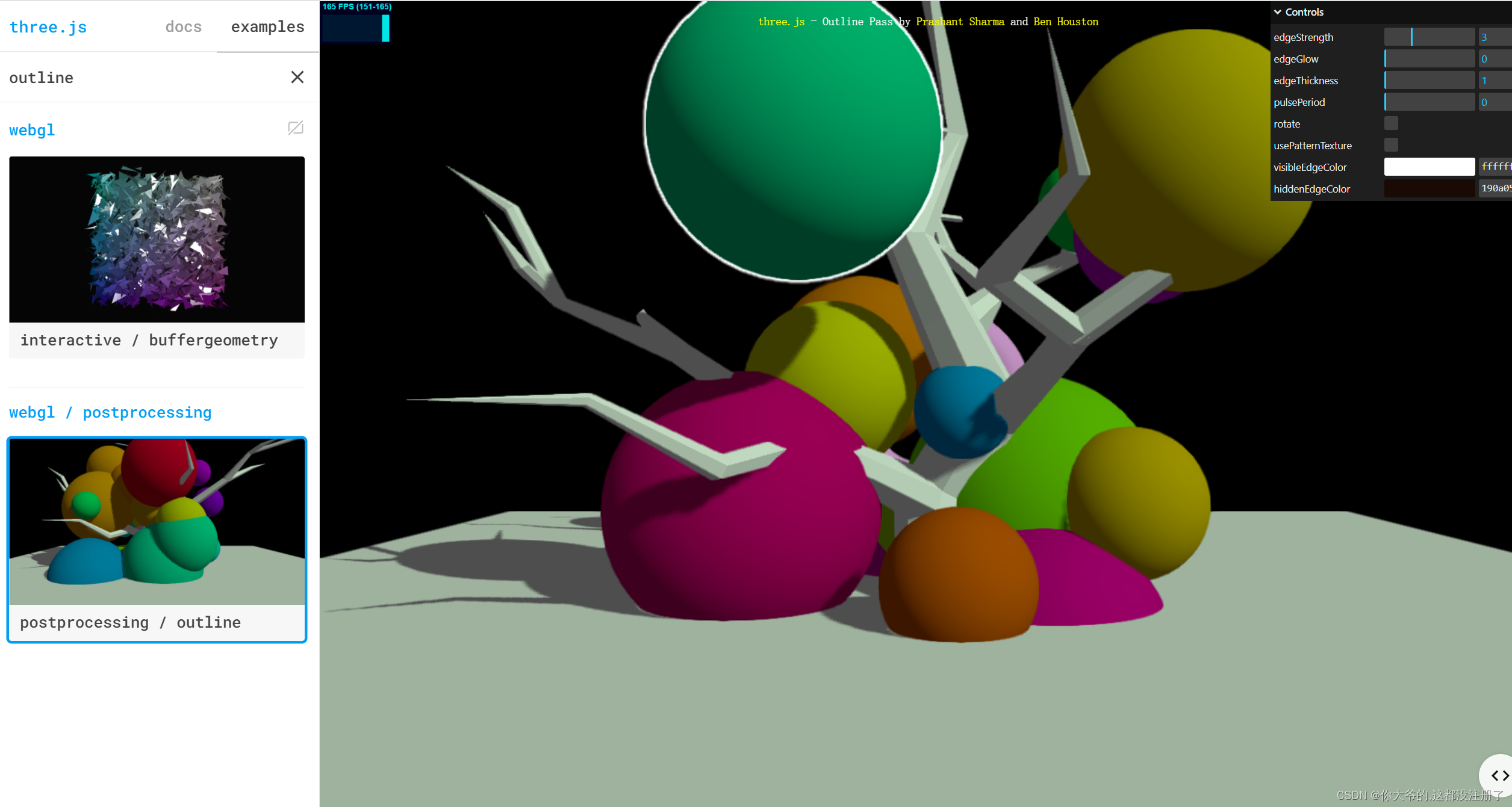
6. 边缘检测
https://threejs.org/examples/?q=outline#webgl_postprocessing_outline

7. 辉光效果
https://pmndrs.github.io/postprocessing/public/demo/#antialiasing