大家好,在数据科学领域,数据可视化是将数据以图形化形式展示出来,帮助我们更直观地理解数据。Python中有一个非常流行的数据可视化库叫做Dash,Dash以其简洁、高效和强大的功能而闻名,它允许开发者快速构建交互式Web应用程序。
什么是Dash?

Dash是一个Python框架,专为构建Web分析应用而设计。它背后的理念是将数据的展示和分析交互性结合起来,使得即使是非专业开发者也可以轻松创建美观的Web应用。Dash基于Flask、Plotly.js和React.js,这些都是Web开发中广泛使用的技术。
https://dash.plotly.com/
https://dash.gallery/Portal/
Dash的工作原理
Dash应用由两大部分组成:
- 前端:用户界面,由一系列可交互的组件构成,如输入框、按钮、图表等。
- 后端:应用的逻辑部分,用于处理用户的输入,执行数据处理,并返回更新的数据。
用户与前端组件交互时,Dash生成一个JSON格式的描述用户交互的消息,发送到后端。后端解析这些消息,执行相应的回调函数,然后将新的数据发送回前端进行显示。
安装Dash
首先,我们需要安装Dash。在你的Python环境中运行以下命令:
pip install dash
一个简单的Dash示例
让我们从一个简单的示例开始:创建一个Dash应用,显示一个按钮和一个文本框,用户点击按钮后,文本框显示当前的时间。

# 导入Dash和其组件
import dash
from dash import html, dcc
from dash.dependencies import Input, Output
import datetime
# 创建一个Dash应用实例
app = dash.Dash(__name__)
# 定义应用的布局
app.layout = html.Div([
html.Button("显示当前时间", id='btn'),
html.Div(id='time-display')
])
# 定义回调函数
@app.callback(
Output('time-display', 'children'),
Input('btn', 'n_clicks')
)
def display_time(n):
if n is None:
return "点击按钮查看时间"
else:
return str(datetime.datetime.now())
# 运行应用
if __name__ == '__main__':
app.run_server(debug=True)
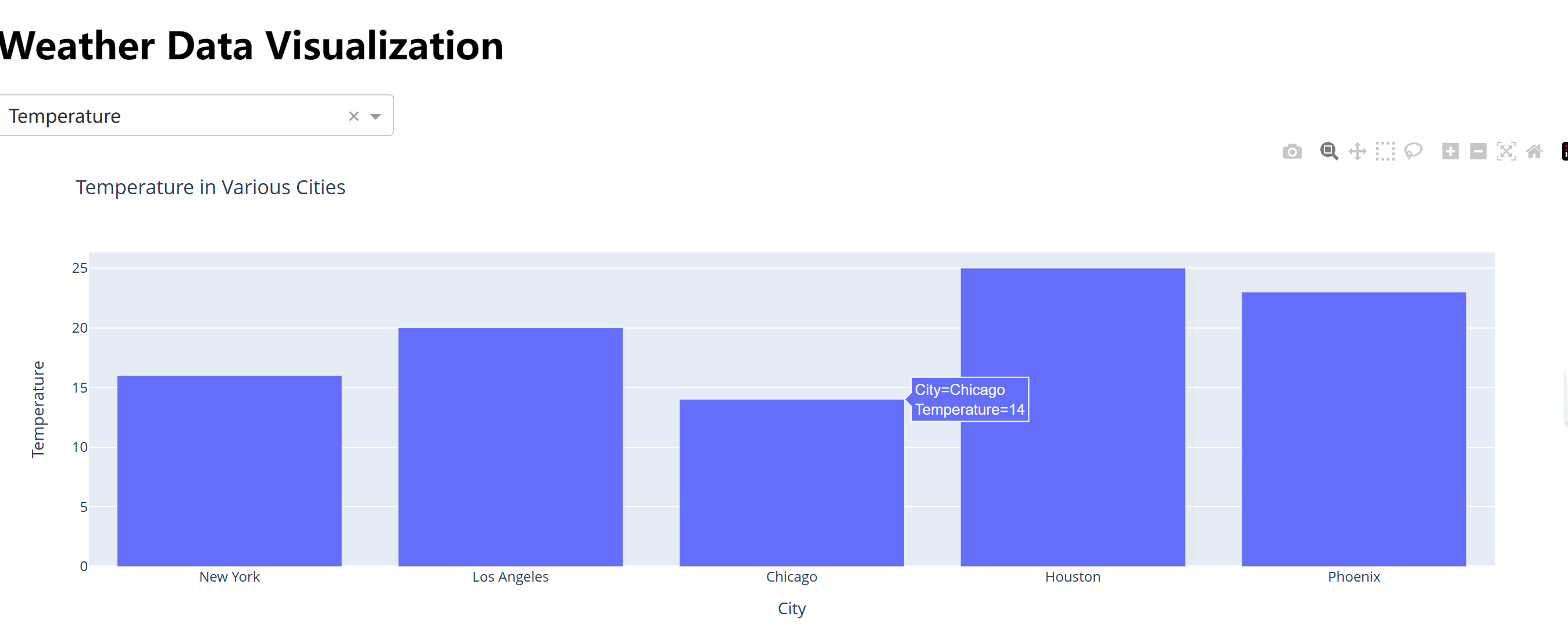
创建一个交互式图表的Dash应用案例

这个案例会演示如何使用Dash创建一个交互式图表应用,其中用户可以选择数据类型,并通过下拉菜单影响图表的显示。假设我们有一组关于不同城市的天气数据(温度和降雨量),用户可以选择查看哪种数据在图表上。
1. 准备环境
首先,确保安装了Dash和Plotly库。如果未安装,可以通过以下命令安装:
pip install dash plotly
2. 创建应用代码
下面是完整的Dash应用代码:
import dash
from dash import dcc, html
from dash.dependencies import Input, Output
import plotly.express as px
import pandas as pd
# 示例数据
data = {
"City": ["New York", "Los Angeles", "Chicago", "Houston", "Phoenix"],
"Temperature": [16, 20, 14, 25, 23],
"Rainfall": [120, 50, 175, 200, 20]
}
# 创建一个DataFrame
df = pd.DataFrame(data)
# 创建Dash应用
app = dash.Dash(__name__)
# 设置应用的布局
app.layout = html.Div([
html.H1("Weather Data Visualization"),
dcc.Dropdown(
id='data-type-dropdown',
options=[
{'label': 'Temperature', 'value': 'Temperature'},
{'label': 'Rainfall', 'value': 'Rainfall'}
],
value='Temperature',
style={'width': '50%'}
),
dcc.Graph(id='weather-graph')
])
# 定义回调函数以更新图表
@app.callback(
Output('weather-graph', 'figure'),
[Input('data-type-dropdown', 'value')]
)
def update_graph(selected_data_type):
fig = px.bar(df, x='City', y=selected_data_type, title=f"{selected_data_type} in Various Cities")
return fig
# 运行服务器
if __name__ == '__main__':
app.run_server(debug=True)
3. 应用说明
这个应用有一个下拉菜单和一个图表。下拉菜单允许用户选择“温度”或“降雨量”数据,图表则会根据选择显示相应的数据。我们使用了Plotly Express来生成柱状图,它会显示选定数据类型在不同城市的值。
- 下拉菜单:由
dcc.Dropdown创建,用户可以从中选择要查看的数据类型。 - 图表:使用
dcc.Graph显示,并通过回调动态更新图表内容,以反映下拉菜单的选择。
使用Dash可以非常快速地搭建出具有丰富交互功能的Web应用。对于数据科学家和分析师来说,Dash不仅可以提升数据分析的效率,也可以让非技术用户友好地接触和理解复杂的数据集。
Dash将复杂的Web应用开发简化,使得即使没有前端开发经验的人也能构建强大的数据可视化工具,这正是Dash作为数据可视化工具的巨大优势。