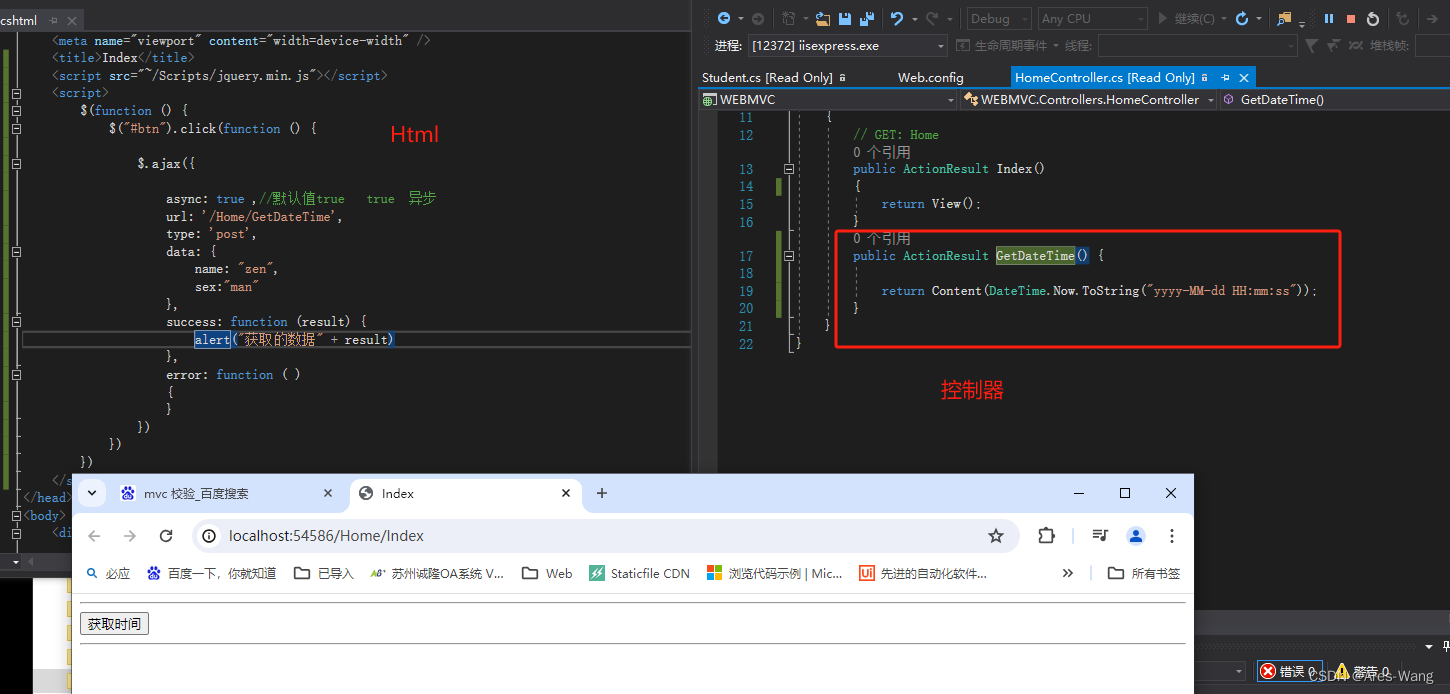
》》》 利用Jquery ajax

》》》 mvc 异步表单
c# MVC 添加异步 jquery.unobtrusive-ajax.min.js 方法
具–>Nuget程序包管理器–>程序包管理器控制台
在控制台输入:PM>Install-Package Microsoft.jQuery.Unobtrusive.Ajax –version 3.0.0
回车执行即可在Scripts中看到改js文件
2、html代码 及视图代码
<style type="text/css">
#imgLoad {
display: none;
}
</style>
@using (Ajax.BeginForm("Login_Ajax", "Login", new AjaxOptions {
Confirm = ”你是否确定要提交“,
HttpMethod = "post",
InsertionMode = InsertionMode.InsertAfter,
UpdateTargetId = "视图中html元素的ID", // 返回的信息,填充在这个ID中。
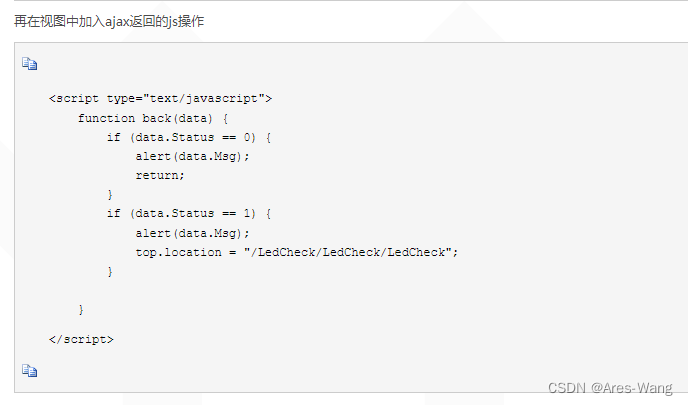
OnSuccess = "back", //成功之后 方法的 js函数
LoadingElemId=”imgLoad” //视图中html元素的ID 一边服务器处理耗时,显示这个图片,请求之前是不显示的,请求显示,成功返回,就不显示了“
}))
{
<table border="0" cellpadding="0" cellspacing="2">
<tr>
<td width="330" height="331"> </td>
<td width="145"> </td>
<td width="62"> </td>
<td width="119"> </td>
</tr>
<tr>
<td height="29"> </td>
<td>@Html.TextBoxFor(s => s.UserName, new { @tabindex = "1", @class = "login_text" })</td>
<td rowspan="2">
<button id="btnLogin" tabindex="3" class="button_1" type="submit" />
</td>
<td rowspan="2">@Html.ActionLink("注册账号", "Register") </td>
</tr>
<tr>
<td height="26"> </td>
<td>@Html.PasswordFor(s => s.PassWord, new { @tabindex = "2", @class = "login_text" })</td>
</tr>
</table>
}
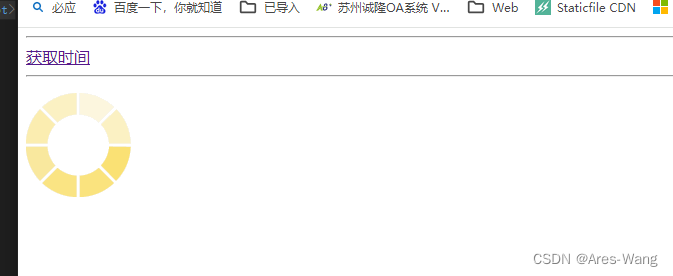
<div id="imgLoad">加载中~~~(一边是gif照片)</div>




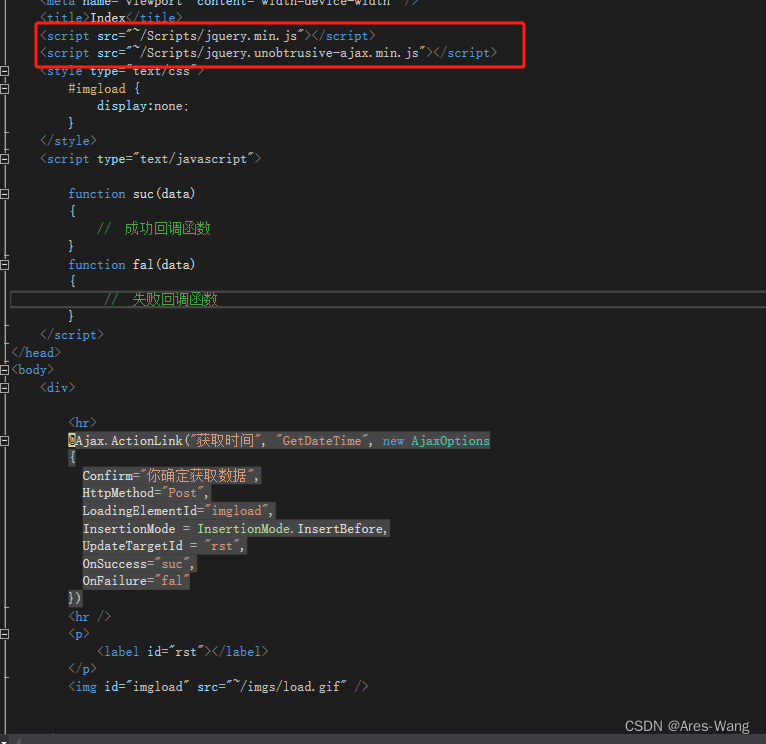
VIEW 代码
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery.min.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
<style type="text/css">
#imgload {
display:none;
}
</style>
<script type="text/javascript">
function suc(data)
{
// 成功回调函数
}
function fal(data)
{
// 失败回调函数
}
</script>
</head>
<body>
<div>
<hr>
@Ajax.ActionLink("获取时间", "GetDateTime", new AjaxOptions
{
Confirm="你确定获取数据",
HttpMethod="Post",
LoadingElementId="imgload",
InsertionMode = InsertionMode.InsertBefore,
UpdateTargetId = "rst",
OnSuccess="suc",
OnFailure="fal"
})
<hr />
<p>
<label id="rst"></label>
</p>
<h1>异步表单:</h1>
@using (Ajax.BeginForm("GetDateTime", "Home", new AjaxOptions()
{
//提交请求的方法
HttpMethod = "post",
//成功时执行的异步函数
OnSuccess = "suc",
OnFailure = "fal",
InsertionMode = InsertionMode.InsertBefore,
UpdateTargetId = "rst",
//请求时加载的图片
LoadingElementId = "imgload"
}))
{
<input type="text" name="txtName" />
<input type="submit" />
}
<img id="imgload" src="~/imgs/load.gif" />
</div>
</body>
</html>
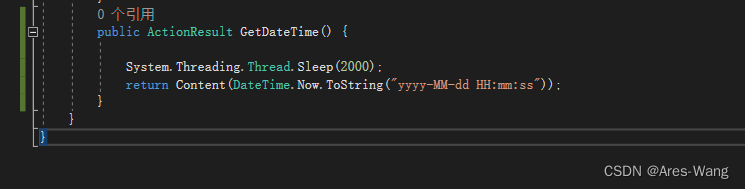
Controller