7. iconfont的使用流程
-
字体图标使用较多的是阿里巴巴iconfont图标库,它是阿里巴巴体验团队推出的图标库和图标管理平台,提供了大量免费和可定制的矢量图标,以满足网页设计、平面设计、UI设计、应用程序开发和其他创意项目的需求。
-
官方网站:https://www.iconfont.cn/
-
使用字体图标时注意的是 字体 不是 图片,所有设计样式时使用的字体样式,而不是图片样式
-
本案例是把资源全部下载后导入项目的使用流程
7.1 注册账号
-
打开官方网站:https://www.iconfont.cn/register
-
注册界面,输入用户电话号码,注册即可,如下:

-
注册之后进登录:

-
登录成功后,进入主页面

7. 2 搜索图标
-
登录成功后,开始搜索项目需要的图标

-
回车后进入图标列表页面

-
选中图标添加到购物车

-
点击购物车查看选中的图标


7.3 添加至项目
- 点击下图 添加至项目 按钮,添加图标到项目中

- 添加资源到已有项目或新建项目

- 添加后项目如下图所示

7.4 下载资源
-
点击 下载至本地, 按钮把字体图标所有的资源下载到计算机

-
下载后的资源如下图所示

7.5 引入项目
-
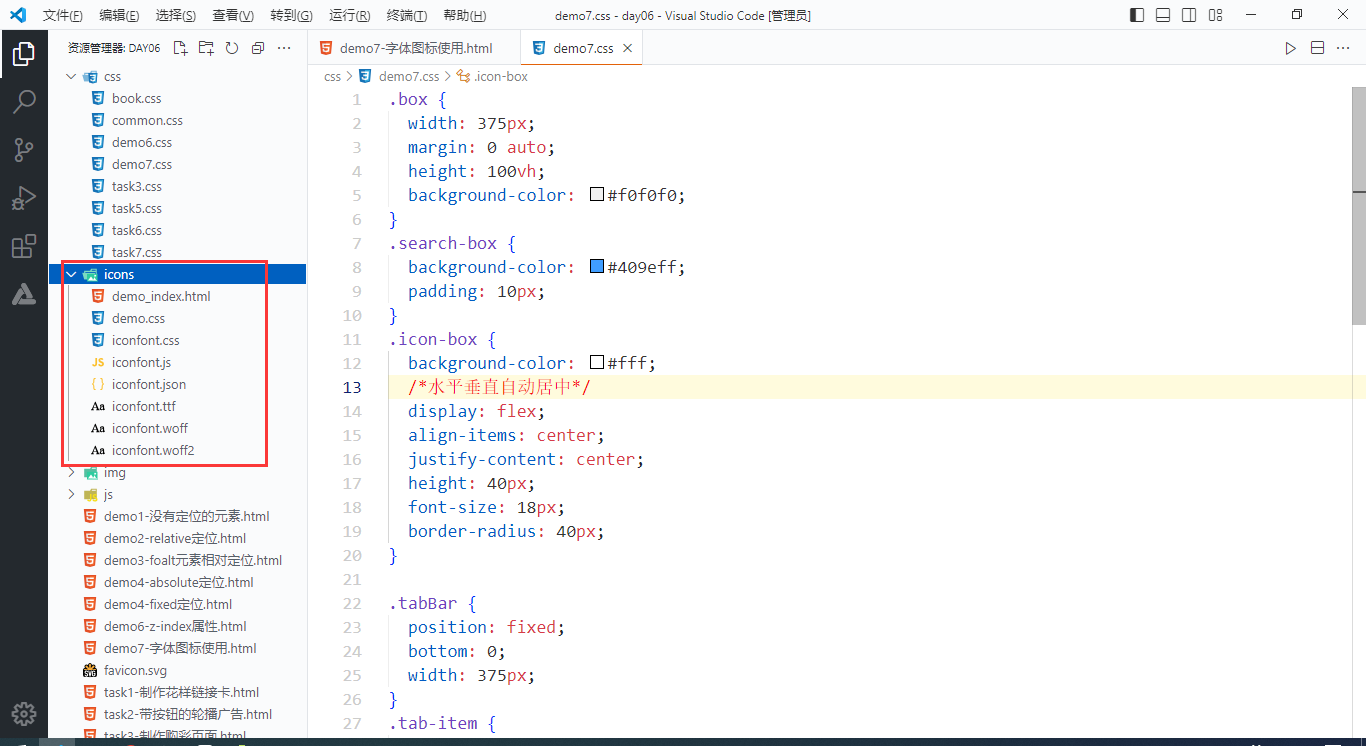
把下载的所有资源存放到项目中的icons目录下,如下图

-
在html页面中引入iconfont.css文件: <link rel=“stylesheet” href=“icons/iconfont.css” />
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>字体图标使用</title> <link rel="shortcut icon" href="favicon.svg" type="image/x-icon" /> <link rel="stylesheet" href