嘿,小伙伴们!你们有没有遇到过用Flex布局的时候,子元素的宽度莫名其妙地超出了父元素的情况?别着急,今天我就来给大家揭秘这个问题的来龙去脉,以及一些解决方案。让我们一起来深入探讨!
发现问题
首先,让我们先了解一下为什么会出现这个问题。想象一下,你在布局中使用了Flex,左边是一个小盒子,右边是一个大盒子,但右边的内容一多,就开始溢出了。这不是我们预期的Flex自动调整吗?为什么会出现这种情况呢?

实际上,问题出在我们对Flex布局的一些误解上。并不是所有的属性都能完美解决问题,这就需要我们深入了解Flex布局的原理。
Flex布局的误解
问题的根源在于我们对于flex: 1 这段语法的误解,flex: 1 经常出现在Flex布局中,它实际上是 flex-grow, flex-shrink, 和 flex-basis 这三个属性的缩写。要完全理解 flex: 1 的含义,让我们逐个解释这三个属性。
1. flex-grow
flex-grow 属性定义了项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的 flex-grow 属性都为1,则它们将等分剩余空间。如果一个项目的 flex-grow 属性为2,而另一个项目的 flex-grow 属性为1,则前者占据的剩余空间将是后者的两倍。简而言之,flex-grow 控制了弹性盒子中各个项目在剩余空间分配上的比例。
2. flex-shrink
与 flex-grow 相对应的是 flex-shrink 属性。它定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的 flex-shrink 属性都为1,则它们将等比例缩小,以便适应空间。如果一个项目的 flex-shrink 属性为0,其他项目为1,则空间不足时,前者不缩小。
3. flex-basis
flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。它可以是一个长度(如 20% 或 100px),也可以是 auto(项目的本来大小)。默认值为 auto。在 flex-grow 和 flex-shrink 生效之前,项目所占据的空间大小由 flex-basis 决定。
解决方案
方案1:限制子元素的内容
我们可以尝试给超出的子元素来一波限制。通过设置 overflow: hidden;,我们可以让多余的内容隐藏起来,而且可以通过 white-space: nowrap; 和 text-overflow: ellipsis; 让溢出的文本显示为省略号,这样既解决了问题,又让界面更加美观。
但需要注意的是,有些时候,即使我们设置了 overflow: hidden;,子元素的宽度还是会超出父元素,这时候就需要换个方法了。
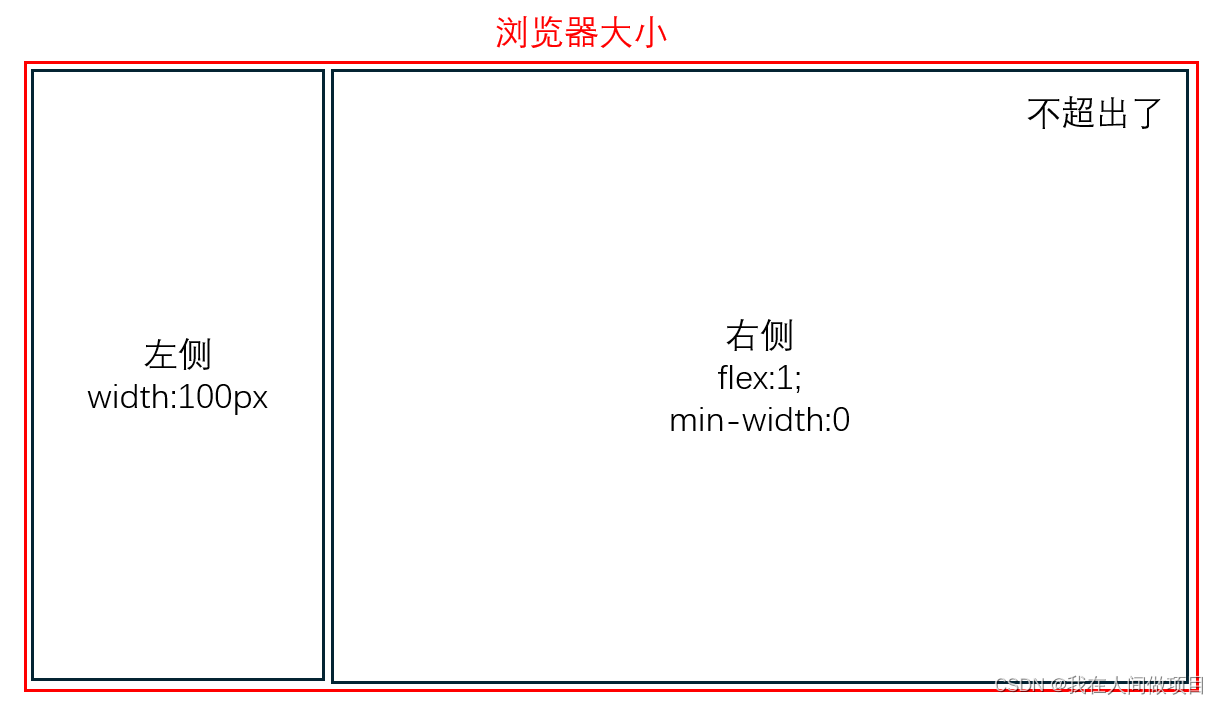
方案2:设置子元素的最小宽度
通常情况下,当子元素的内容是自动宽度时,flex-basis 会默认为 auto,这意味着子元素会尽可能地撑开以容纳其内容。而这就导致了即使我们设置了 overflow: hidden;,子元素的宽度仍然会超出父元素的情况。这里,我们可以使用 min-width: 0; 来解决。
这个小技巧的原理是,通过将 flex-basis 设置为0,我们强制子元素在分配剩余空间之前不占据任何空间。这样一来,即使子元素的内容很多,也会被限制在父元素的范围内,而不会再溢出。



![【Osek网络管理测试】[TG4_TC5]唤醒条件](https://img-blog.csdnimg.cn/direct/a1bb7916b134499a9b18e5ec7599bffe.png)