注释很详细,直接上代码
上一篇
新增内容
作用域插槽实现表格删除数据
源码
App.vue
<template>
<div id="app">
<!-- 向子组件传值 -->
<MyTable :tableData="tableData">
<!-- 接收子组件的传值,默认是对象格式,可以直接解构 -->
<template #default="obj">
<button @click="del(obj.id)">移除</button>
</template>
</MyTable>
</div>
</template>
<script>
import MyTable from "./components/MyTable.vue";
export default {
name: "App",
components: {
MyTable
},
data() {
return {
tableData: [
{
id:1,name:'张三',age:18,major:'计算机',score:90
},
{
id:2,name:'李四',age:19,major:'计算机',score:80
},
{
id:3,name:'王五',age:20,major:'计算机',score:70
},
{
id:4,name:'赵六',age:21,major:'计算机',score:60
},
{
id:5,name:'孙七',age:22,major:'计算机',score:50
}
],
};
},
methods: {
del(id){
this.tableData = this.tableData.filter(item=>item.id !== id)
}
}
};
</script>
<style lang="less">
</style>
MyTable.vue
<template>
<div id="Mytable">
<table border="2">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>专业</th>
<th>评分</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="item in tableData" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.major}}</td>
<td>{{item.score}}</td>
<td>
<!-- 定义插槽,并且向父组件传值 -->
<slot :id="item.id"></slot>
</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
// 接收父组件传递过来的数据
props:['tableData']
}
</script>
<style lang="less" scoped>
td,th{
text-align: center;
width: 100px;
height: 30px;
}
</style>
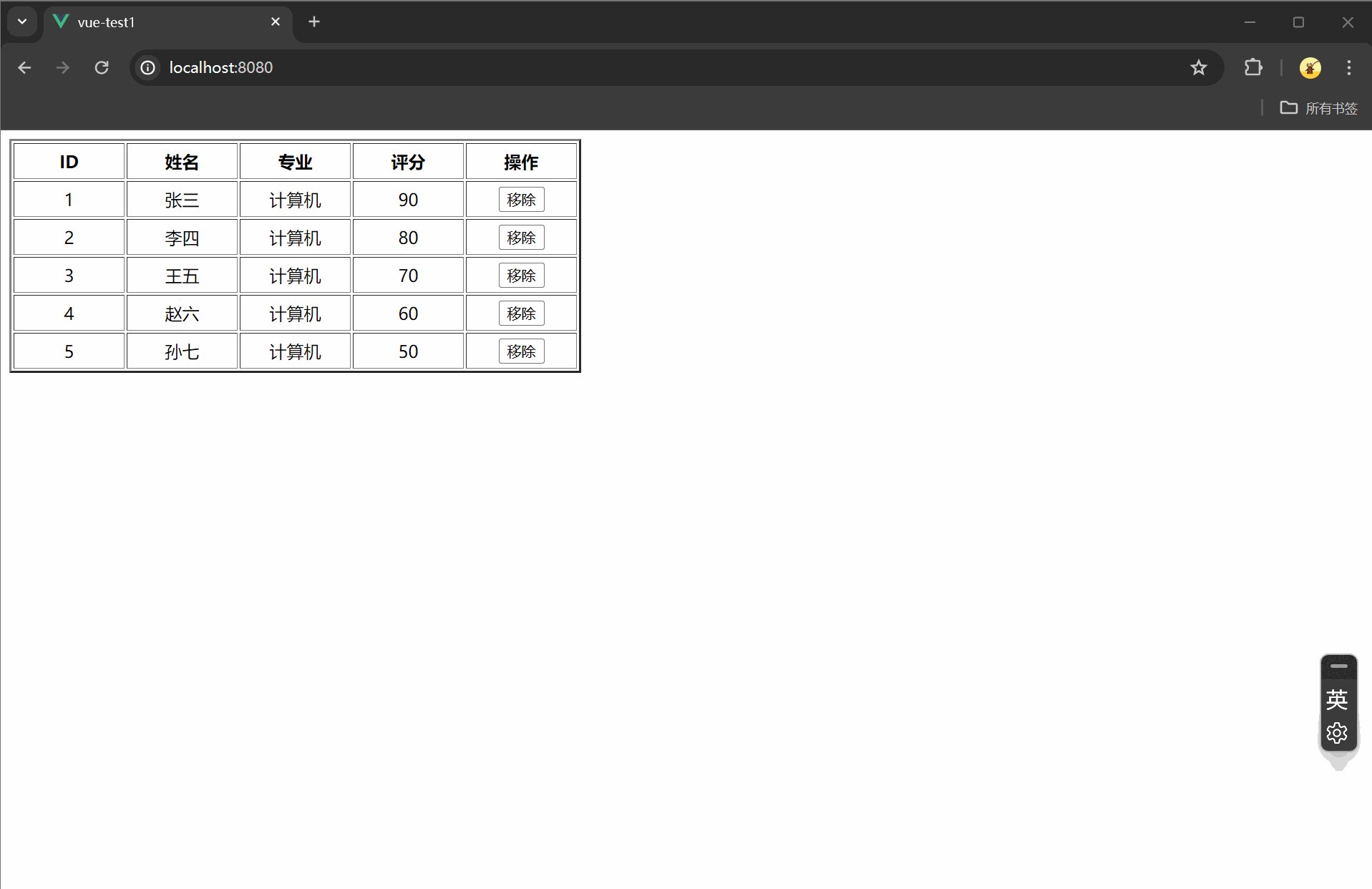
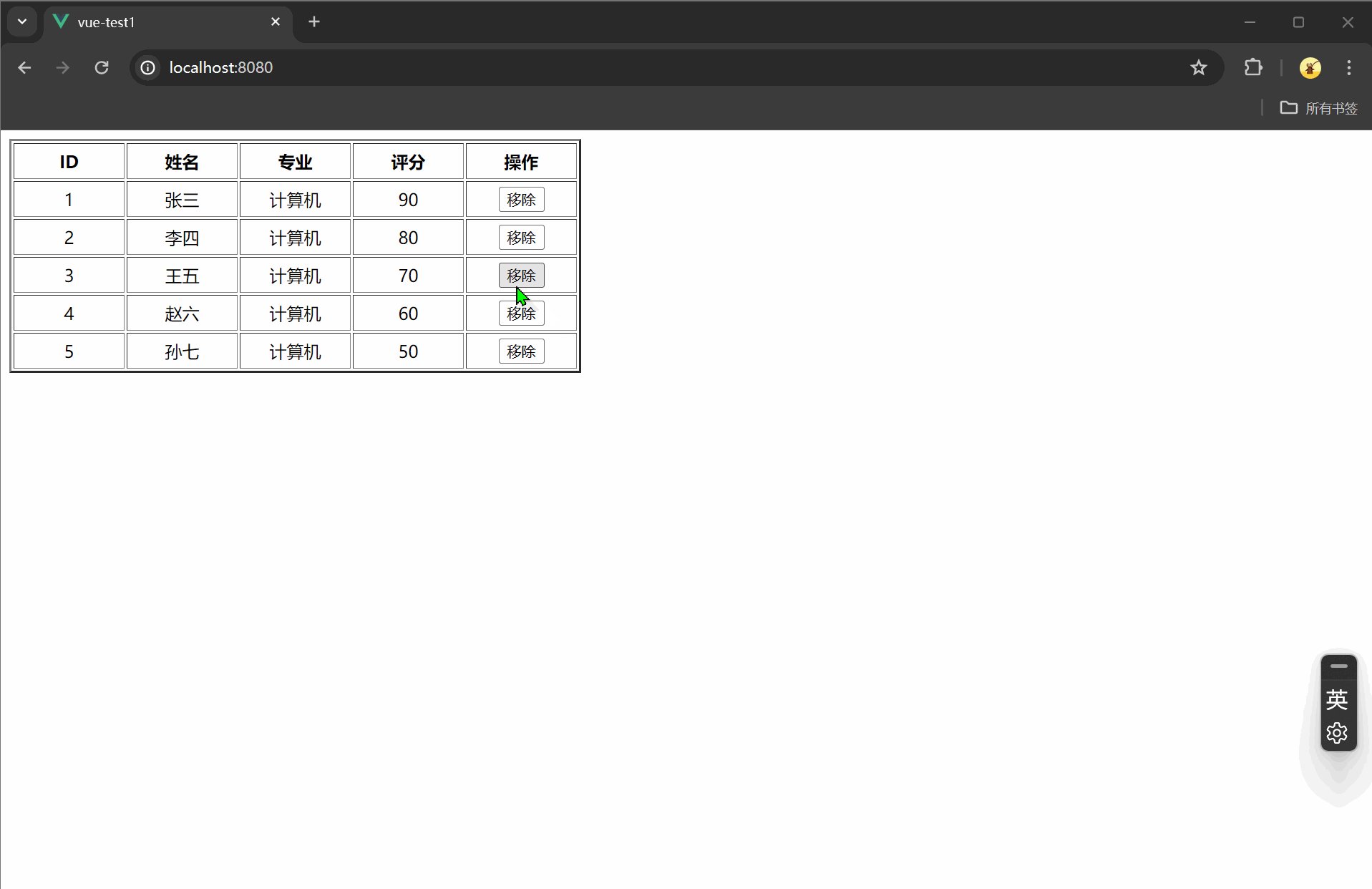
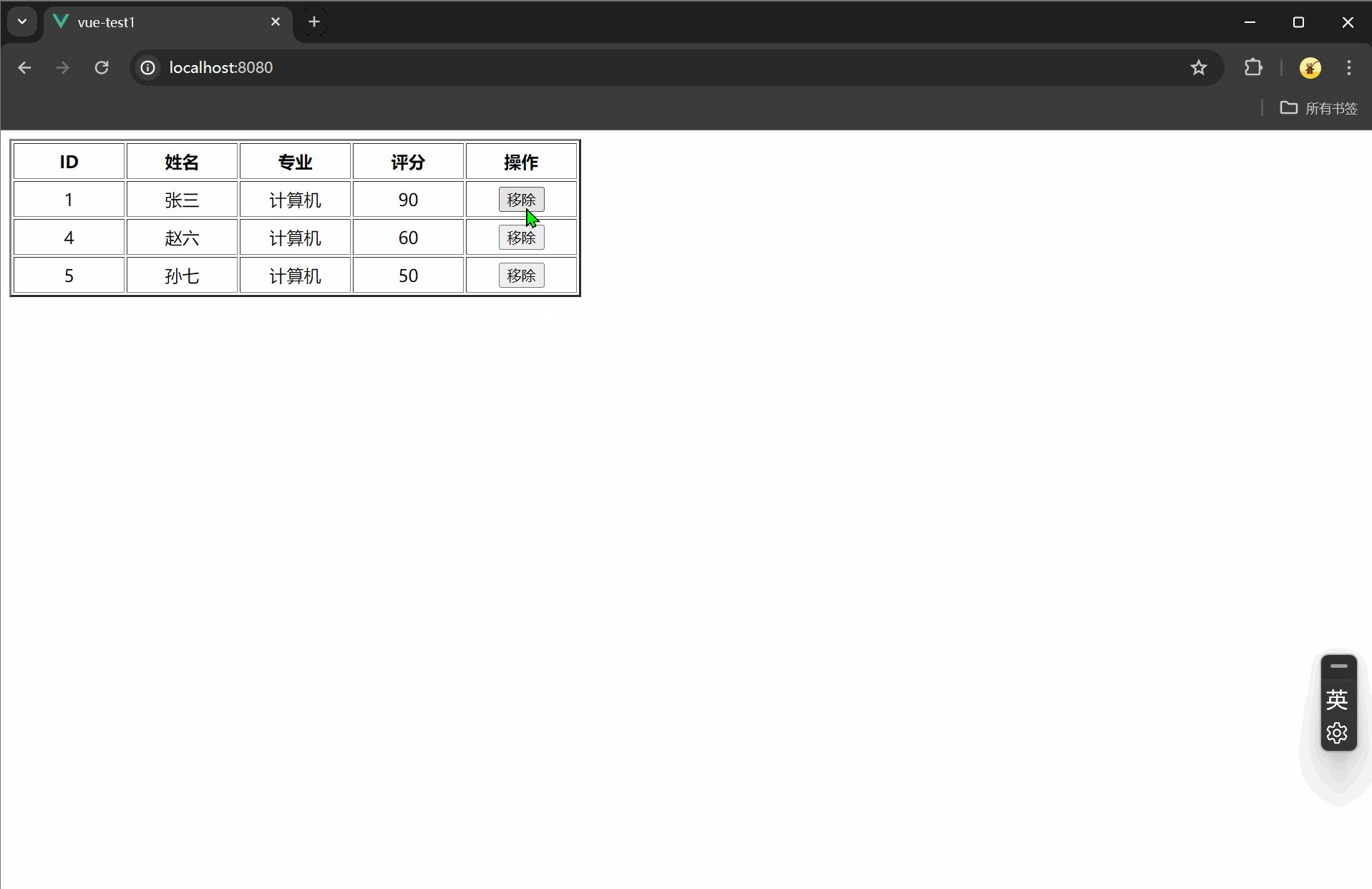
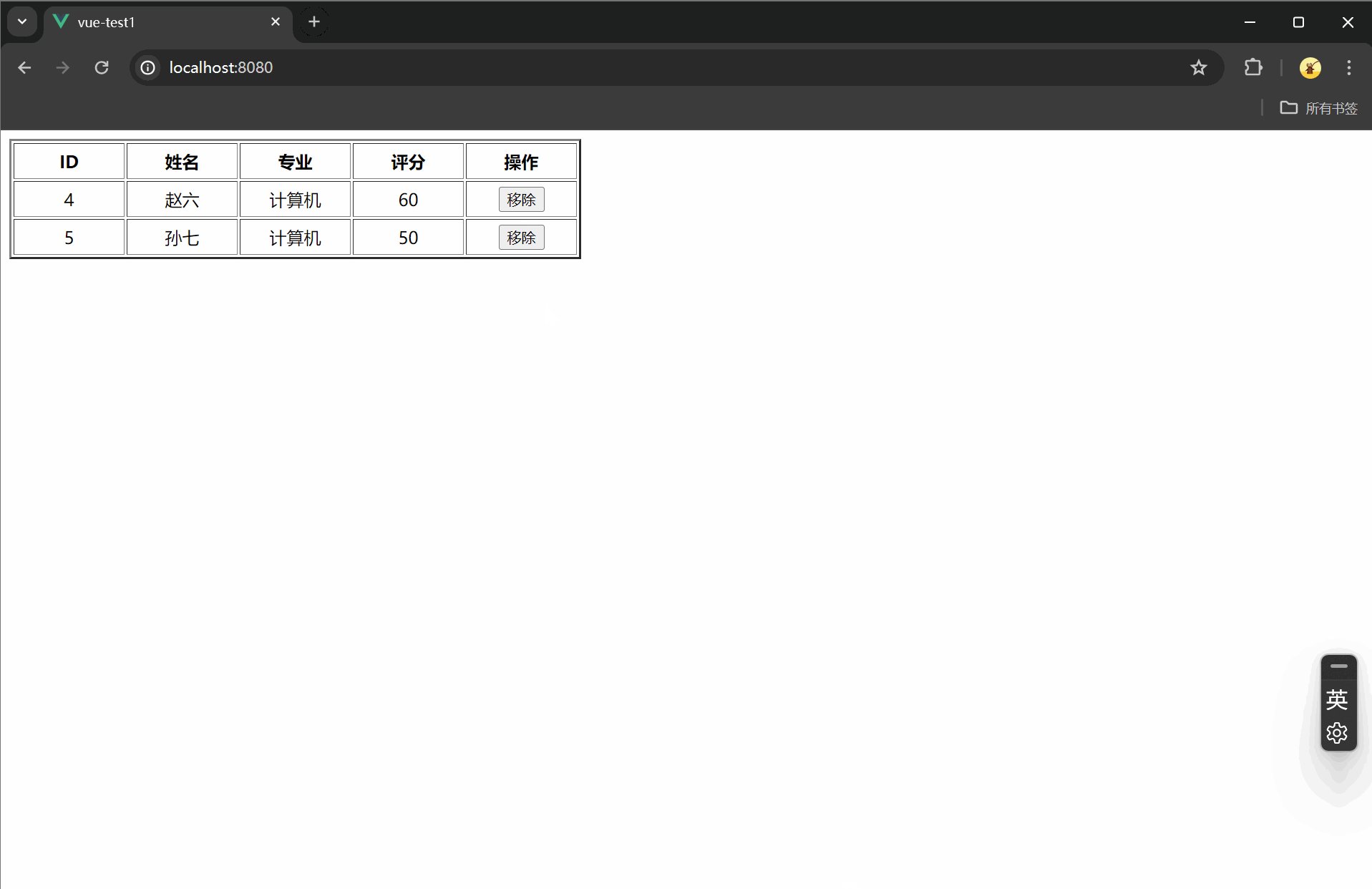
效果演示