文章目录
- 前言
- 一、 综合案例:个人简历信息展示页面
前言
-
这篇博客仅仅是对HTML的基本结构进行了一些说明,关于HTML的更多讲解以及CSS、Javascript部分的讲解可以关注一下下面的专栏,会持续更新的。
链接: Web前端学习专栏 -
下面我对这个专栏的内容进行几点说明:
- 适合每一个前端0基础的小伙伴学习。
- 对常用标签以及常用属性进行了详细讲解。
- 最后有两个综合案例实现,手把手带大家实现两个综合案例。
- 可以把本篇博客当作查询资料,HTML的知识忘记了的话可以根据博客的目录找到相对应的内容进行复习。
-
首先,提示一下大家,如果是在手机端看这篇博客的小伙伴,请移步电脑端学习哈!在电脑上会更好看一些!如果能够跟着在电脑上进行代码的实现就会更好了!

-
在这个学习过程中,将遇到挑战和困难,但请相信,每一次的努力和坚持都将化为成长的动力。让我们携手共进,一起探索Web前端的无限可能!
一、 综合案例:个人简历信息展示页面
接下来,我们就结合我们之前学习过的HTML的标签来打造一个简历信息的展示的页面.
我们先来看一下页面:
我们首先看到的是我们页面中的姓名,紧接着下面是我们的基本信息板块,教育背景板块,专业技能板块,还有我的项目板块,还有一个个人评价板块。
接下来,我们就通过代码来实现这样一个页面。
我们可以观察到这个姓名非常突出的,字体很大,我们就可以通过h1标签来实现这样的效果。
<h1>论迹</h1>
接下来就是我们的基本信息板块了,为了让我们的页面结构比较整洁,此时我们就通过div标签来表示这个板块。
<div>
</div>
姓名下面就有一个基本信息的几个大字,这个时候我们就可以使用不同的标题标签来实现这个效果了。我们观察到这个基本信息的标题比上面姓名的标题稍微小一点,我们就可以使用
h2标签。
<h2>基本信息</h2>
浏览器显示如下:

再往下看,我们可以看到这个板块首先有一张图片,这里使用
img标签来将图片进行插入。这个图片我们直接通过外部网址(url)来进行导入。
<img src="https://img2.baidu.com/it/u=978276174,890356570&fm=253&fmt=auto&app=120&f=JPEG?w=712&h=500" alt="">
此时我们打开页面看一下效果:

我们发现这张图片稍微有点大,那我们可以通过
width属性和heiight属性的不同取值去设置这个图片的大小。
<img src="https://img2.baidu.com/it/u=978276174,890356570&fm=253&fmt=auto&app=120&f=JPEG?w=712&h=500" alt="" width="200" height="200">
浏览器显示如下:

- 在基本信息板块中,除了一个图片,还有其他的基本信息,那么我们可以看到这些基本信息都是单独的一行,那么这个时候我们就可以使用段落标签
p来实现这样的效果。- 这些都是嵌套在
div标签中的,这个时候我们为了页面更加简洁,就可以将这些基本信息放在一个小盒子里,通过span标签来实现。
<span><p>求职意向:C++开发</p></span>
<span><p>联系电话:123456789</p></span>
<span><p>个人邮箱:123456789@.com</p></span>
浏览器显示如下:

那么接下来,我们看到还有“我的 gitee”和“我的博客”没有实现,这个时候时候我们就要使用到超链接
a标签了。我们使用a标签就要跳转到某一个地址,这里我们就跳转到“我的gitee”和“我的博客”的地址。
<span><p><a href="https://gitee.com/pepper-cloth">我的gitee</a></p></span>
<span><p><a href="https://blog.csdn.net/2303_80341387?spm=1000.2115.3001.5343">我的博客</a></p></span>
浏览器显示如下:

我们一点击页面中的我的gitee和我的博客,就会跳转到对应的链接页面。
那么此时我们就写完了我们的基本信息板块。接下来再来看我们的教育背景板块。
那么同样地,我们为了使页面更加简洁,我们把教育背景这个板块放在一个大盒子里面,使用div标签来实现这一效果。
<div>
</div>
接下来,我们还是首先看到教育背景这个标题,我们可以看到教育背景和基本信息是对应的,所以我们和基本信息一样都使用h2标签来实现。
<h2>教育背景</h2>
浏览器显示如下:

我们可以观察下,这些教育背景是有序的,那么我们就可以使用有序标签
ol来实现这个效果。
<ol>
<li>2000-2006 xxx小学 小学</li>
<li>2006-2009 xxx初中 初中</li>
<li>2009-2012 xxx高中 高中</li>
<li>2012-2016 xxx大学 计算机专业 本科</li>
</ol>
浏览器显示如下:

那教育背景的板块我们就实现好了,接下来看专业技能板块。
首先,还是为了页面的整洁和标题问题,和上面的是一个道理哈!
<div>
<h2>专业技能</h2>
</div>
浏览器显示如下:

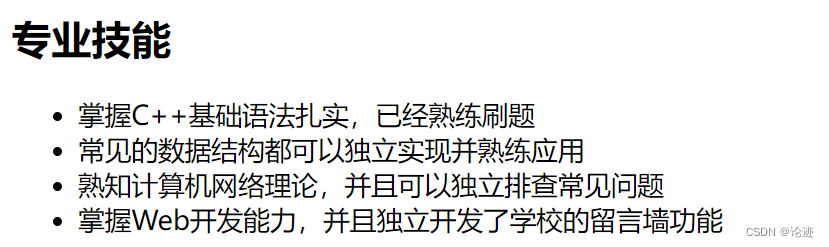
我们可以看到,这个专业技能是使用的无序列表ul标签来实现的。
<ul>
<li>掌握C++基础语法扎实,已经熟练刷题</li>
<li>常见的数据结构都可以独立实现并熟练应用</li>
<li>熟知计算机网络理论,并且可以独立排查常见问题</li>
<li>掌握Web开发能力,并且独立开发了学校的留言墙功能</li>
</ul>
浏览器显示如下:

再来看一下我的项目这一个板块,首先还是老一套的标题和页面结构的整洁性问题。
<div>
<h2>我的项目</h2>
</div>
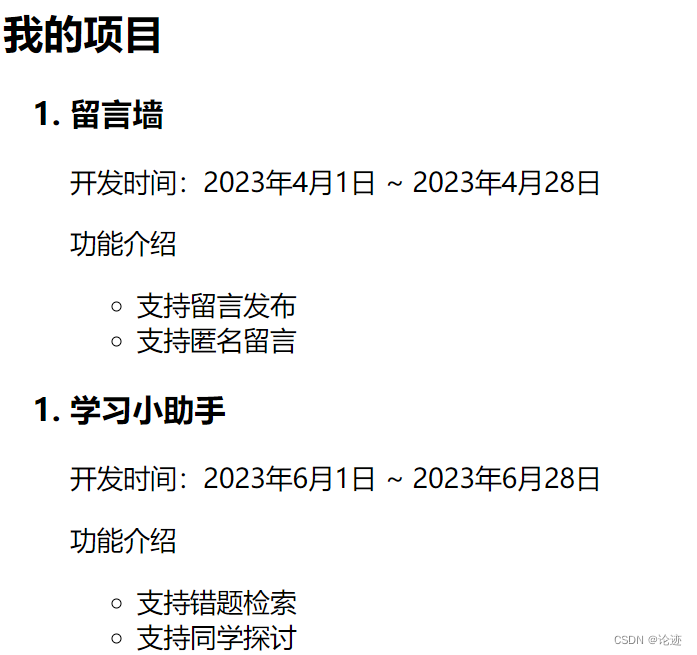
接下来,我们可以看到每一个项目都有一个小标题,那么这些项目与项目之间可以用有序列表来表示,而功能介绍中的内容,我们又可以通过无序列表来表示。
代码:
<div>
<h2>我的项目</h2>
<ol>
<h3><li>留言墙</li></h3>
<p>开发时间:2023年4月1日 ~ 2023年4月28日</p>
<p>功能介绍</p>
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
</ol>
<ol>
<h3><li>学习小助手</li></h3>
<p>开发时间:2023年6月1日 ~ 2023年6月28日</p>
<p>功能介绍</p>
<ul>
<li>支持错题检索</li>
<li>支持同学探讨</li>
</ul>
</ol>
</div>
浏览器显示如下:

那么这个板块我们就完成了。
接下来,我们来看最后一个板块个人评价:
首先还是标题和页面的结构整洁性问题
<div>
<h2>个人评价</h2>
</div>
浏览器显示如下:

接下来的内容就是使用一个p标签就好了
<p>热爱生活,热爱编程</p>
浏览器显示如下:

好了,到这里我们就完成了整个页面的实现。
我们来看一下完整的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>填写简历信息</title>
</head>
<body>
<h1>论迹</h1>
<div>
<h2>基本信息</h2>
<img src="https://img2.baidu.com/it/u=978276174,890356570&fm=253&fmt=auto&app=120&f=JPEG?w=712&h=500" alt="" width="200" height="200">
<span><p>求职意向:C++开发</p></span>
<span><p>联系电话:123456789</p></span>
<span><p>个人邮箱:123456789@.com</p></span>
<span><p><a href="https://gitee.com/pepper-cloth">我的gitee</a></p></span>
<span><p><a href="https://blog.csdn.net/2303_80341387?spm=1000.2115.3001.5343">我的博客</a></p></span>
</div>
<div>
<h2>教育背景</h2>
<ol>
<li>2000-2006 xxx小学 小学</li>
<li>2006-2009 xxx初中 初中</li>
<li>2009-2012 xxx高中 高中</li>
<li>2012-2016 xxx大学 计算机专业 本科</li>
</ol>
</div>
<div>
<h2>专业技能</h2>
<ul>
<li>掌握C++基础语法扎实,已经熟练刷题</li>
<li>常见的数据结构都可以独立实现并熟练应用</li>
<li>熟知计算机网络理论,并且可以独立排查常见问题</li>
<li>掌握Web开发能力,并且独立开发了学校的留言墙功能</li>
</ul>
</div>
<div>
<h2>我的项目</h2>
<ol>
<h3><li>留言墙</li></h3>
<p>开发时间:2023年4月1日 ~ 2023年4月28日</p>
<p>功能介绍</p>
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
</ol>
<ol>
<h3><li>学习小助手</li></h3>
<p>开发时间:2023年6月1日 ~ 2023年6月28日</p>
<p>功能介绍</p>
<ul>
<li>支持错题检索</li>
<li>支持同学探讨</li>
</ul>
</ol>
</div>
<div>
<h2>个人评价</h2>
<p>热爱生活,热爱编程</p>
</div>
</body>
</html>
浏览器显示如下: