PHP图片处理扩展包使用
文中使用的是Laravel框架,更多框架扩展包请点击传送门-》更多框架集成
Intervention Image 是一个开源的 PHP 图像处理和操作 库。它提供了一个更简单也更优雅的方式来创建/编辑/组合图像,并且支持最常见的两个图像处理库 GD Library 和 Imagick 。
安装:
使用composer安装:
composer require intervention/image
修改 app/config/app.php 添加 ServiceProvider 如果laravel 为高版本则不需要配置:
//将下面代码添加到 providers 数组中
'providers' => [
// ...
Intervention\Image\ImageServiceProvider::class,
// ...
],
// 将下面代码添加到 aliases 数组中
'aliases' => [
// ...
'Image' => Intervention\Image\Facades\Image::class,
// ...
],
生成 config/image.php 配置文件:
php artisan vendor:publish --provider="Intervention\Image\ImageServiceProviderLaravel5"
运行上面的命令后, 会在项目中生成 config/image.php 配置文件, 打开此文件并将 driver 修改成 imagick 或者 gd (如果图片超过8000像素则使用imagick,gd库可能执行不了):
return array(
'driver' => 'imagick'
);
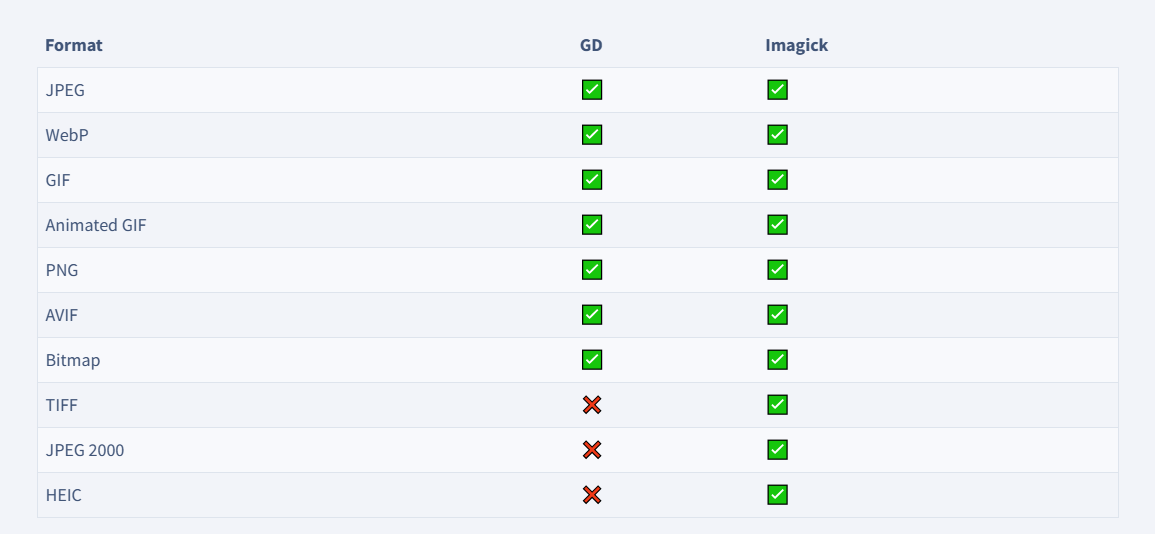
图像格式支持
可读的图像格式取决于使用的驱动程序。而使用 Imagick 时,它是 可以读取库本身支持的所有格式,仅使用 GD 某些格式是可读和可写的。

基础用法
// 打开画布
$img = Image::make('ikun.jpg')->resize(800,800);
// 根据坐标在图片上画一个红色的长方形框
$img->rectangle(10, 11, 14, 16, function ($draw) {
//背景色
$draw->background('rgba(255, 255, 255, 0)');
//边框大小,颜色
$draw->border(2, '#FF0000');
});
// 输出图片调试
$response = Response::make($img->encode('jpg'));
$response->header('Content-Type', 'image/jpg');
// 将处理后的图片重新保存到其他路径
$img->save('new_ikun.jpg');
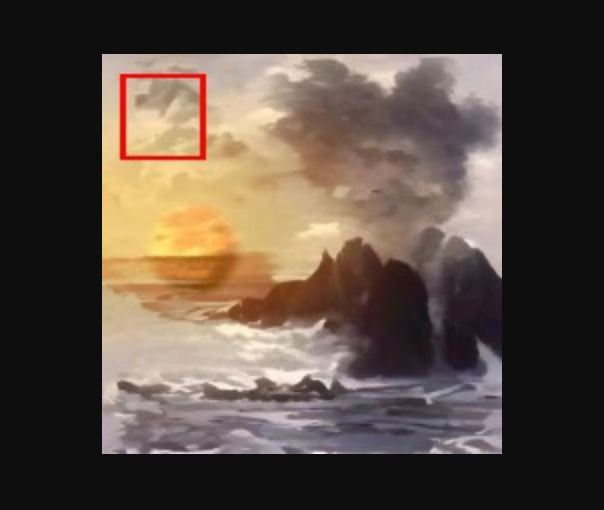
下面就是我们运行的结果,输出图片,并将图片保存到了根目录

intervention提供了非常全面的接口用法,使用方法请查看官网最新文档-》传送门
总结
以上就是在Laravel框架使用图片处理的简单教程。确保阅读intervention的官方文档,根据自己的理解去探索。