文章目录
- 前言
- 一、什么是前端
- 二、HTML基础
- 1、 HTML结构
- 1.1 什么是HTML页面
- 1.2 认识HTML标签
- 1.3 HTML文件基本结构
- 1.3 标签层次结构
- 1.4 创建html文件
- 1.5 快速生成代码框架
- 三、Emmet快捷键
前言
-
这篇博客仅仅是对HTML的基本结构进行了一些说明,关于HTML的更多讲解以及CSS、Javascript部分的讲解可以关注一下下面的专栏,会持续更新的。
链接: Web前端学习专栏 -
下面我对这个专栏的内容进行几点说明:
- 适合每一个前端0基础的小伙伴学习。
- 对常用标签以及常用属性进行了详细讲解。
- 最后有两个综合案例实现,手把手带大家实现两个综合案例。
- 可以把本篇博客当作查询资料,HTML的知识忘记了的话可以根据博客的目录找到相对应的内容进行复习。
-
首先,提示一下大家,如果是在手机端看这篇博客的小伙伴,请移步电脑端学习哈!在电脑上会更好看一些!如果能够跟着在电脑上进行代码的实现就会更好了!

-
其次,欢迎大家来到前端的学习,因为我们可以很直观的看见代码的效果,所以我觉得前端的学习其实是很有意思的。这篇博客,将帮助您从零开始学习前端。
-
在开始学习之前,请大家准备好HTML的环境来进行接下来的学习。大家可以在CSDN上面搜索,有很多大佬的保姆级教程,远比我自己写的详细,所以这里并没有写vscode开发工具的搭建教程,就不丑人多作怪了。
-
在这个学习过程中,将遇到挑战和困难,但请相信,每一次的努力和坚持都将化为成长的动力。让我们携手共进,一起探索Web前端的无限可能!
一、什么是前端
我觉得在学习前端之前,我们应该搞明白什么是前端。
其实很简单,web前端就是直接给用户呈现的一个一个的网页。就比如说,现在你面前所呈现在屏幕上的页面就是前端。
二、HTML基础
1、 HTML结构
1.1 什么是HTML页面
- HTML:是超文本标记文本。
大家看到这里可能会更懵了,接下来我们拆分来进行理解。
- 超文本: 支持展示文本,声音,视频,图片,表格,链接等
- 标记: 由许许多多的标签组成(会在后续讲解标签是什么).
- HTML页面是运行在浏览器上的,这里我用的是VS code和Google Chrome浏览器,大家可以作为参考。
1.2 认识HTML标签
-
HTML 代码是由 “标签” 构成的,HTML标签也称为元素,用于描述网页结构,同时也可对页面对象样式进行简单的设置。
-
所有标签都是由一对尖括号(“<” 和 “>”)和标签名所构成的,并分为开始标签和结束标签。开始标签都是<标签名>表示,结束标签使用</标签名>表示。
-
在开始标签中使用attributename=“value”这样的格式来设置属性,结束标签不包含任何属性。
-
标签中的标签名用来在网页中描述网页对象,属性则用于表示元素所具有的一些特性,比如事物的形状,颜色,用途等特性。
形如:
<body>hello</body>
- 标签名 (body) 放到 < > 中
- 大部分标签是成对出现, 为开始标签, 为结束标签。
- 少数标签只有开始标签, 称为 “单标签”。
- 开始标签和结束标签之间,写的是标签的内容。 (hello)
- 开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
<body id="myId">hello</body>
1.3 HTML文件基本结构
- 下面所展示的就是我们HTML的文件基本结构.
<html>
<head>
<title></title>
</head>
<body>
hello world
</body>
</html>
说明:
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
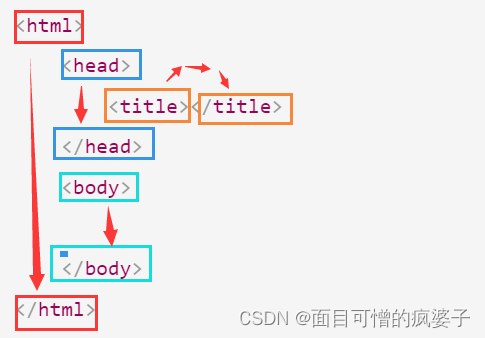
- 大家看到的用不同颜色框住的这几大坨字母就是我们HTML中的标签.
- 大家可以看到那些<>中的一坨,都会在下面有一样的一坨与之相对应.我们叫这个为双标签.
- 双标签: 意味着标签有开始,有结束.
- 那么有双标签,就大概率会有单标签,单标签我们会在后面讲解到.
1.3 标签层次结构
- 接下来,我们来说一下这些标签都是怎么一回事的:
- html: 是html文件的根标签。它标志着 HTML 文档的开始和结束,并包含了文档的所有其他元素。
- head: 编写页面相关的属性
- title: 页面标题。
- body : 页面的内容展示信息。
其中:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
标签之间的结构关系, 构成了一个 DOM 树(是指网页文档中所有元素的层次结构)。
注意:
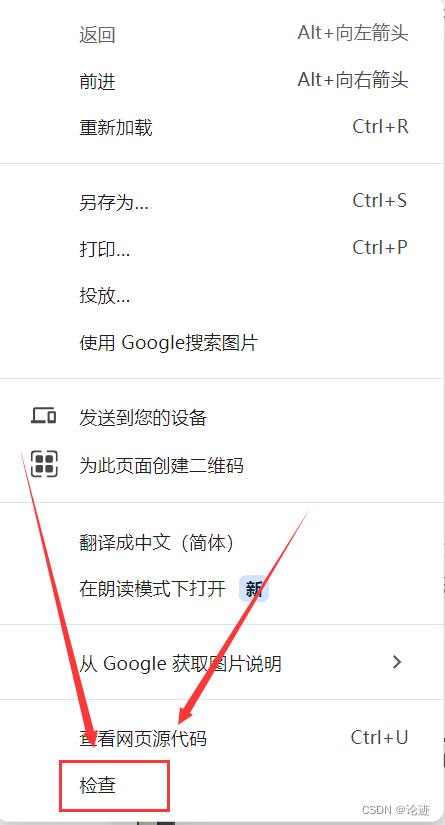
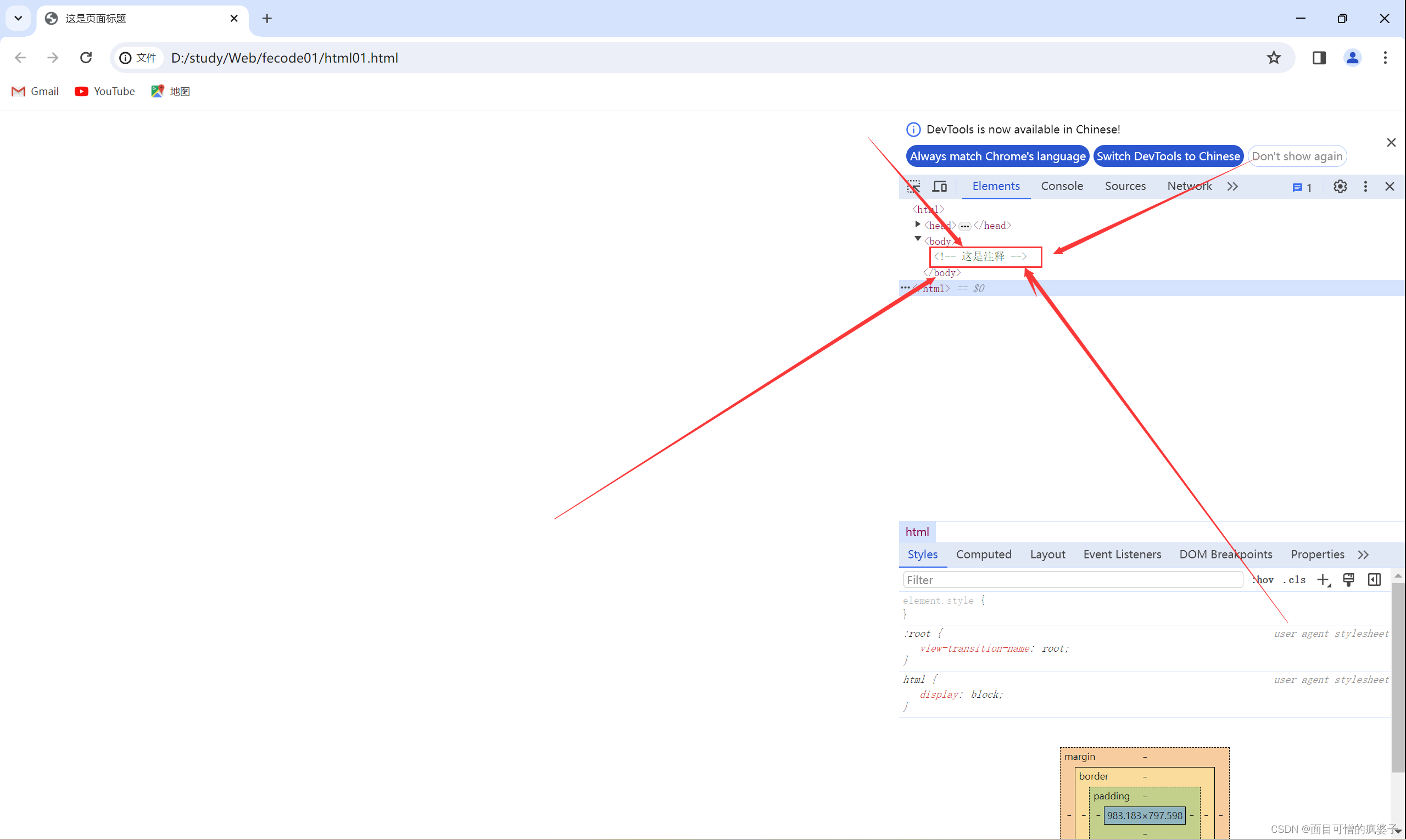
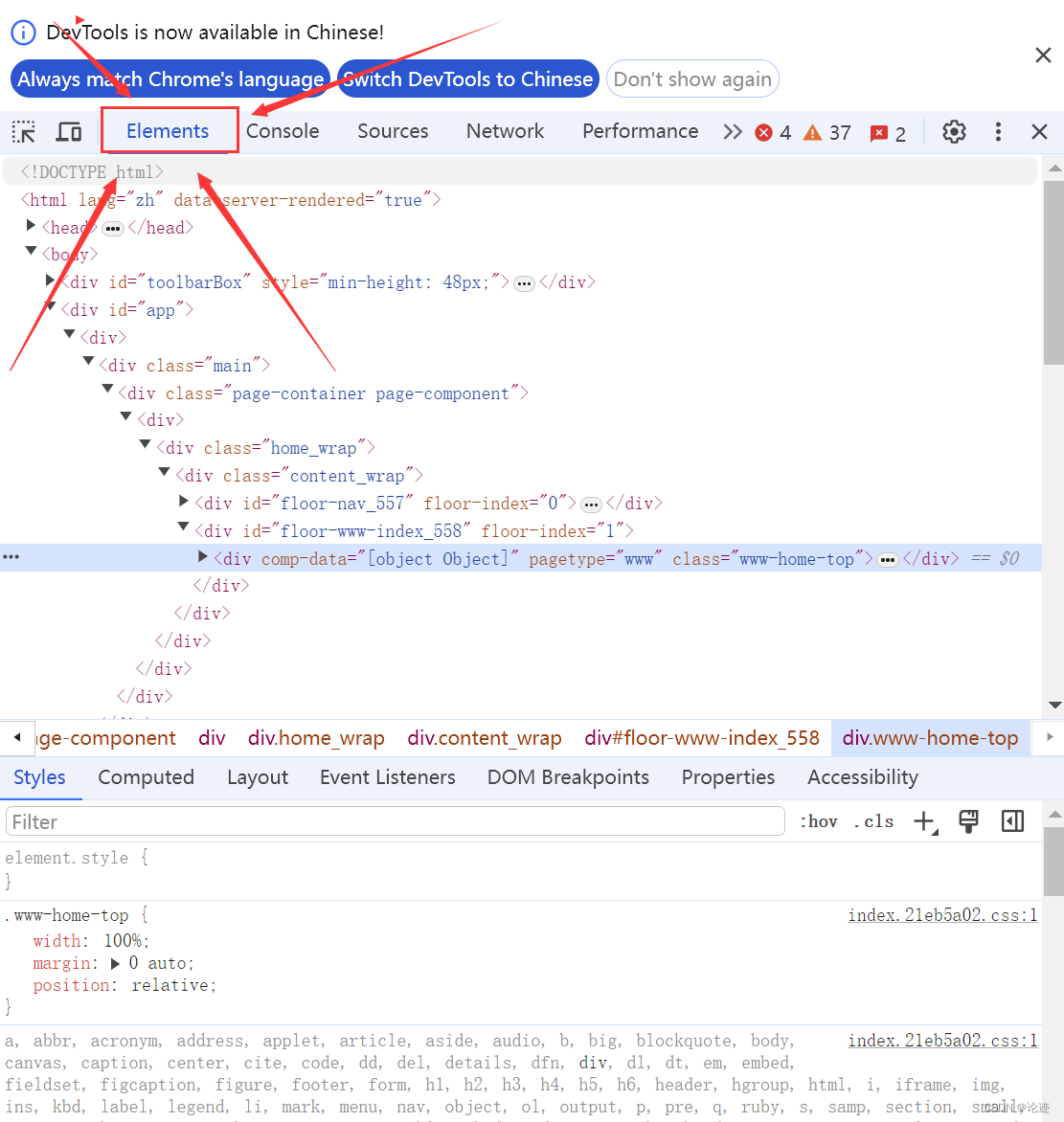
- 可以使用 chrome 的开发者工具查看页面的结构.
- F12或者右键审查元素, 开启开发者工具, 切换到 Elements 标签, 就可以看到页面结构细节.
1.4 创建html文件
-
点开vscode:

-
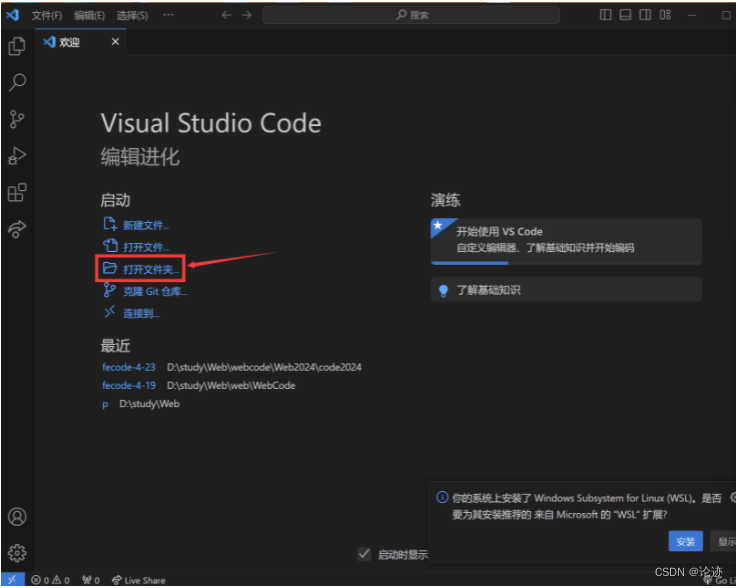
点击打开文件夹:

-
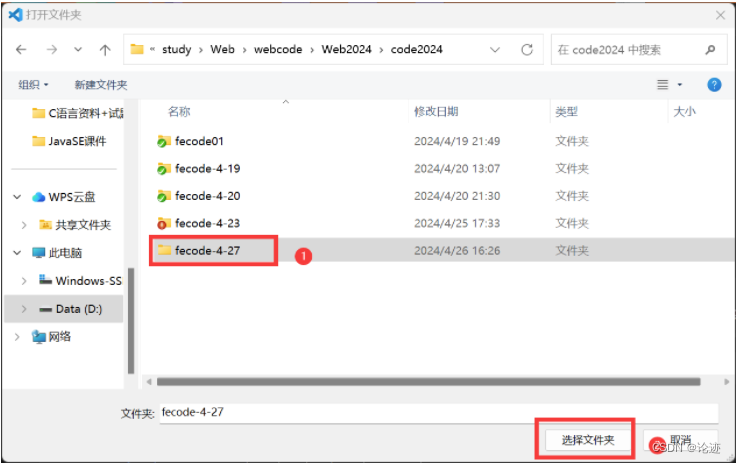
打开自己想要存放代码的位置(以我的为例,我想放在fecode-4-27这个文件夹里):

-
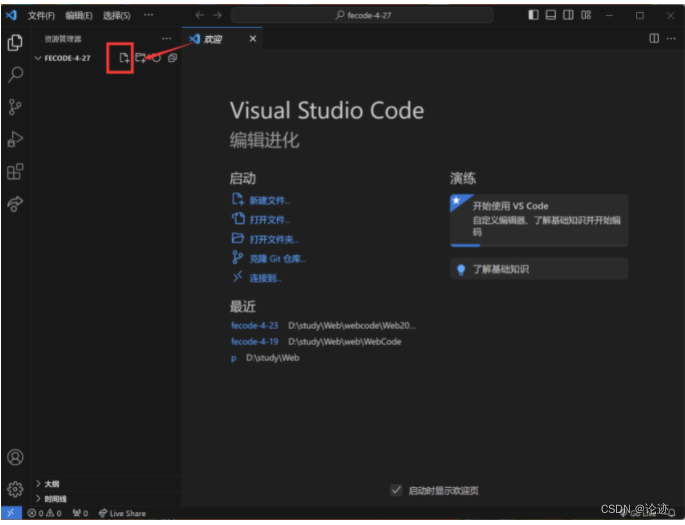
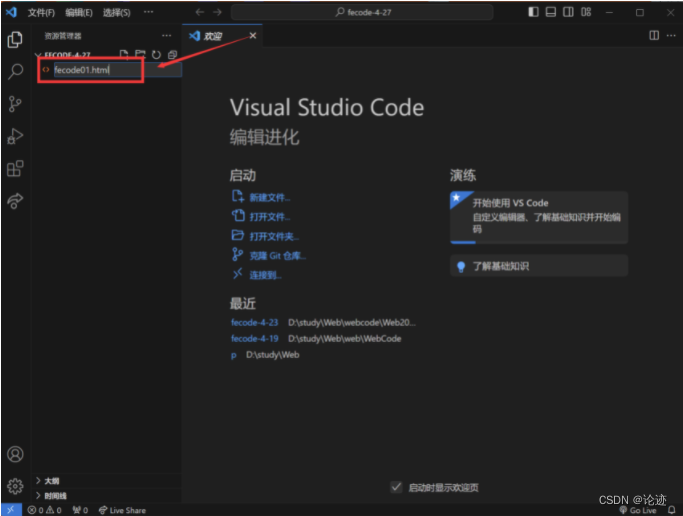
接下来,创建一个html文件:


- 然后回车就创建好了,注意!!!文件的后缀名一定要是**.html**
-
1.5 快速生成代码框架
在 IDEA 中创建文件 xxx.html , 直接输入 ! , 按 tab 键, 此时能自动生成代码的主体框架.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
细节解释: (了解即可, 不必深究)
- 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
- 其中 lang 属性表示当前页面是一个 "英语页面". 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).
- 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
- <meta name="viewport"content=“width=device-width, initial-scale=1.0”>
- name=“viewport” 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域.
- content=“width=device-width, initial-scale=1.0” 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
三、Emmet快捷键
我们在学习过程中掌握一些常用的快捷键往往会使我们的效率提高不少,所以在这里给大家介绍一些常用的快捷键。
注意:
这里的[tab]表示按回车键。
- 快速输入标签
input[tab]
- 快速输入多个标签
div*3[tab]
- 标签带id
div#sex[tab]
- 标签带类名
div.sex[tab]
- 标签带子元素
ul>li*3[tab]
- 标签带兄弟元素
span+span
- 标签带内容
div{hello}
- 标签带内容(带编号)
div{$.hello}
除此之外还有很多快捷键,大家可以在使用中自己积累。