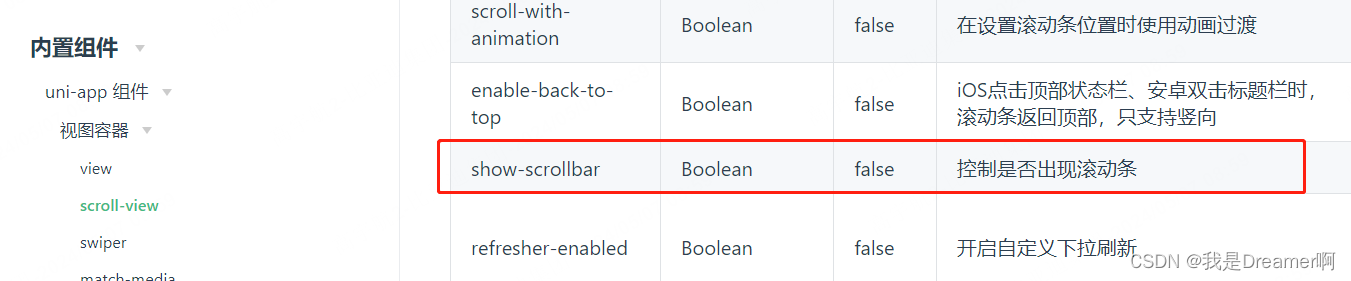
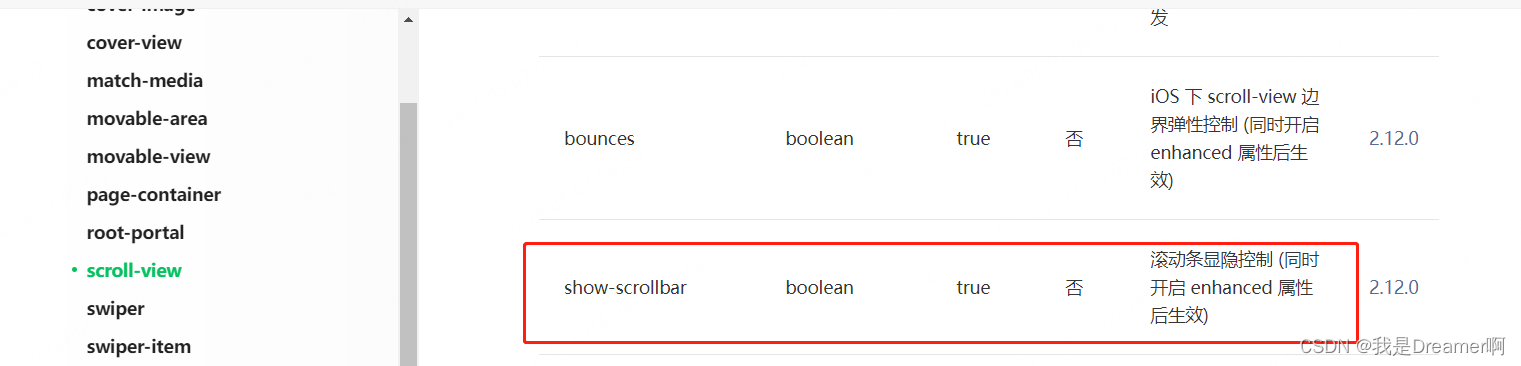
之前在写scroll-view时,发现移动端自己带了滚动条,在横向滚动的时候就比较不好看,于是想着去除掉页面的滚动条。当时在uni-app官网上看到使用show-scrollbar控制滚动条是否出现,默认为false,于是我就十分的迷惑,既然默认false,为什么我没有设置就出现了滚动条…

在百思不得其解的时候去翻了一下微信开放文档,发现show-scrollbar是默认为true的,并且需要和enhanced搭配使用才可以。于是在设置了这两个属性之后就成功去除了滚动条。

scroll-view取消滚动条
news2025/4/30 0:57:48
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1647559.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
实例116 旋转的文字
本文仅供学习交流,严禁用于商业用途,如本文涉及侵权请及时联系将于24小时内删除
目录
1.实例说明
2.技术要点
3.实现过程
4.举一反三 3.7 图像字体
字体在图形、图像处理中具有举足轻重的作用,特殊的字体能够增加图像的显示效果。本节将…
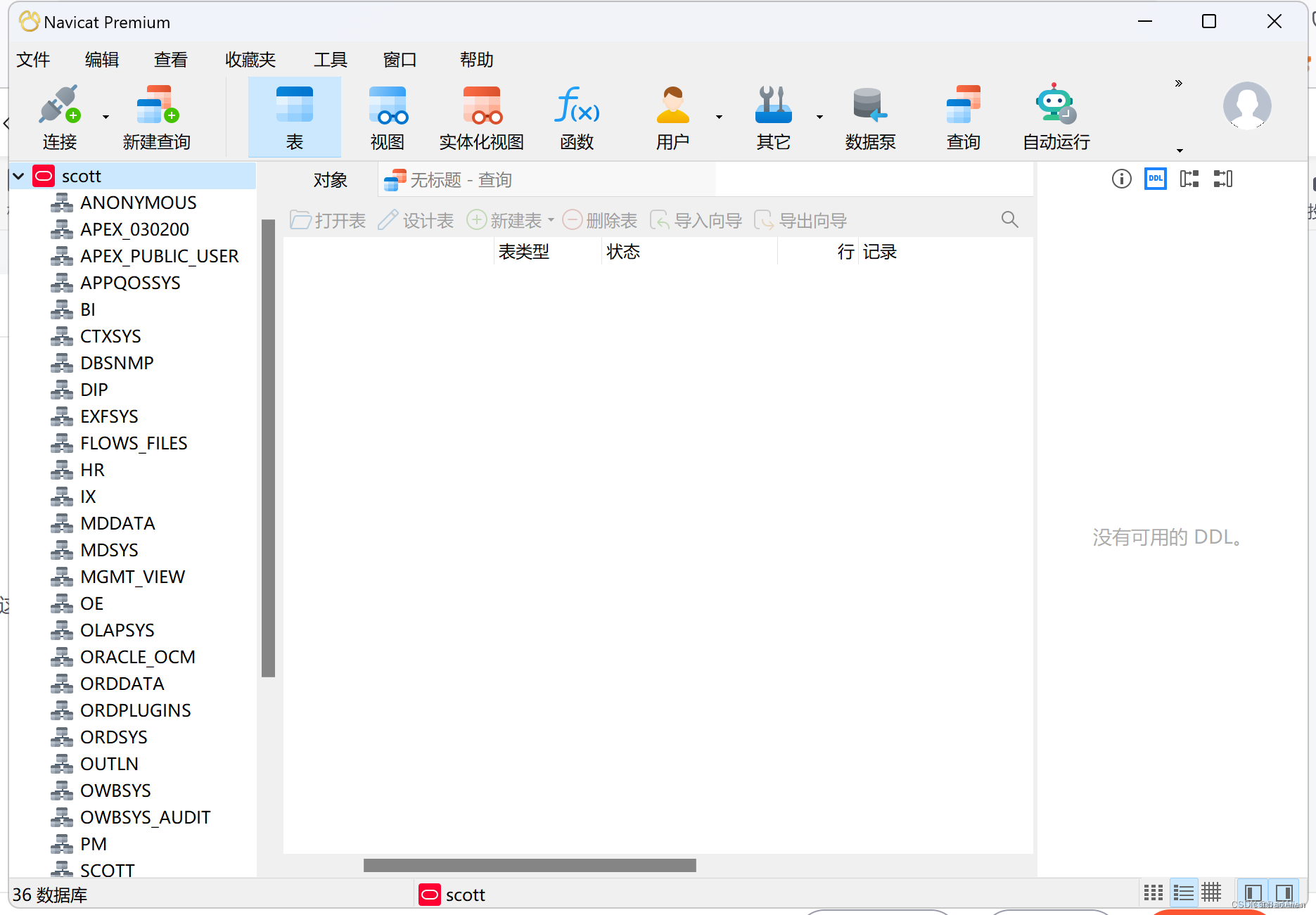
Win11安装Docker Desktop运行Oracle 11g 【详细版】
oracle docker版本安装教程 步骤拉取镜像运行镜像进入数据库配置连接数据库,修改密码Navicat连接数据库 步骤
拉取镜像
docker pull registry.cn-hangzhou.aliyuncs.com/helowin/oracle_11g运行镜像
docker run -d -p 1521:1521 --name oracle11g registry.cn-ha…
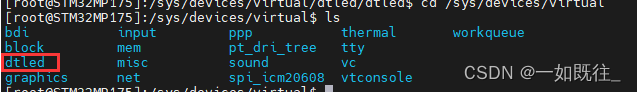
设备驱动中device_create函数与sys/devices目录
当调用device_create时parent参数为空时,新添加的设备位于sys/devices//sys/devices/virtual目录 以下面代码的为例 my_newcharled.myclass class_create(THIS_MODULE,dtled); my_newcharled.mydevice device_create(my_newcharled.myclass,NULL,my_newcharled.ne…
艾体宝方案 | 加密USB金融解决方案
在现代金融行业中,保护敏感数据和合规性已成为至关重要的任务。为了帮助金融公司应对移动性风险和合规挑战,我们提供了一种高效的加密USB解决方案。
一、为什么金融公司需要加密USB解决方案
1、降低移动性风险
金融服务公司正在迅速过渡到一种模式&a…
访问学者在外访学期间,是否可以中途回国?
在全球化的今天,访问学者制度已成为促进国际学术交流与合作的重要桥梁。然而,对于许多国外访问学者来说,一个常见的问题是:在访学期间,我是否可以中途回国?这个问题涉及到多个方面,包括政策法规…
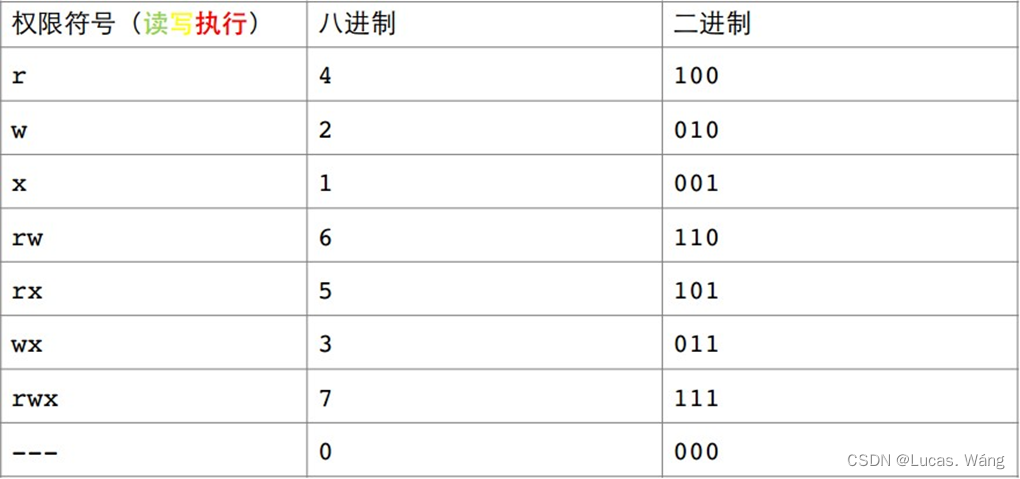
Linux系统编程之基本指令
零、Linux发展史
1、诞生 1991年10月5日,赫尔辛基大学的一名研究生Linus Benedict Torvalds在一个Usenet新闻组 (comp.os.minix)中宣布他编制出了一种类似UNIX的小操作系统,叫Linux。新的操作系统是受到另一个UNIX的小操作系统—…
Windows 系统使用Jenkins 实现CI一键打包部署操作
一 下载安装jenkins
jenkins 中文官网链接: 下载地址 点击下载,完成后是一个.msi后缀的安装文件,双击安装 安装和普通软件一样,一路next,安装路径自己设置一下,默认是C盘,我C盘不够用了,设置…
【漏洞复现】用友时空KSOA linkadd接口处存在 SQL注入漏洞
免责声明:文章来源互联网收集整理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该…
【LAMMPS学习】八、基础知识(5.7)Drude感应偶极子
8. 基础知识
此部分描述了如何使用 LAMMPS 为用户和开发人员执行各种任务。术语表页面还列出了 MD 术语,以及相应 LAMMPS 手册页的链接。 LAMMPS 源代码分发的 examples 目录中包含的示例输入脚本以及示例脚本页面上突出显示的示例输入脚本还展示了如何设置和运行各…
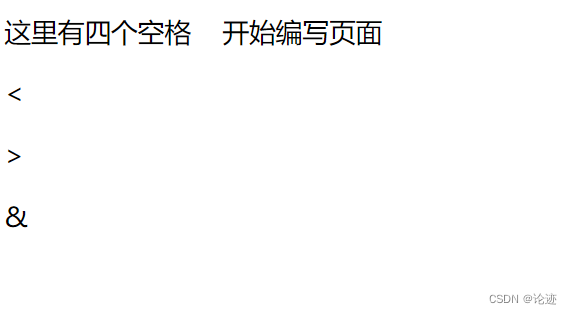
【前端】HTML基础(3)
文章目录 前言一、HTML基础1、表格标签1.1 基本使用1.2 合并单元格 2、列表标签2.1 无序列表2.2 有序列表2.3 自定义列表 3、 表单标签2.1 form标签2.2 input标签2.3 label标签2.4 select标签2.5 textarea标签 4、无语义标签5、HTML特殊字符 前言 这篇博客仅仅是对HTML的基本结…
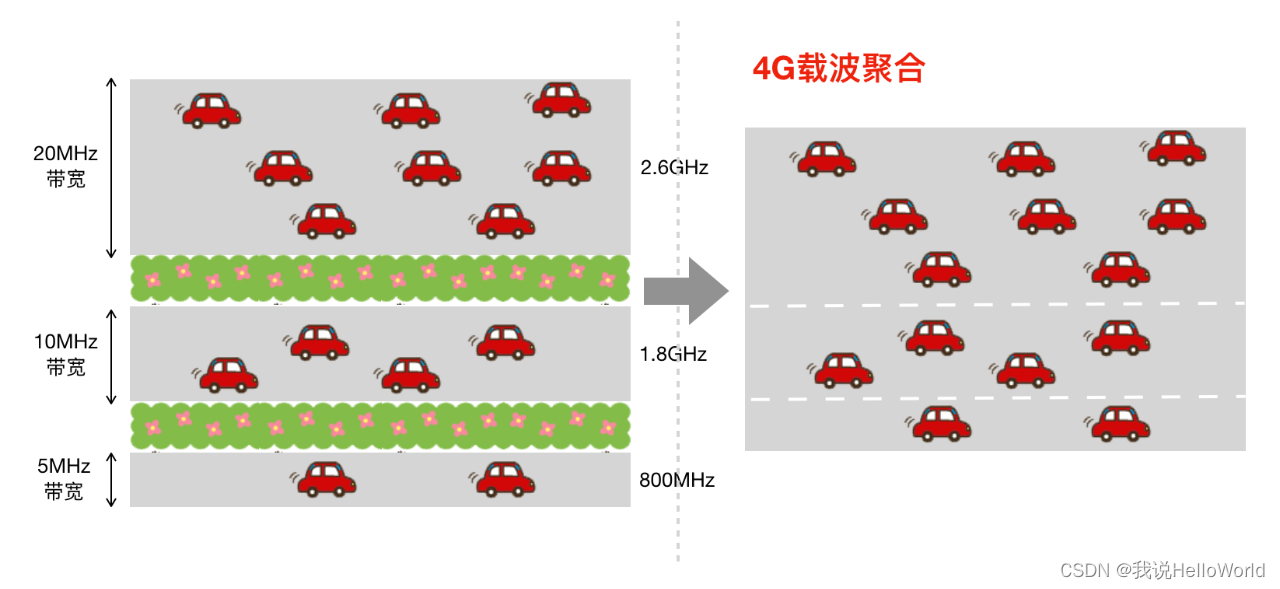
有关NSA和SA及CA图解
1、NSA 2、SA 3、CA
觉得本文对您有用,麻烦点赞、关注、收藏,您的肯定是我创作的无限动力,谢谢!!!
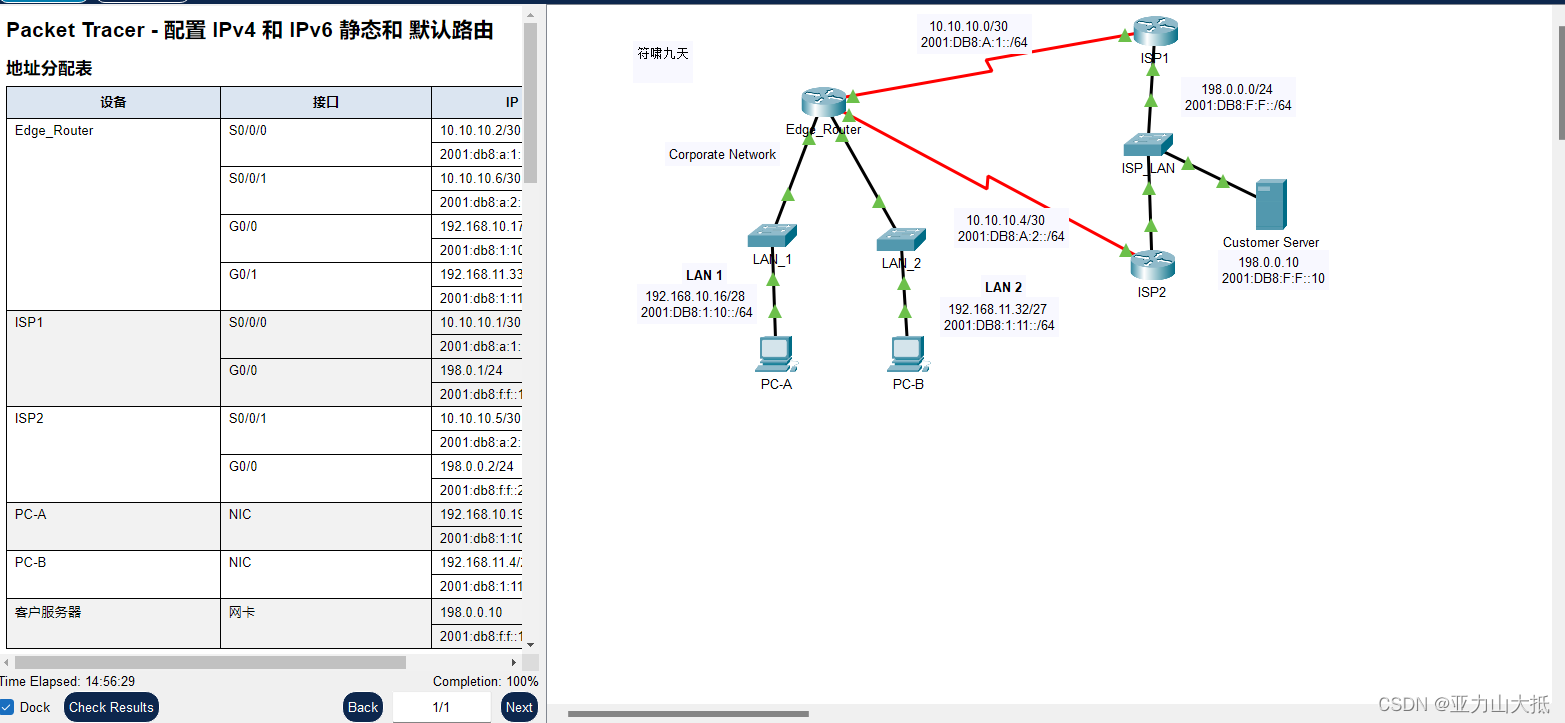
实验10配置 IPv4 和 IPv6 静态和 默认路由(课内实验)
上面这个是实验描述
下面是给的实验图 接下来我们跟着实验一步一步进行下去
第 1 部分:配置 IPv4 静态和 浮动静态默认路由配置ipv4静态路由:配置 IPv4静态和 浮动静态默认路由
步骤 1:配置一条 IPv4 静态 默认路由。在 Edge_Router 上&am…
展厅设计制作流程是怎样的
一、前期资料需求对接 首先要找公司做展厅设计就需要先准备好一系列资料,展厅场地CAD图纸、场地实景照片或视频(有最好,没有需提供CAD图纸)、项目预算、展厅侧重展示内容、公司介绍PPT、官网等一些公司资料。 二、出具概念方案 提…
中仕公考:三支一扶期满入编吗?
三支一扶是guo家度对基层选择人才的一种方式,有两年的服务期。
三支一扶两年期满后会有编制吗?具体是否能入编还要看所在地区的规定。
例如山东省、河南省规定三支一扶期满且考核合格的人员可以落实事业编制;其他地区则需要通过其他考试才能获取编制,…
AFG31000系列AFG31052、AFG31051 任意函数发生器
Tektronix AFG31052 任意函数发生器,50 MHz,2 通道,500 MS/s
采用 InstaView™ 技术的 AFG31000 系列为内置波形发生应用程序、具有实时波形监测功能并采用智能用户界面的首款高性能任意波函数发生器。 验证连接 DUT 后输出波形
InstaV…
python从0开始学习(四)
目录 前言
1、算数运算符
1.1 //:整除运算符
1.2 %:取模操作
1.3 **:幂运算
2、赋值运算符
3、比较运算符
4、逻辑运算符
5、位运算符
5.1 &:按位与
5.2 |:按位或
5.3 ^:按位异或
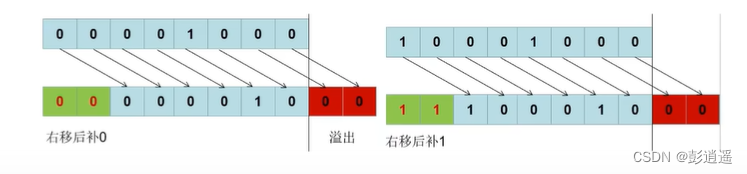
5.4 ~:按位取反
5.5…
今日分享【微信小程序中一个左右摇摆的小灯泡】
1、废话少说,先上效果: 2、具体实现代码如下:
wxml
<view class"con {{off?off:}}" catchtap"close"><view class"box {{off?off:}}"><view class"box_view {{off?off:}}">…
【Node.js工程师养成计划】之express中间件与接口规范
一、Express中间件的概念与基本应用
const express require(express)// 加一个注释,用以说明,本项目代码可以任意定制更改
const app express()const PORT process.env.PORT || 3000// // 挂载路由
// app.use(/api, router)// // 挂载统一处理服务端…
【数据结构】树和二叉树基本概念和性质
目录 前言1、树的概念1.1 树的基本概念1.2 树的主要概念1.3 树的表示1.4 树在实际中的运用(表示文件系统的目录树结构) 2. 二叉树概念及结构2.1 概念2.2 特殊的二叉树2.3 二叉树的性质 3. 二叉树性质相关选择题练习4. 答案和解析5. 总结 前言
本章带来数…
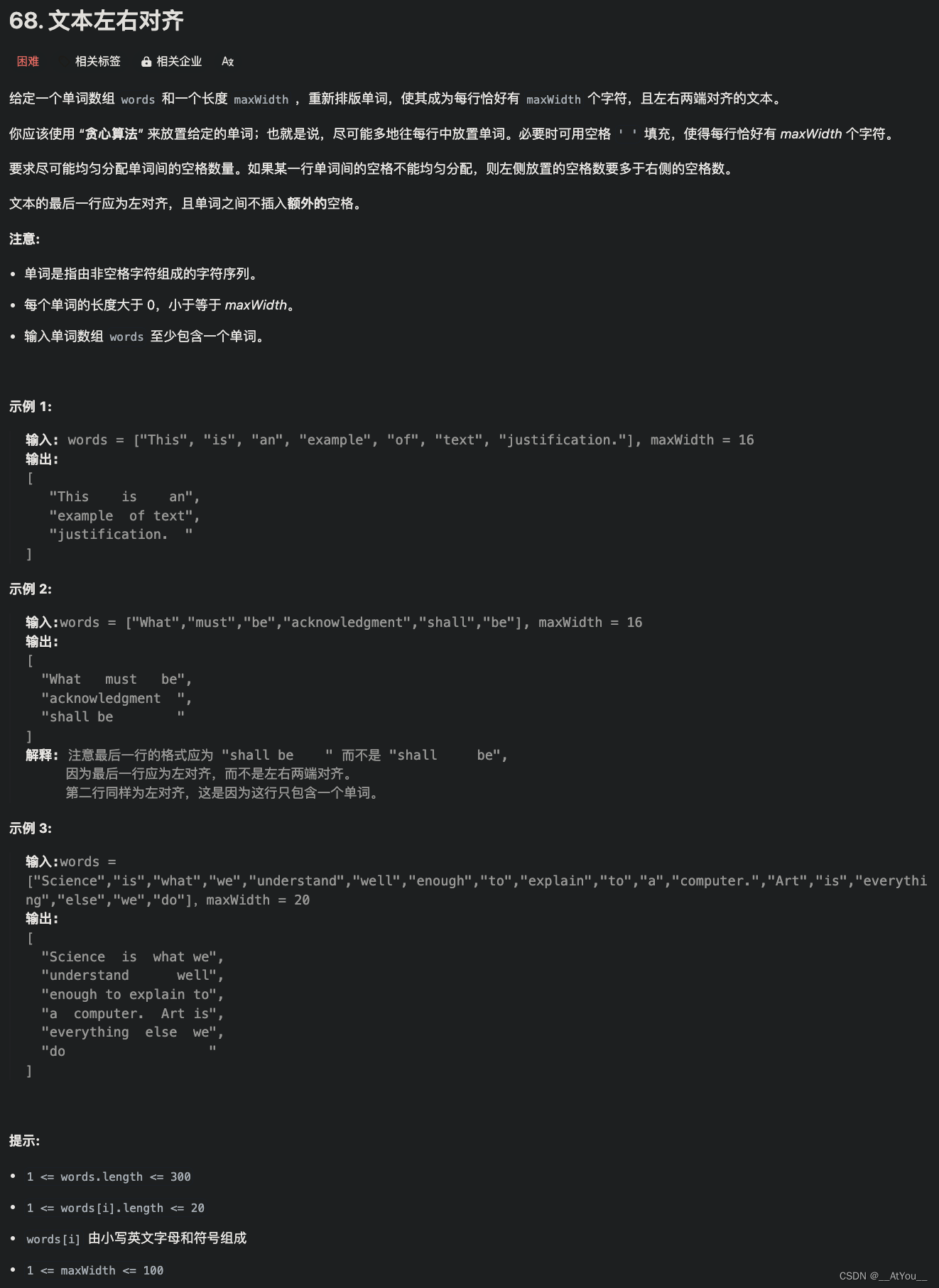
Golang | Leetcode Golang题解之第68题文本左右对齐
题目: 题解:
// blank 返回长度为 n 的由空格组成的字符串
func blank(n int) string {return strings.Repeat(" ", n)
}func fullJustify(words []string, maxWidth int) (ans []string) {right, n : 0, len(words)for {left : right // 当前…