






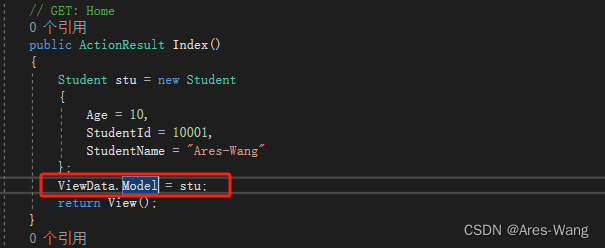
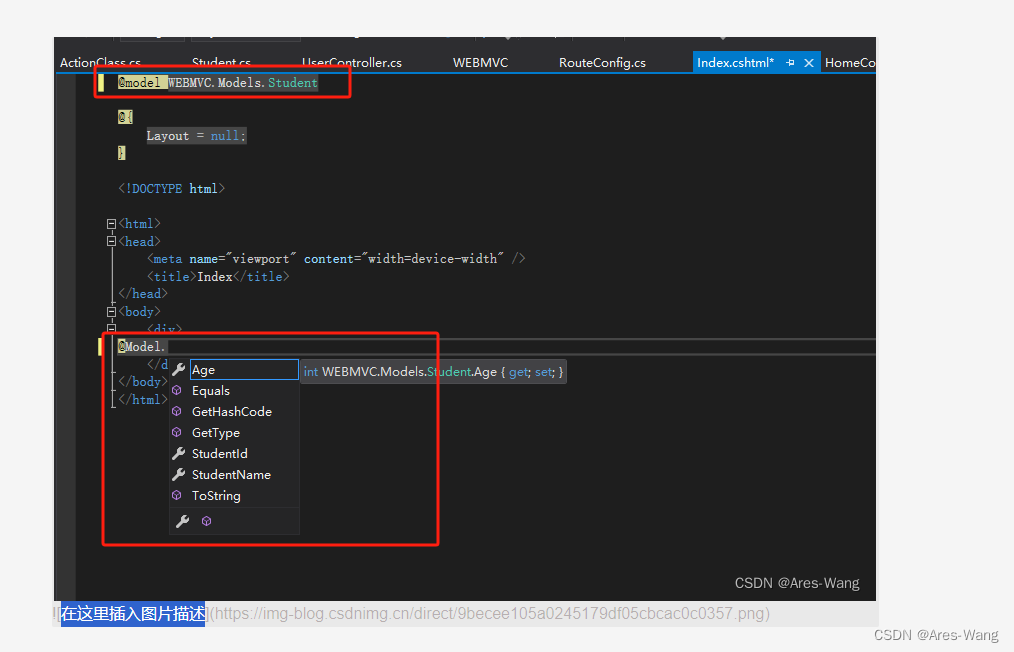
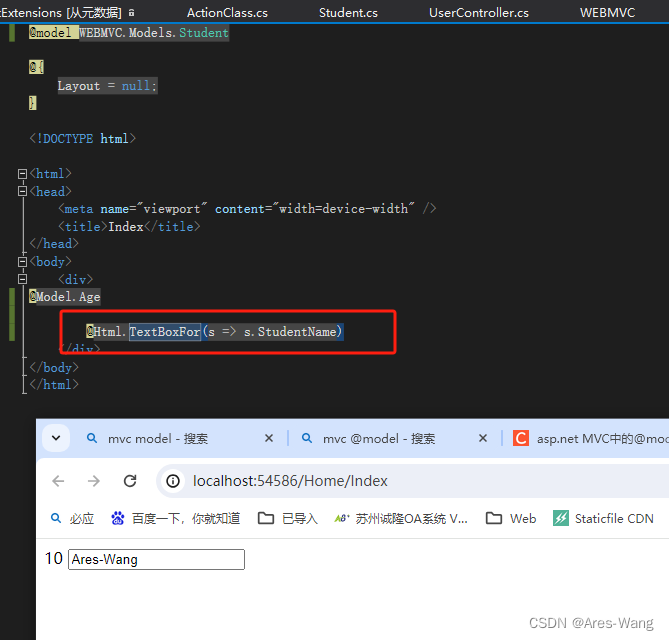
强类型






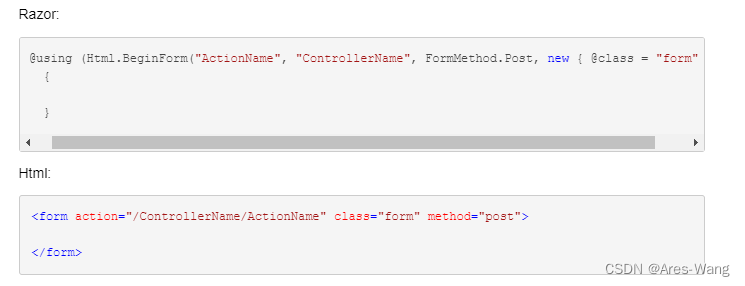
》》》 Form

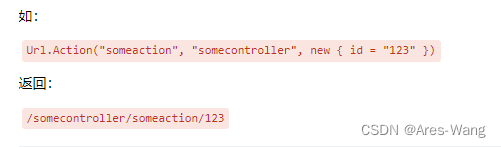
Html.Action() 执行一个Action,并返回html字符串。

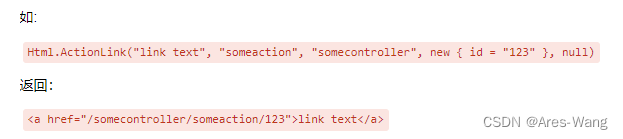
Html.ActionLink() 生成一个超链接。

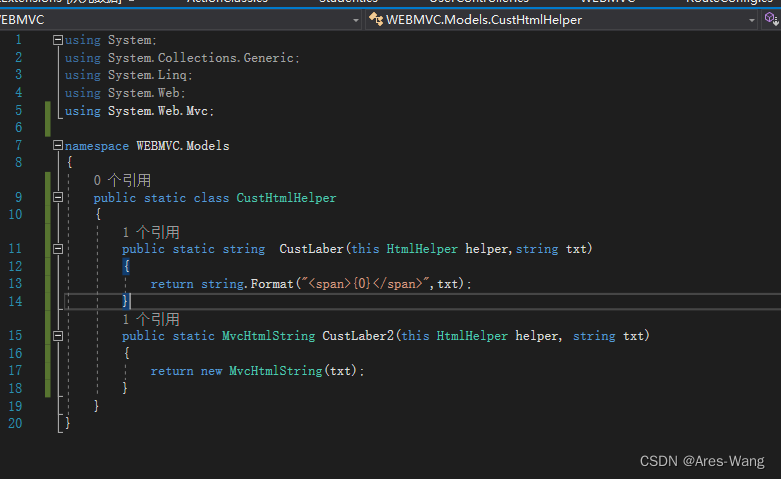
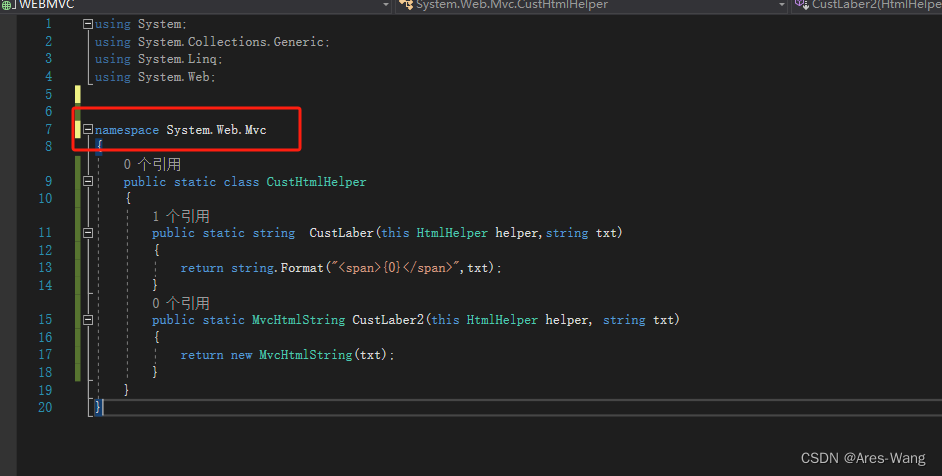
》》》 htmlhelper 扩展方法
/// 扩展方法 三要素
- 静态类
- 静态方法
- this



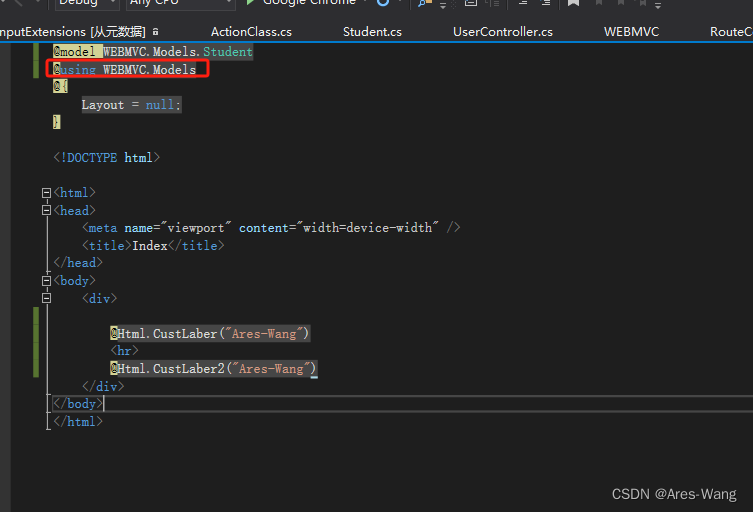
》》》》上面需要引入命名空间,

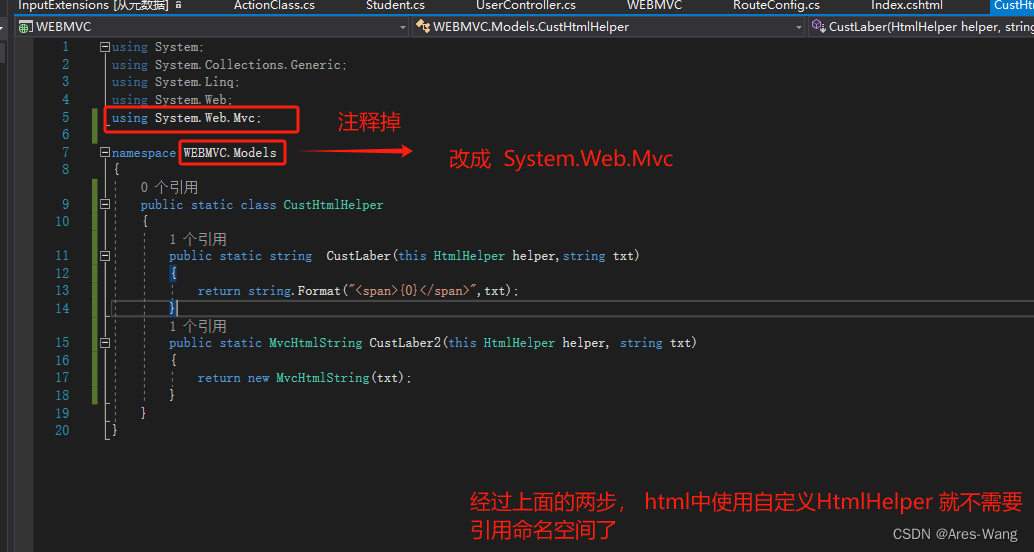
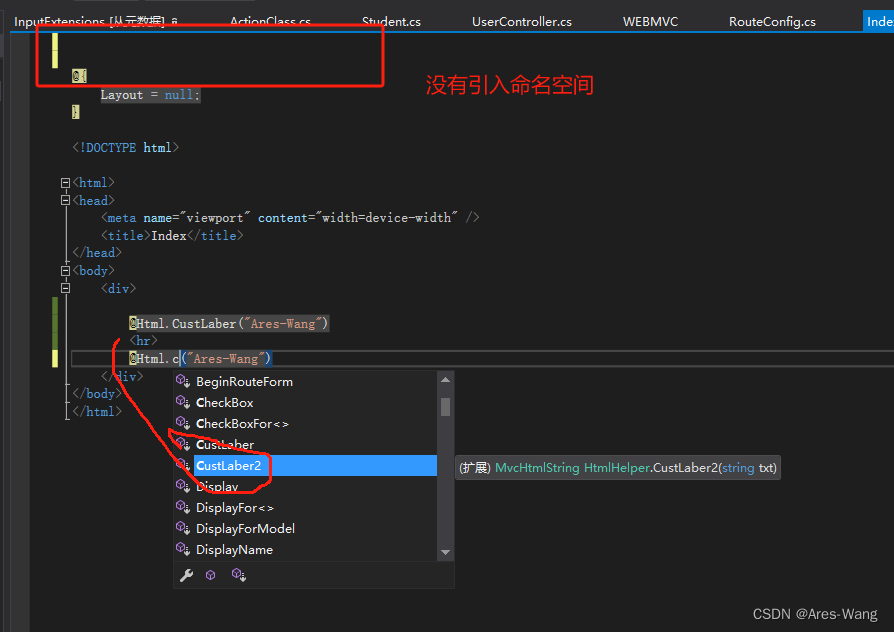
》》》 不需要引入命名空间


public static class CustomHelpers
{
//Submit Button Helper
public static MvcHtmlString SubmitButton(this HtmlHelper helper, string
buttonText)
{
string str = "<input type=\"submit\" value=\"" + buttonText + "\" />";
return new MvcHtmlString(str);
}
public static string Mylable(this HtmlHelper helper,string txt)
{
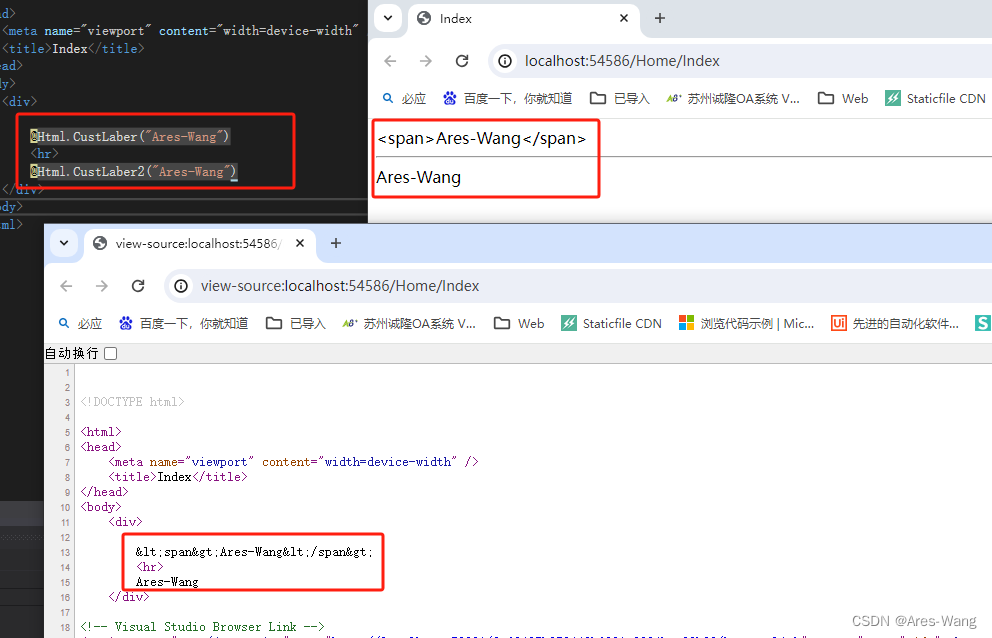
// 这个方法返回到html中存在编码问题。
return string.Format("<span>{0}</span>",txt);
}
//Readonly Strongly-Typed TextBox Helper
public static MvcHtmlString TextBoxFor<TModel, TValue>(this
HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TValue>>
expression, bool isReadonly)
{
MvcHtmlString html = default(MvcHtmlString);
if (isReadonly)
{
html = System.Web.Mvc.Html.InputExtensions.TextBoxFor(htmlHelper,
expression, new { @class = "readOnly",
@readonly = "read-only" });
}
else
{
html = System.Web.Mvc.Html.InputExtensions.TextBoxFor(htmlHelper,
expression);
}
return html;
}
}











![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-13-按键实验](https://img-blog.csdnimg.cn/direct/bcad413e52ca4f1e9869c1882c8541c1.png)