1. SAPUI5 概览
1.1 SAPUI5
SAPUI5是一种用于构建企业级Web应用程序的开发框架。它是由SAP开发的,基于HTML5、CSS3和JavaScript技术。
SAPUI5提供了一套丰富的UI控件和工具,使开发人员能够快速构建现代化、可扩展和可定制的应用程序。
它还提供了数据绑定、模型-视图-控制器(MVC)架构、国际化支持等功能,使开发人员能够更轻松地开发和维护复杂的企业应用程序。
SAPUI5还与SAP的其他产品和服务集成,可以与SAP后端系统进行通信,实现与企业资源计划(ERP)和其他业务系统的集成。
1.2 OpenUI5
SAPUI5是SAP内部使用的UI开发框架,而OpenUI5是SAPUI5的开源版本。它们之间有很多相似之处,包括相同的UI控件和MVC架构。
然而,SAPUI5是SAP的商业产品,提供了与SAP后端系统集成的特定功能和服务。而OpenUI5是一个独立的开源项目,可以与任何后端系统集成。
1.3 HTML5
HTML5是超文本标记语言(HTML)的第五个版本,它是一种用于创建和呈现网页内容的标准语言。HTML5由万维网联盟(W3C)开发,旨在改进Web的性能和兼容性,同时提供更丰富的Web应用开发功能。
HTML5提供了一系列新的元素和API,使开发人员能够创建更丰富、更交互性的Web应用。
以下是HTML5的一些主要特性:
-
多媒体支持:HTML5引入了
<video>和<audio>元素,使开发人员能够在网页中直接嵌入音频和视频,无需依赖插件。 -
语义元素:HTML5引入了一系列新的语义元素,如
<article>、<section>、<nav>和<header>等,这些元素使开发人员能够更清晰地描述网页的结构。 -
表单控件:HTML5增强了表单控件,提供了新的输入类型(如email、date、time等)和新的元素(如
<datalist>、<output>等)。 -
图形和动画:HTML5引入了
<canvas>元素,用于在网页上绘制图形和动画。此外,HTML5还支持SVG和WebGL,用于创建复杂的2D和3D图形。 -
Web应用API:HTML5提供了一系列新的API,用于创建更强大的Web应用,如地理位置API、离线存储API、拖放API等。
-
响应式设计:HTML5支持响应式设计,使网页能够自适应不同的设备和屏幕尺寸。
1.4 CSS3
CSS3是层叠样式表(Cascading Style Sheets)的第三个版本,它是一种用于描述HTML或XML(包括如SVG、MathML等各种XML方言)文档的样式的样式表语言。
CSS3由万维网联盟(W3C)开发,旨在扩展CSS2.1,引入了许多新的特性和功能,以支持更复杂、更灵活的页面布局和设计。
以下是CSS3的一些主要特性:
-
选择器:CSS3引入了许多新的选择器,如属性选择器、伪类选择器等,使开发人员能够更精确地选择和样式化元素。
-
盒模型:CSS3增强了盒模型,引入了如边框半径(border-radius)、阴影(box-shadow)和边框图片(border-image)等新的样式属性。
-
背景和颜色:CSS3提供了更多的背景和颜色选项,如背景大小(background-size)、背景原点(background-origin)和RGBA颜色等。
-
文本效果和排版:CSS3引入了如文本阴影(text-shadow)、文字描边(text-stroke)和文字溢出(text-overflow)等新的文本效果,以及如多列布局(multi-column layout)等新的排版功能。
-
2D/3D转换:CSS3支持2D和3D转换,使开发人员能够旋转、缩放、移动和倾斜元素。
-
动画和过渡:CSS3引入了动画和过渡功能,使开发人员能够创建平滑的动画效果和状态变化。
-
响应式设计:CSS3的媒体查询(media queries)功能使开发人员能够根据设备的特性(如屏幕尺寸、设备方向等)应用不同的样式规则。
1.5 JavaScript / jQuery / datajs
JavaScript 是一种高级的、解释型的编程语言,主要用于构建网页和Web应用。它是Web的三大核心技术之一,与HTML和CSS一起,为开发人员提供了创建交互式Web页面的能力。JavaScript支持事件驱动、函数式和面向对象的编程风格。
JavaScript的主要特性包括:
- 动态类型:JavaScript是一种动态类型语言,这意味着你不需要提前声明变量的类型,系统会在运行时自动判断。
- 对象和函数:在JavaScript中,几乎所有的东西都是对象,而函数则是一种可以被执行的对象。
- 事件驱动:JavaScript允许你创建丰富的交互式应用,通过监听和操作浏览器事件(如点击、鼠标移动等)。
jQuery 是一个快速、小巧且功能丰富的JavaScript库。它使HTML文档遍历和操作、事件处理、动画和Ajax等任务变得更简单,具有易用性、灵活性和效率等优点。jQuery的语法设计使得开发更加便捷:浏览器兼容性的问题,它都已经为你解决了。
datajs 是一个JavaScript库,用于帮助开发人员更容易地处理和操作数据。它提供了一系列API和工具,用于处理各种数据源,包括OData、JSON和XML等。datajs的主要特性包括数据缓存、数据绑定、数据查询和数据更新等。
2. SAPUI5与SAP Fiori是什么关系
SAP Fiori是一种UI设计风格,SAP旨在通过SAP Fiori为客户提供简单、直观和一致的用户体验,无论用户在使用哪种设备(桌面、平板或手机)。
而SAPUI5是一种UI技术框架,SAP为SAP Fiori应用程序构建UI的首选方式是使用SAPUI5。
可以说,SAP Fiori定义了应用程序的设计风格,SAPUI5提供了实现SAP Fiori应用程序的技术基础(包括所需的UI控件和设计模式)。
3. SAPUI5的技术架构
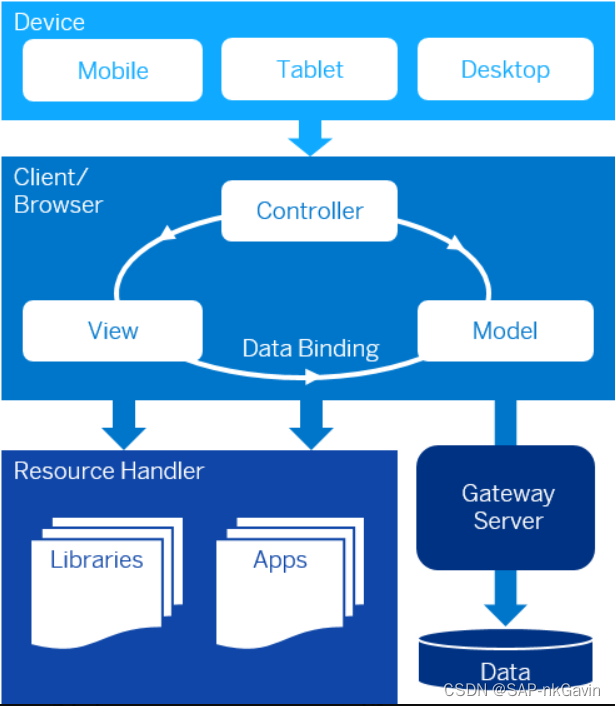
SAPUI5是一种基于JavaScript,CSS和HTML5的客户端UI技术。SAPUI5库提供了一组可被应用程序使用的控件和类型(controls,types)。
SAPUI5应用程序可以在任何设备(手机、平板电脑或台式电脑)的浏览器中运行。
SAPUI5中使用模型-视图-控制器(Model - View - Controller, MVC)概念将信息的表示与用户交互分离开来。

SAPUI5应用程序和相关的SAPUI5库是从Server加载的。访问应用程序业务数据的首选方法是通过SAP网关(Gateway)或SAP Cloud平台使用OData模型。
3.1 MVC
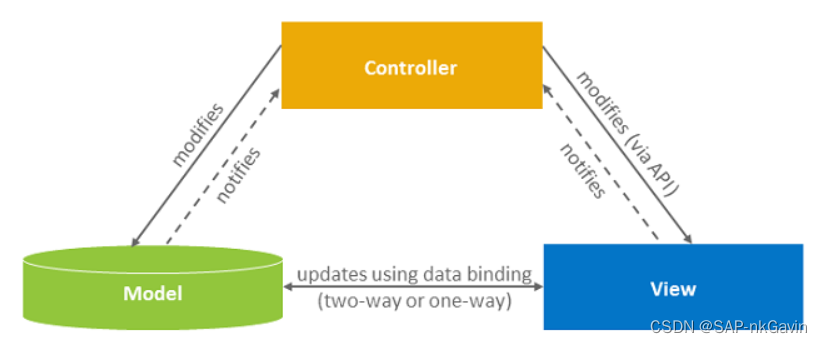
SAPUI5中使用模型-视图-控制器(Model - View - Controller, MVC)概念将信息的表示与用户交互分离开来。
- 模型Model负责保存应用数据,以及提供读取、设置和更新数据的一系列方法
- 视图View负责定义和渲染UI
- 控制器Controller通过修改视图和模型来响应视图事件和用户交互。控制器将视图逻辑与模型逻辑分离

3.2 SAPUI5库
SAPUI5提供了以下的库:
- sap.ui.core: UI5的基本功能,包括MVC,路由,渲染框架
- sap.m: 最重要的一组响应式控件(多设备支持)
- sap.f: 专用于SAP Fiori应用程序的控件
- sap.tnt: 专门用于管理和工具页应用程序的控件
- sap.ui.layout: 用来帮助元素排列的控件
- sap.ui.comp: 智能控件库
- sap.viz: 图表实现
- sap.ui.table: 支持分析表和树表-不支持电话设备。
- sap.uxap: sap.m库的附加控件
但请注意,SAPUI5控件库间可能存在兼容性问题,例如sap.ui.richtexteditor不但能与sap.m这个控件库同时使用。有关兼容性的最新消息,可以查看SAPUI5文档 。
3.3 SAPUI5的版本
SAPUI5使用3位的版本符,例如1.48.5 。
- 第一位(1)代表发布号(release number);
- 第二位(48)代表版本号(version number);
- 第三位(5)代表补丁号(patch number);
每个月SAPUI5都会发布一个新的版本,对于SAP Cloud 平台,SAPUI5的版本会自动更新至最新版;对于AS ABAP(ABAP应用服务器环境),每年SAPUI5会有两个版本的更新,作为SAP_UI组件的一部分。
与此同时,每年SAPUI5都会发布一个“long-term support” 长期支持版本,更多的信息,可查看SAPUI5版本策略。
4. SAPUI5的相关工具
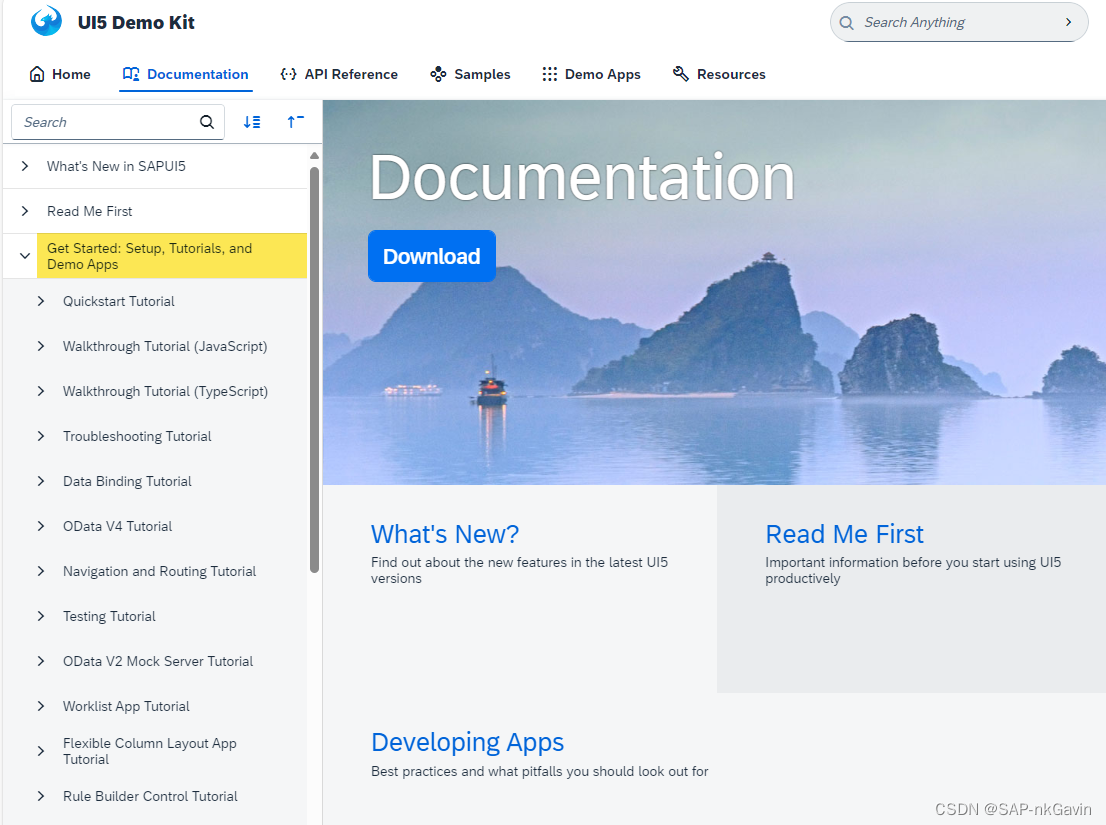
4.1 帮助文档
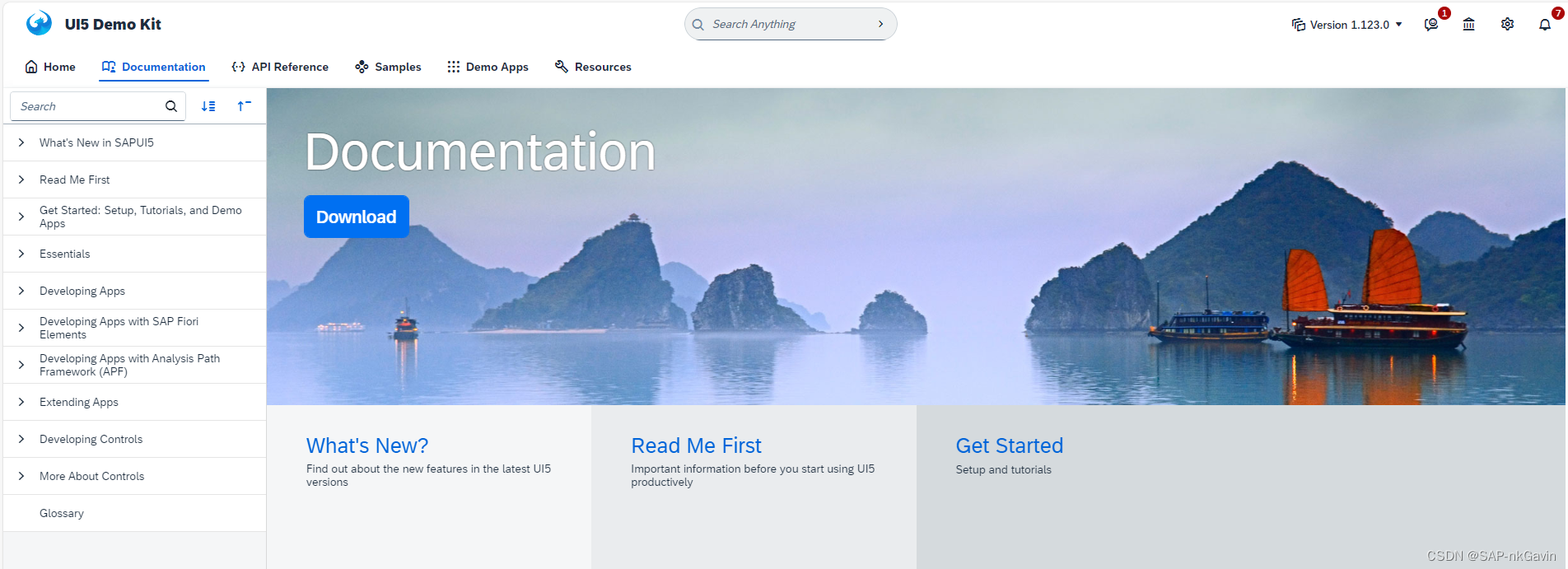
SAP UI5开发工具包的帮助文档 https://ui5.sap.com/或https://sapui5.netweaver.ondemand.com/ 。

4.2 浏览器工具
使用浏览器自带的调试工具(F12), 可以查看SAPUI5应用程序的DOM和样式, 调试 JavaScript等。
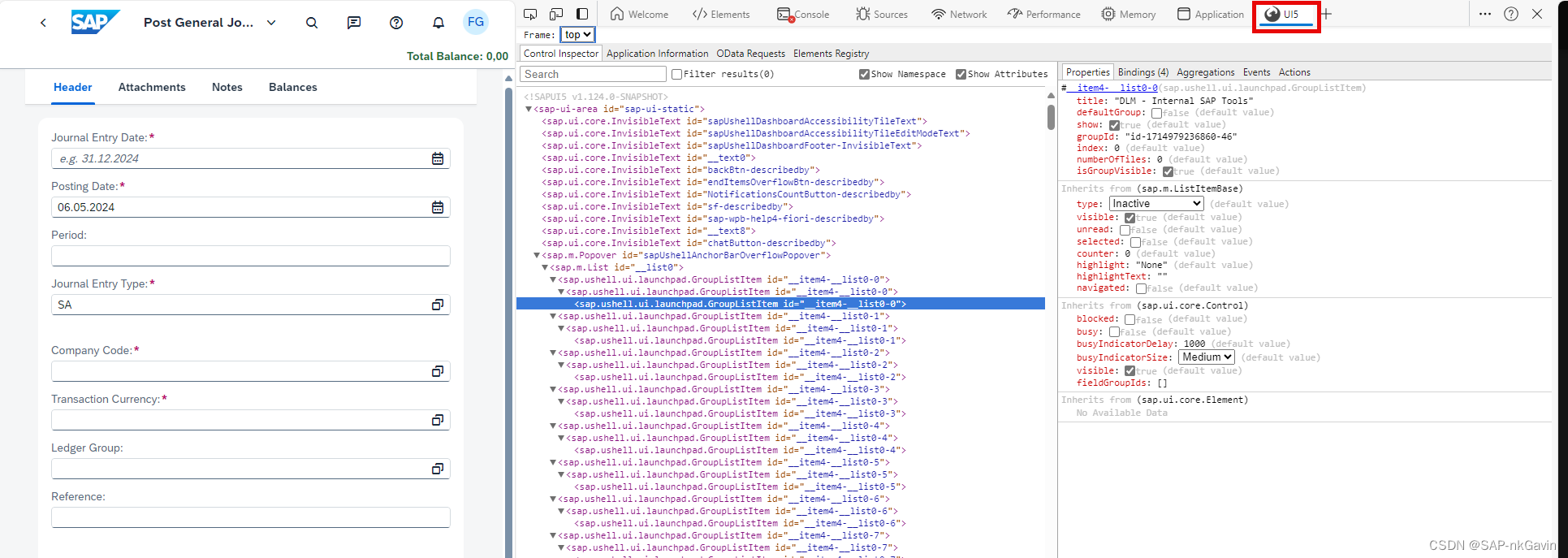
4.3 UI5 Inspector(浏览器扩展插件)
UI5 Inspector是调试SAPUI5应用程序的一个浏览器插件,可以从Chrome Web Store下载安装。

安装成功后,它就可以在浏览器的开发者工具中使用(F12),并在加载SAPUI5应用程序时自动运行。
通过UI5 Inspector可以检查SAPUI5控件并检查它们的属性、绑定和数据模型;动态修改控件属性,看看这会如何影响渲染和行为;以及查找基于sapui5的应用程序的相关框架信息。

4.4 支持工具
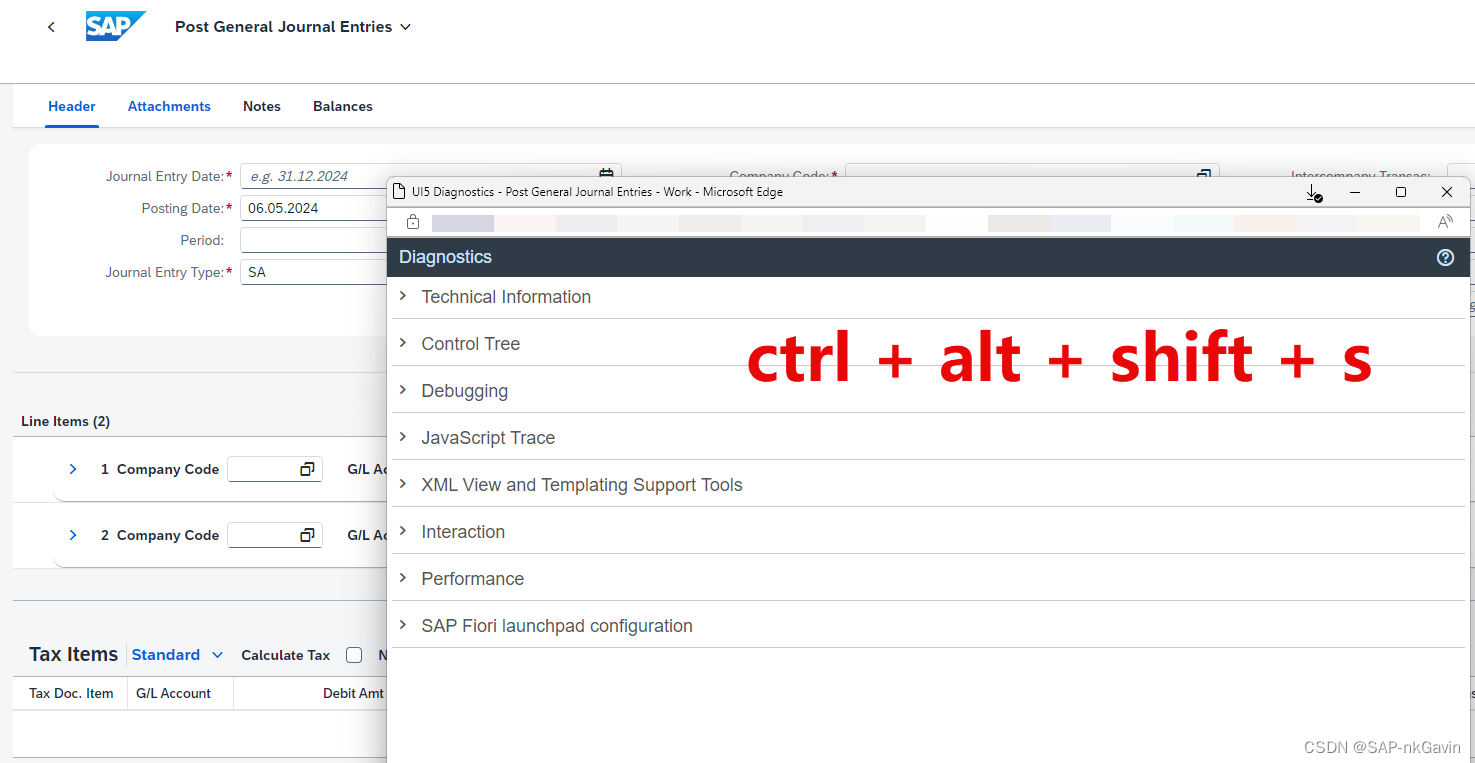
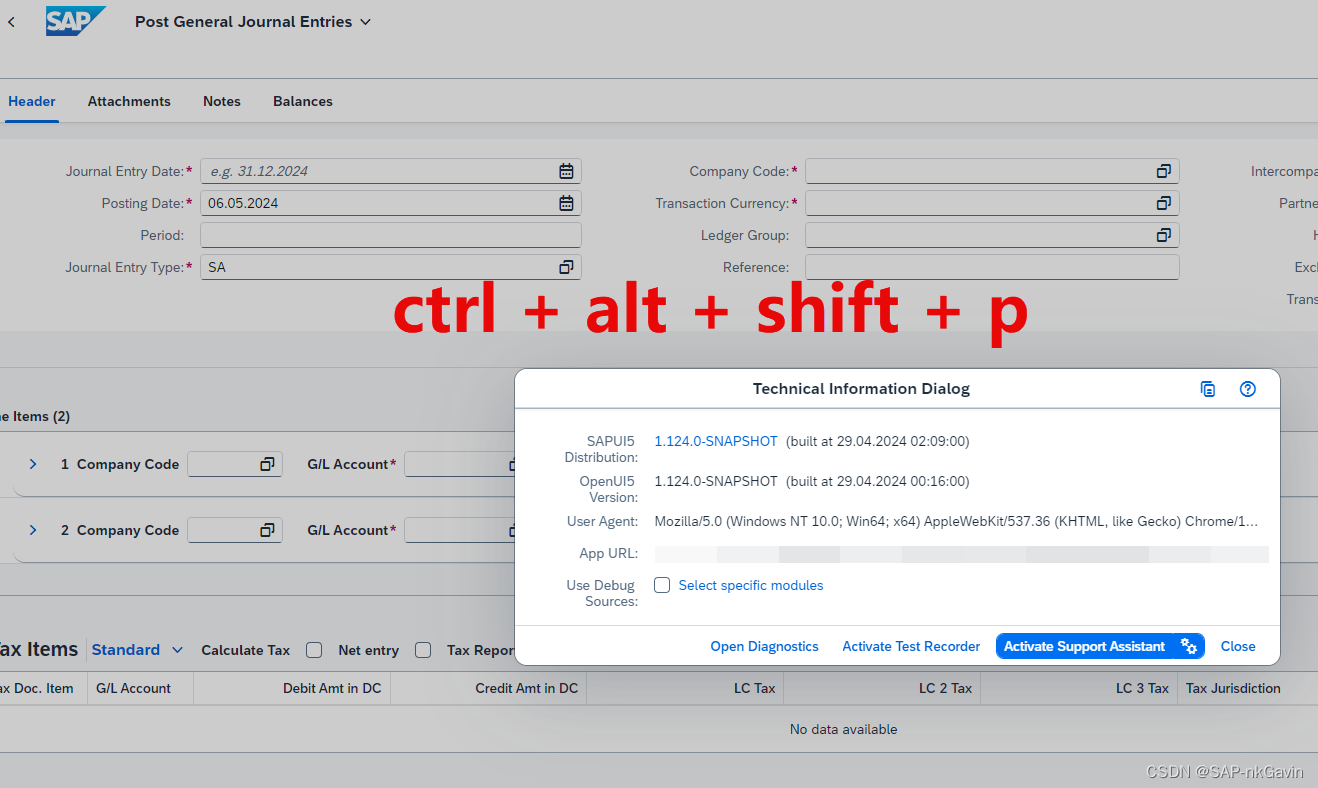
在SAPUI5应用程序中,通过快捷键 ctrl + alt + shift + s可以启动 SAPUI5 Diagnositics工具,通过ctrl + alt + shift + p可以启动技术信息对话框。
- SAPUI5 Diagnositics

- SAPUI5技术信息对话框

5. SAPUI5自学教程
SAPUI5的开发者文档中提供了一系列的demo程序,可以通过学习这些文档中的示例程序,来了解SAPUI5的功能。

6. 小结
本文介绍了SAPUI5的基础概念,以及常用的库,调试工具和支持工具,同时给出了自学SAPUI5的demo教程的访问方式。希望对你有帮助!








![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-13-按键实验](https://img-blog.csdnimg.cn/direct/bcad413e52ca4f1e9869c1882c8541c1.png)