脚手架Vue CLI基本介绍:
-
Vue CLI 是Vue官方提供的一个全局命令工具
-
可以帮助我们快速创建一个开发Vue项目的标准化基础架子【集成了webpack配置】
脚手架优点:
- 开箱即用,零配置
- 内置babel等工具
- 标准化的webpack配置
脚手架 VueCLI相关命令
若电脑之前已经安装过vue-cli了,但是版本过低,比方说当前vue-cli的版本为2.9.6,然后我想升级到vue-cli的最新版本4.0.5,则需要将旧版本卸载,然后再重新安装@vue/cli
vue-cli:vue3.0之前版本使用此名称
@vue/cli:vue3.0之后版本包括3.0版本使用此名称
卸载脚手架
npm 和 yarn 指令
//卸载3.0之前的版本
npm uninstall -g vue-cli
yarn global remove vue-cli
//卸载3.0之后的版本(可以统一使用此指令卸载)
npm uninstall -g @vue/cli
yarn global remove @vue/cli
安装脚手架
全局安装 npm 和 yarn 指令
npm install -g @vue/cli
// 或者
yarn global add @vue/cli
查看所有版本号
//查询3.0之前的版本
npm view vue-cli versions --json
//查询3.0之后的版本
npm view @vue/cli versions --json
安装指定版本
全局安装 npm 和 yarn 指令
//安装2.9.6版本
npm install -g vue-cli@2.9.6
yarn global add vue-cli@2.9.6
//安装3.0.3版本
npm install -g @vue/cli@3.0.3
yarn global add @vue/cli@3.0.3
//安装4.0.5版本
npm install -g @vue/cli@4.0.5
yarn global add @vue/cli@4.0.5
查看当前版本号和帮助信息
vue -V 或 vue --version
vue -h 或 vue --help
创建项目架子
命令
// 项目名不能使用中文
vue create project-name
启动项目
启动项目命令
yarn serve
// 或者
npm run serve // 命令中的serve不固定,找package.json查看
依据package.json安装所有依赖
npm install
使用步骤
1、第一次全局安装脚手架,后面不需要再次安装
2、创建项目架子
3、启动项目
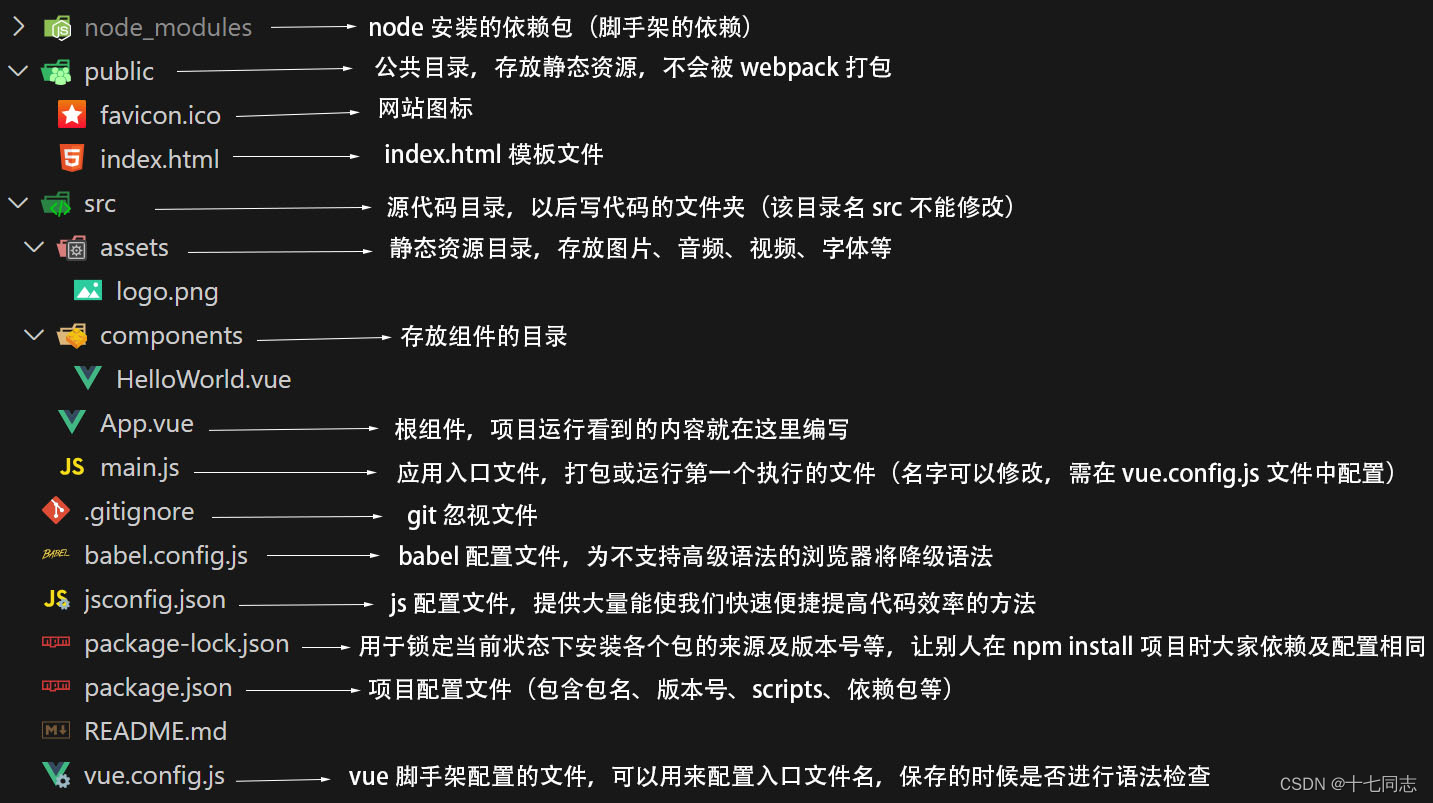
项目架子目录及文件介绍

main.js
// 引入vue,相当于引入vue.js,此处引入的vue.js是缺失版本,缺失缺失模板编译器,平时不用,最后打包的时候采用
import Vue from "vue"
// 导入根组件
import App from "./App.vue"
// 关闭生产提示信息
Vue.config.productionTip = false
// 导入插件
import plugins1 from "@/plugins"
// 注册插件
Vue.use(plugins1, 1, 2, 3)
// 创建实例
const vm = new Vue({
// render函数会被自动调用,被调用的时候,会自动传入一个参数,这个参数可以用来创建元素
render: (h) => h(App),
});
vm.$mount("#app")
vue.config.js
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
// 为true,对于低级浏览器,会把node_modules里用得到的高级语法进行babel编译
// 为false 则会把node_modules里用到的高级语法原封不动的打包(无视browserslist范围),会造成在低级浏览器访问报错的情况
transpileDependencies: false,
// 保存时是否进行语法检查,true检查,false表示不检查
lintOnSave: false,
// 配置main.js入口文件
pages: {
index: {
// 配置main.js入口文件的文件名
entry: "src/main.js",
},
},
});
jsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "esnext",
"baseUrl": "./",
"moduleResolution": "node",
"paths": {
// 配置@的路径为src
"@/*": [
"src/*"
]
},
"lib": [
"esnext",
"dom",
"dom.iterable",
"scripthost"
]
}
}
index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- noscript b当浏览器禁用或不支持Javascript时添加提示信息 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
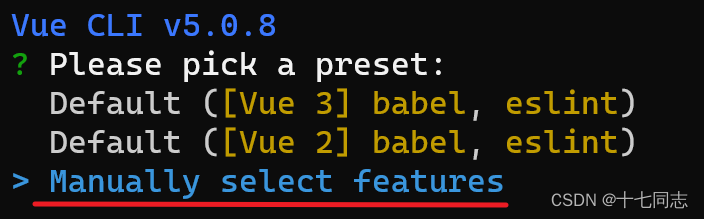
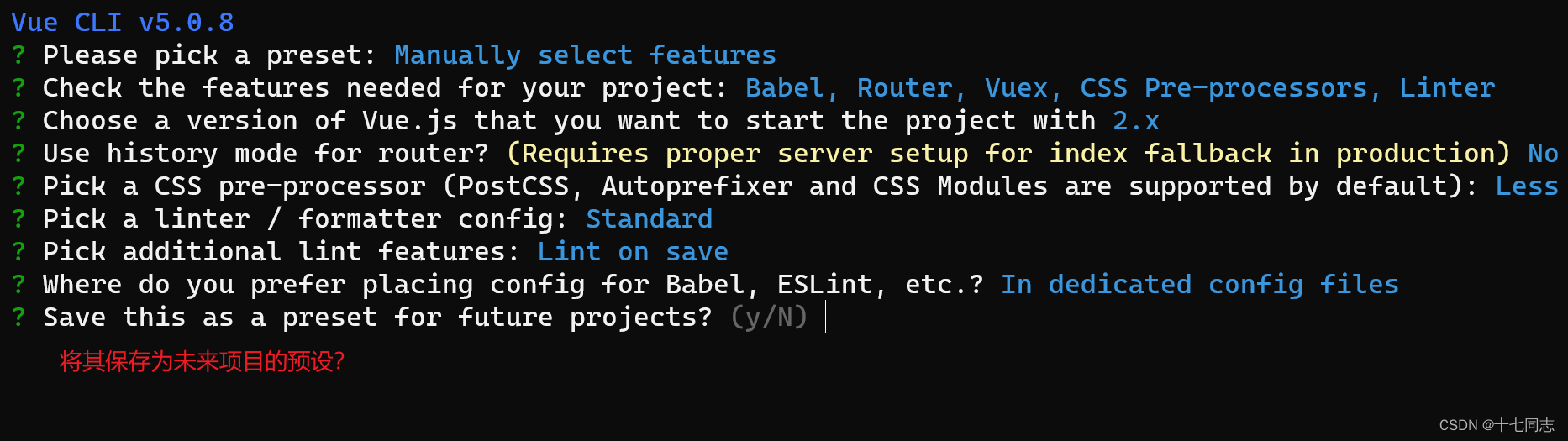
自定义创建项目架子
选择自定义版本

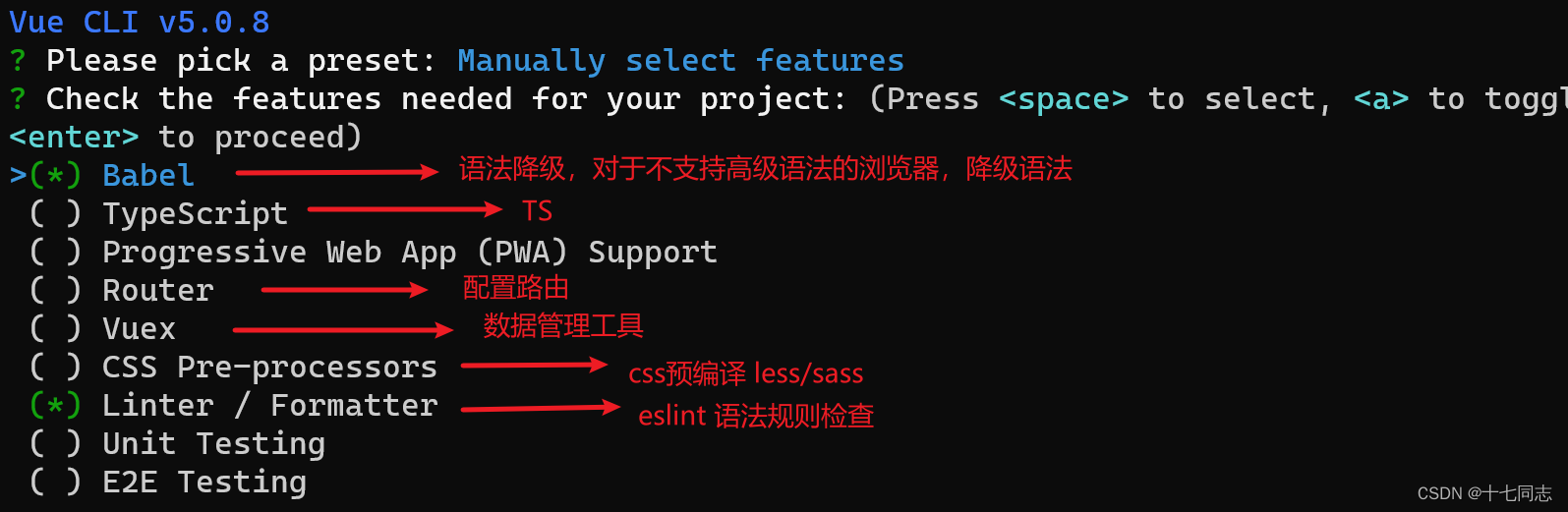
选择需要的配置

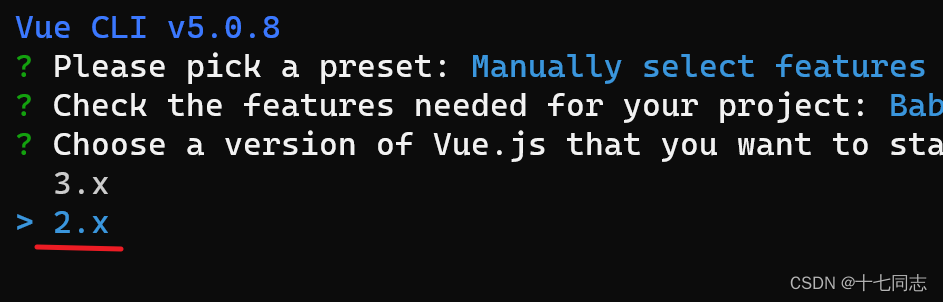
选择vue版本

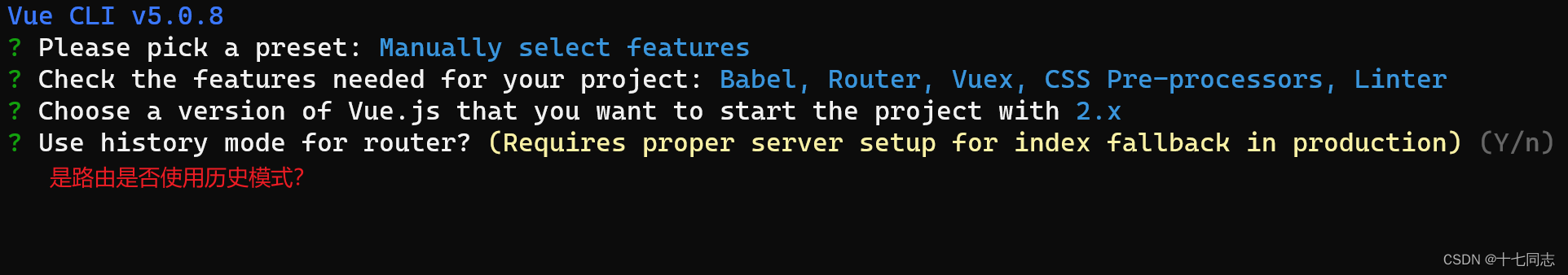
路由模式配置
历史模式不带号,哈希(hash)模式带#号,我们现在不需要使用历史模式,历史模式需要后台去配合,所以我们选择n

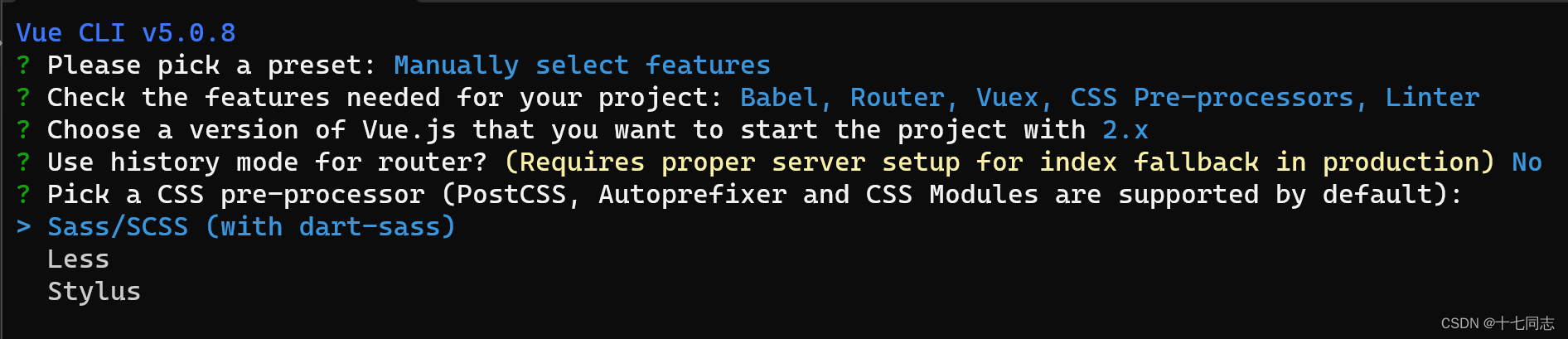
选择预css预编译器

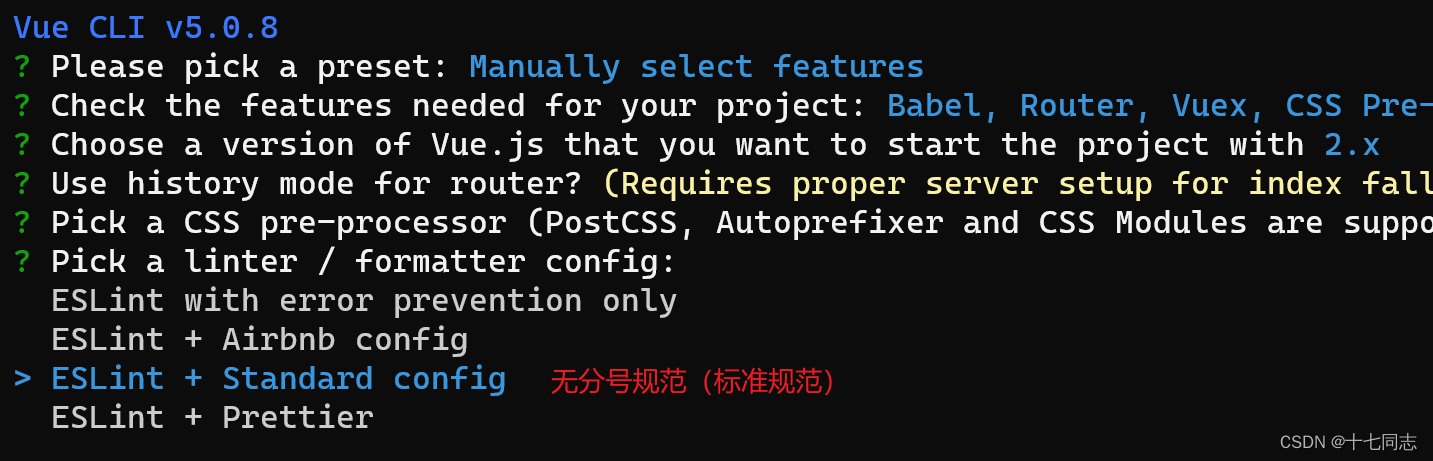
选择eslint语法规范
- eslint是代码规范的检验工具,检验代码是否符合规范
- 比如:const age = 18; => 报错!多加了分号!后面有工具,一保存,全部格式化成最规范的样子

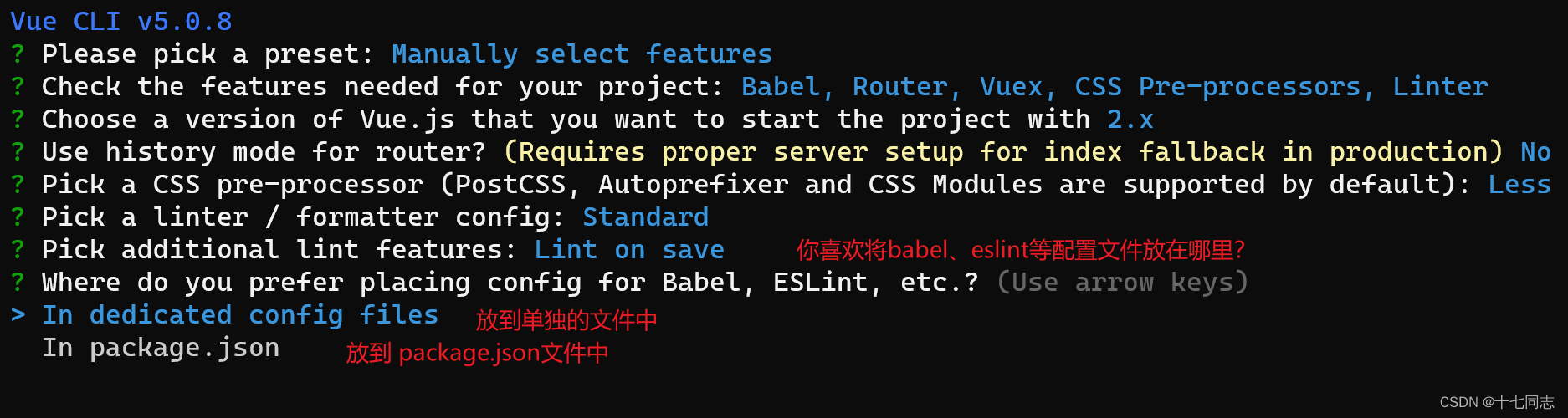
语法规则校验时机

配置文件存放位置
基本上单独存放,便于管理,都放在package.json中太繁杂

保存配置为下次的预设














![[Linux][网络][TCP][三][超时重传][快速重传][SACK][D-SACK][滑动窗口]详细讲解](https://img-blog.csdnimg.cn/direct/a03ba758341e430c9475772028fd3e59.png)