JavaScript 中的数据类型转换主要包括两种:隐式类型转换(Implicit Type Conversion)和显式类型转换(Explicit Type Conversion)。
1. 隐式类型转换(自动转换):
js 是动态语言,变量可以是任意类型。
不同类型的数据运算:
let num = 42;
let str = "The answer is " + num; // 数字转换为字符串
console.log(str); // 输出 "The answer is 42"
非布尔值类型的数据求布尔值:
if (0) {
console.log("This will not be executed");
} else {
console.log("0 is converted to false"); // 数字 0 被转换为布尔值 false
}
非数值类型的值使用一元运算符(+ / -):
console.log(+{foo: 'bar'}) // NaN
console.log(-[1, 2, 3]) // NaN
自动转换为布尔值
在预期为布尔值的地方(比如 if 语句的条件部分 / 三目表达式),就会将非布尔值的参数自动转换为布尔值。系统内部自动调用 Boolean() 函数。
除了以下五个值的转换结果为false,其他的值全部为true。
undefinednull0 (包含-0和+0)NaN''(空字签串)
if ('aaa') {
console.log('aaa 是 true')
}
let b = 'aaa' ? true : false
console.log(b) // true
let c = !!'sss'
console.log(c) // true
自动转换为字符串
遇到预期为字符串的地方,就会将非字符串的值自动转为字符串。
具体规则是,先将复合类型的值转为原始类型的值,再将原始类型的值转为字符串。
字符串的自动转换,主要发生在字符串的加法运算时。当一个值为字符串,另一个值为非字符串,则后者转为字符串。
console.log('5' + 1) // 51
console.log('5' + true) // 5true
console.log('5' + {}) // 5[object Object] // 将非字符串转为字符串,调用 String() 强转为字符串
console.log('5' + []) // 5
console.log('5' + function () {}) // 5function () {}
console.log('5' + undefined) // 5undefined
console.log('5' + null) // 5null
自动转换为数值
遇到预期为数值的地方,就会将参数值自动转换为数值。
系统内部会自动调用 Number() 函数。除了加法运算符(+)有可能把运算子转为字符串,其他运算符都会把运算子自动转成数值。
console.log('5' - '2') // 3
console.log('5' * '2') // 10
console.log(true - 1) // 0
console.log(false - 1) // -1
console.log('1' - 1) // 0
console.log('5' * []) // 0
console.log(false / '5') // 0
console.log('aaa' - 1) // NaN
console.log(null + 1) // 1
console.log(undefined + 1) // NaN
注:null 转为数值为 0, undefined 转为数值为 NaN。
一元运算符也会把其转为数值
+'abc' // NaN
+'123' // 123
+true // 1
-false // 0
2. 显式类型转换(强制转换):
开发者可以使用一些内置函数或操作符显式地进行类型转换,这种转换是有意识地进行的,常见的显式类型转换方式包括:
使用构造函数创建对象:
let num = 42;
let strObj = new String(num); // 使用 String 构造函数将数字转换为字符串对象
console.log(strObj); // 输出 String 对象 "42"
使用全局函数进行类型转换:
// 1. js 变量可以是任意类型
// let a = 1
// a = '我从数字变成字符串了'
// console.log(a)
Number
将任意类型的值转换为数值
- 参数是原型类型的值
Number(123)
Number('123') // 123
Number('123asd') // NaN
Number('asd123') // NaN
// parseInt 尽可能的转为数字 当然 还有 parseFloat()
// 而且 parseInt 和 Number 函数都会自动过滤一个字符串前导和后缀的空格
parseInt('123asd') // 123
parseInt('asd123') // NaN
parseInt(undefined) // NaN
parseInt(null) // NaN
Number('') // 0
Number(true) // 1
Number(undefined) // NaN
Number(null) // 0
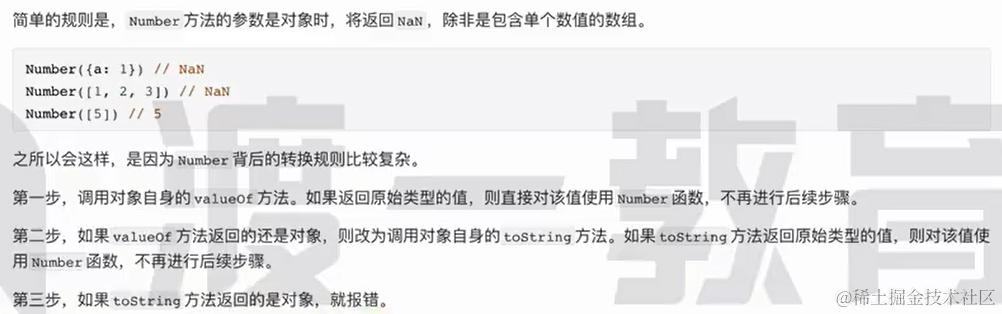
- 参数是对象

valueOf() 和 toString() 这两个方法所有对象或者值都有,因为这两个方法是挂在 Object.prototype 上的。
let obj = {
name: 'heo'
}
console.log(Number(obj)) // NaN
console.log('-----')
console.log(obj.valueOf()) // { name: 'heo' }
console.log(obj.toString()) // [object Object]
console.log(Number(obj.toString())) // NaN
此外,valueOf 和 toString 都是可以自己定义的。
console.log(Number({
// valueOf: function () {
// return 2
// }, // 2
toString: function () {
return 2
}, // 2
}))
String
String 函数将任意类型转化为字符串。
当然,还有 toString() 。
(1)原始类型值
- 数值:转为相应的字符串。
- 字符串:转换后还是原来的值
- 布尔值:true 转为字符串“true”,false转为字符串"false"
- undefined:转为字符串 “undefined”。
- null:转为字符串“null”。
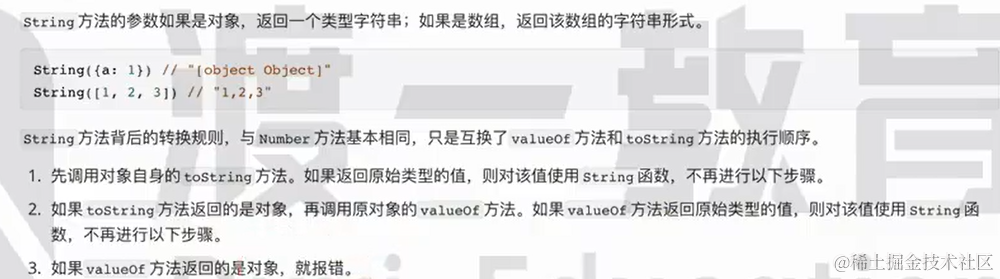
(2)对象

let obj = {
name: 'heo'
}
console.log(String(obj)) // [object Object]
console.log('-----')
console.log(obj.toString()) // [object Object]
console.log(obj.valueOf()) // { name: 'heo' }
console.log(String(obj.valueOf())) // [object Object]
console.log(String({
valueOf: function () {
return 2
}, // [object Object]
// toString: function () {
// return 2
// }, // 2
}))
Boolean
Boolean()函数可以将任意类型的值转为布尔值。
它的转换规则相对简单: 除了以下五个值的转换结果为false,其他的值全部为true。
undefinednull0 (包含-0和+0)NaN''(空字签串)
使用一元加号操作符进行转换:
let str = "42";
let num = +str; // 使用一元加号操作符将字符串转换为数字
console.log(num); // 输出数字 42
注意事项:
-
NaN 的特殊性:当进行不合理的数学运算时,结果会变成
NaN(Not a Number)。NaN是一个特殊的数值,它与任何值都不相等,包括它自己。因此,进行类型转换时要注意处理NaN的情况。 -
显式转换的优先级:显式转换的优先级高于隐式转换。在需要明确控制类型的情况下,最好使用显式转换,以避免不必要的错误或混淆。
JavaScript 中的数据类型转换是编程中经常遇到的操作,了解其机制和注意事项能够帮助开发者编写更加健壮和可维护的代码。