花费两天时间完成了这个项目(不完全是,属于是在resnet模型训练和温湿度检测两头跑......模型跑不出来,又是第一次从头到尾独立玩硬件,属于是焦头烂额了......,完成这个项目后,我的第一反应是写个csdn,把这两天踩过的坑全部记录下来
借鉴了一些文章以及视频,我把链接放下面,希望对大家有用
云平台使用教程:http://t.(csdnimg.cn/RHsIN (可以跟着这个来创建自己的云平台项目
platformio使用: https://www.bilibili.com/video/BV1Lt421n78N/?share_source=copy_web&vd_source=6e8b2cb71706b5d90c20318dbf148bf5
ardiuno教程:【2023年最新 ESP32 Arduino 教程(持续更新中)】 https://www.bilibili.com/video/BV1RM4y1a7J5/?share_source=copy_web&vd_source=6e8b2cb71706b5d90c20318dbf148bf5
软件
vscode+platformio插件(vscode插件商店里搜索进行下载):我用他们来编写以及烧录程序
arduino:我用它来检测端口信息(我感觉它不好用,同样的代码在这里就报错,虽说报错内容是头文件,但是我扩展了头文件后还是报错,所以在这个项目里面我并没有用到它来烧录程序
MQTTX:用来前期和物理云平台调试
微信开发者工具:用来编写微信小程序,用来获取云平台的数据
硬件
开发板:ESP32 DEVKI TV1
传感器:DHT11
数据引脚:gpoi4
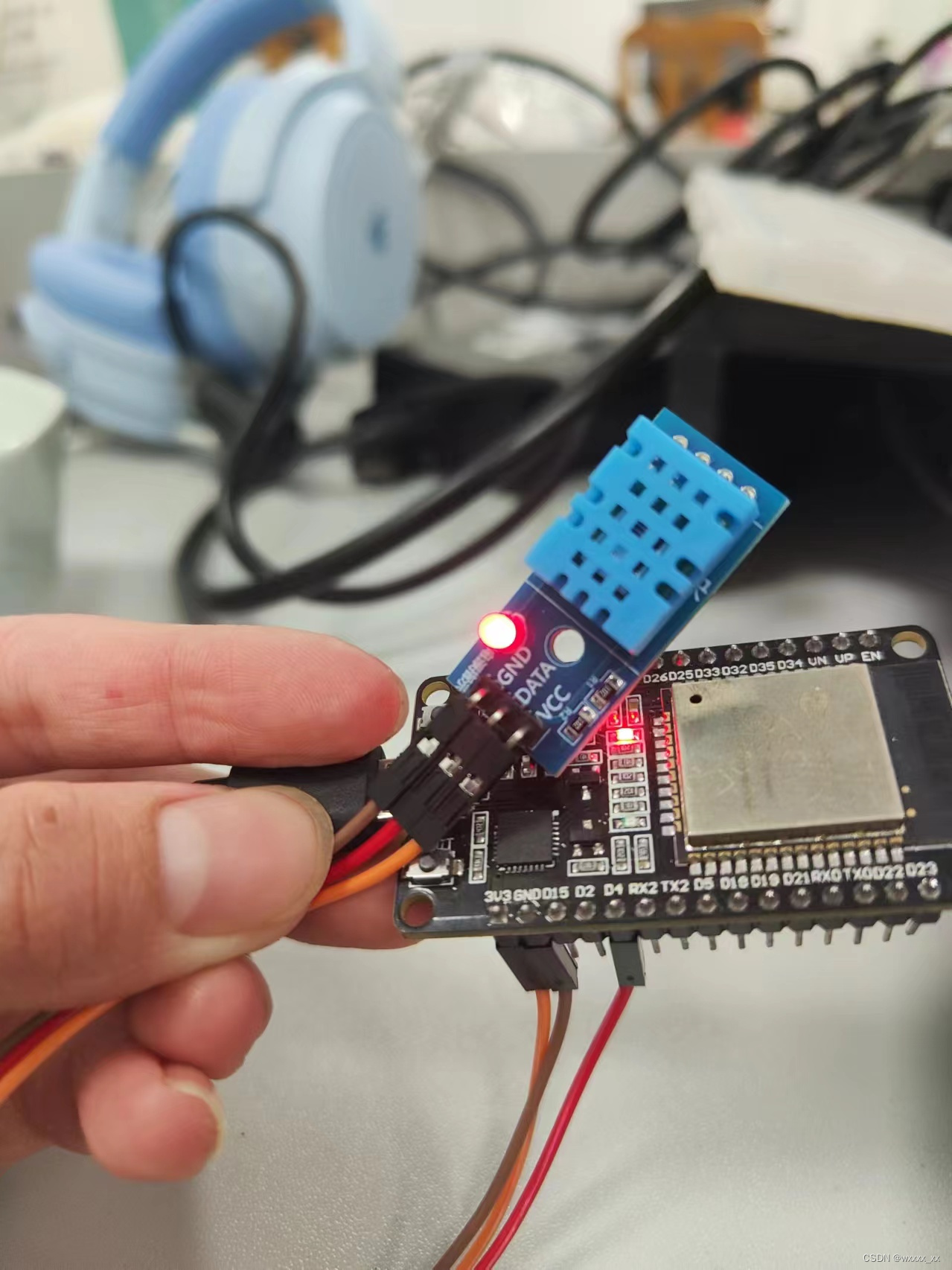
接线实物图:

驱动:
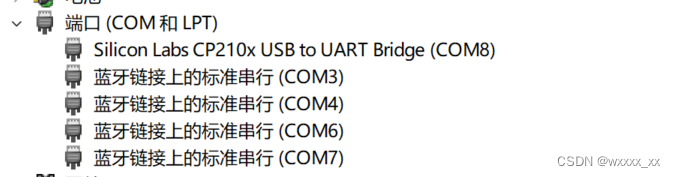
记得下载安装驱动CP2102,然后在设备管理器的端口里面可以查看到这个就说明安装成功,要记得把自己的开发板插到自己的电脑上哦,这样才会检测到,如果安装了还是看不见,建议不断的尝试数据线,可能是数据线的质量不太行,我就是因为数据线的质量不好,哎,安了老半天还是看不见,后面借了朋友的线一下就ok了,感谢老叶。

云平台
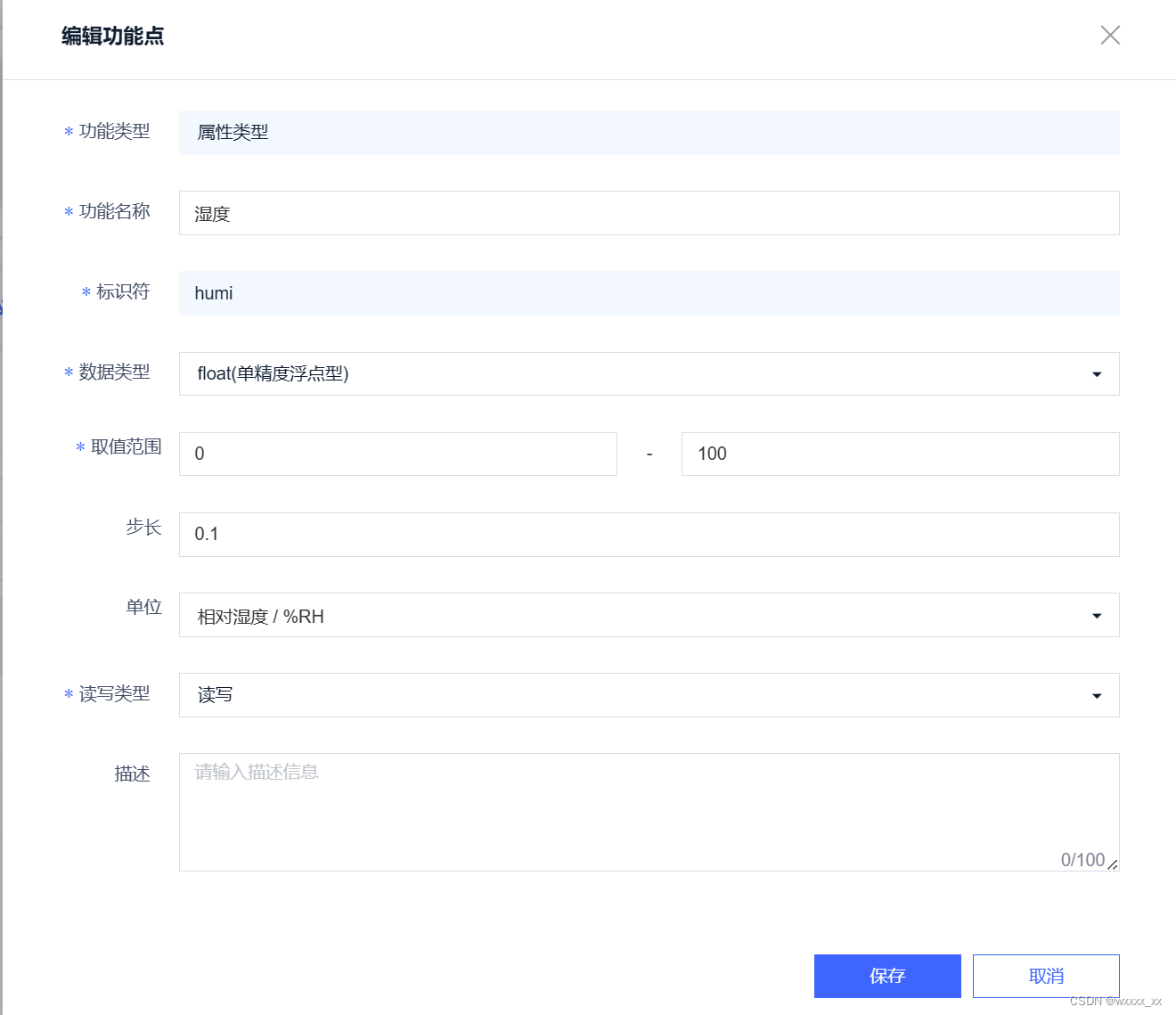
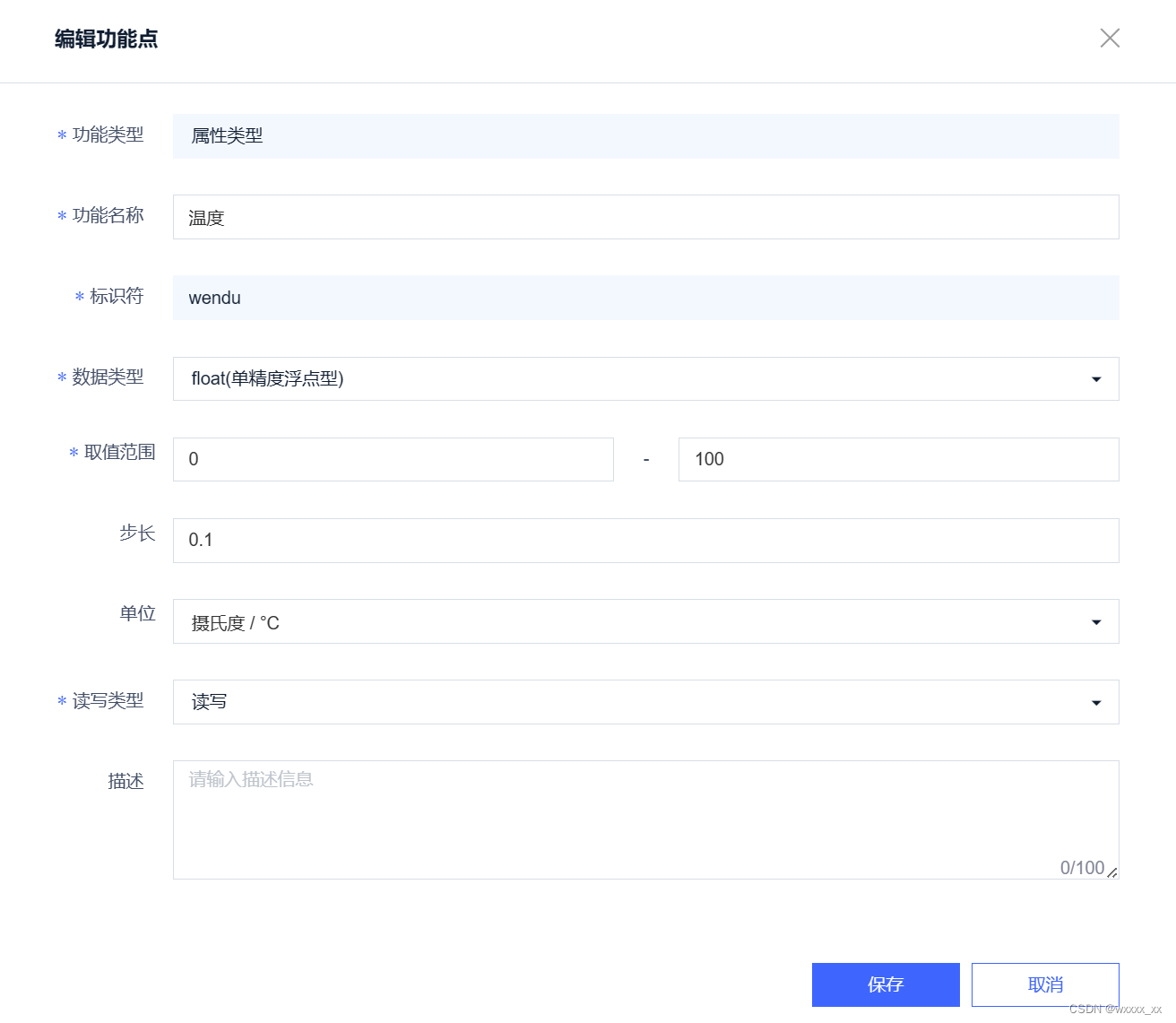
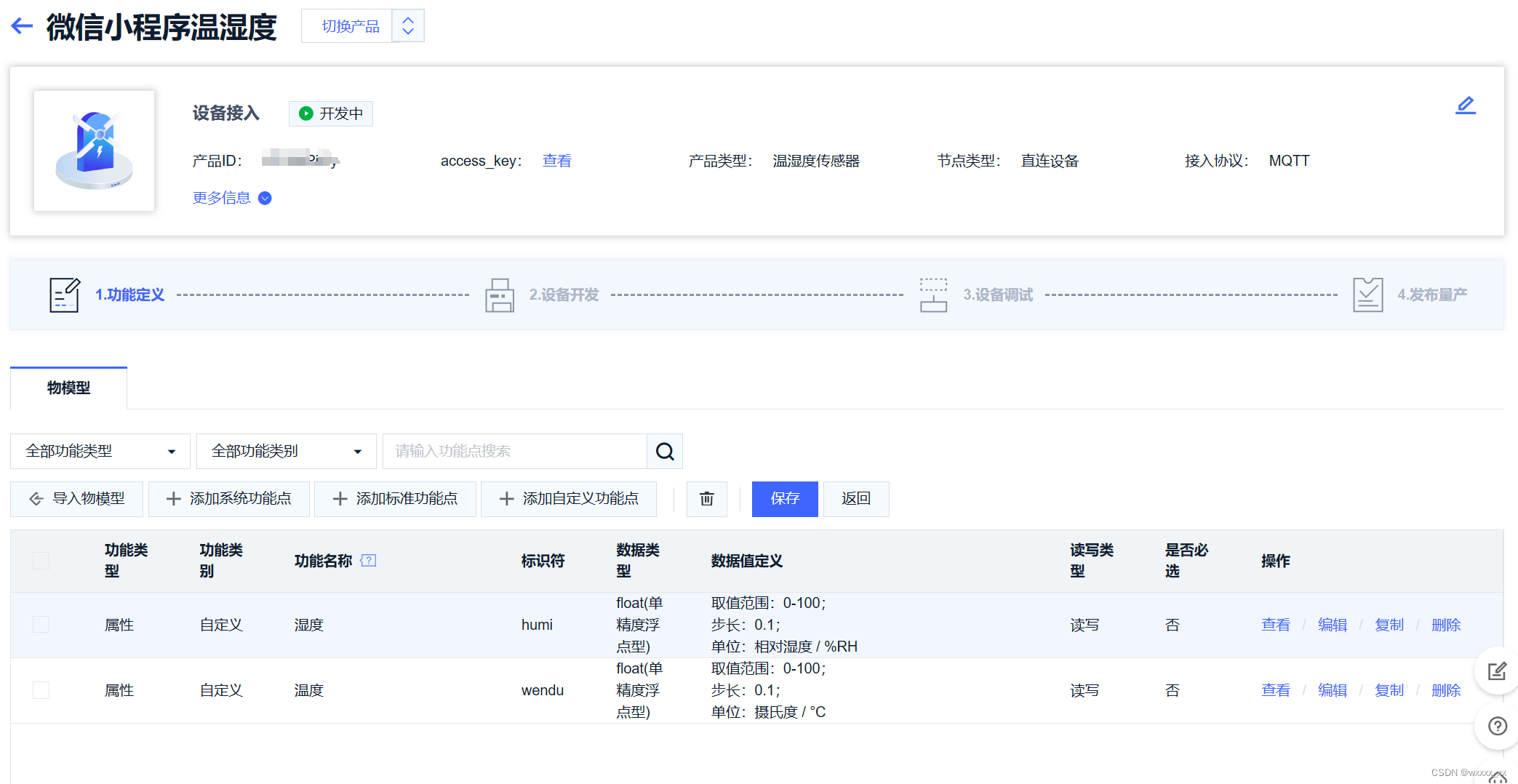
我选用的是onenet云开发平台,具体怎么创建云平台项目可以参考我上面链接里的那篇文章,(http://t.csdnimg.cn/RHsIN)我跟着他配置的。跟他不同的是,在他的1.3自定义功能部分,我定义了wendu和humi两个标识符,并且他们的数据类型是float,那个博主定义的是int类型。其他的都和那个博主的一样。



欧克,别急,等创建好自己的云平台项目后,设备接入状态不会显示“开发中”,而是显示“未激活”,这时候需要下载MQTTX软件来连接我的项目,对设备进行激活。
下面的步骤中,需要先下载这个token生成工具OneNET - 中国移动物联网开放平台 (10086.cn),获取token。
首先,你需要在onenet上面记录下以下信息,
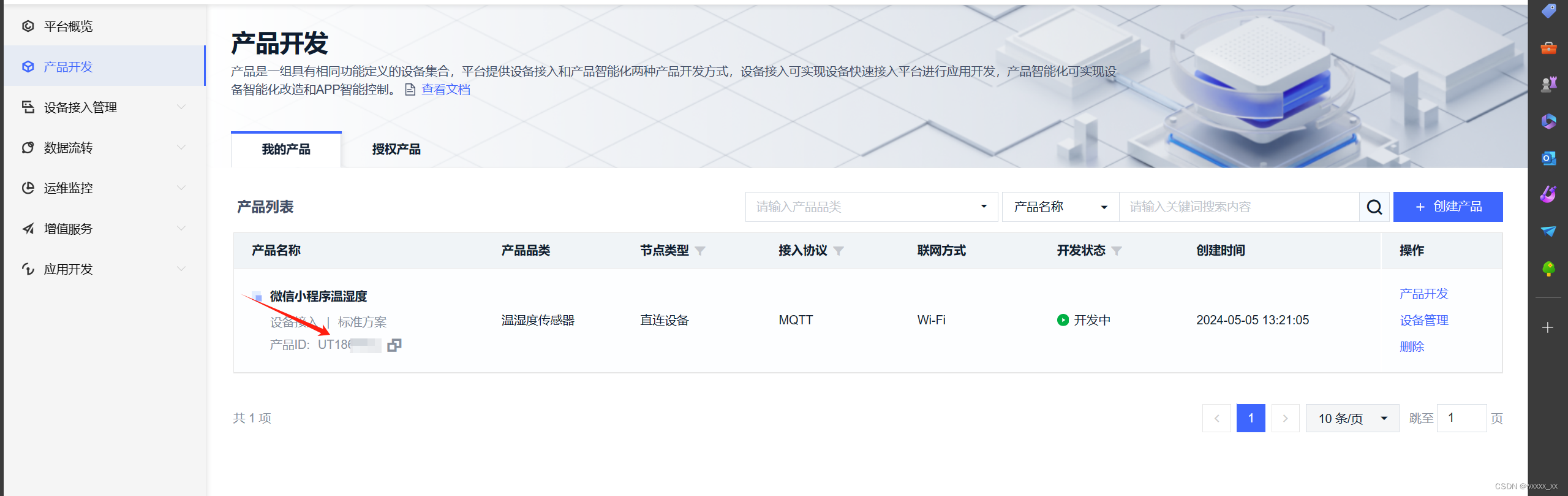
1.产品id

2.设备名称

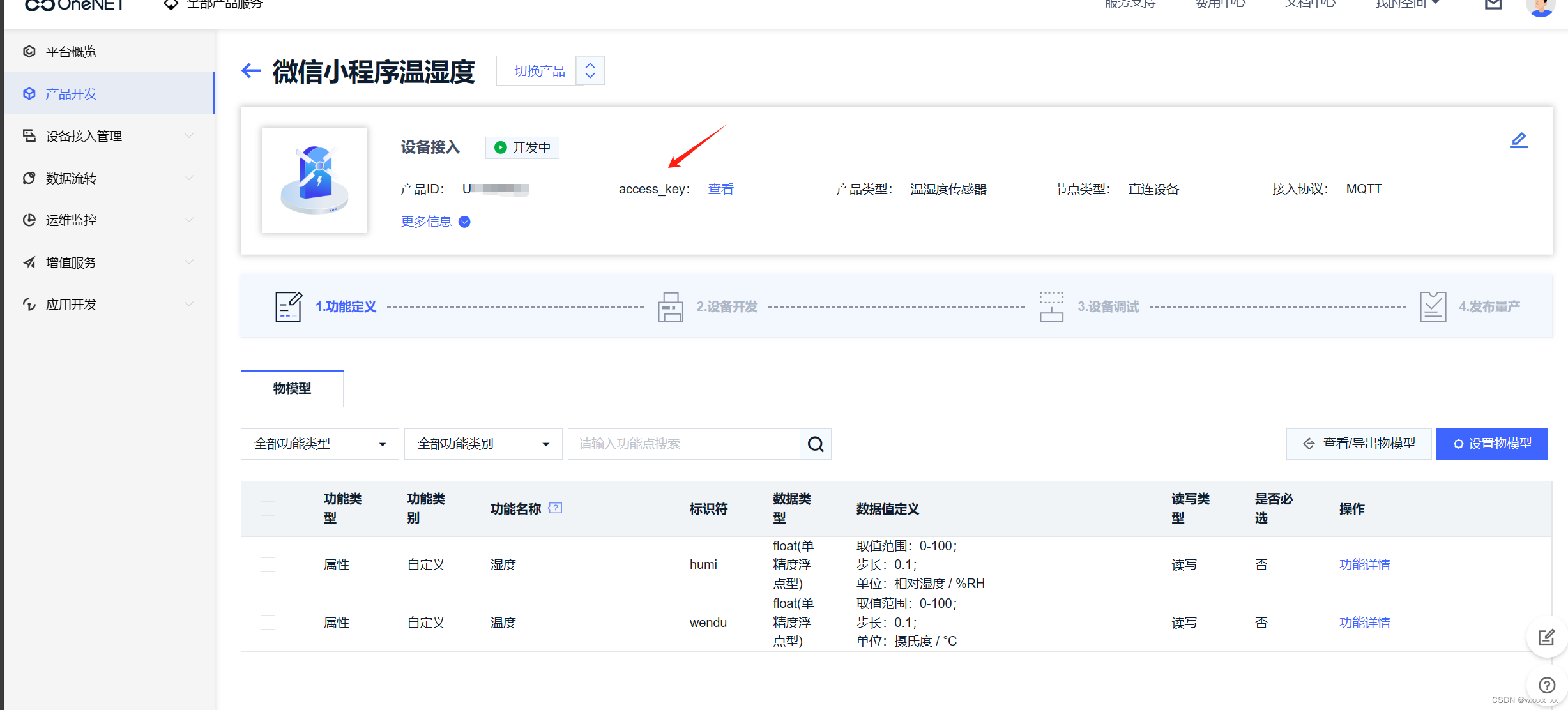
3.access_key

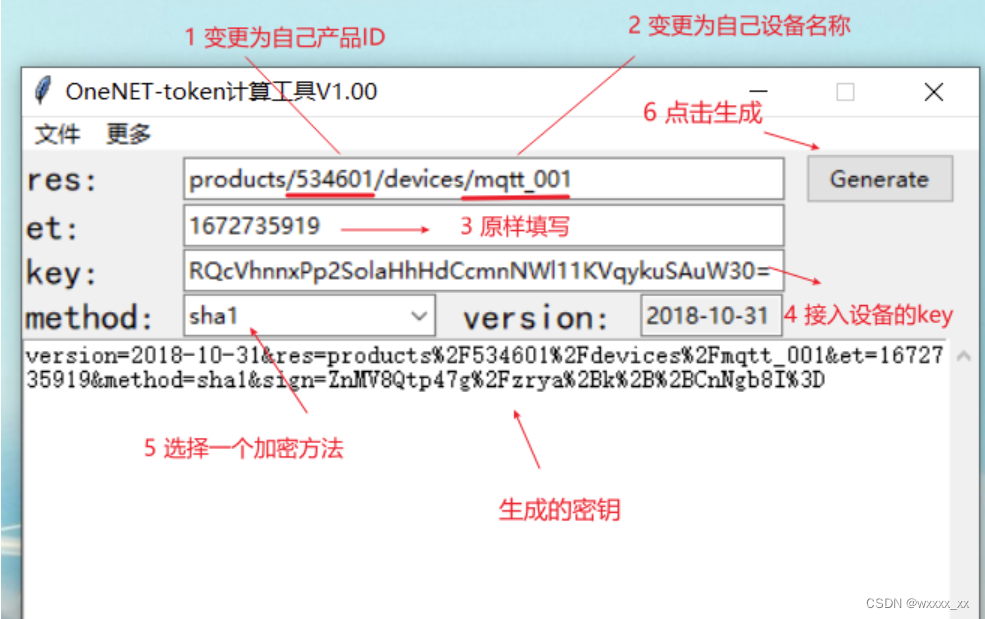
然后就用刚刚下载的token生成工具,根据这幅图替换掉你自己的信息,然后你就生成了token。这个token在使用mqtt协议来进行通信的时候要用到。

MQTT.fx是一款基于Eclipse Paho,使用Java语言编写的MQTT客户端工具。支持通过Topic订阅和发布消息,用来前期和物理云平台调试非常方便,下载链接MQTT.fx® Download (softblade.de)
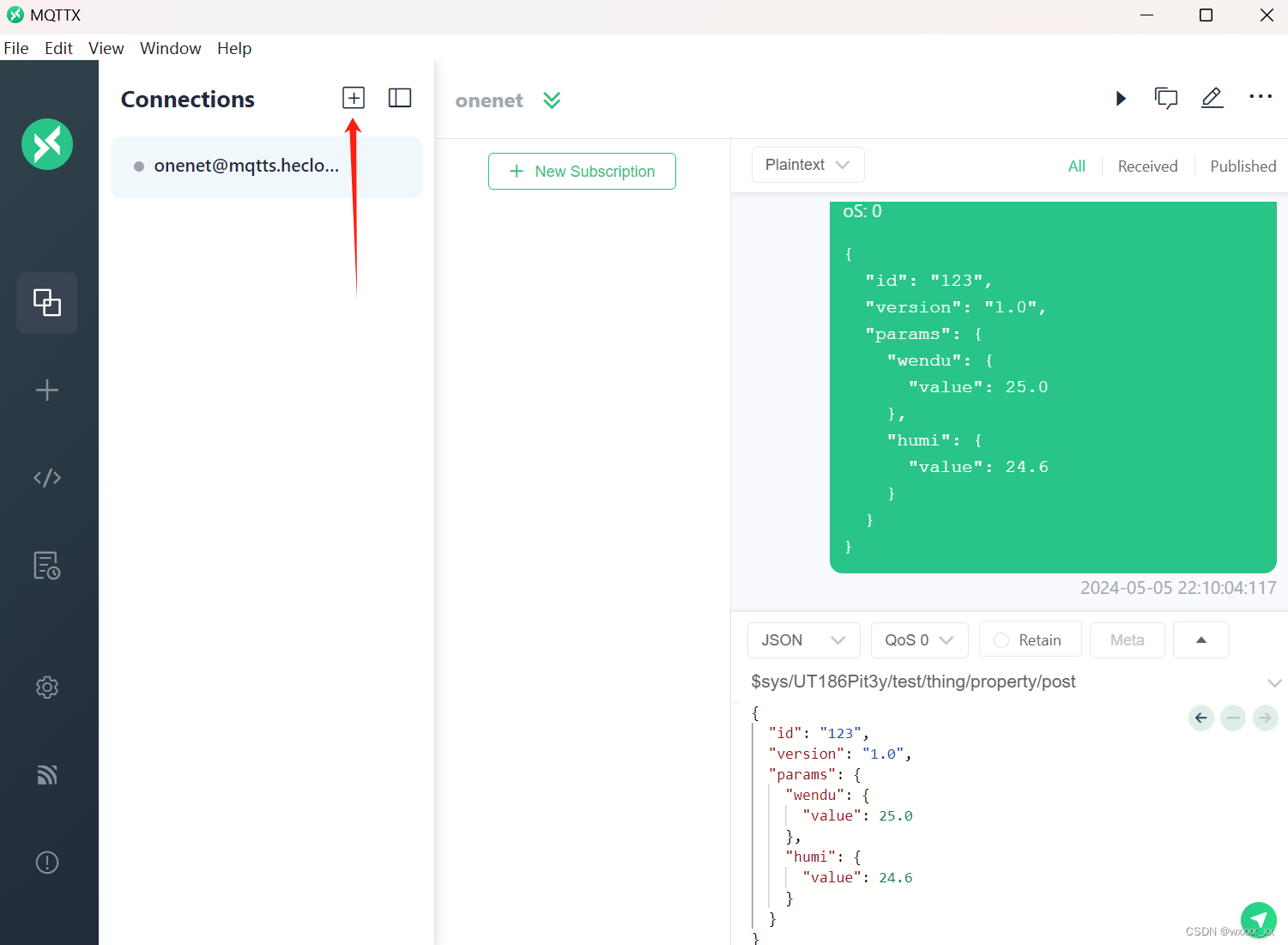
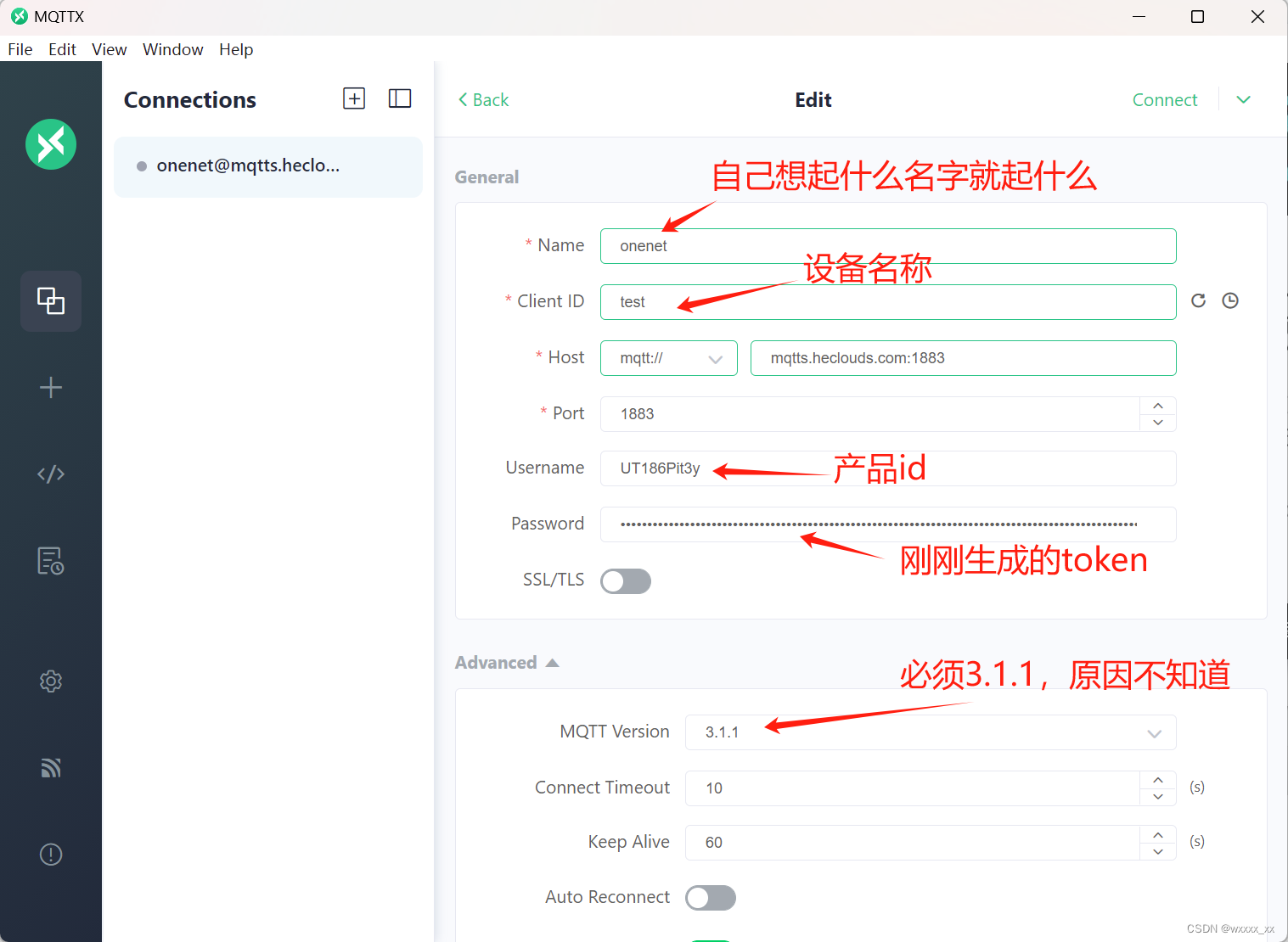
下载完成后,接着进行下面的操作


然后呢,就可以点击绿色的connect键进行连接,

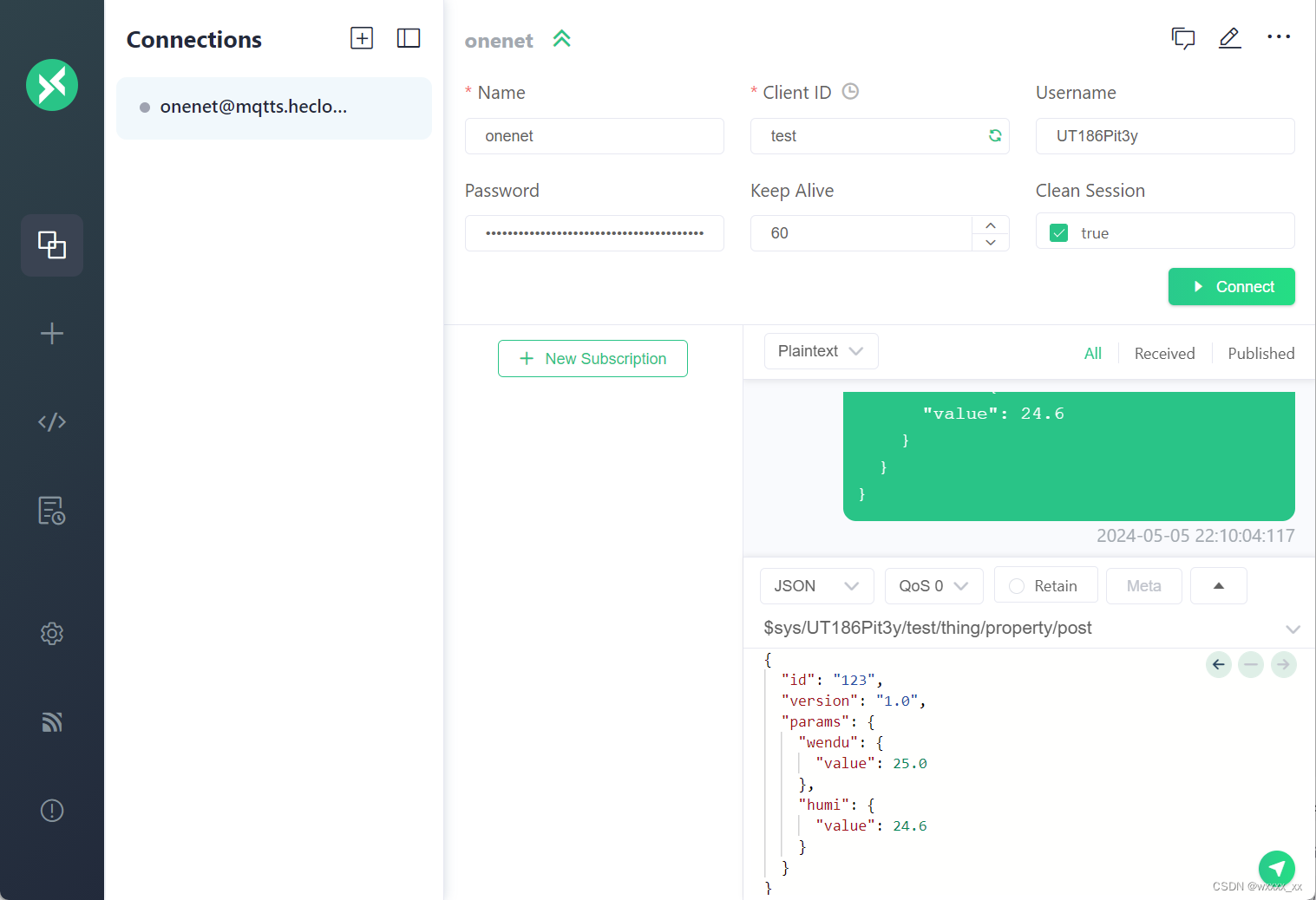
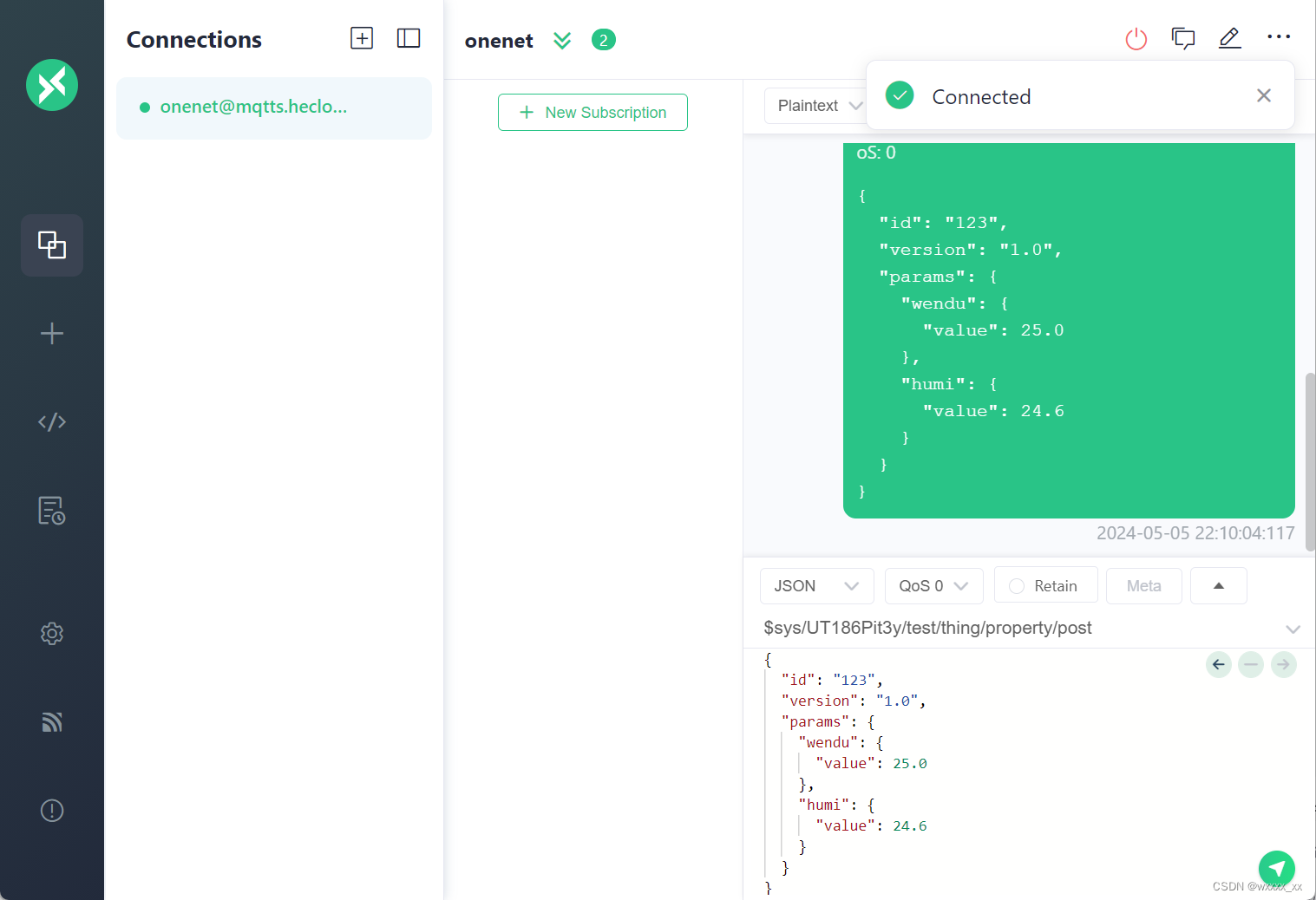
连接成功是这样的

然后进行测试,(注意,这部分可以不用插硬件,只是在测试使用mqtt协议与云平台进行通信),使用下面的json数据,点击绿色的发送按钮,对数据进行传送
{
"id": "123",
"version": "1.0",
"params": {
"wendu": {
"value": 25.0
},
"humi": {
"value": 24.6
}
}
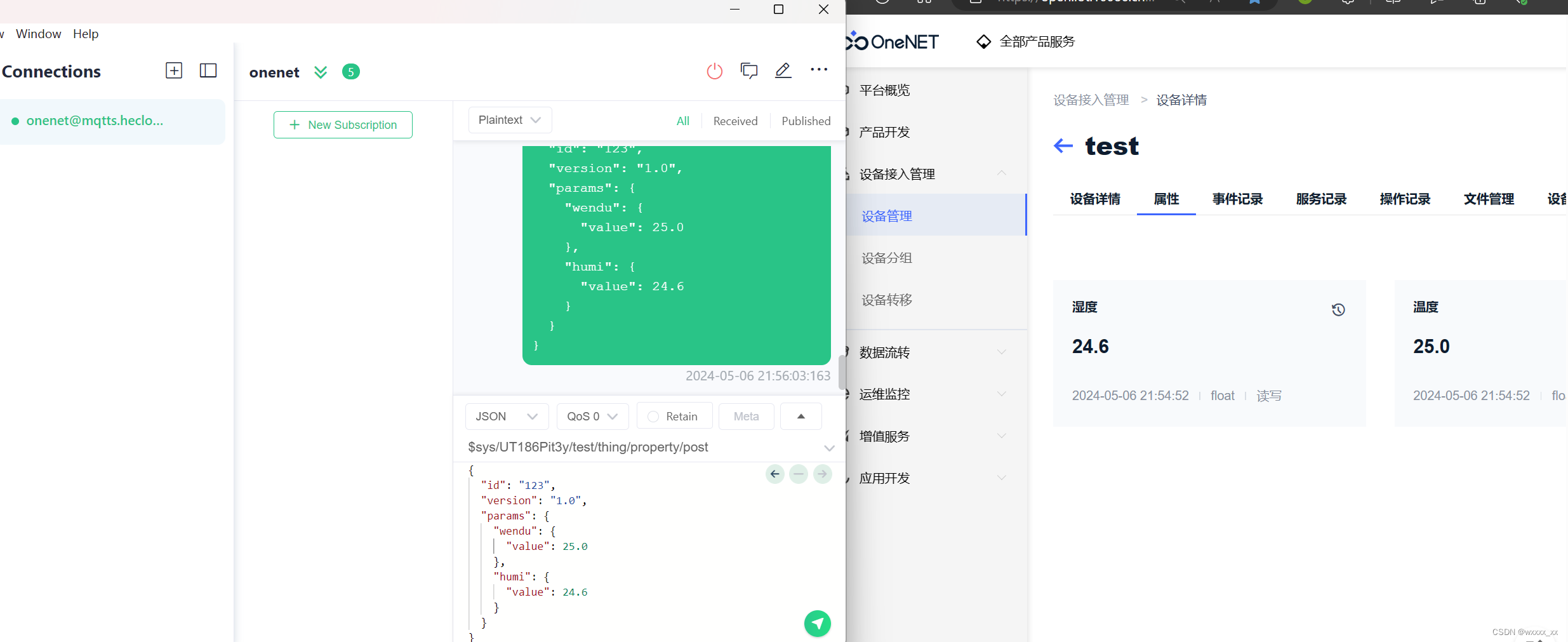
}来到自己云平台查看设备属性,可见数据发送成功。说明mqtt协议使用没问题。

接下来编写代码,使用esp32通过mqtt协议来完成数据的传送
esp32烧录代码
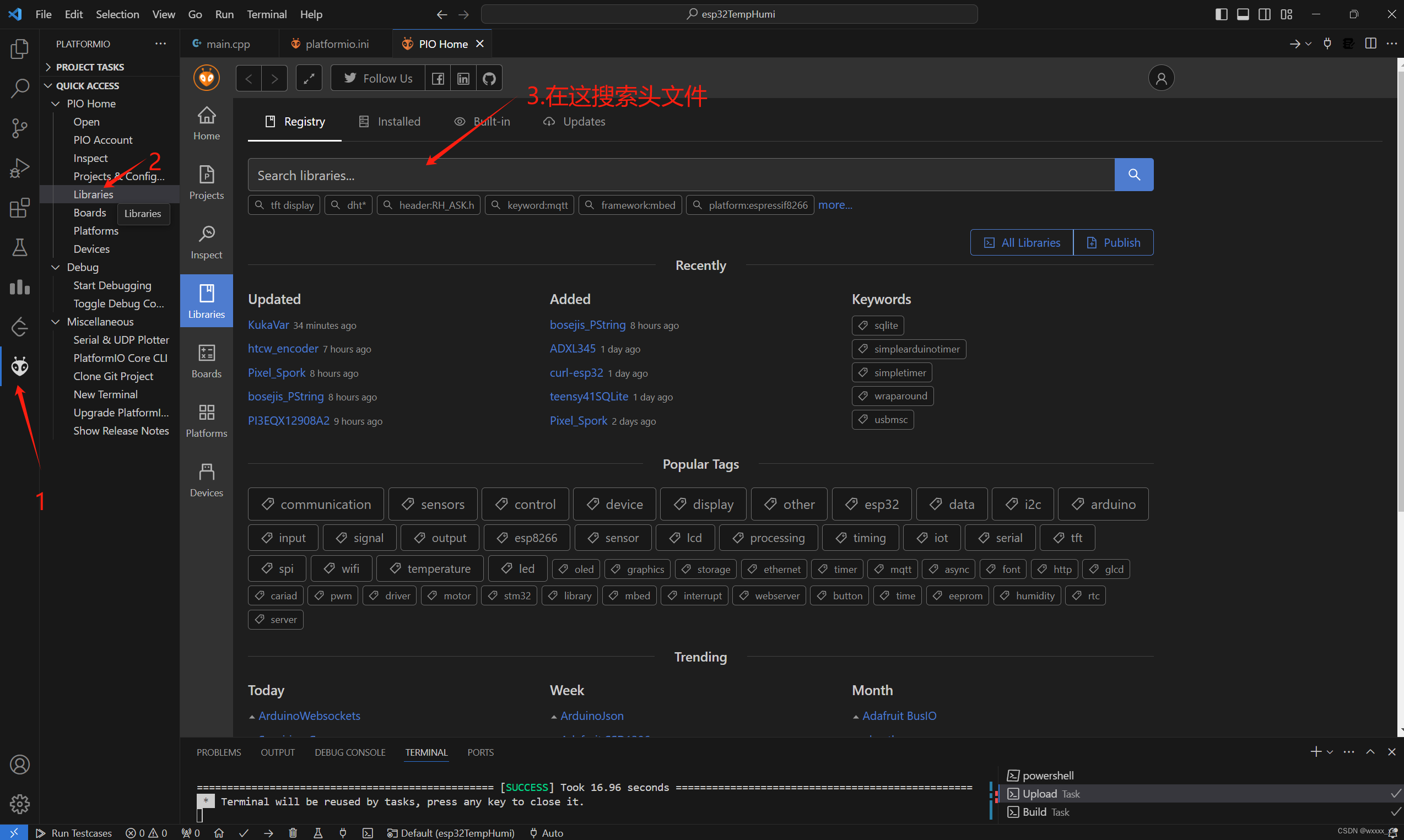
在下面的代码中,不要全部用,里面有些变量需要根据自己的信息进行更改,需要更改的部分在代码里面已经说明。这里面的头文件记得在platform里面自己进行配置。

#include <Arduino.h>
#include <WiFi.h>
#include <PubSubClient.h>
#include <HTTPClient.h>
#include <Ticker.h>
#include "DHT.h" // 添加 DHT 库
#define LED 2 // LED灯连接到GPIO 2,用LED灯指示设备状态
#define ONENET_TOPIC_PROP_POST "$sys/" product_id "/" device_id "/thing/property/post" // 设备属性上报请求
#define ONENET_TOPIC_PROP_SET "$sys/" product_id "/" device_id "/thing/property/set" // 设备属性设置请求
#define ONENET_TOPIC_PROP_POST_REPLY "$sys/" product_id "/" device_id "/thing/property/post/reply" // 设备属性上报响应
#define ONENET_TOPIC_PROP_SET_REPLY "$sys/" product_id "/" device_id "/thing/property/set_reply" // 设备属性设置响应
#define ONENET_TOPIC_PROP_FORMAT "{\"id\":\"%u\", \"version\":\"1.0\", \"params\":%s}"// 设备属性格式模板
const char* ssid = "填你自己的esp32要连接的Wifi名称"; // WiFi名称
const char* password = "你自己的WiFi密码"; // WiFi密码
const char* mqtt_server = "mqtts.heclouds.com"; // MQTT服务器地址
const int mqtt_port = 1883; // MQTT服务器端口
#define product_id "你自己的产品ID" // 产品ID
#define device_id "你自己的设备ID" // 设备ID
#define token "你自己的token" // token
int postMsgId = 0; // 消息ID初始值为0
// 添加 DHT11 传感器引脚和类型
#define DHTPIN 4 // DHT11传感器连接到ESP32的GPIO 4
#define DHTTYPE DHT11 // DHT11传感器类型
DHT dht(DHTPIN, DHTTYPE); // 创建DHT对象
WiFiClient espclient; // 创建一个WiFiClient对象
PubSubClient client(espclient); // 创建一个PubSubClient对象
Ticker ticker;
void LED_Flash(int time);
void WiFiConnect();
void OneNet_Connect();
void OneNet_Prop_Post();
void setup() {
pinMode(LED, OUTPUT); // LED灯设置为输出模式
Serial.begin(9600); // 串口初始化,波特率9600,用于输出调试信息
WiFiConnect(); // 连接WiFi
ticker.attach(10, OneNet_Prop_Post); // 定时器,每10毫秒执行一次OneNetPropPost函数
dht.begin(); // 初始化DHT传感器
}
void loop() {
if (WiFi.status() != WL_CONNECTED) {
// 如果WiFi连接断开,重新连接WiFi
WiFiConnect();
}
if (!client.connected()) {
// 如果MQTT连接断开,重新连接OneNet
OneNet_Connect();
}
// 保持MQTT连接
client.loop();
}
void LED_Flash(int time) {
digitalWrite(LED, HIGH); // 点亮LED
delay(time); // 延时time
digitalWrite(LED, LOW); // 熄灭LED
delay(time); // 延时time
}
void WiFiConnect() {
while (WiFi.status() != WL_CONNECTED) { // 等待WiFi连接,WiFi.status()返回当前WiFi连接状态,WL_CONNECTED为连接成功状态
WiFi.begin(ssid, password); // 连接WiFi
LED_Flash(500); // LED闪烁,循环等待
Serial.println("Connecting to WiFi...");
}
Serial.println("Connected to the WiFi network"); // WiFi连接成功
Serial.println(WiFi.localIP()); // 输出设备IP地址
digitalWrite(LED, HIGH); // 点亮LED
}
void OneNet_Connect() {
client.setServer(mqtt_server, mqtt_port); // 设置MQTT服务器地址和端口
if (client.connect(device_id, product_id, token)) { // 连接到OneNet
LED_Flash(500);
Serial.println("Connected to OneNet!");
} else {
Serial.println("Failed to connect to OneNet!");
}
client.subscribe(ONENET_TOPIC_PROP_SET); // 订阅设备属性设置请求
client.subscribe(ONENET_TOPIC_PROP_POST_REPLY); // 订阅设备属性上报响应
}
void OneNet_Prop_Post() {
if (client.connected()) {
float wendu = dht.readTemperature(); // 读取温度
float humi = dht.readHumidity(); // 读取湿度
char params[256];
char jsonBuf[256];
sprintf(params, "{\"wendu\": {\"value\": %.1f}, \"humi\": {\"value\": %.1f}}", wendu, humi);//注意啊,我的标识符是wendu和humi,所以这里是wendu和humi,看你自己的功能标识符是什么,如果完全和我一样,那可以用这部分代码
Serial.println(params);
sprintf(jsonBuf, ONENET_TOPIC_PROP_FORMAT, postMsgId++, params);
Serial.println(jsonBuf);
if (client.publish(ONENET_TOPIC_PROP_POST, jsonBuf)) {
LED_Flash(500);
Serial.println("Post property success!");
} else {
Serial.println("Post property failed!");
}
}
}
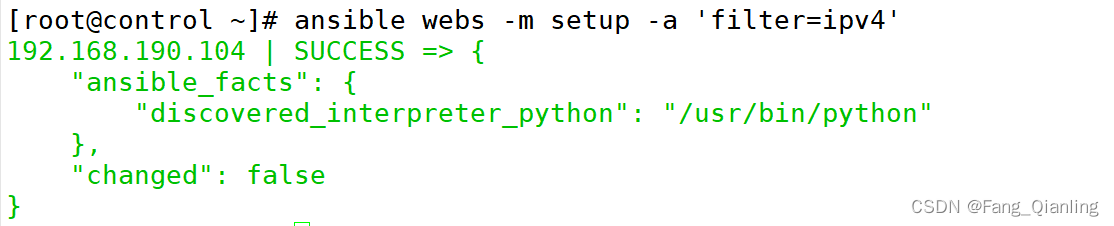
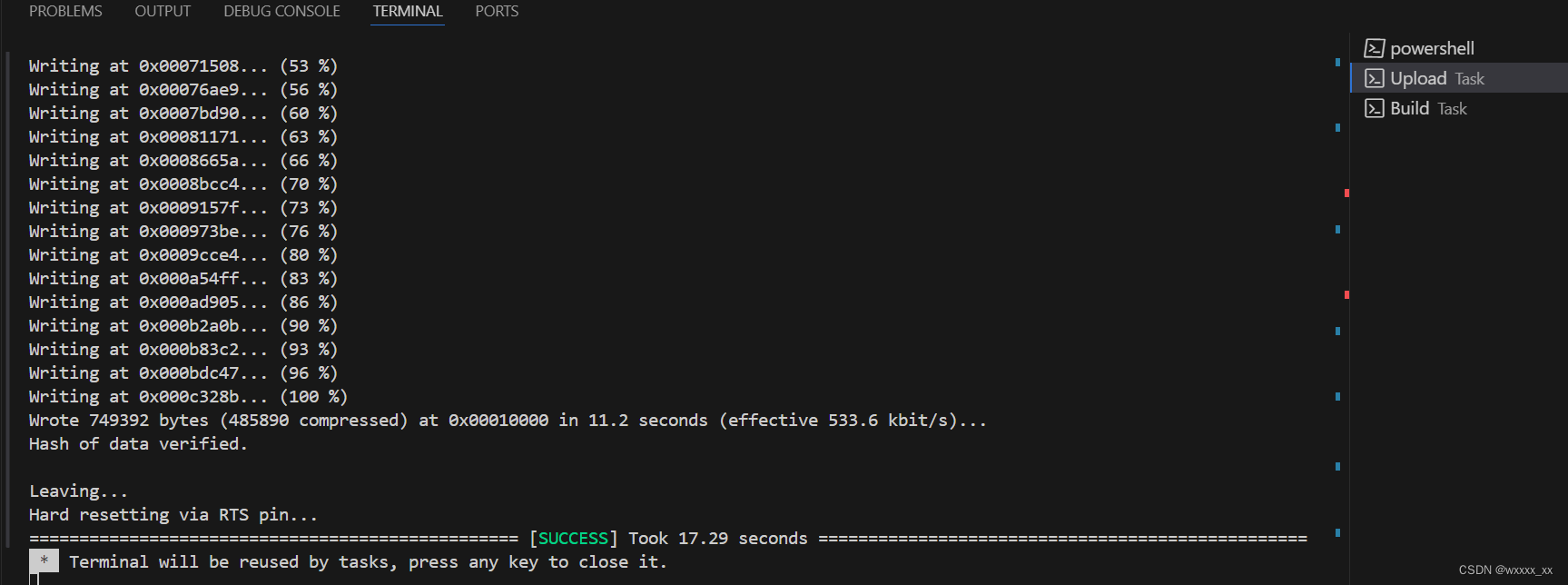
在vscode里面烧录成功后,控制台输出应该是下面这样,显示绿色的seccess

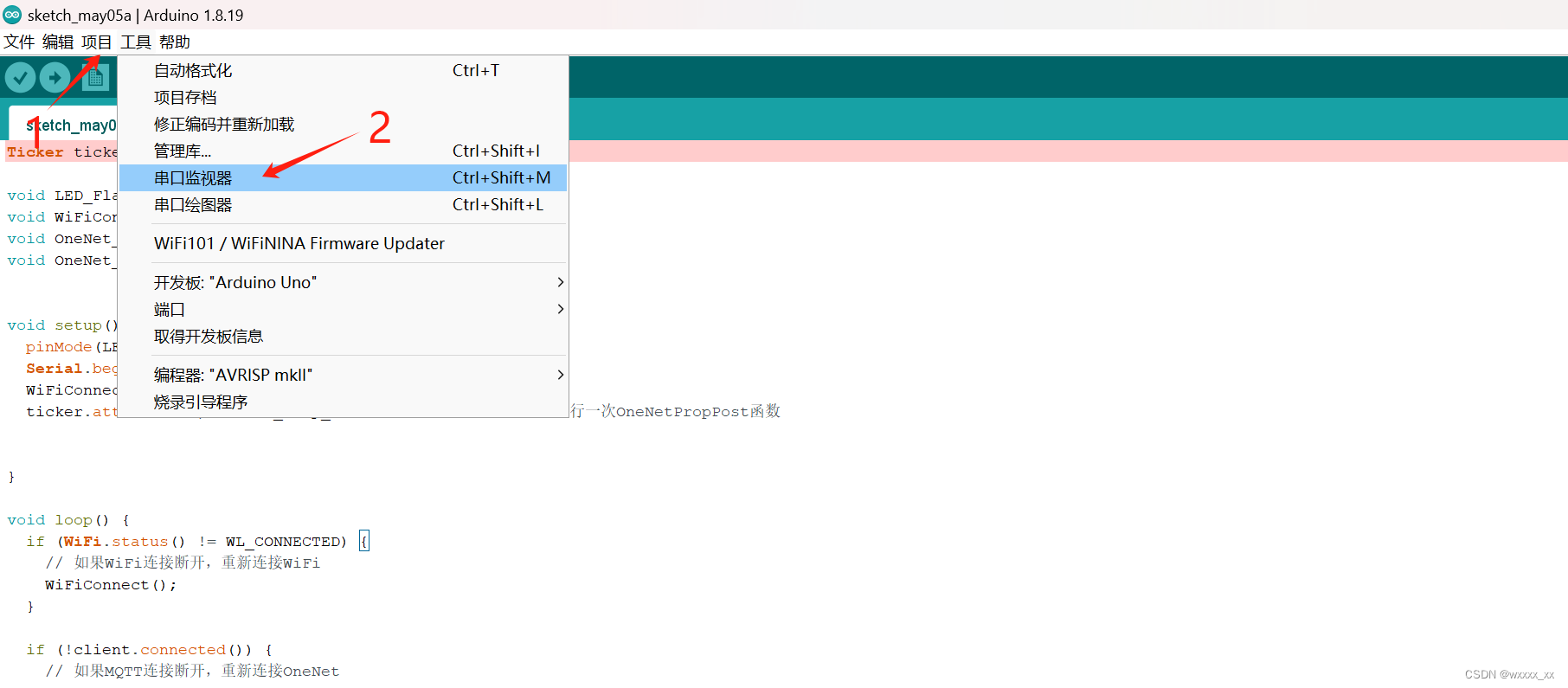
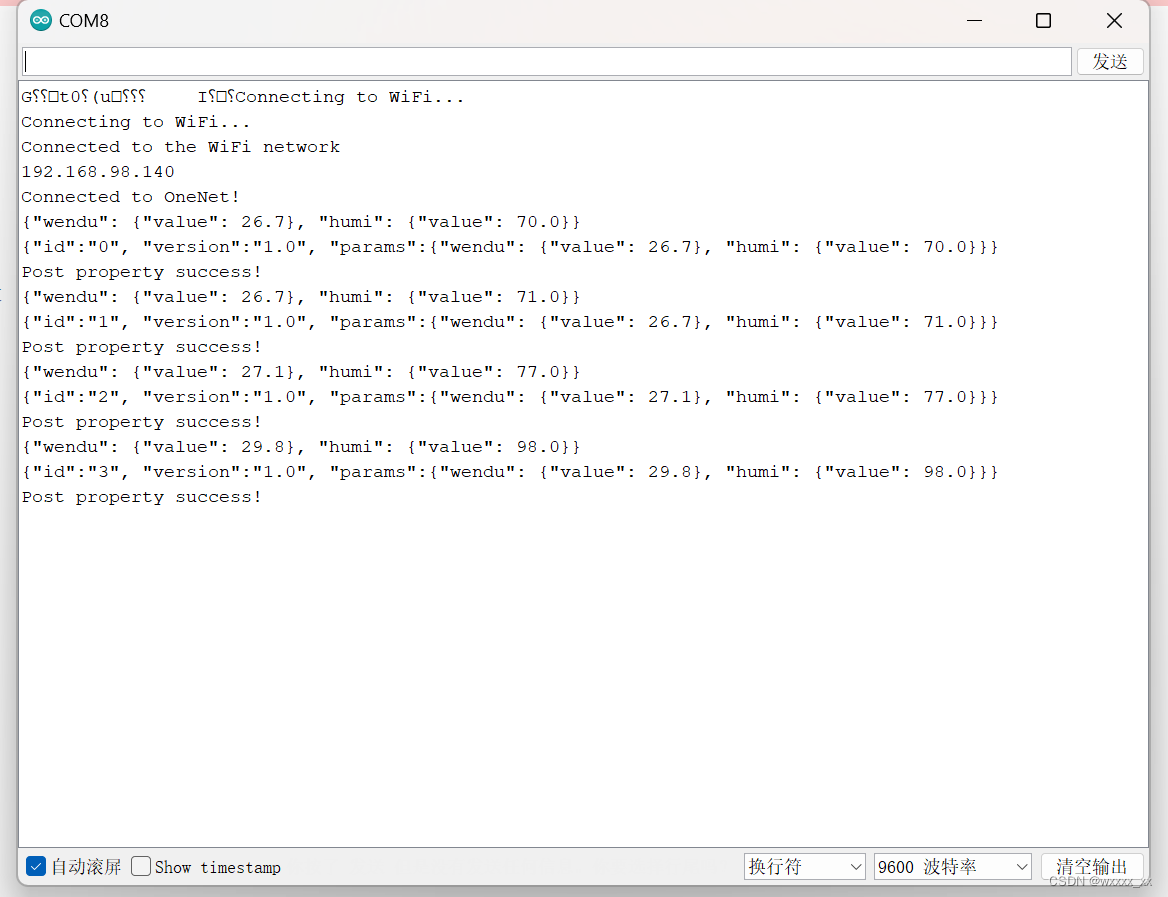
ok,接着来到arduino,对串口进行监视

可以看见esp32已经连上了wifi,并且连接到了onenet平台,并且DHT11检测到的数据已经发送成功。在这个过程中,我对着DHT11呼气,可看见温度和湿度逐渐升高。(我开的是手机热点,不是连接的路由器
注意:如果连不上wifi,有可能你的wifi的AP频段是5GHz,试试在wifi设置里把它设置成2.4GHz,如果你开了wifi6协议,那么最好也关掉,因为esp可能设备比较旧,导致搜不到wifi,然后就无法连接上wifi,我因为这个卡了老半天。

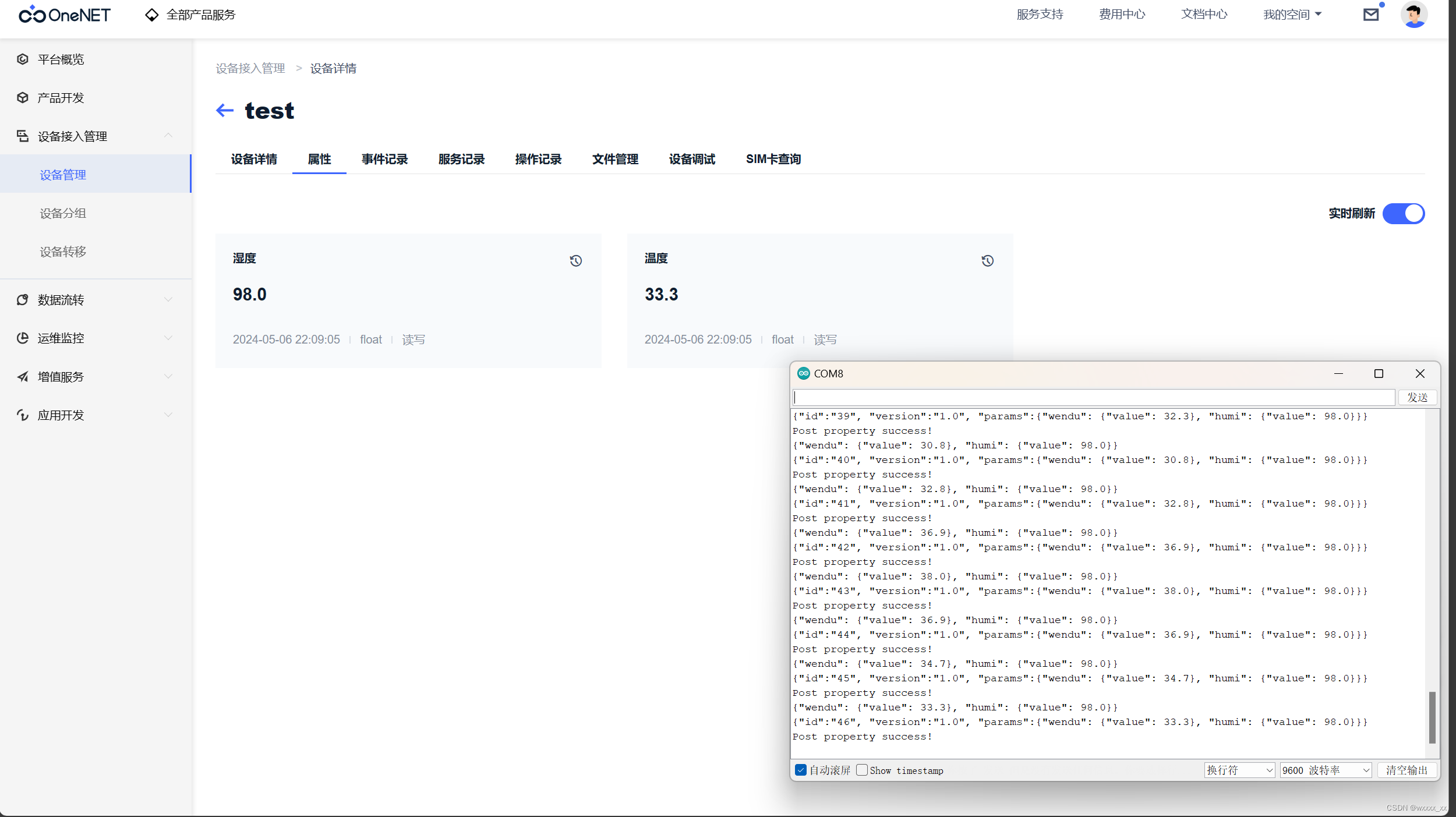
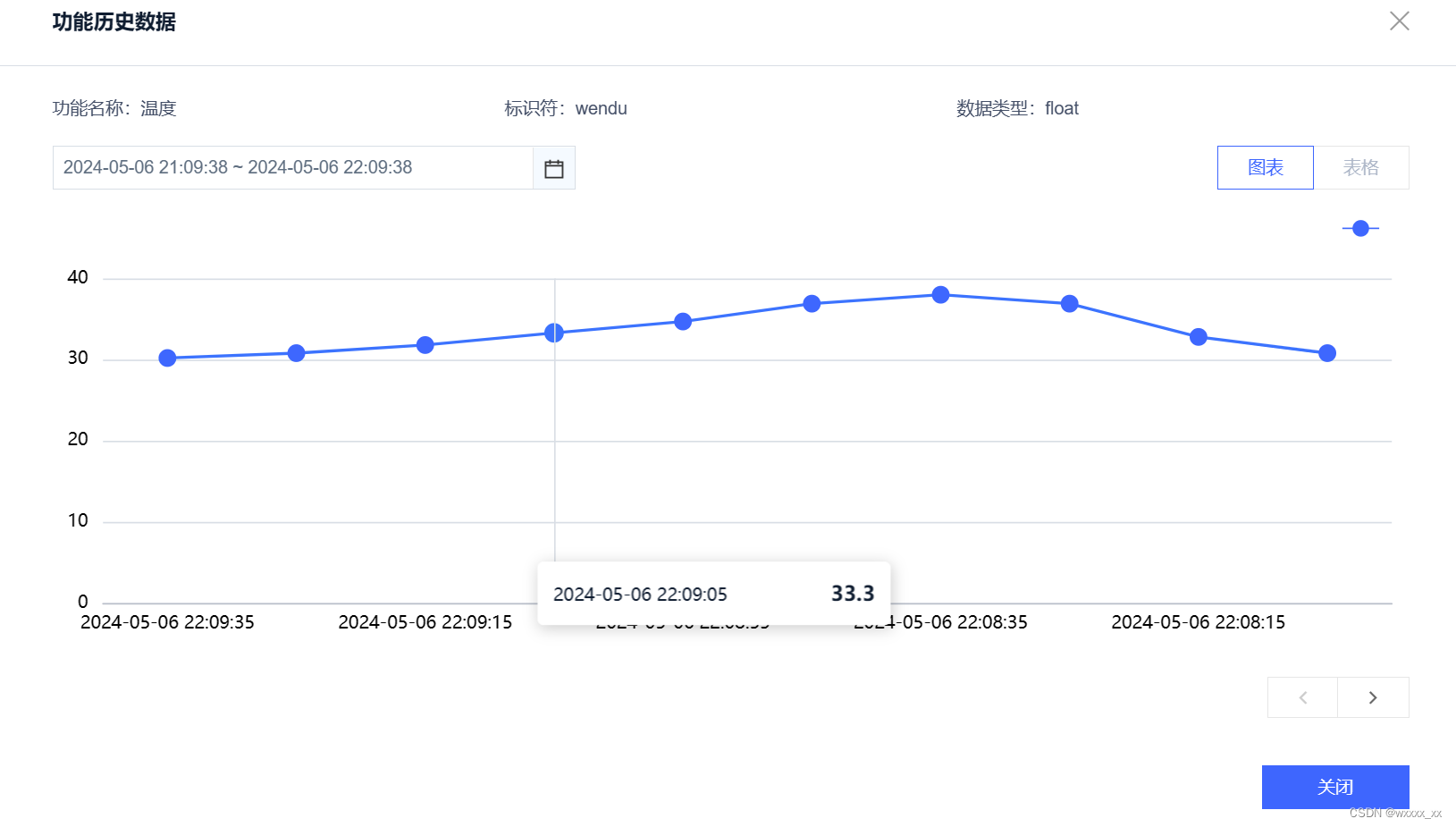
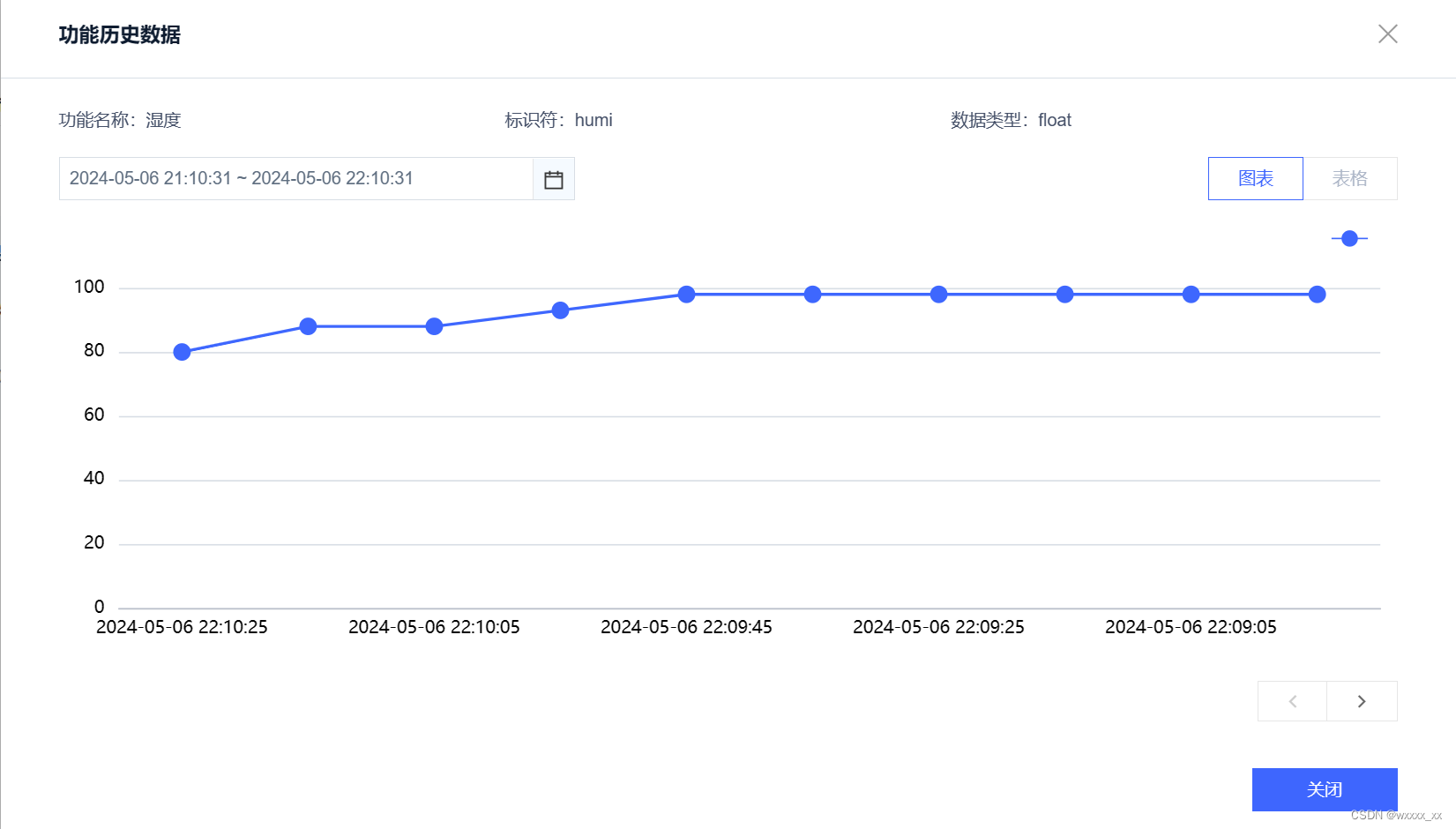
接下来来到onenet平台查看数据是否上传成功,可以看见数据更新成功(开启实时刷新



微信小程序部分
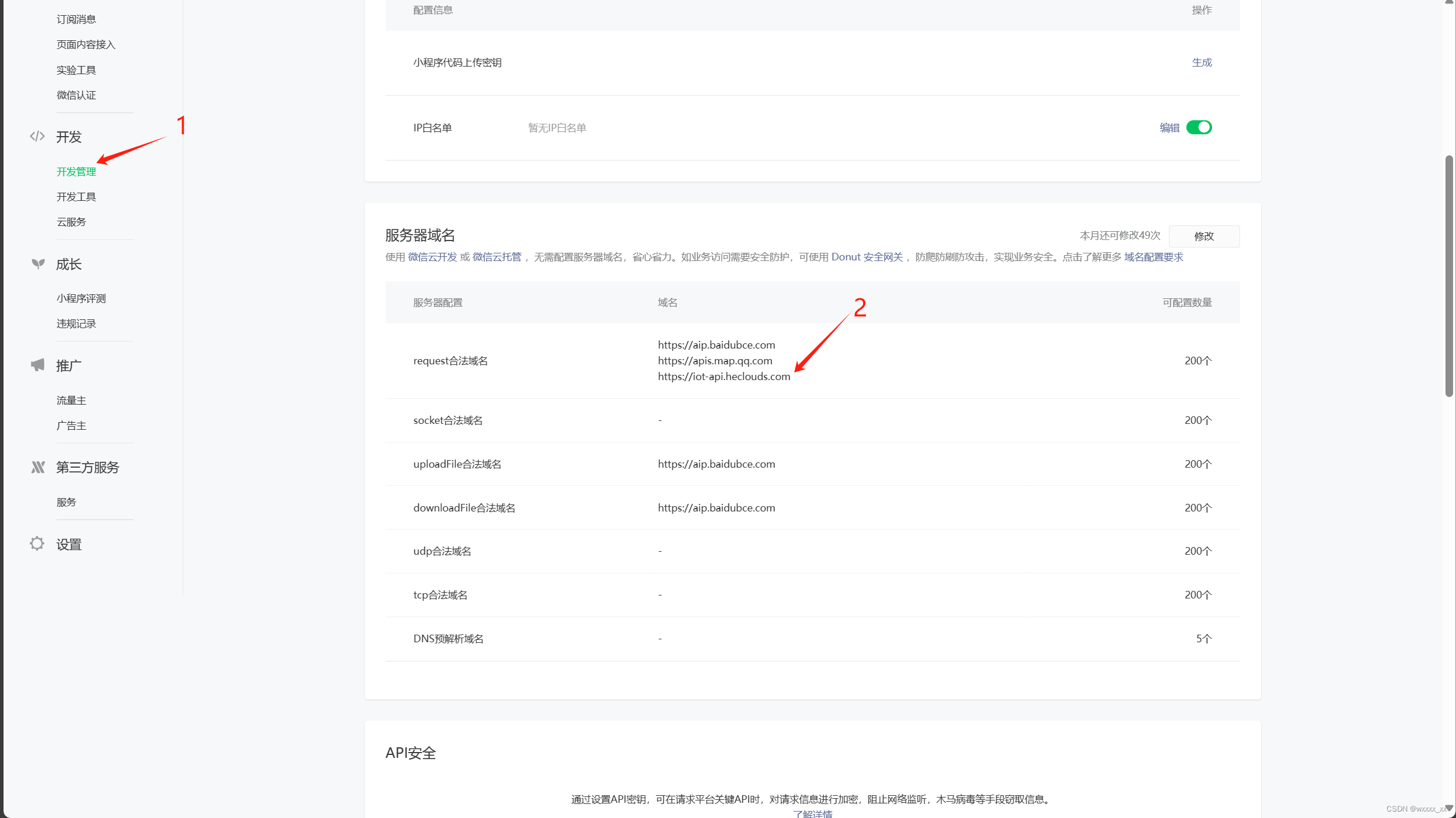
首先记得在你的小程序里面添加request合法域名 https://iot-api.heclouds.com
小程序后台管理网址小程序 (qq.com)

页面wxml代码
<view class="data-values">
<text>{{onenetData.data[0].value}}</text>
<text>{{onenetData.data[1].value}}</text>
</view>页面js代码
Page({
data: {
onenetData: {}, // 初始化 OneNET 数据对象
},
onLoad(options) {
this.fetchOnenetData(); // 页面加载时请求 OneNET 数据
},
fetchOnenetData() {
const authInfo = "这个地方的token要换成你自己的,就是上面生成的那个token,必须保持和你esp32烧录代码里面的token一样";
wx.request({
url: 'https://iot-api.heclouds.com/thingmodel/query-device-property?product_id=UT186Pit3y&device_name=test',
method: "GET",
header: {
'Authorization': authInfo
},
success: (res) => {
if (res.data && res.data.data && res.data.data.length >= 2) {
this.setData({
onenetData: res.data
});
} else {
console.log("OneNET返回的数据格式不正确");
}
},
fail: (err) => {
console.log("OneNET数据请求失败");
console.error(err);
}
});
},
})然后运行,可看见小程序页面和我云平台上面的数据一模一样。(页面的数据显示的有点潦草,别在意