1 什么是原型
原型是Javascript中的继承的基础,JavaScript的继承就是基于原型的继承。每一个JS对象都可以获得自己的原型,通过原型可以共享函数对象和实例对象之间的属性和方法。
原型的出现,就是为了解决 构造函数 的缺点:

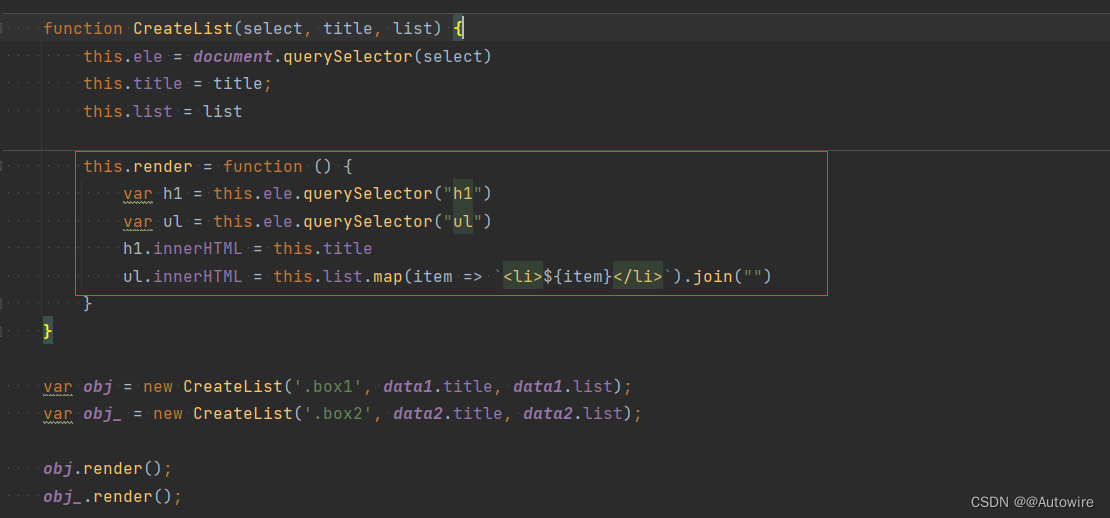
每一次new一个对象时,都会创建一份render()代码浪费资源。通过原型,我们提供了一个给对象添加函数的方法,不然构造函数只能给对象添加属性,不能合理的添加函数就太 LOW 了。
2 引入原型解决方案

prototype
每一个函数天生自带一个成员 - prototype,是一个对象空间,即然每一个函数都有,构造函数也是函数,构造函数也有这个对象空间。这个 prototype 对象空间可以由函数名来访问:
function Person() {}
console.log(Person.prototype) // 是一个对象
即然是个对象,那么我们就可以向里面放入一些东西:
function Person() {}
Person.prototype.name = 'prototype'
Person.prototype.sayHi = function () {}
我们发现了一个叫做 prototype 的空间是和函数有关联的,并且可以向里面存储一些东西。
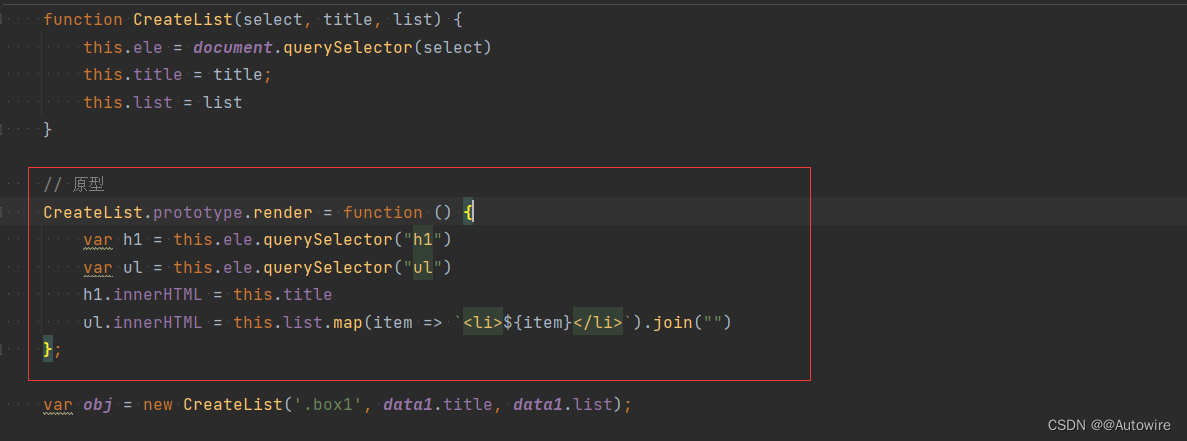
重点: 在函数的 prototype 里面存储的内容,不是给函数使用的,是给函数的每一个实例化对象使用的。
那实例化对象怎么使用能?
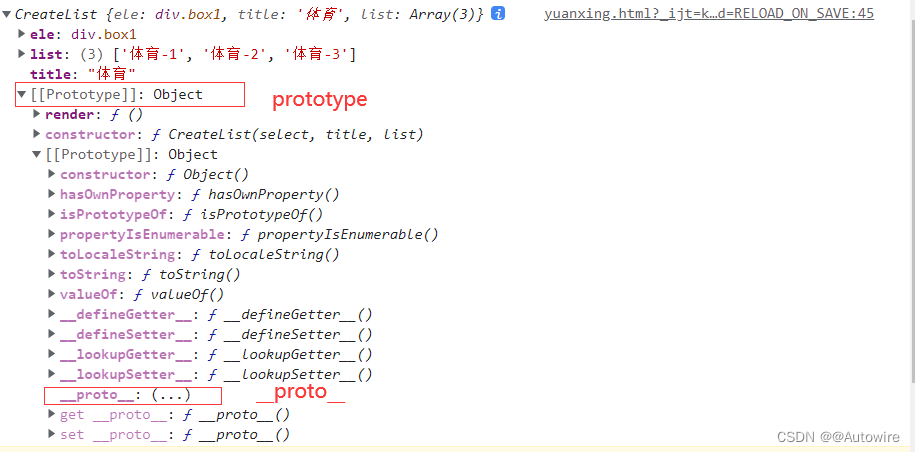
__proto__
每一个对象都天生自带一个成员,叫做__proto__,是一个对象空间,即然每一个对象都有,实例化对象也是对象,那么每一个实例化对象也有这个成员。这个 __proto__ 对象空间是给每一个对象使用的:
当你访问一个对象中的成员的时候,如果这个对象自己本身有这个成员,那么就会直接给你结果,如果没有,就会去 __proto__ 这个对象空间里面找,里面有的话就给你结果。
那么这个 __proto__ 又指向哪里呢?
这个对象是由哪个构造函数 new 出来的,那么这个对象的 __proto__ 就指向这个构造函数的 prototype。
function Person() {}
var p1 = new Person()
console.log(p1.__proto__ === Person.prototype) // true
我们发现实例对象的 __proto__ 和所属的构造函数的 prototype 是一个对象空间,我们可以通过构造函数名称来向 prototype 中添加成员。Person.prototype.name = 'prototype'
对象在访问的时候自己没有,可以自动去自己的 __proto__ 中查找
我们可以把函数放在构造函数的 prototype 中,实例化对象访问的时候,自己没有,就会自动去 __proto__ 中找。
function Person() {}
Person.prototype.sayHi = function () {
console.log('hello Person')
}
var p1 = new Person()
p1.sayHi()
1 p1 自己没有 sayHi 方法,就会去自己的
__proto__中查找 p1.proto 就是 Person.prototype
我们又向 Person.prototype 中添加了 sayHi 方法 所以 p1.sayHi 就可以执行了
到这里,当我们实例化多个对象的时候,每个对象里面都没有方法,都是去所属的构造函数的 protottype 中查找,那么每一个对象使用的函数,其实都是同一个函数。
function Person() {}
Person.prototype.sayHi = function () {
console.log('hello')
}
var p1 = new Person()
var p2 = new Person()
console.log(p1.sayHi === p2.sayHi)
p1 是 Person 的一个实例
p2 是 Person 的一个实例
也就是说 p1.__proto__ 和 p2.__proto__ 指向的都是 Person.prototype
当 p1 去调用 sayHi 方法的时候是去 Person.prototype 中找
当 p2 去调用 sayHi 方法的时候是去 Person.prototype 中找
那么两个实例化对象就是找到的一个方法,也是执行的一个方法。
结论
当我们写构造函数的时候,属性我们直接写在构造函数体内,方法我们写在原型上。
3 原型链
构造函数的 prototype 是一个对象,每一个对象都天生自带一个 __proto__ 属性,那么 构造函数的 prototype 里面的 __proto__ 属性又指向哪里呢?

每一个对象都有一个自己所属的构造函数,比如: 数组,
// 数组本身也是一个对象
var arr = []
var arr2 = new Array()
以上两种方式都是创造一个数组,我们就说数组所属的构造函数就是 Array。
比如: 函数,
// 函数本身也是一个对象
var fn = function () {}
var fun = new Function()
以上两种方式都是创造一个函数,我们就说函数所属的构造函数就是 Function。
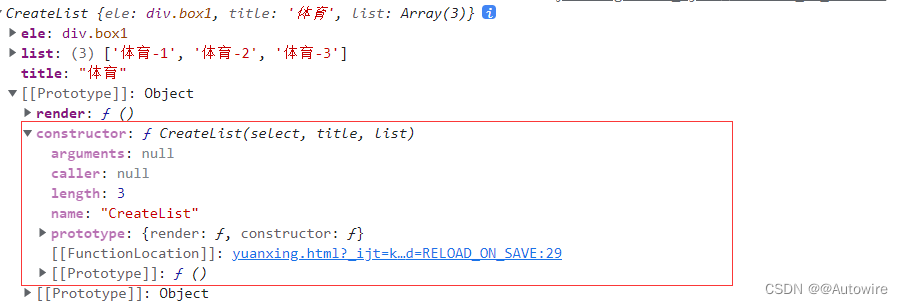
constructor
对象的 __proto__ 里面也有一个成员叫做 constructor,这个属性就是指向当前这个对象所属的构造函数。

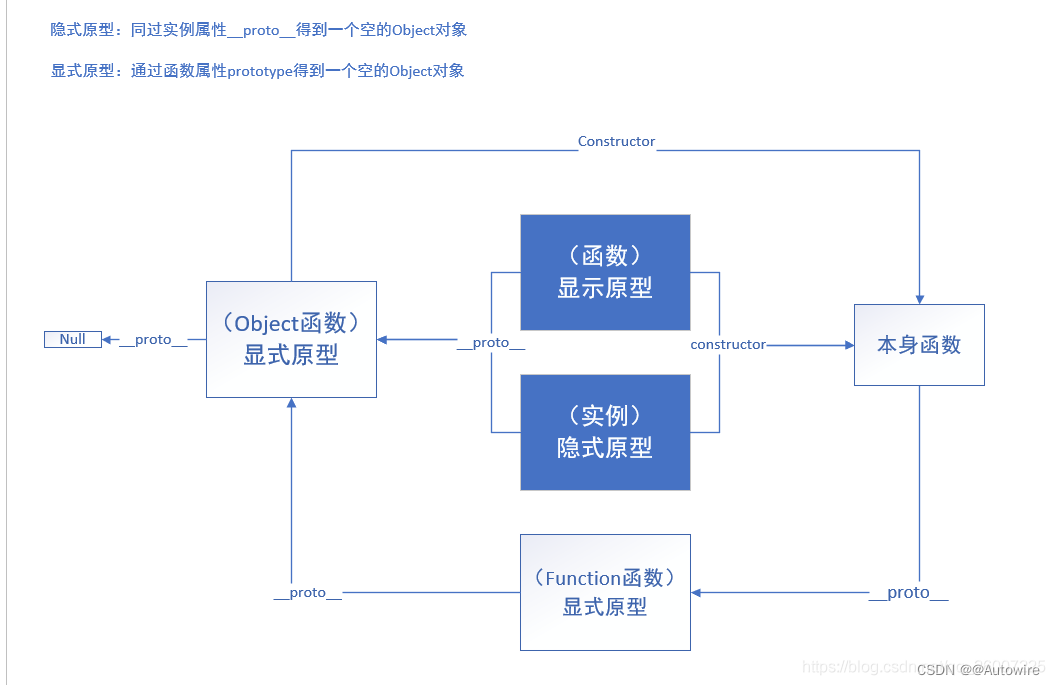
链状结构
当一个对象我们不知道是谁构造的时候,我们把它看成 Object 的实例化对象,也就是说,我们的 构造函数 的 prototype 的__proto__ 指向的是 Object.prototype。
那么 Object.prototype 也是个对象,那么它的 __proto__ 又指向谁呢?
因为 Object 的 js 中的顶级构造函数,我们有一句话叫 万物皆对象,所以 Object.prototype 就到顶了,Object.prototype 的 proto 就是 null。
原型链的访问原则
访问一个对象的成员的时候,自己没有就会去 __proto__ 中找,接下来就是,如果 __proto__ 里面没有就再去 __proto__ 里面找,一直找到 Object.prototype 里面都没有,那么就会返回 undefiend。
对象的赋值
赋值的时候,就是直接给对象自己本身赋值,如果原先有就是修改。原先没有就是添加,不会和 __proto__ 有关系。
总结
所有函数对象都是Function对象的实例,所有对象的原型都指向一个空的Object实例对象(Object对象是一个例外),原型链的尽头是Object对象的原型。