一 web开发环境搭建
1 web开发环境概述
所谓web开发,指的就是从网页中向后端程序发送请求.与后端程序进行交互.
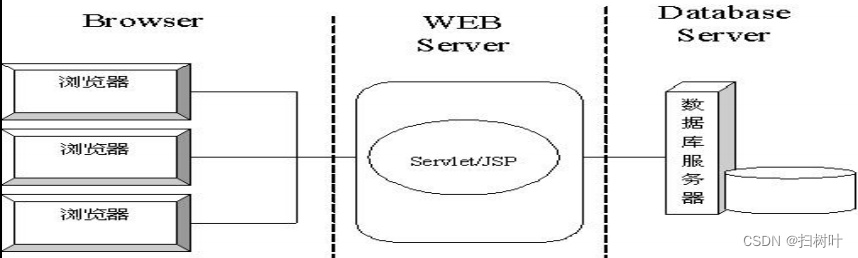
流程图:

1,Web服务器是指驻留于因特网上某种类型计算机的程序.
2,
可以向浏览器等Web客户端提供文档,也可以放置网站文件,让全世界
浏览; 它是一个容器,是一个连接用户与程序之间的中间件。
3,WEB服务器有很多,流行的WEB服务器有Tomcat 、 WebSphere 、








WebLogic、Jboss等
2 环境搭建
1,基本安装设置
<1>, 在小型应用系统或者有特殊需求的系统中,可以使用一个免费的web服务器: Apache 的Tomcat,该服务器支持全部JSP以及Servlet规范.
<2>,该Apache软件基金会(也就是Apache Software Foundation,),是专门为运作一个开源软件项目的 Apache 的团体提供支持的非盈利性组织。
<3>,Tomcat官方站点:http://tomcat.apache.org
<4>,获取Tomcat安装程序包
有需要的可以在百度网盘下载压缩包,压缩包名字为apache-tomcat:
链接:https://pan.baidu.com/s/10xlKNv58XCo1WPlNPNW9Rw
提取码:52wj
(1).tar.gz文件是Linux操作系统下的安装版本
(2).zip文件是Windows系统下的压缩版本
<5> 安装JDK
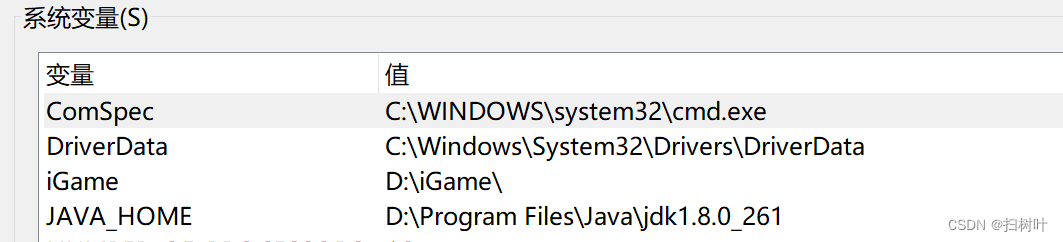
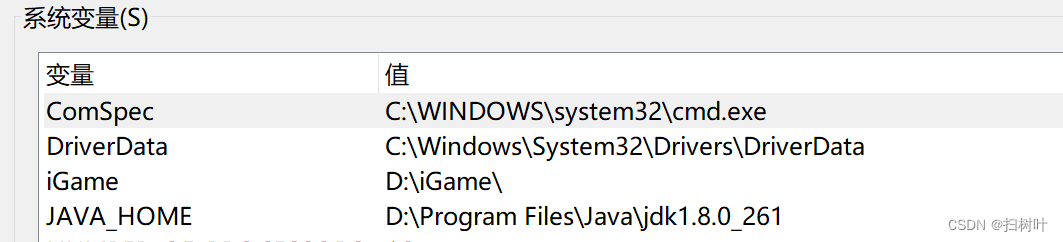
(1) 设置JAVA_HOME环境变量.(找到高级环境设置,找到安装Java的安装包,找到jdk那个包,复制路径,注意,是Java包的路径不是apache-tomcat的路径)
如图:


(2)设置PATH环境变量(如(1)操作)
(3)安装Tomcat
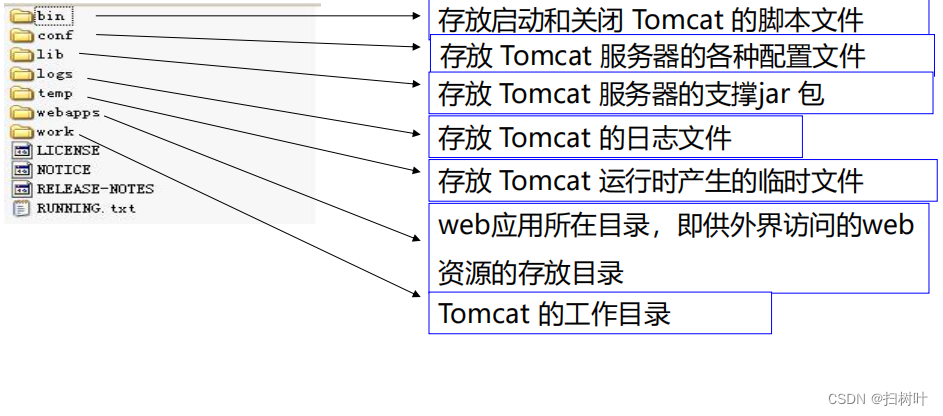
解压tomcat压缩文件
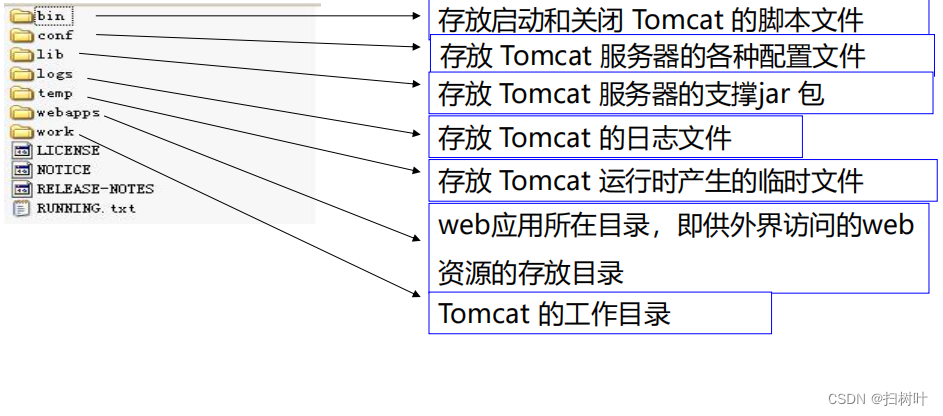
Tomcat 的目录层次结构

<5> 进行调试
(1) 双击 bin 目录下的 startup.bat 文件
输入 http://localhost:端口号 或http:127.0.0.1:端口号 或局域网ip:端口号
(2)修改操作
server.xml是Tomcat的主配置文件 提供Tomcat组件的初始配置,tomcat启动的时候执行这些初始化设置。 修改此文件后,需要重新启动tomcat。如果此文件修改错误,则tomcat不能正
常启动。
(3)修改服务器端口号



<connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000"
redirectPort="8443/>
(这步是为了避免让后端和前端的端口一致,如果一致,控制台可能会报错!!)
3,创建并发web项目
<1>.创建javaWeb项目
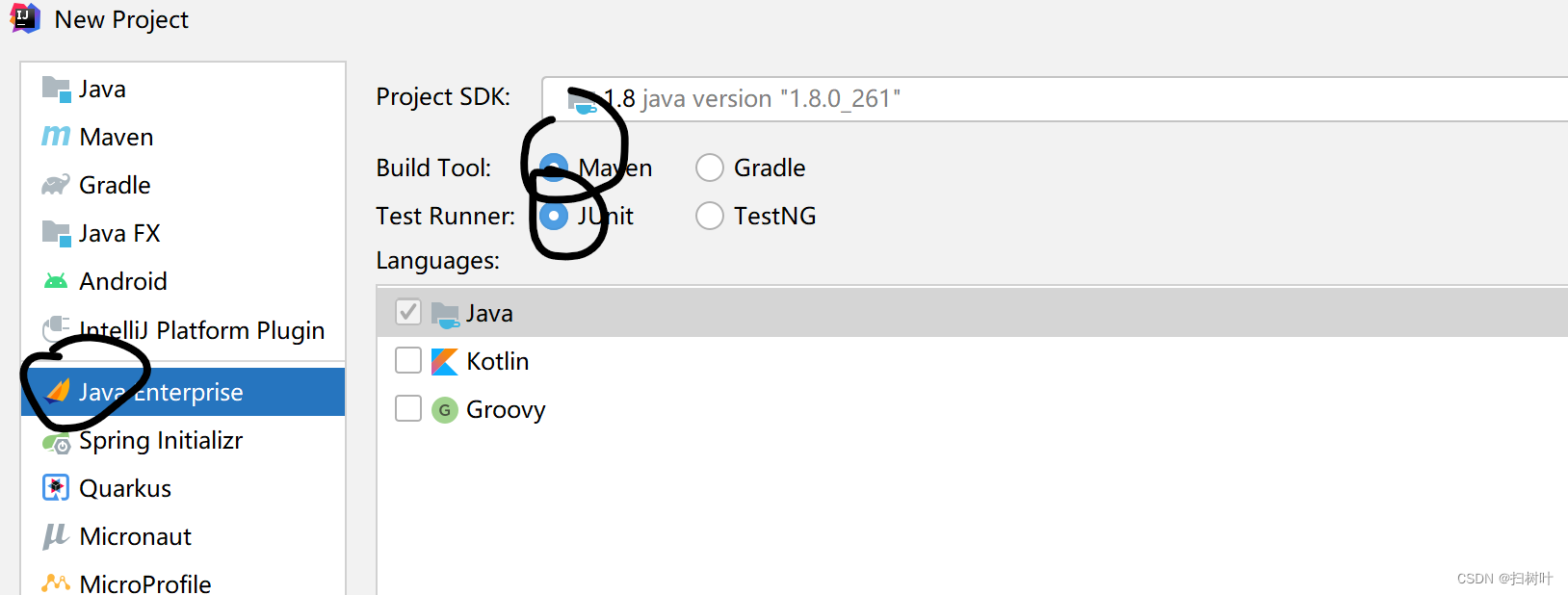
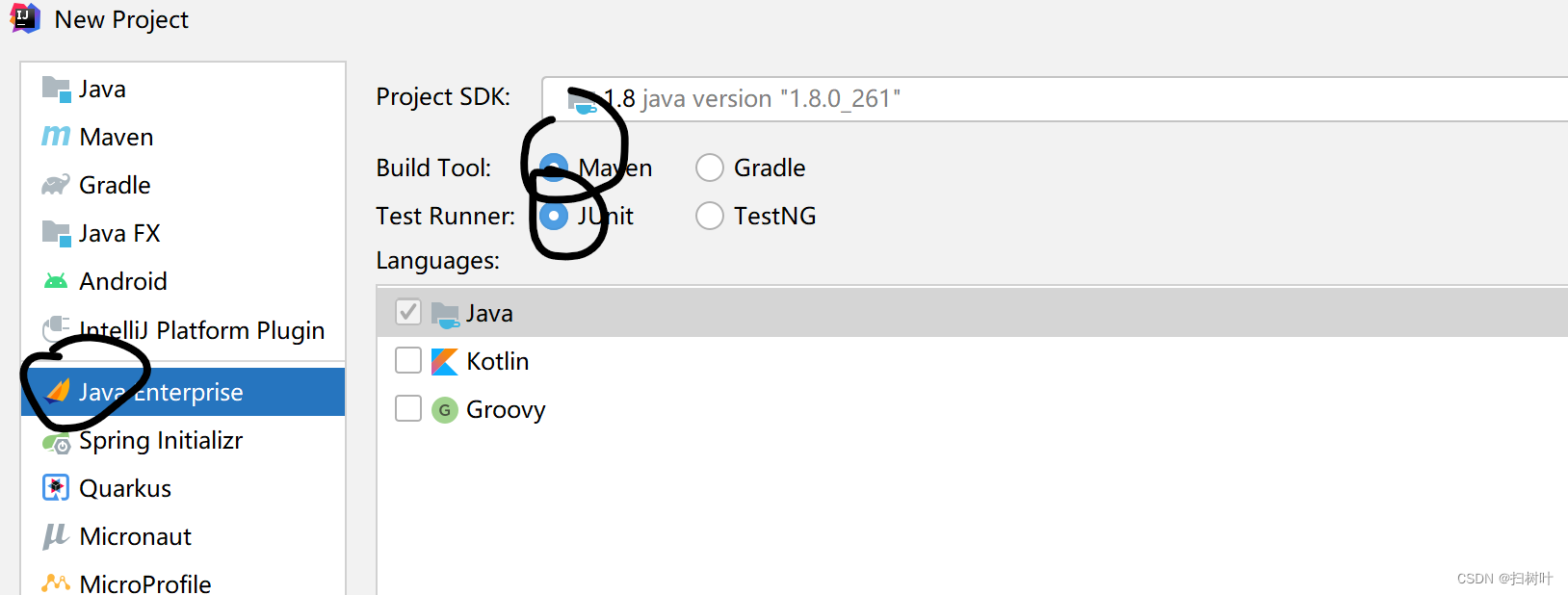
(1),第一步,注意勾选选项

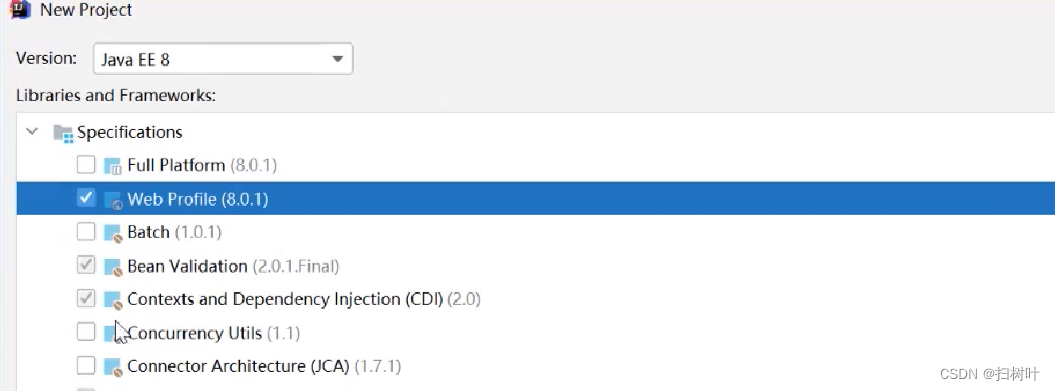
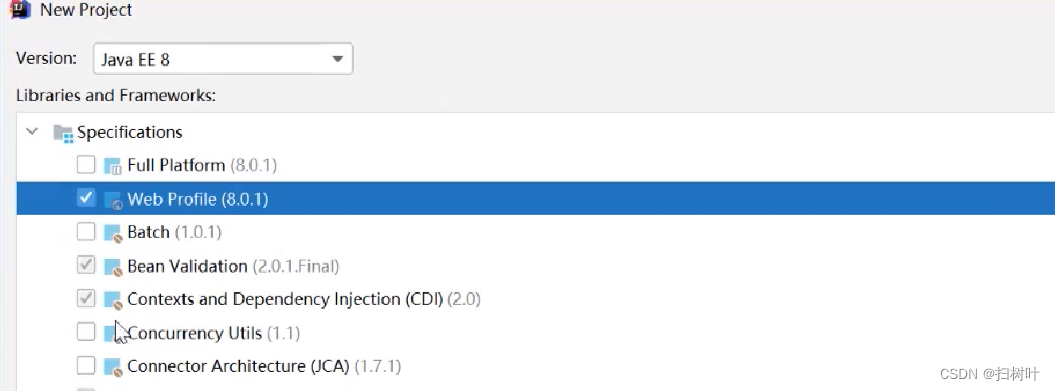
(2)勾选选项web

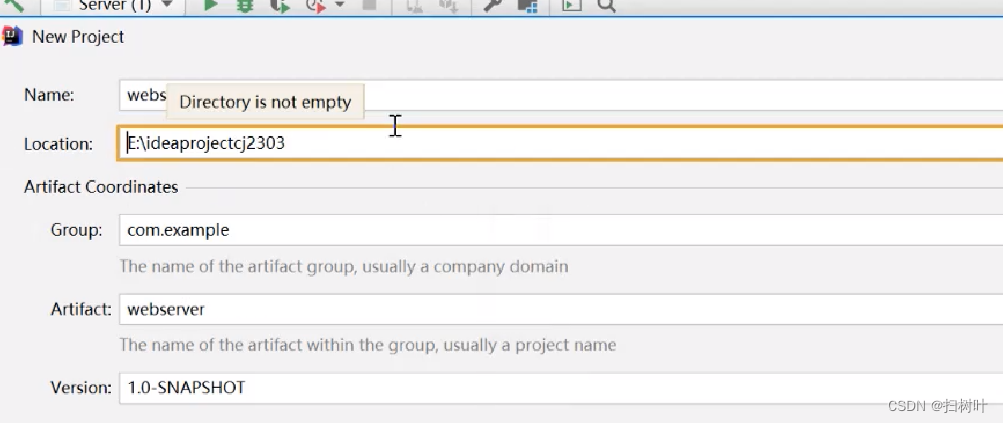
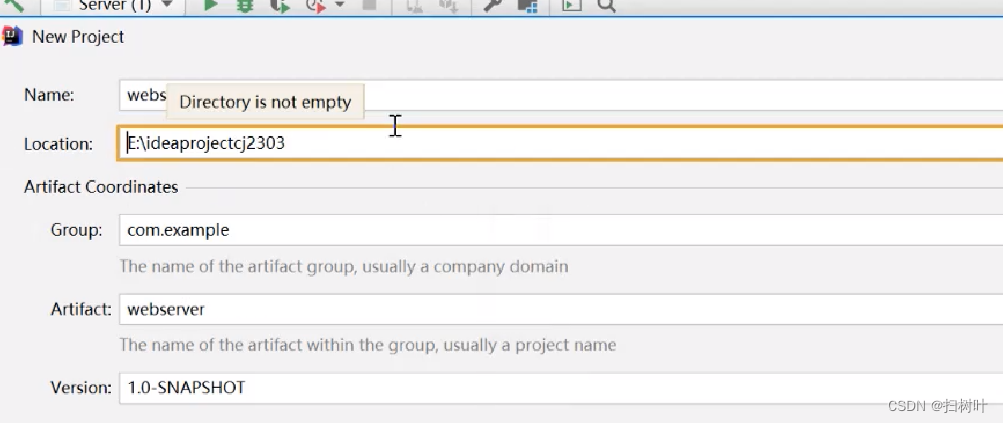
(3)项目名字

(4) 建包,类
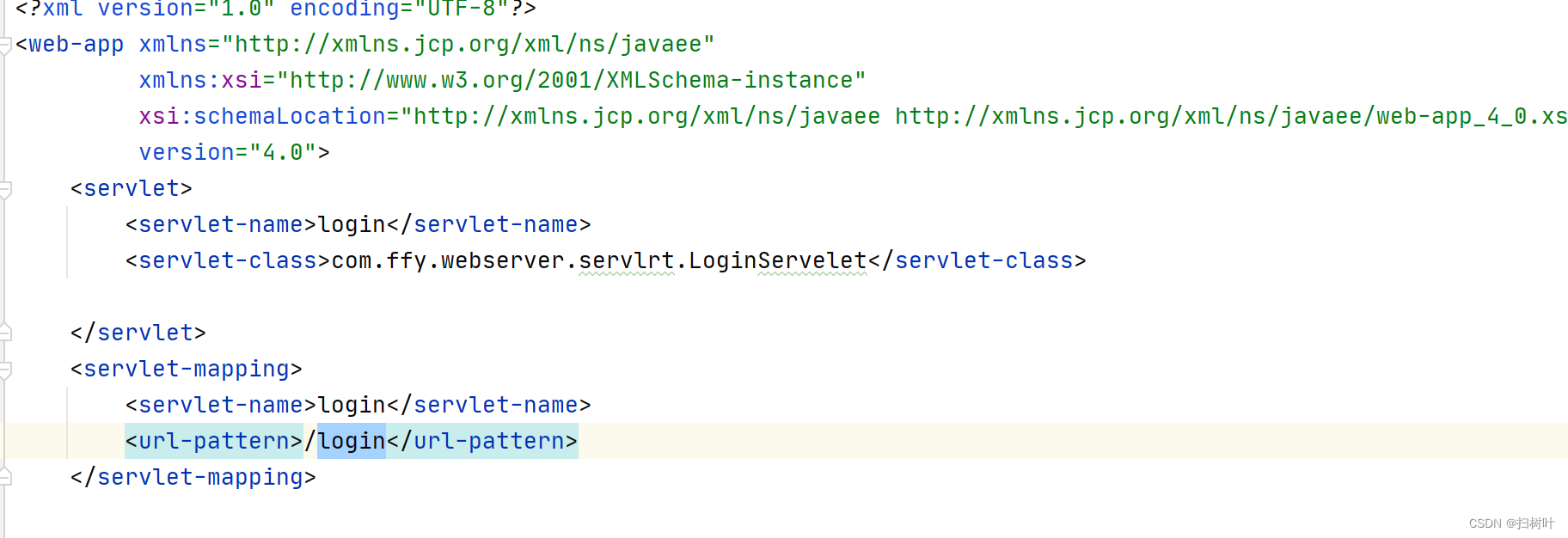
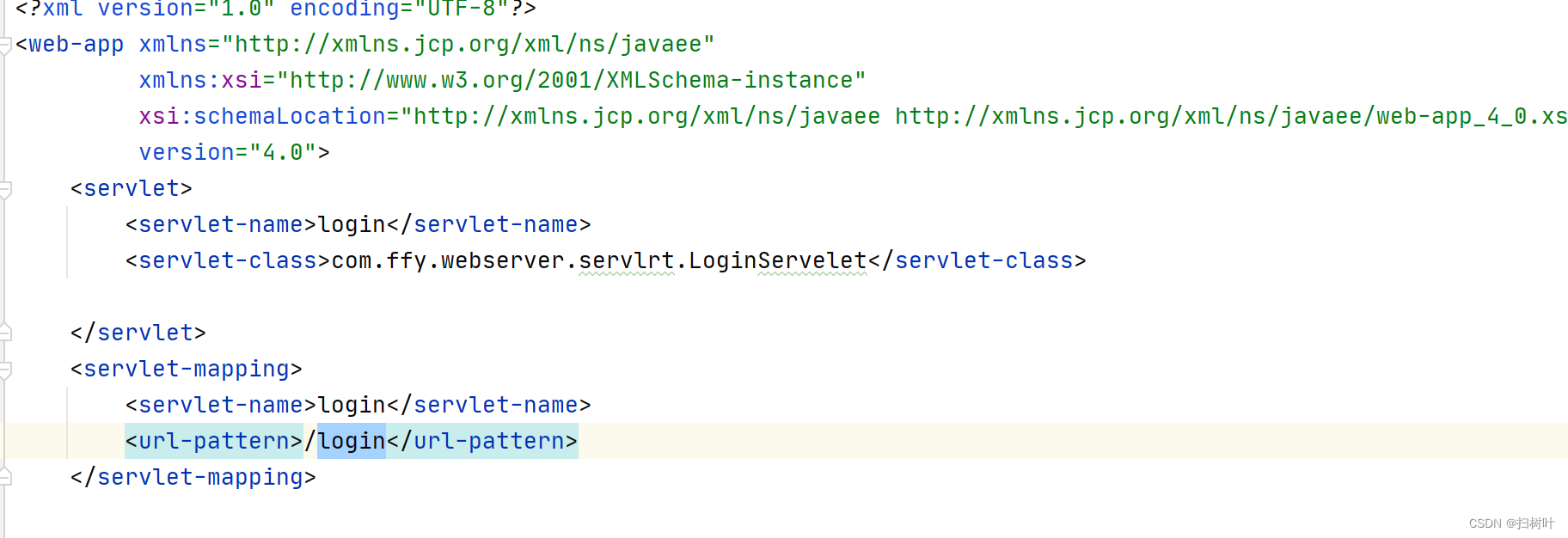
建好之后需要再 web.xml文件中进行配置,配置的地址就是前端进行后端执行特定文件的窗口
如图,我建立了login的类.前端在访问后端的时候的就会扫描web.xml文件中你需要访问的地址,如果我前端访问的是login这个类,就会以这个为窗口进行执行所执行的后端的代码.

(注意:
<url-pattern>/login</url-pattern> 这个标签里面的/login就是地址,切记,一定要在地址前,面加上"/",这是规定.)
对上述标签进行解读
(1)<servlet>元素用于注册Servlet,它包含有两个主要的子元素:
<servlet-name>和<servlet-class>,分别用于设置Servlet的注册名称和 Servlet的完整类名。
(2)一个<servlet-mapping>元素用于映射一个已注册的Servlet的一个对外访问路 径,它包含有两个子元素:<servlet-name>和<url-pattern>,分别用于指定 Servlet的注册名称和Servlet的对外访问路径。
(3)url-pattern配置模式:”/”代表当前web应用的根目录 精确匹配 例如/test 访问http://127.0.0.1/项目名/test
<servlet-mapping>
<servlet-name>myServlet</servlet-name>
<url-pattern>/test</url-pattern>
</servlet-mapping
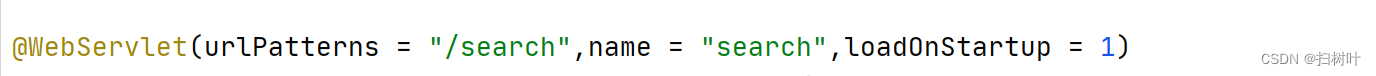
除此之外还有一种配置方式,这里不在赘述.

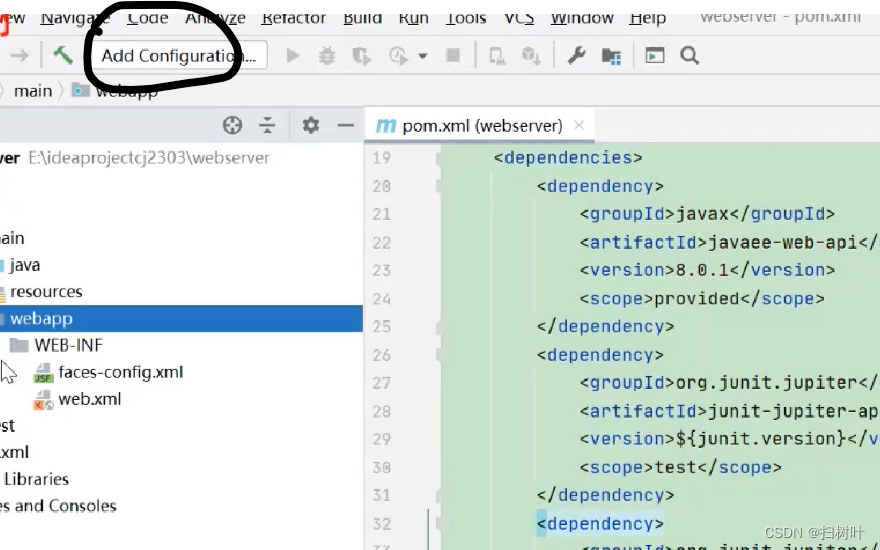
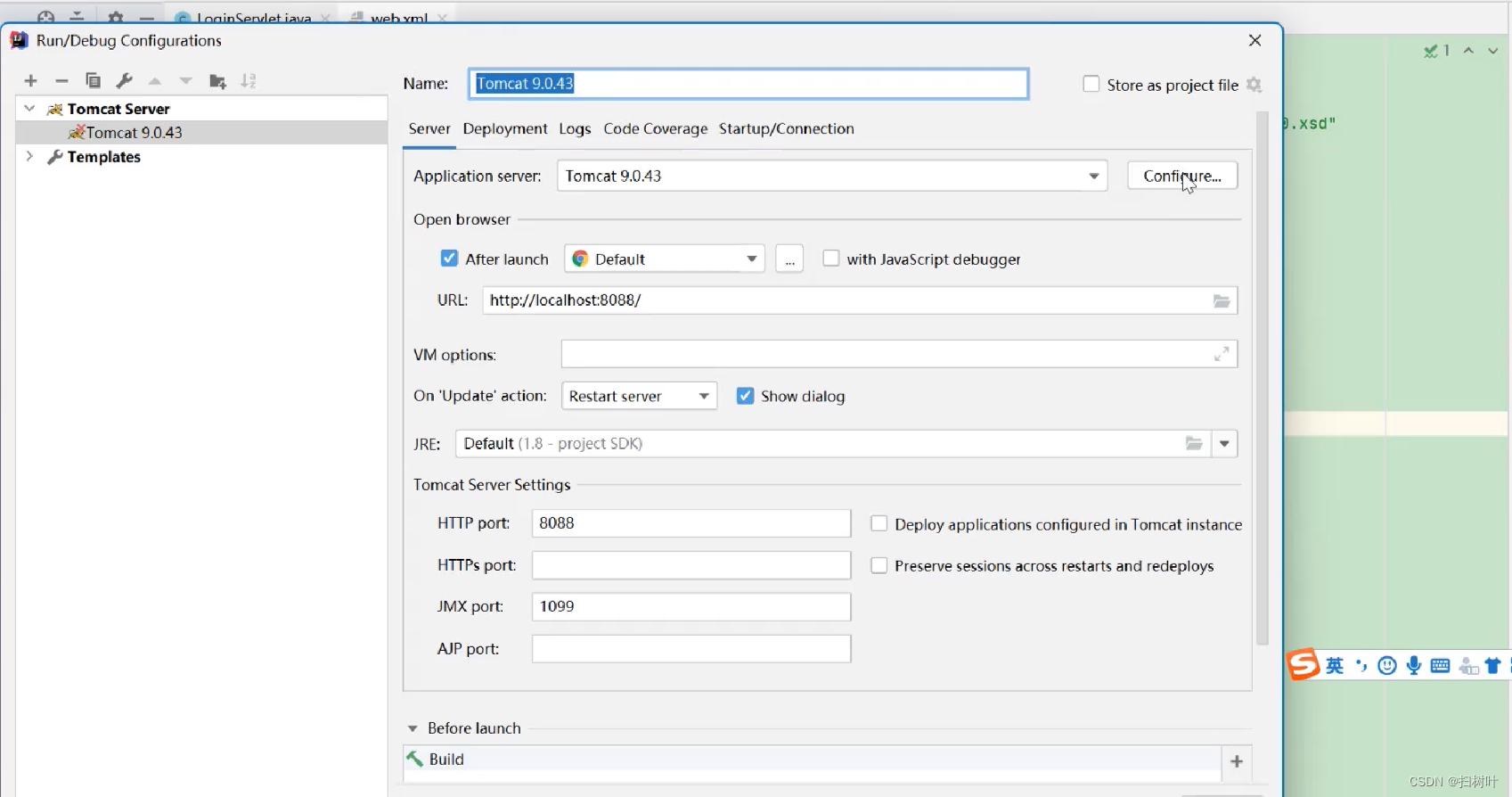
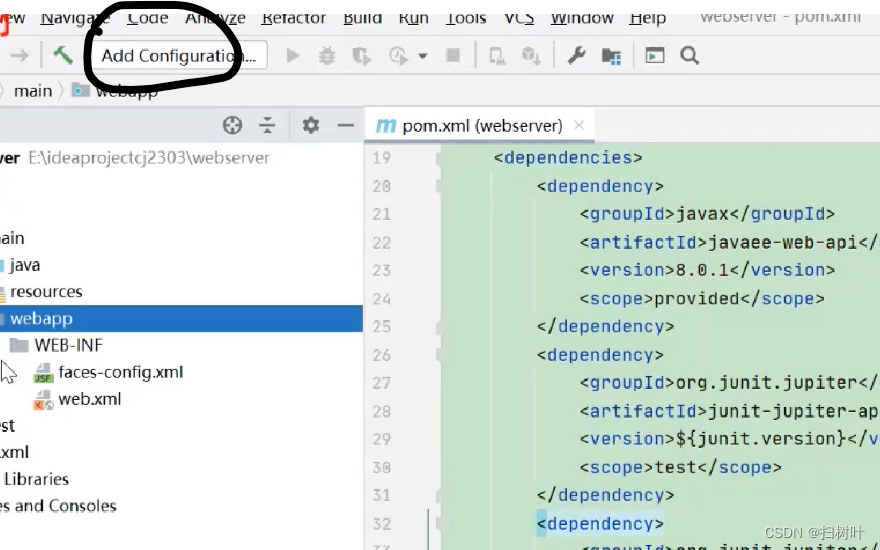
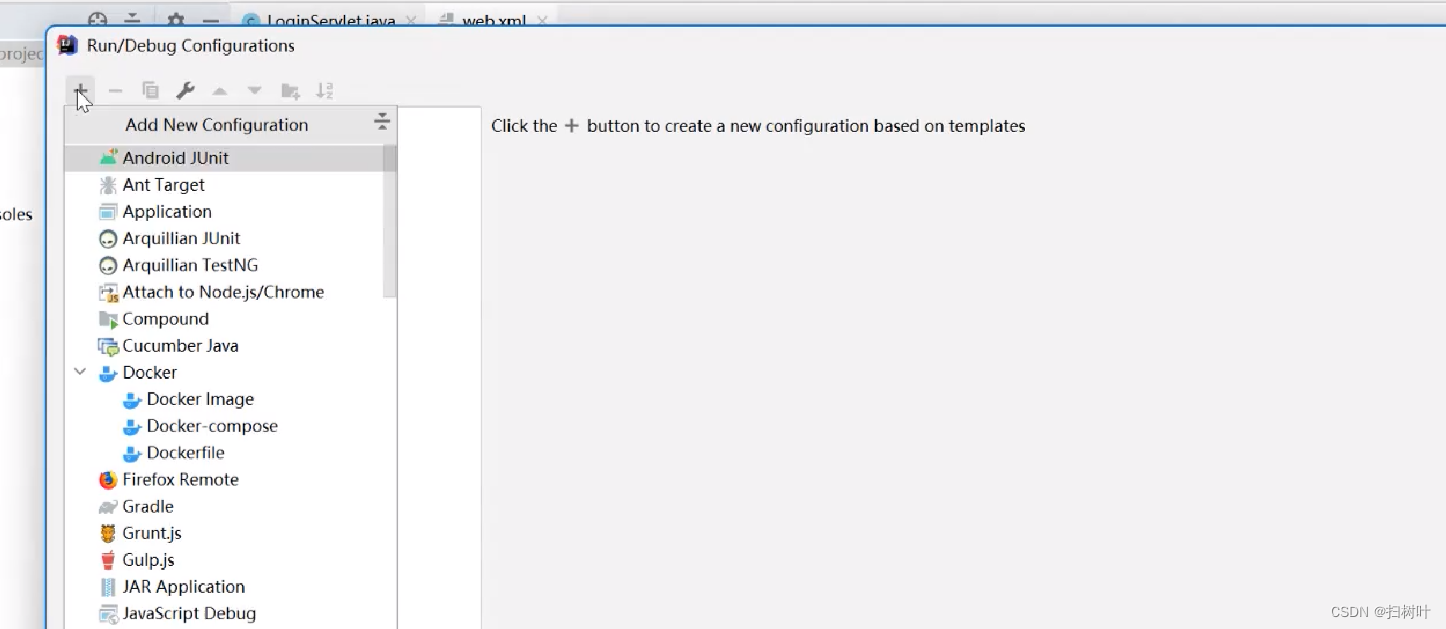
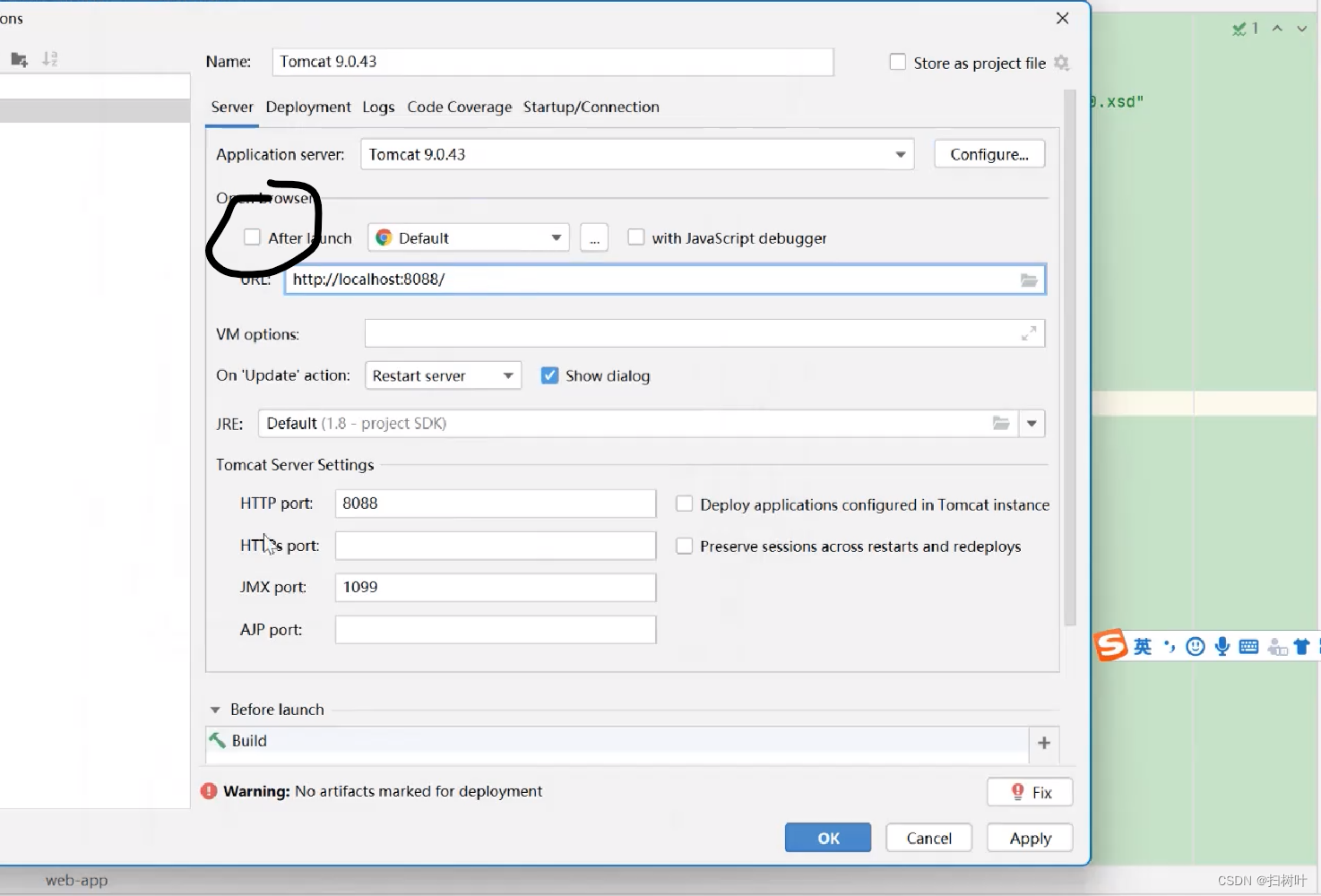
(5)进入add Configuration选项进行配置

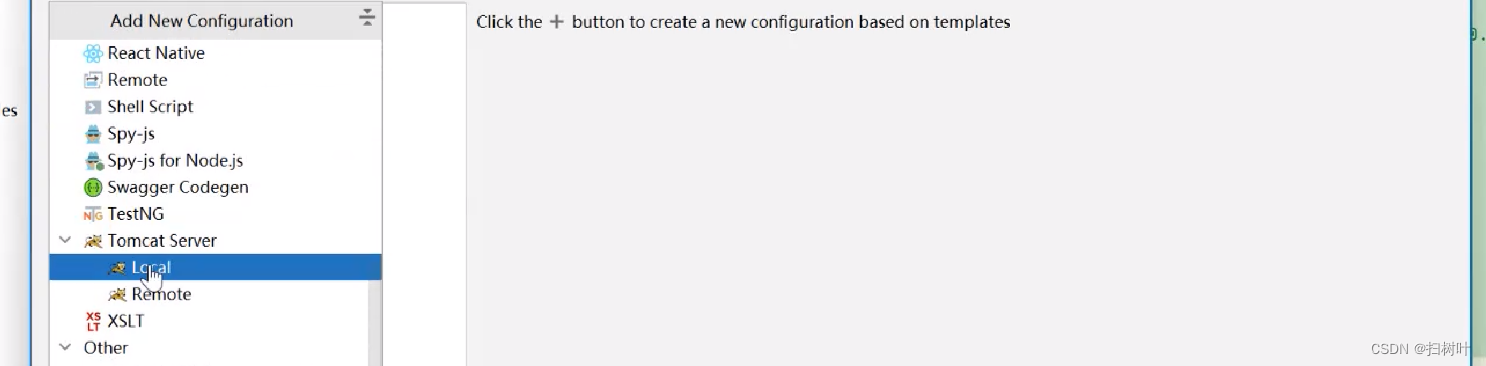
1,点击"+"号进行添加

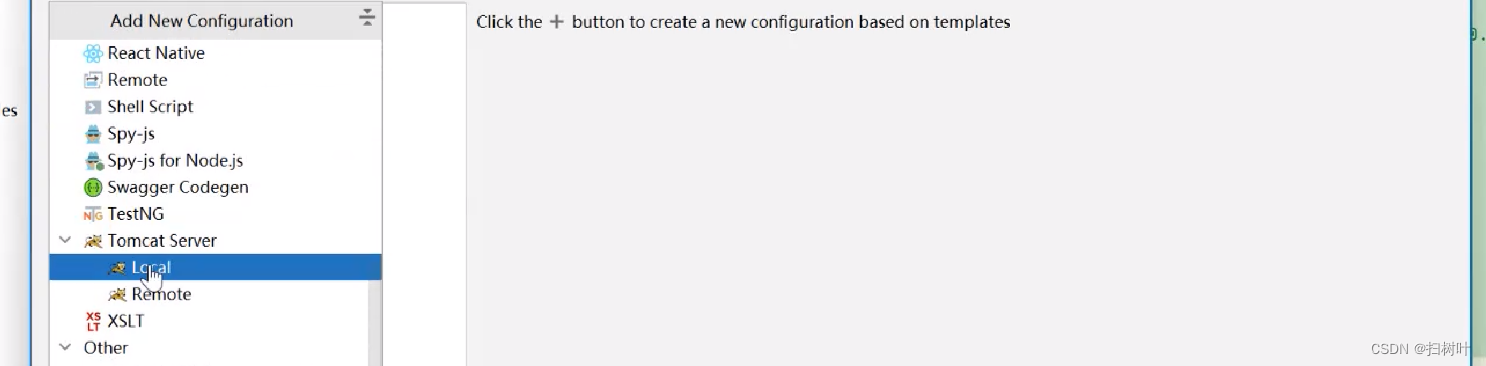
2,勾选Local

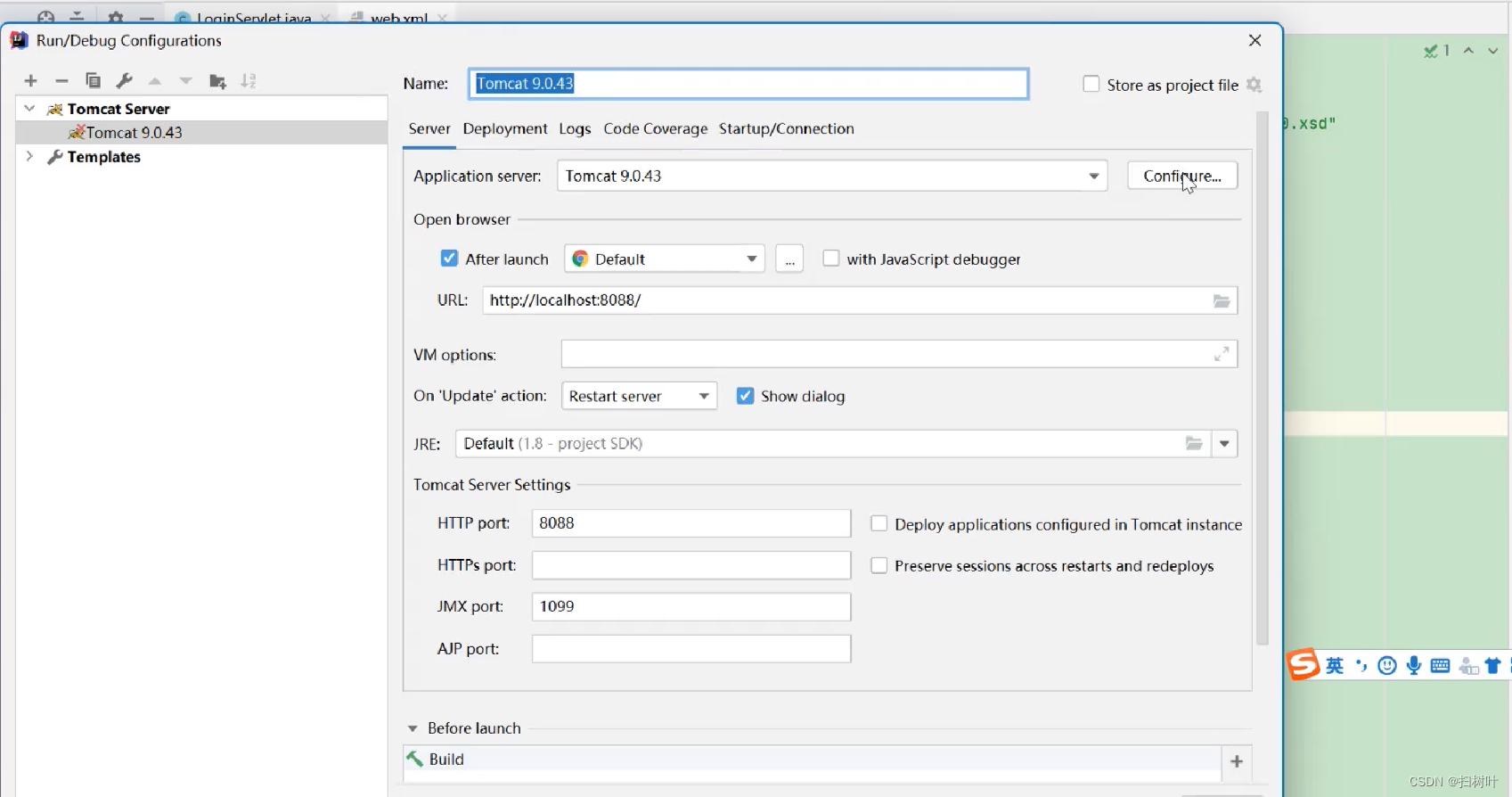
3,进入Configure..

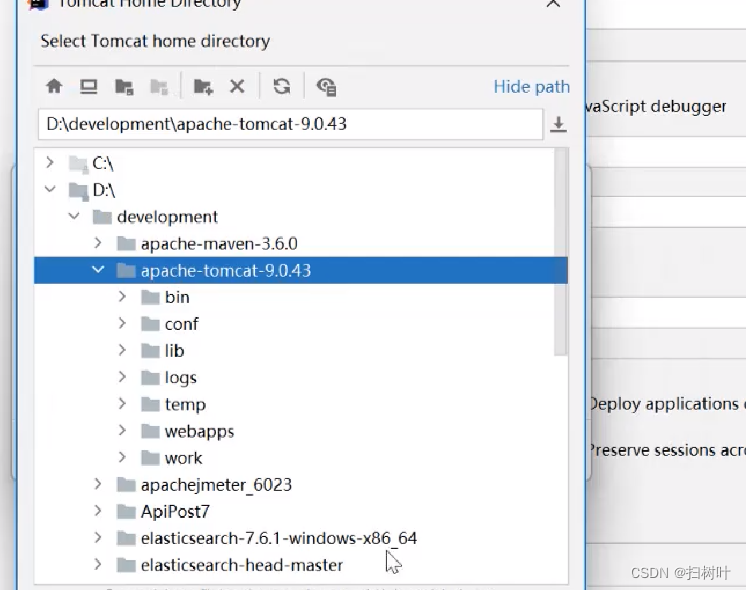
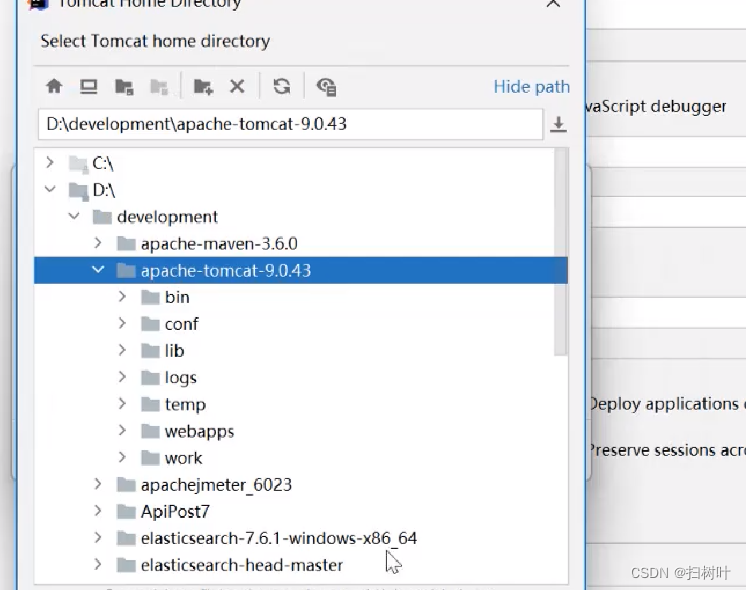
4,对,Tomcat Home进行勾选,找到bin目录的上一级(注意是上一级)

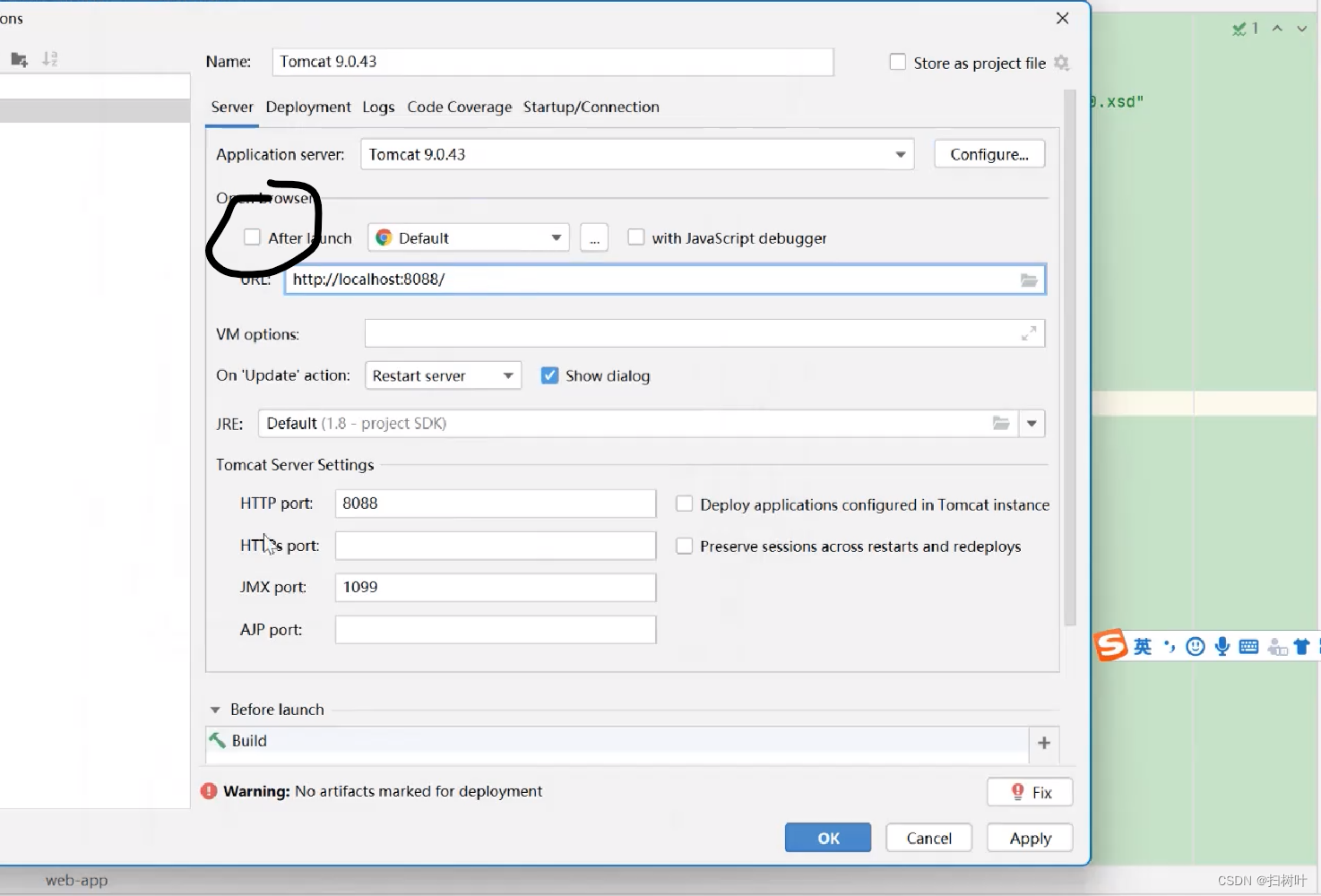
5,然后把After launch进行取消勾选

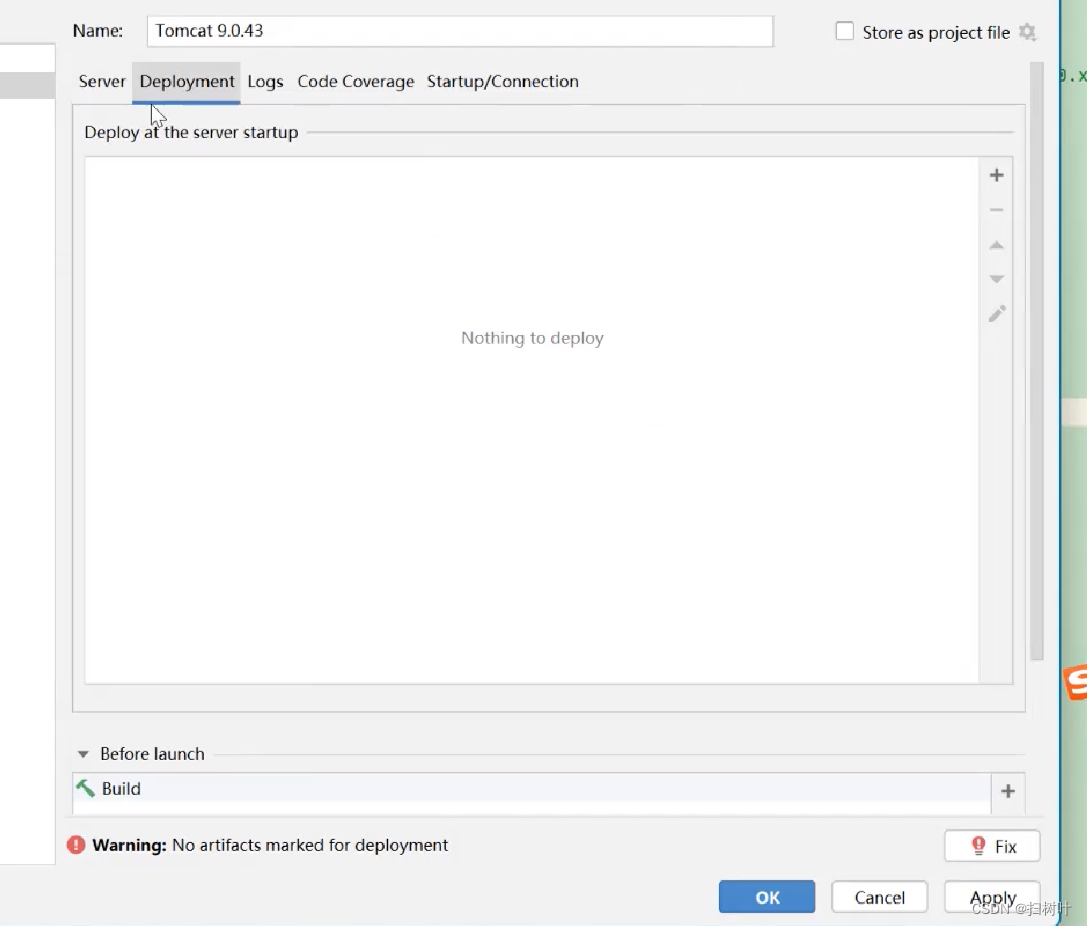
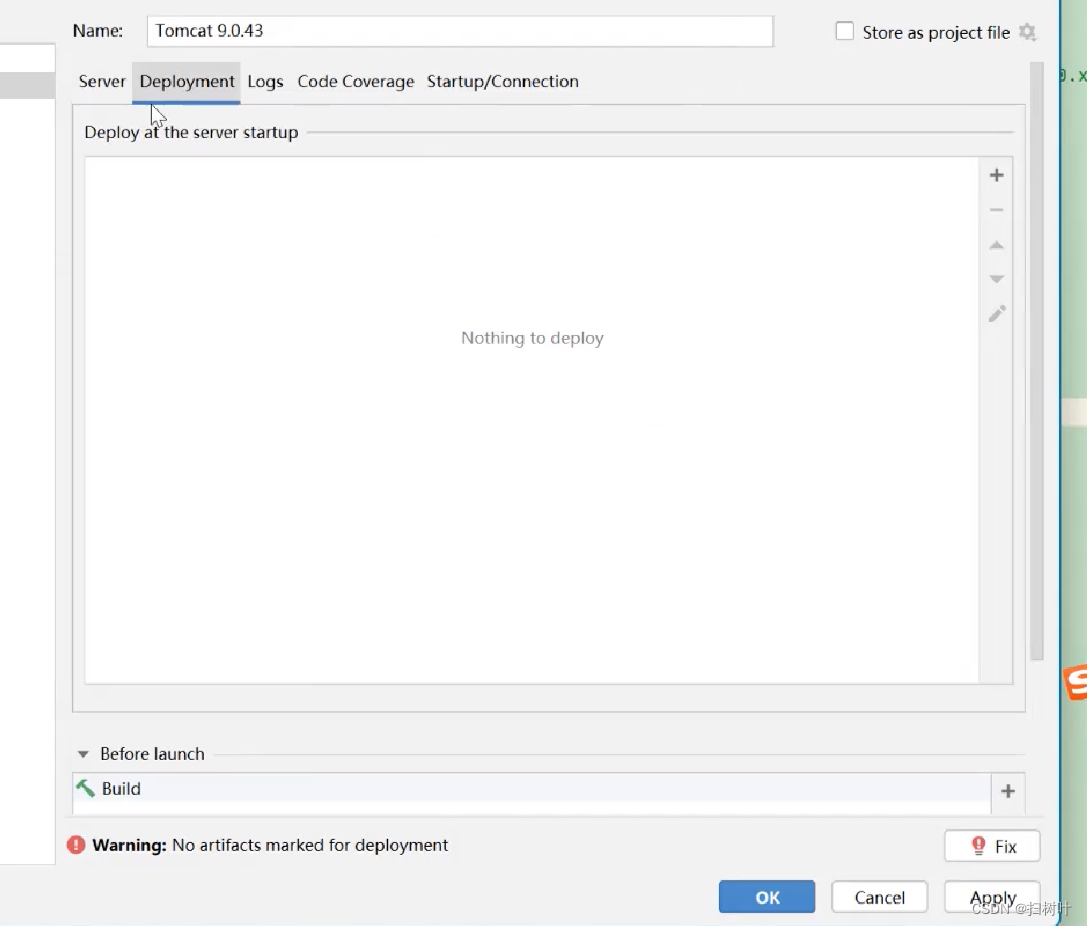
6,进入Demployment

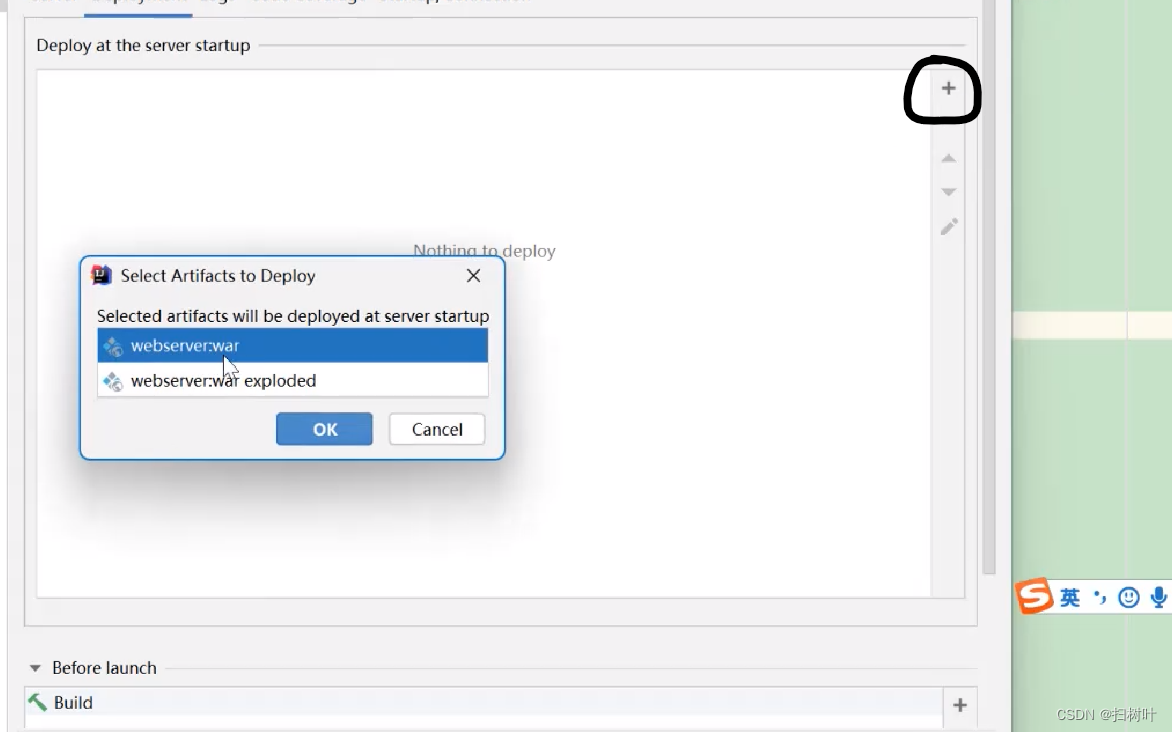
7,点击"+"号进行部署

(全部点击应用,这样,后端基本搭建就完成了,如果有需要还要进行配置,例如,在web.xml中,添加数据库,之类jar)
二 vue-cli环境搭建
1 vue的简单概述
Vue (读音 /vju
ː
/,类似于 view) 是一套用于构建用户界面的渐进式框架。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。 Vue.js 是前端的主流框架之一,和 Angular.js、React.js 一起,并成为前端三 大主流框架! https://v2.cn.vuejs.org/
2 vue的优点
1.体积小 压缩后 33K
2.更高的运行效率 用 JQuery 或者原生的 JavaScript DOM 操作函数对 DOM 进行频繁操作的
时候,浏览器要不停的渲染新的 DOM 树,导致页面看起来非常卡顿。
基于虚拟 dom,一种可以预先通过 JavaScript 进行各种计算,把最终的 DOM 操作计算出来并优化的技术,最后在计算完毕才真正将 DOM 操作提交。
3.双向数据绑定,简化 Dom 操作
通过 MVVM 思想实现数据的双向绑定,让开发者不用再操作 dom 对象, 把更多的精力投入到业务逻辑上.
MVVM 是 Model-View-ViewModel 的简写。MVVM 就是将其中的 View 的
状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。
4 生态丰富、学习成本低
市场上拥有大量成熟、稳定的基于 vue.js 的 ui 框架、常用组件!来即用实现 快速开发!对初学者友好、入门容易、学习资料多
3 Vue 安装
方式 1:直接用 <script> 引入
下载 Vue.js 并导入 js 文件
<script src="js/vue.js"></script>

方式 2:命令行工具 (CLI)
安装教程给出了更多安装 Vue 的方式。请注意我们不推荐新手直接使
用 vue-cli,尤其是在你还不熟悉基于 Node.js 的构建工具时。
第一个 Vue 程序
1. 导入开发版本的 Vue.js
2. 创建 Vue 实例对象,设置 el 属性和 data 属性
3.
使用简洁的模板语法把数据渲染到页面上
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM
的系统: 代码解析:
{{ 变量 }} ,插值表达式获取 data 数据
new Vue();创建 Vue 对象(VM 对象)
el:数据挂载的 dom 对象
Vue 会管理 el 选项命中的元素及其内部的后代元素
可以使用其他的选择器,但是建议使用 ID 选择器
可以使用其他的闭合标签,不能使用 HTML 和 BODY
data:{ message:’hello world’} model 数据
Vue 中用到的数据定义在 data 中
data 中可以写复杂类型的数据,如对象,数组
4 vue-cli 搭建项目
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;预先定义
好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个
骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要的功能
(1)
统一的目录结构
(2)
本地调试
(3)
热部署
(4)
单元测试
(5)
集成打包上线
需要的环境
Node.js
简单的说 Node.js 是一个前端 js 运行环境
或者说是一个 JS 语言解释器
。
npm
npm 是 Node.js 的包管理工具,用来安装各种 Node.js 的扩展。npm 是
JavaScript 的包管理工具,也是世界上最大的软件注册表。有超过 60 万个
JavaScript 代码包可供下载。npm 让 JavaScript 开发人员可以轻松地使用
其他开发人员共享的代码。
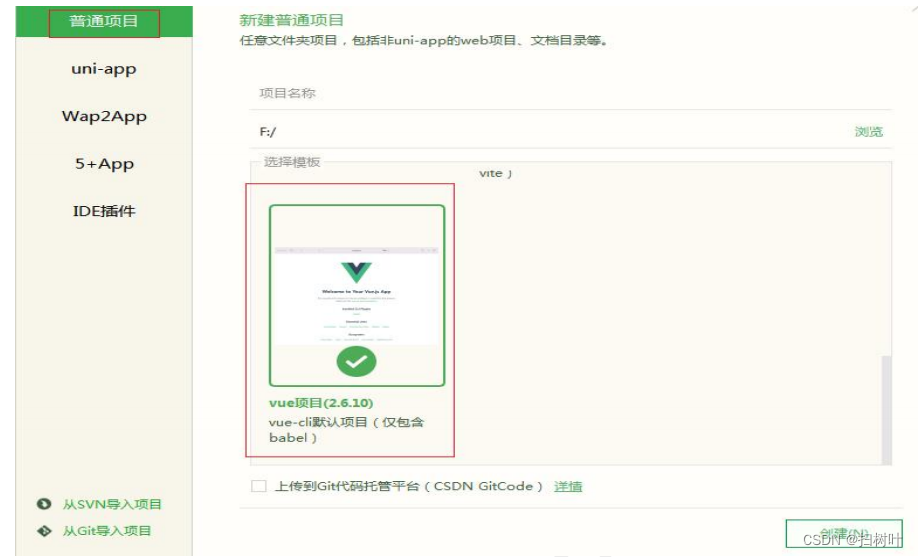
使用 HbuilderX 快速搭建一个 vue-cli

创建成功后,在命令行窗口启动项目

输入:
npm run serve
启动成功后,会出现访问项目地址:
http://127.0.0.1:8080/
在命令行中 ctrl+c 停止服务
组件路由
vue router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建
单页面应用变得易如反掌
可以在我的百度网盘中获取这个文件:
链接:https://pan.baidu.com/s/10S8VdsHBL7KSkj3jnDbVKg
提取码:vo2v
提取码:vo2v
组件路由
vue router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建
单页面应用变得易如反掌
打开命令行工具,进入你的项目目录,输入下面命令。
npm i vue-router@3.5.3
搭建步骤:
1.
创建 router 目录
创建 index.js 文件,在其中配置路由
import Vue from 'vue';
import router from 'vue-router'; /*
导入路由
*/
import login from '../views/login'; /*
导入其他组件
*/
import content from '../components/content'; /*
导入其他组件
*/
Vue.use(router)
/*
定义组件路由
*/
var rout = new router({
routes: [
{
path: '/index',
name: 'index',
component: index
},
{
path: '/content',
component: content
}
]
});
//
导出路由对象
export default rout;
2.使用路由
<router-link to="/index">
首页
</router-link>
<router-link to="/content">
内容
</router-link>
<router-view/>
(这个的话就是跳转页面,这个是不讲过后端,直接前端跳转到另一个页面)
3.在 main.js 中配置路由
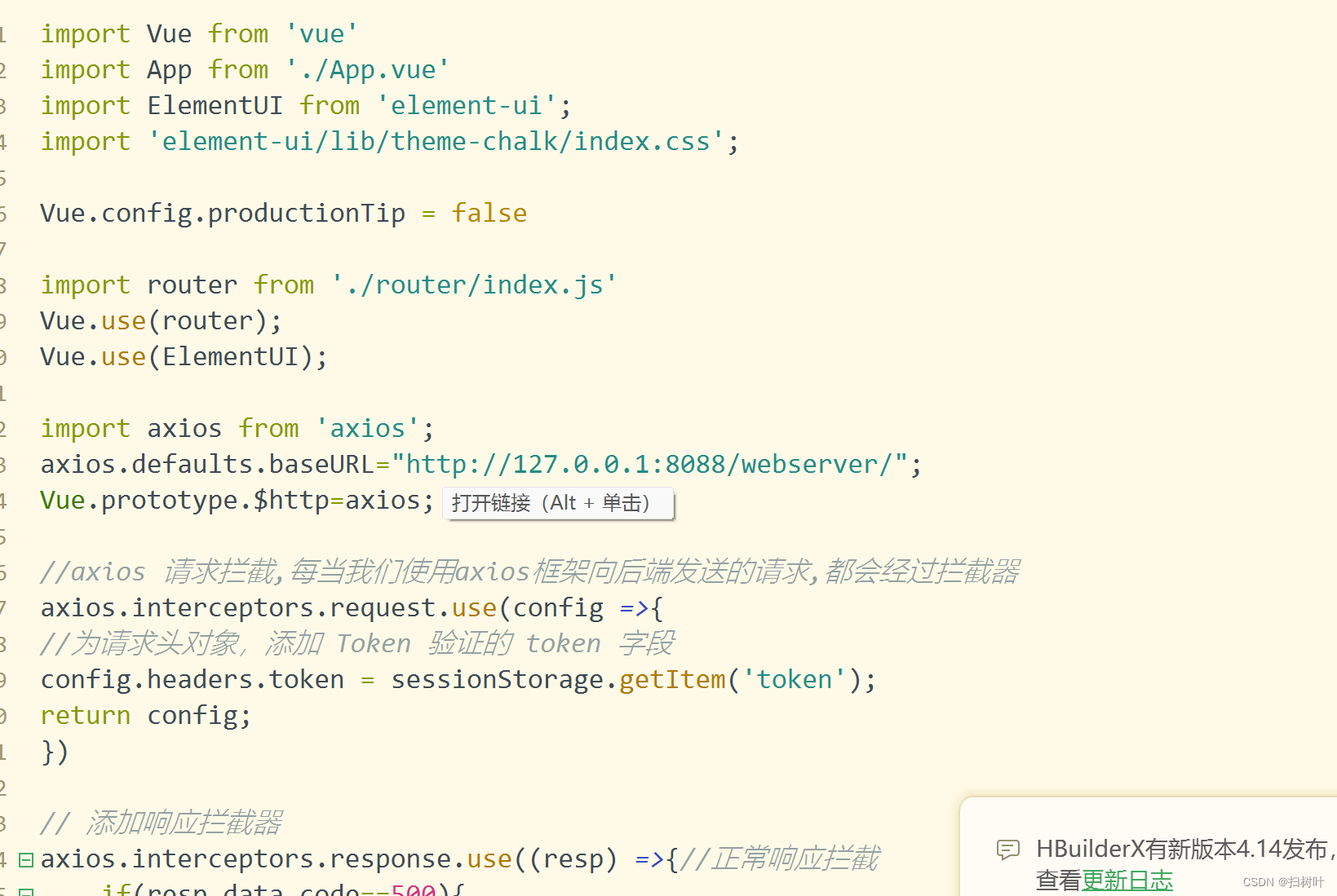
import router from './router/index.js'
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App)
})
(这样,基本的配置基本完成,在此基础上,还可以进行很多操作,例如进行
路由嵌套,
路由导航守卫等等)
我们再此之上配置
ElementUI
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组
件库
(1)
安装 ElementUI
在控制台输入:
npm i element-ui -S
(2)在 main.js 中写入以下内容:
import
ElementUI
from
'element-ui'
;
import
'element-ui/lib/theme-chalk/index.css'
;
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app');
(注意:如果进行任何的配置操作,都要"ctrl+c"结束操作)

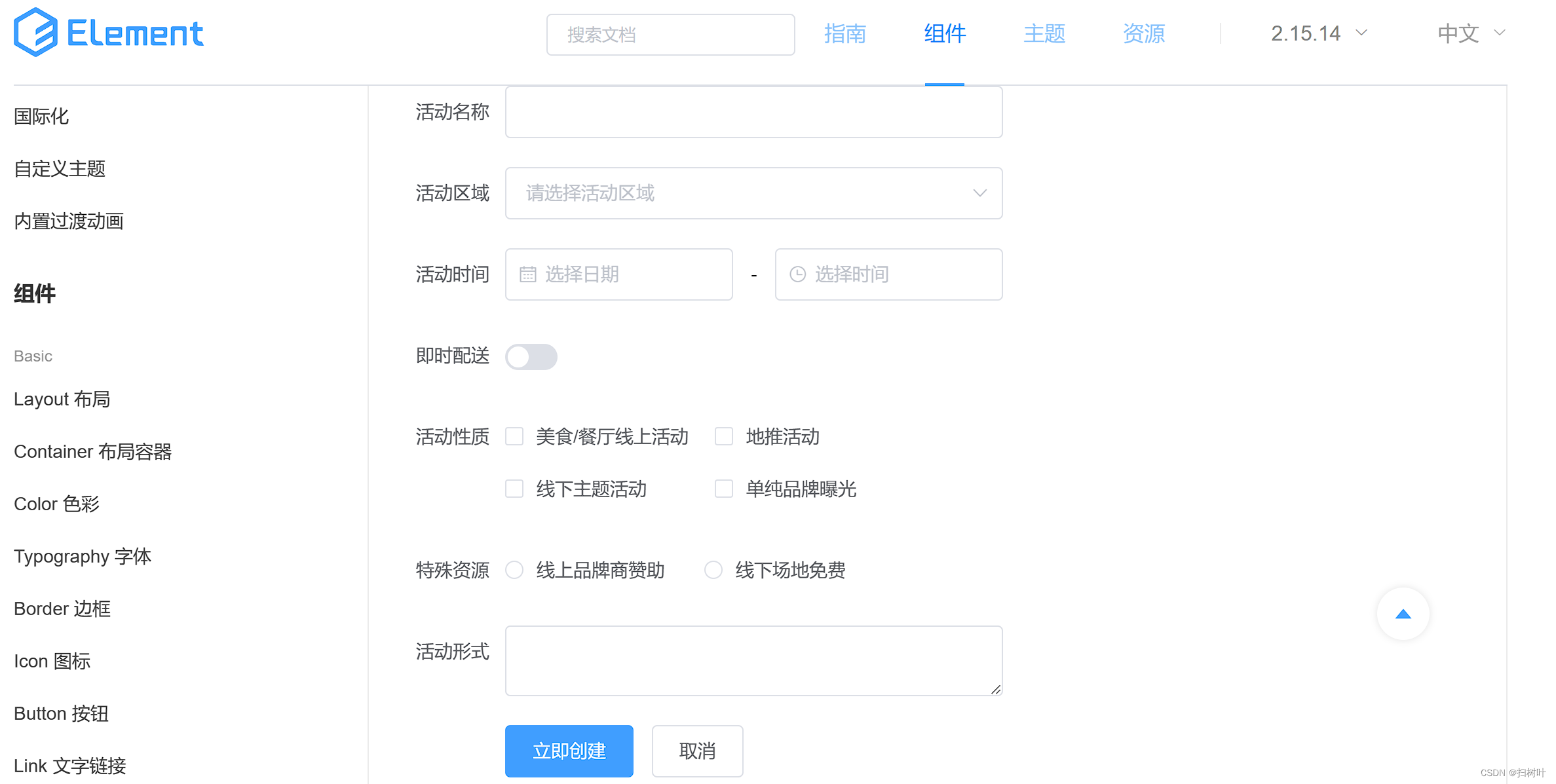
这是官网:
组件 | Element
点击进去,里面有很多优秀的组件直接进行复制,可以节省我们的很多时间.

三 简单调试
这样前后端环境搭建基本完成,进行简单调试.
前端:

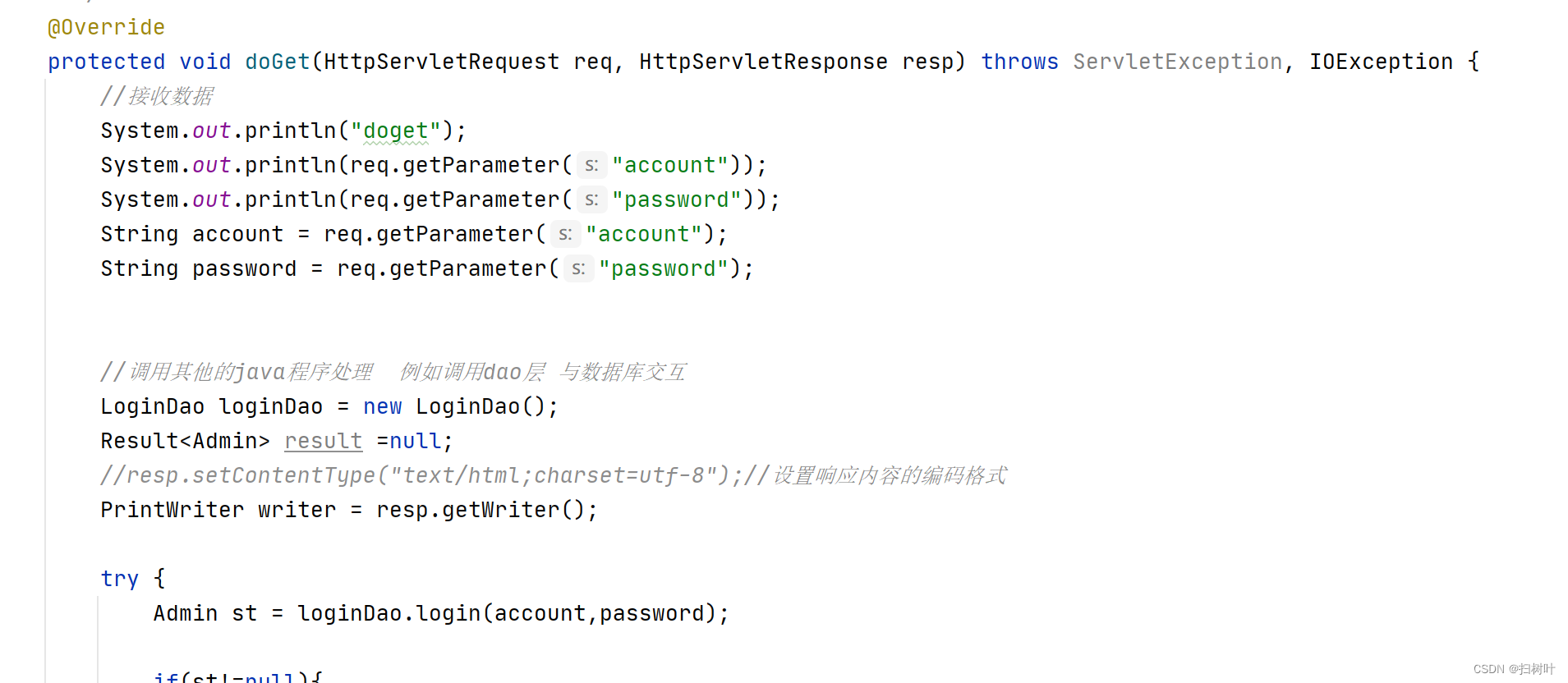
后端:
重写doget方法进行简单操作,然后在控制台观察能否输出