如何使用高德地图的 Loca 展示 gpx 文件的 3D 路径,Loca.LineLayer
找寻了好久,终于将这个展示 3D 路径的功能实现了。
在线实例:
http://kylebing.cn/tools/map/#/gpx/gpx-viewer-3d

这里是用于展示 gpx 路径,关于 gpx 的相关知识可以查看之前写的相关教程:
高德地图绘制 GPX 路径,gpx 文件详解
这里要用到高德地图的可视化 API Loca 进行 3D 路径的展示,之前也写过一个关于 Loca 如何加载和使用的,这里也不再具体介绍什么是 Loca
Vue 高德地图 js API Loca 如何使用 连接线图层、脉冲连线图层
一、相关官方教程及文档、源码:
- Loca API 关于 LineLayer 的文档: https://lbs.amap.com/api/loca-v2/api#linelayer
- Loca LineLayer 官方例子: https://lbs.amap.com/demo/loca-v2/demos/cat-line/bj-bus
- 本文中所展示的地图项目源码:https://github.com/KyleBing/map
- 本文中所展示的在线项目:http://kylebing.cn/tools/map
二、实现原理
Loca.LineLayer这个对象可以实现 3D 路径的构建- 数据就是 从 gpx 数据转换过来的,这里
Loca.LineLayer接收的数据是 GeoJSONSource 格式的内容,这是个标准,参见:https://geojson.org/,它接收的点的最节点坐标数据是这样的:[lnt, lat, ele]分别是 经纬度、高度。 - 给新建的
LineLayer设置路径数据之后就可以显示路径了。 - Loca 和 Map 是两个东西,所以每次要加载新路径时需要清空你需要的内容。比如 Loca 的清空就是
loca.clear(),具体的可以查看我已经开源的项目:https://github.com/KyleBing/map
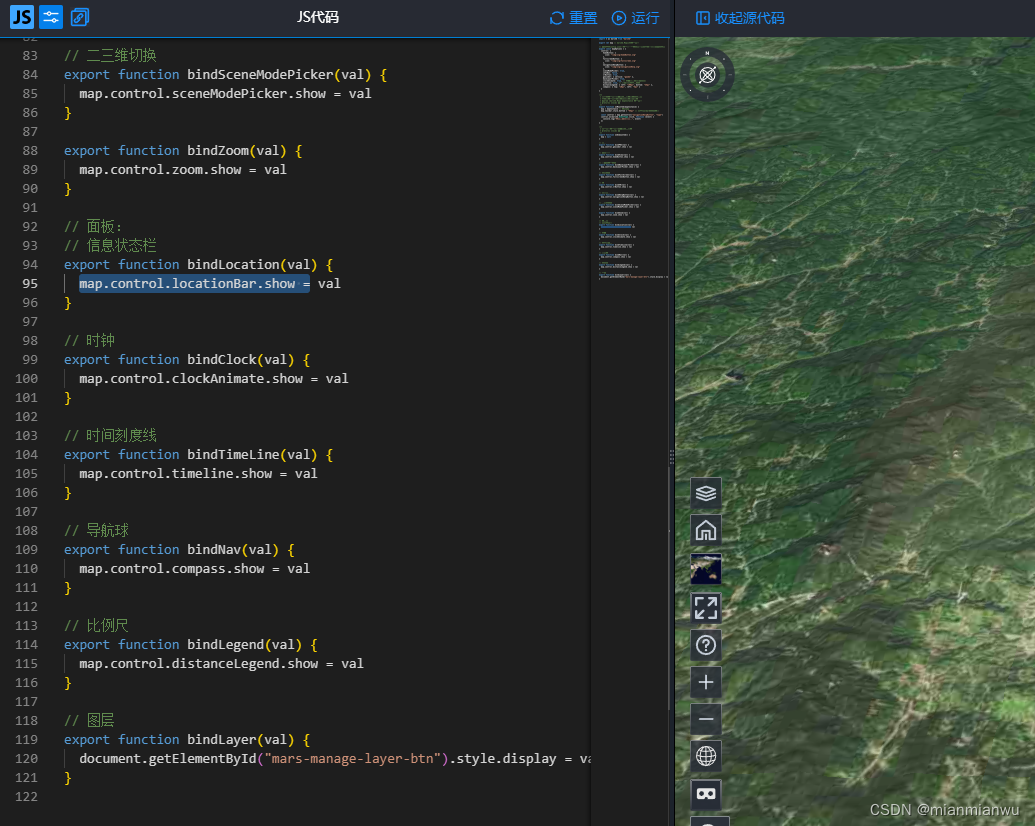
二、Loca.LineLayer 的使用
查看官方例子就能看到 LineLayer 的使用方法:
https://lbs.amap.com/demo/loca-v2/demos/cat-line/bj-bus
// 显示 3D 路径
showLineLayer(loca, gpxPointers){
let pointers = gpxPointers.map(item => {
let lnglat = new AMap.LngLat(item._lon, item._lat)
let lnglatAfterOffset = lnglat.offset(this.offsetE, this.offsetN) // offset 偏移量 E, N 单位:米,这个方法是变更返回值,而不是原对象的值。
let lnglatArray = lnglatAfterOffset.toArray() // 转成 [lng, lat] 这类数据
lnglatArray.push(item.ele) // 添加高度信息,变成 [lng, lat, ele] 数据
return lnglatArray
})
console.log(pointers)
let geoData = {
type: "FeatureCollection",
features: [
{
type: "Feature",
properties: {
type: 1
},
geometry: {
type: "LineString",
coordinates: pointers
}
}
]
}
// loca lineLayer
let lineLayer = new Loca.LineLayer({
loca: loca,
zIndex: 120,
opacity: 1,
visible: true,
zooms: [2,20]
})
// GEO Data, 这是个标准文件格式,参见: https://geojson.org/
let geo = new Loca.GeoJSONSource({
data: geoData
})
// 给 Loca.LineLayer 添加数据
lineLayer.setSource(geo, {
color: Colors.colors.magenta,
lineWidth: 5,
})
// Loca 中添加这个线的图层
this.loca.add(lineLayer)
}
三、源码
直接贴源码是没法用的,因为我引用了许多我项目里的一些文件,可以看这里
https://github.com/KyleBing/map/blob/master/src/page/gpx/GpxViewer3D.vue
四、结果