目录
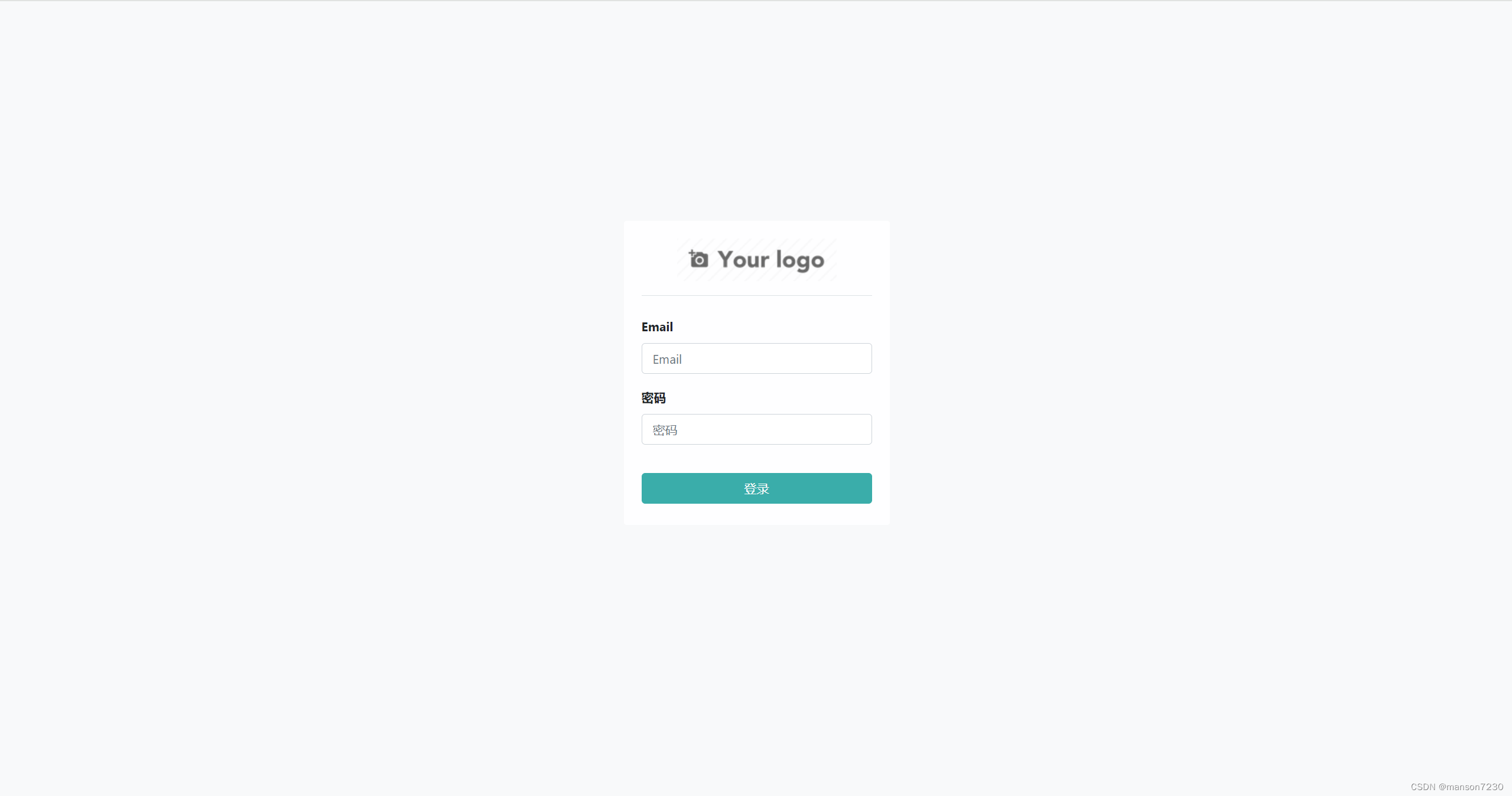
原登录界面
最终效果
实现步骤
插件下载
原登录界面

最终效果

实现步骤
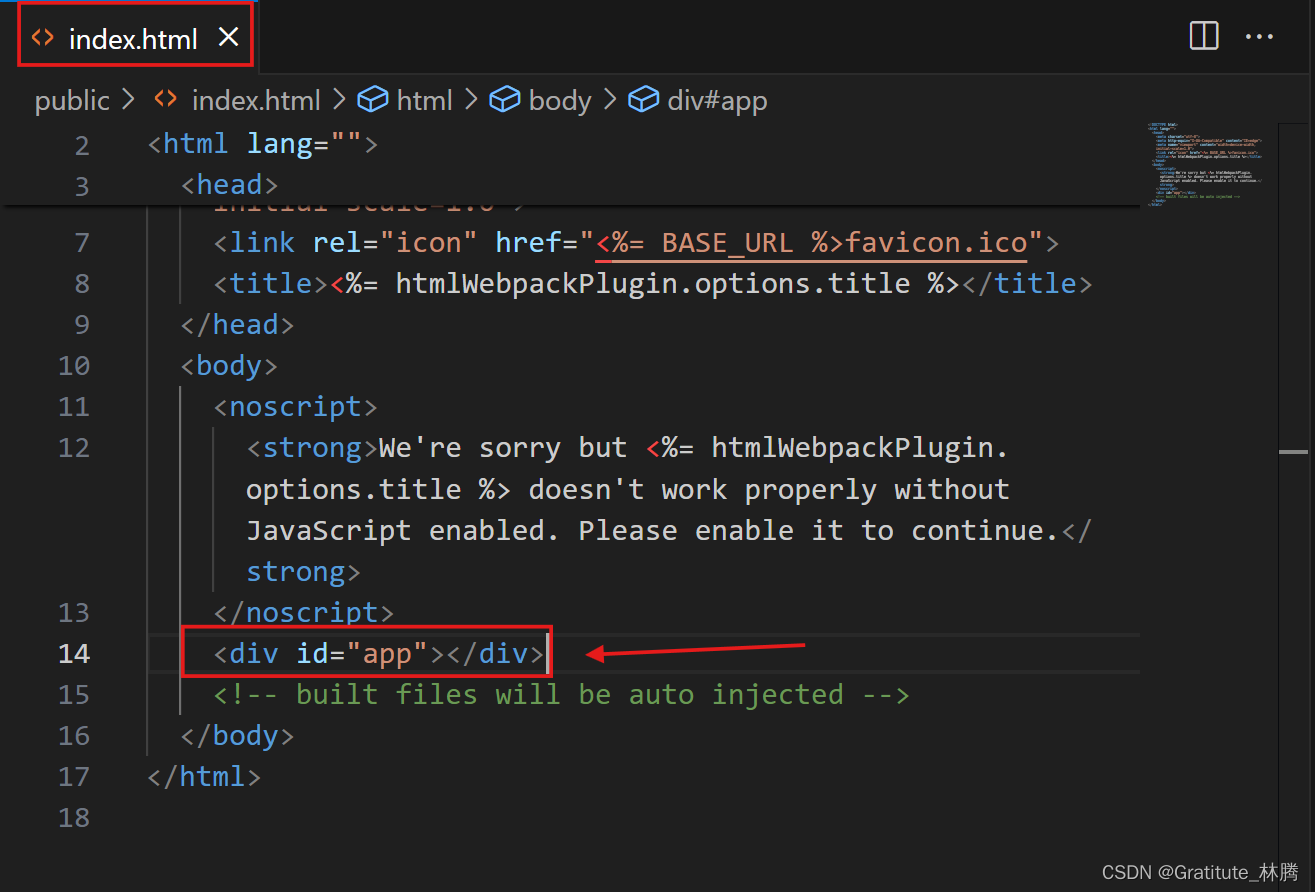
1 odoo创建插件web_login

2 在static目录下编写css和js文件

login.css代码
html,
body {
position:fixed;
top:0px;
left:0px;
height:100%;
width:100%;
/*Fallback if gradeints don't work */
background: #141e6e;
/*Linear gradient... */
background:
radial-gradient(
at center, #0075c3, #000b61
);
}
.apImgTitle {
position: fixed;
width: 42%;
left: 30%;
top: 30%;
}
.apTitle {
font-size: 40px;
color: #fff;
position: fixed;
top: 32%;
width: 100%;
text-align: center;
}
.logcon {
position: fixed;
width: 100%;
top: 47%;
text-align: center;
}
.logcon input {
padding: 10px 15px;
border-radius: 3px;
border: none;
margin-right: 10px;
width: 220px;
}
.logcon button {
padding: 7px 20px 10px 20px;
border: none;
background: #fff;
border-radius: 3px;
}
.logcon button:hover {
cursor: pointer;
}
canvas {
display: block;
vertical-align: bottom;
}
#particles-js {
width: 100%;
height: 100%;
background-size: cover;
background-position: 50% 50%;
background-repeat: no-repeat;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
login.js和loginApp.js引用自particles.js库
GitHub - VincentGarreau/particles.js: A lightweight JavaScript library for creating particles
3 编写修改登录页面的xml文件webclient_templates.xml并在__manifest__.py文件中引用
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="web_login.login_layout" inherit_id="web.login_layout">
<xpath expr="//div[@t-if='not disable_footer']" position="replace">
<div class="text-center" t-if="not disable_footer">
</div>
</xpath>
<xpath expr="//div[@class='container py-5']" position="before">
<div id="particles-js" style="display: flex;align-items: center;justify-content: center">
<canvas class="particles-js-canvas-el" style="width: 100%; height: 100%;" width="472" height="625"></canvas>
</div>
</xpath>
</template>
<template id="web_login.auth_signup" inherit_id="web.login">
<xpath expr="//label[@for='login']" position="replace">
<label for="login">账号</label>
</xpath>
<xpath expr="//input[@name='login']" position="replace">
<input type="text" placeholder="账号" name="login" t-att-value="login" id="login" t-attf-class="form-control #{'form-control-sm' if form_small else ''}" required="required" autofocus="autofocus" autocapitalize="off"/>
</xpath>
<xpath expr="//button[@type='submit']/parent::*/div[1]" position="replace">
<div></div>
</xpath>
<xpath expr="//t[@t-if='debug']" position="replace">
</xpath>
<xpath expr="//form[@class='oe_login_form']" position="before">
<h1 style="text-align: center;font-size: 2.1em;color: #3AADAA;">粒子效果</h1>
</xpath>
</template>
<template id="web_login.frontend_layout" inherit_id="web.frontend_layout">
<xpath expr="//head/link[last()]" position="after">
<link rel="stylesheet" href="/web_login/static/src/css/login.css"/>
</xpath>
</template>
<template id="web_login.layout" inherit_id="web.layout">
<xpath expr="//body" position="after">
<script type="text/javascript" src="/web_login/static/src/js/login.js"></script>
<script type="text/javascript" src="/web_login/static/src/js/loginApp.js"></script>
</xpath>
</template>
<template id="web_login.webclient_bootstrap" inherit_id="web.webclient_bootstrap">
<xpath expr="//t[@t-set='body_classname']" position="after">
<div id="particles-js" style="display: none;">
<canvas class="particles-js-canvas-el" style="display: none;" width="1" height="1"></canvas>
</div>
</xpath>
</template>
</odoo>
4 安装插件并运行
插件下载
https://download.csdn.net/download/u010520912/89249105


![[答疑]系统需求并不会修改领域事实(警惕伪创新)](https://img-blog.csdnimg.cn/img_convert/d54b51fed70e80def2ae27dd8d3acb9c.png)
















![C++进阶 | [2] 多态](https://img-blog.csdnimg.cn/direct/2eedd10144814624832d509c44d7110a.png)