目录
一、项目目录介绍
二、运行流程介绍
一、项目目录介绍

二、运行流程介绍
项目在启动时会先运行main.js
main.js的核心代码如下
1.导入Vue
import Vue from 'vue'2.导入App.vue
import App from './App.vue'3.实例化Vue,将App.vue渲染到index.html容器中
new Vue({
render: h => h(App),
}).$mount('#app')其中render: h=>h(App)指的是基于App.vue创建元素结构
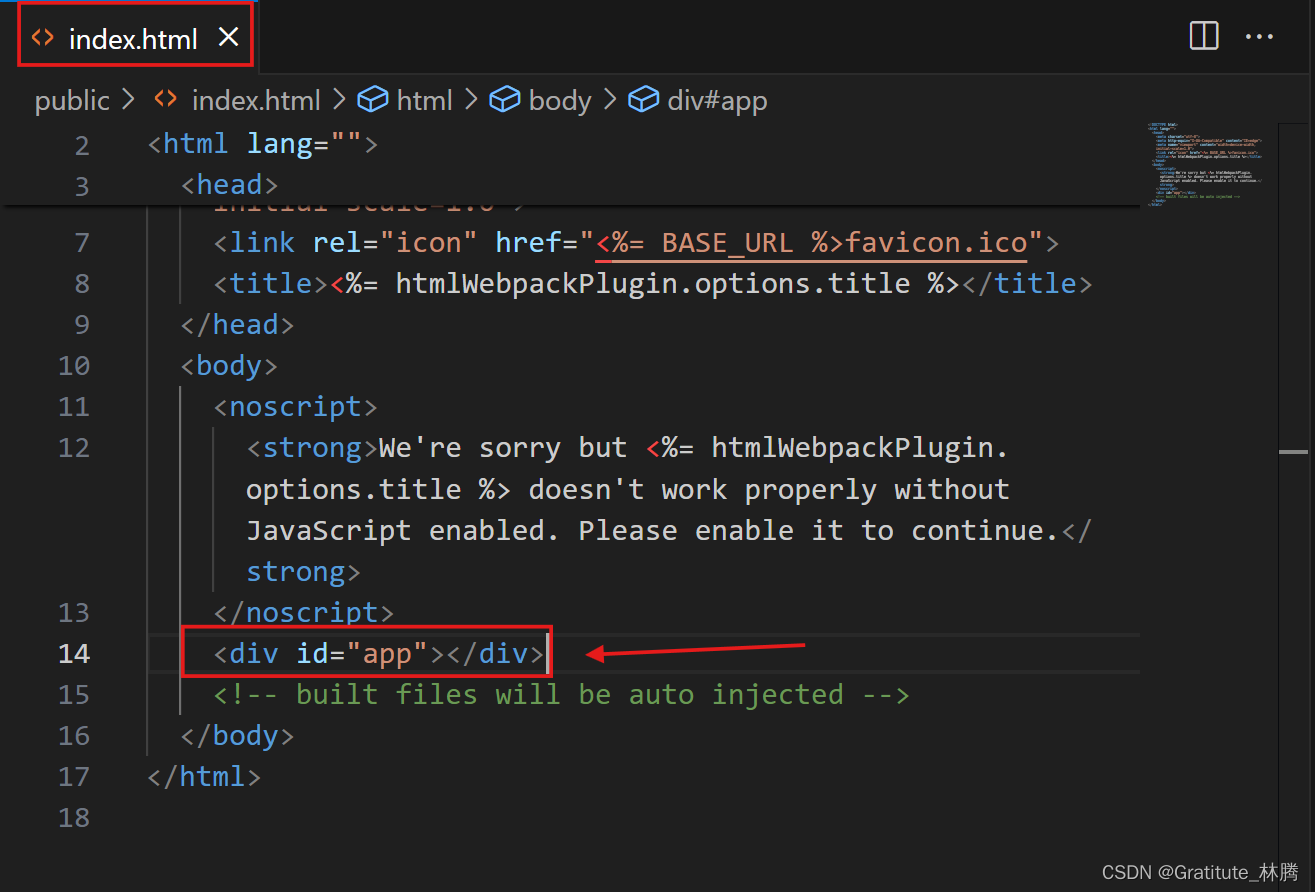
.$mount('#app')用于指定vue所管理的容器,这里的意思是index.html里面id为app的元素为vue所管理的容器。如图





![C++进阶 | [2] 多态](https://img-blog.csdnimg.cn/direct/2eedd10144814624832d509c44d7110a.png)


![[C语言]指针进阶详解](https://img-blog.csdnimg.cn/direct/ea216a1d1fa74434a27cc37910a17837.png)