记录使用vscode构建Vue3商店后台管理系统,这是第一篇,主要记录Vue3项目创建过程,以及数据的挂载
文章目录
- 一、Vue3项目创建
- 二、取消代码规范检查
- 三、数据简单挂载
正文内容:
一、Vue3项目创建
-
使用如下命令全局安装yarn
npm i -g yarn
使用命令yarn --version查看yarn安装版本,检测是否安装成功 -
使用如下命令初始化vue项目
vue create shop
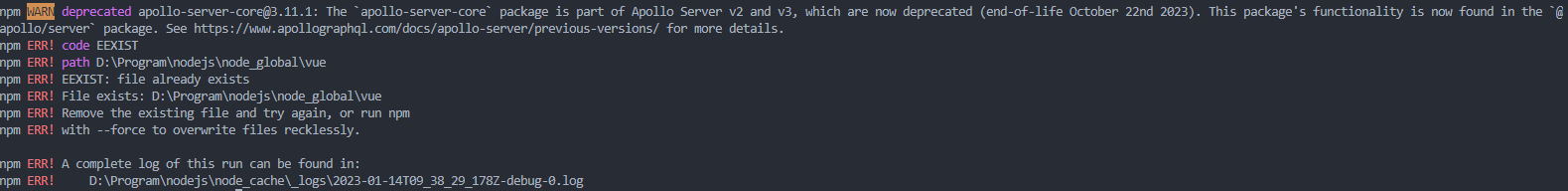
执行命令如果出现如下图所示情况,是由于未安装vue-cli,使用命令npm install -g @vue/cli安装即可

之后出现如下图所示情况,说明安装失败,现在使用cnpm淘宝镜像

使用如下命令全局安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org -
使用如下命令全局安装vue
cnpm i -g vue@next -
使用如下命令全局安装vue-cli
cnpm i -g @vue/cli -
使用如下命令重新初始化vue项目
vue create shop
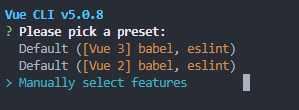
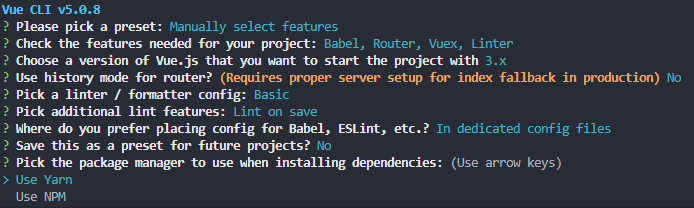
出现如下图所示情况,选择第三个进行自主选择安装vue项目,然后回车

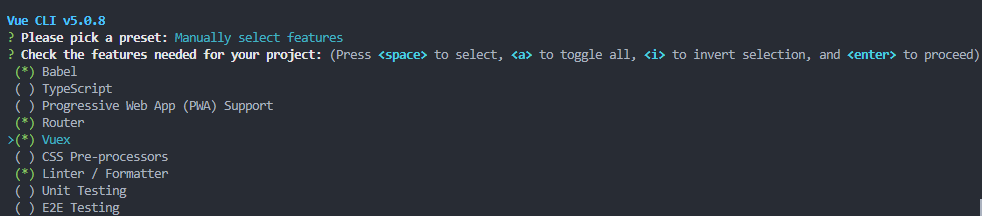
出现如下图所示情况,使用空格键选中Router和Vuex将其安装,然后回车

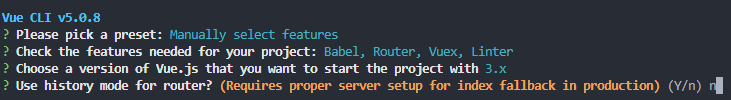
出现如下图所示情况,选中3.x,然后回车

出现如下图所示情况,输入n,不使用history模式的路由,然后回车

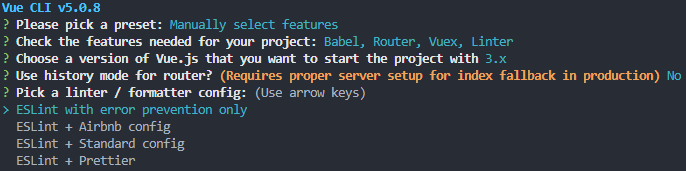
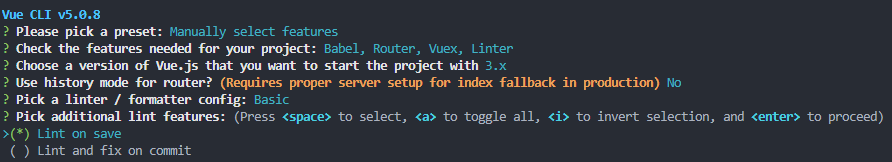
出现如下图所示情况,直接回车

出现如下图所示情况,直接回车

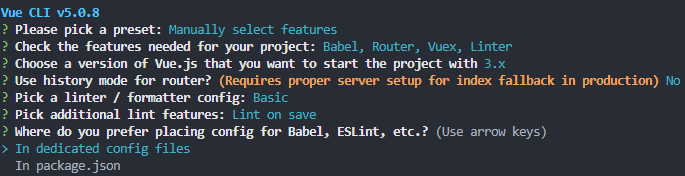
出现如下图所示情况,直接回车

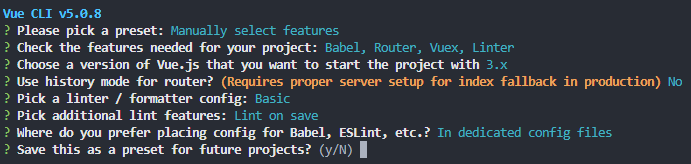
出现如下图所示情况,询问是否将此次的设置作为默认设置,输入n,直接回车

出现如下图所示情况,直接回车

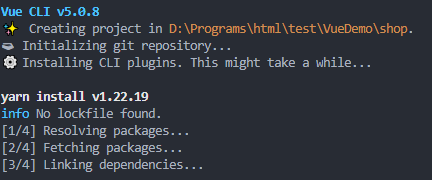
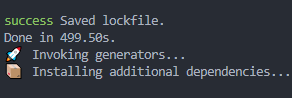
-
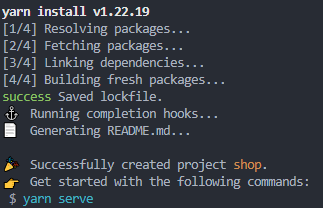
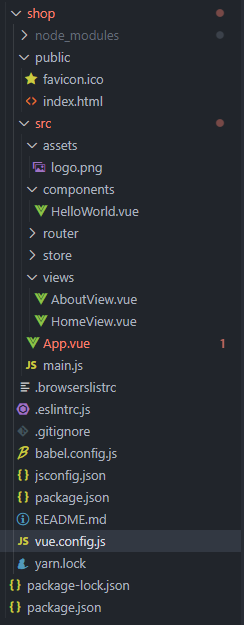
出现如下图所示情况,说明安装成功



-
启动Vue项目
使用命令cd shop进入到新创建项目目录,使用命令yarn serve启动Vue项目
运行结果如下图所示:

二、取消代码规范检查
- 打开vue.config.js文件

2. 添加代码lintOnSave: false,
添加后的vue.config.js文件内容如下:
const {defineConfig} = require(“@vue/cli-service”);
module.exports = defineConfig({
transpileDependencies: true,
// 取消代码规范检查
lintOnSave: false,
});
三、数据简单挂载
现在记录在vue3里面数据的挂载和使用
<template>
<div class="home">
<p>{{ data.name }}</p>
<p v-text="data.name"></p>
</div>
</template>
<script>
import { reactive, toRefs } from "vue"
export default {
name: 'HomeView',
setup() {
const data = reactive({
name: "小红",
age: 20,
})
return {
data
}
}
}
</script>
使用扩展语法对定义的data进行扩展,但是data现在是响应式数据,所以需要配合toRefs进行扩展
<template>
<div class="home">
<p>{{ name }}</p>
<p v-text="name"></p>
</div>
</template>
<script>
import { reactive, toRefs } from "vue"
export default {
name: 'HomeView',
setup() {
const data = reactive({
name: "小红",
age: 20,
})
return {
...toRefs(data)
}
}
}
</script>



















![[apidoc]Apidoc-文档生成工具](https://img-blog.csdnimg.cn/52459d24cdac447ab41005a53841695b.png)