前言
有些小伙伴接手别人的Vue项目时,看到里面有个Mixin文件夹,可能会云里雾里的状态,今天我们来好好聊聊Mixin,争取以后不再云里雾里。
一、什么是Mixins?
Mixins(混入):当我们存在多个组件中的逻辑或者配置(数据或者功能很相近),我们就可以利用mixins将公共部分提取出来,通过 mixins封装的函数,且组件调用他们是不会改变函数作用域外部。减少代码冗余度,也可以让后期维护起来更加容易。
注意:提取的是逻辑或配置,而不是HTML代码和CSS代码。
Mixins(混入):官网解释请看这里https://v2.cn.vuejs.org/v2/guide/mixins.html
如何使用Mixins
定义mixins
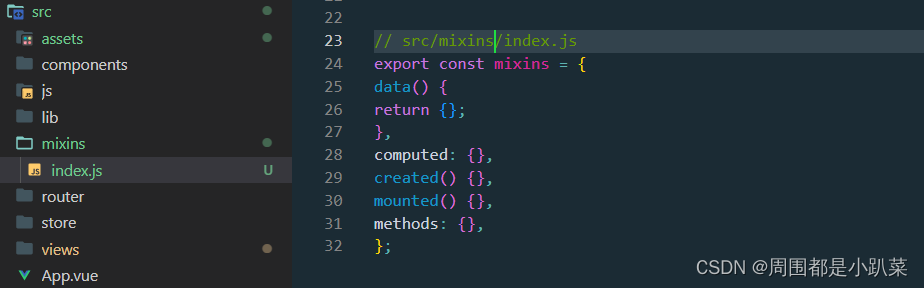
mixins它就是一个对象,这个对象里面可以包含Vue组件中的一些常见配置,如data、methods、created等等。在我们的项目中新建mixins文件夹,然后新建index.js文件存放mixin代码。
// src/mixins/index.js
export const mixins = {
data() {
return {};
},
computed: {},
created() {},
mounted() {},
methods: {},
};

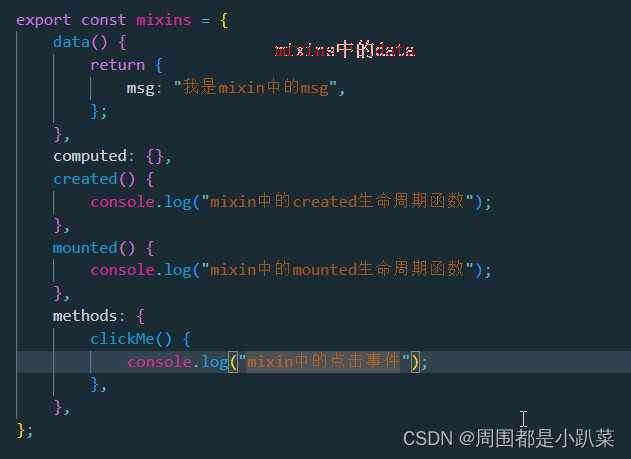
mixins使用
export const mixins = {
data() {
return {
msg: "我是mixin中的msg",
};
},
computed: {},
created() {
console.log("mixin中的created生命周期函数");
},
mounted() {
console.log("mixin中的mounted生命周期函数");
},
methods: {
clickMe() {
console.log("mixin中的点击事件");
},
},
};
局部混入
一个组件中改动了mixin中的数据,另一个引用了mixin的组件不会受影响,不同组件中的mixin是相互独立的
A.vue页面(父组件)使用
<template>
<div>
<van-button @click="handleChangeMixin">父组件修改mixins
</van-button>
<div>mixins:{{msg}}</div>
<div>
<hr>
</div>
<mixinsDemo></mixinsDemo>
</div>
</template>
<script>
import {
mixins
} from "@/mixins/index";
import mixinsDemo from "@/components/common/mixinsdemo";
export default {
mixins: [mixins],
components: {
mixinsDemo
},
data() {
return {
};
},
created() {
},
methods: {
handleChangeMixin() {
console.log("父组件调用minxi数据", this.msg);
this.msg = "父组件原mixins的msg已被改了";
console.log("父组件更改后的msg:", this.msg);
}
},
};
</script>
<style scoped>
</style>
B.vue页面(子组件)使用
<template>
<div>
<van-button @click="handleMixin">子组件修改mixins
</van-button>
<div>mixins:{{msg}}</div>
</div>
</template>
<script>
import {
mixins
} from "@/mixins/index";
export default {
mixins: [mixins],
data() {
return {
};
},
components: {
},
created() {
},
methods: {
handleMixin() {
console.log("没有修改前的msg", this.msg);
this.msg = "子组件原mixins的msg已被改了";
console.log("子组件更改后的msg:", this.msg);
}
},
};
</script>
<style scoped>
</style>
全局混入
main.js中全局引入mixins
import Vue from "vue";
import App from "./App.vue";
import { mixins } from "./mixin/index";
Vue.mixin(mixins);
Vue.config.productionTip = false;
new Vue({
render: (h) => h(App),
}).$mount("#app");
使用:直接注释上面A、B组件中的mixins引入,可以看到效果和局部混入没有任何区别。
注意:谨慎使用全局混入,它会影响每个单独创建的 Vue 实例 (包括第三方组件),避免重复应用混入
问题
通过上面的了解,我们可能会在mixins同时写多个混入文件,这时候就会存在如下几种冲突

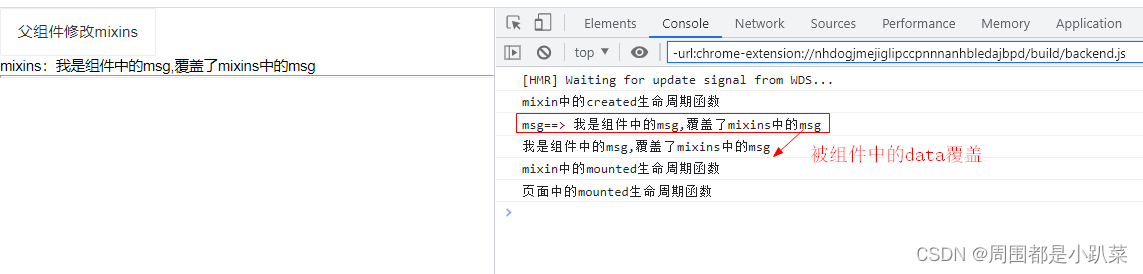
1、生命周期函数
生命周期函数的名称都是固定的,默认的合并策略如下
先执行mixin中生命周期函数中的代码,再执行组件内部的代码
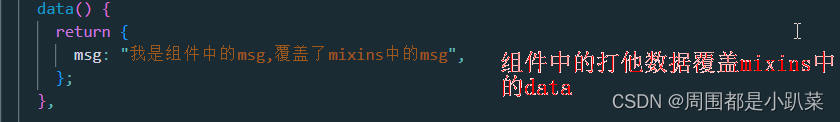
2、data数据冲突
当mixins中的data数据与组件中的data数据冲突时,组件中的data数据会覆盖mixin中数据


3、方法冲突
这种冲突很容易遇到,在前端方法命名上很容易相同官网案例
注意:Vue.extend() 也使用同样的策略进行合并。
var mixin = {
methods: {
foo: function () {
console.log('foo')
},
conflicting: function () {
console.log('from mixin')
}
}
}
var vm = new Vue({
mixins: [mixin],
methods: {
bar: function () {
console.log('bar')
},
conflicting: function () {
console.log('from self')
}
}
})
vm.foo() // => "foo"
vm.bar() // => "bar"
vm.conflicting() // => "from self"
mixin的优缺点
优点
- 无需传递状态
- 提高代码复用性,减少代码冗余度
- 维护方便,只需要修改一个地方即可
缺点
- 命名冲突
- 滥用的话后期很难维护
- 不好追溯源,排查问题稍显麻烦
- 不能轻易的重复代码
Mixin和Vuex的区别
- Vuex状态管理,如果在一个组件中更改了Vuex中的某个数据,那么其它所有引用了Vuex中该数据的组件也会跟着变化。
- Mixin中的数据和方法都是独立的,组件之间使用后是互相不影响的。
总结
mixin有利有弊,很多时候不建议滥用它,但是在有些场景下使用它又是非常合适的,所以在很多时候我们需要考虑用公共组件还是使用mixin。














![【Day31】力扣算法(超详细思路+注释)[1441. 用栈操作构建数组 ] [621. 任务调度器]](https://img-blog.csdnimg.cn/b55cef22eaf24c359d9aee908a502265.jpeg#pic_center)