前言
Typora是我用过最爽的markdown文本编辑器了。但是有一点很让人难受,就是在写文章的时候,粘贴上的图片是本地路径。这就导致在复制文章到各大博客平台时发表,图片无法显示。然后需要各种办法去处理文章中的图片,不仅要手动上传到某个图床,然后再回来编辑文章,总之就是令人非常抓狂。虽然在
Typora>偏好设置>图像>上传服务中,有PicGo的选项。我折腾过一次,按照官方的教程弄了很长时间还是失败了,因此被劝退。
一次偶然,我发现了Typora上传服务中的Custom Command可以执行node命令,便使用刚学了两天的node.js写了一个脚本,完整代码附在本文最后。
先说思路:创建一个JavaScript文件,每次粘贴图片后使用node.js运行这个js文件。在这个js文件中,我们将粘贴的图片放到一个本地git仓库中。然后将其推送到远程git仓库,拿到远程仓库中的图片地址放回文章中,这样就大功造成。
无需安装下载额外的各种插件,软件等。仅仅使用十余行js代码便可完成。如果你使用的是其他编程语言,那么我相信你在看完这篇文章后也会有自己的思路。
实现过程
最重要的一点,远程的仓库必须要设置为公开状态,否则拿到的图片链接无法访问。为什么我会先说这一点,因为我最开始的时候选择的gitee(码云)平台,完成之后才发现gitee不让我们这样使用,如下图。
所以我最后选择了gitcode平台,背靠CSDN,不是不知名的小平台,可以放心使用。现在这篇文章中你看到的图片就是存放在这个平台。(github平台感兴趣的也可以去尝试一下,方法也是一样的)。
前期准备
1.创建一个JavaScript文件,这就是我们的脚本了。文件路径随意,命名也没有要求。但是需要记下你的文件在你电脑上的绝对路径,比如你在D盘下创建,路径就是D:\文件名.js。为了方便文件管理,我是放在Typora的安装目录下,命名为imgServe.js。绝对路径是D:\software\Typora\imgServe.js创建好后就可以打开Typora>偏好设置>图像,按照下图的方式配置:
这里有一个要知道的点,根据Typora官网的配置说明,只要我们输出的代码最后几行中,含有“https://”开头的url,Typora就会识别到并且替换掉我们粘贴的图片(这里就是将图片本地路径替换为网络路径)。
简单来说,我们只要在本地仓库推送到git平台后,console.log()一下远程仓库的地址+文件名就行了。
现在开始编写imgServe.js文件
第一步:获取本地图片的路径和文件名
在Typora运行我们的imgServe文件的时候,实际上的命令为:
node imgServe.js "C:\\xxx\\xxx\\xxx\\图片名称.png"
所以,只要我们使用以下代码,就能够获取到本地图片的路径和名称
const argv = process.argv;// 由node.js提供,直接使用就好
const localImageUrl = argv[2]
/* argv是一个数组
数组的第一项是node.js的路径
数组的第二项是imgServe.js的路径
数组的数组的第三项就是我们所需要的,粘贴的图片的本地路径*/
const fileName= localImageUrl.split("\\")[localImageUrl.length-1]
/* 将路径按照“\\”切分为数组,数组的最后一项就是我们图片的文件名 */
第二步:复制图片到image文件夹(本地仓库)
为什么要使用复制而不是移动,因为在git push完成之前,使用的还是图片的本地路径。如果直接移动,那么效果就是,粘贴图片后,图片瞬间消失(被移动了,本地路径找不到文件),一会后又显示(push完成,使用了网络路径)。这样使用体验就不太好。
当然,如果你还是比较在意电脑的存储空间,那么在push完成后使用一条命令将其删除即可。
CMD复制文件到指定文件夹指令我想大家都知道:
copy [要移动的文件] [指定的文件夹]
但是如何在imgServe.js中使用这个指令呢?
答案是:node.js的child_process模块中的exec方法。
一行命令即可使用:
const { exec } = require("child_process");
使用exec我们就可以执行复制CMD的指令了,后面的git add / git commit / git push也同样是靠这个来执行。
现在就来将粘贴后的图片复制到本地仓库(image文件夹)下:
exec(`copy ${localImageUrl} D:\\software\\Typora\\image`)
第三步:推送本地仓库到远程仓库
注意:这一步看似简单,但是有两个大坑。
第一个坑:按照平时的习惯,我们自然是进入到image文件夹,执行推送。但是我失败多次后才发现,以下的命名走不通:
exec(`cd D:\\software\\Typora\\image`)
这就意味着无法进入到image文件夹,我们只能在image文件夹外进行推送操作,其实很简单,只要在git命令中加上image文件夹的绝对路径就行了:
exec(`git -C D:\\software\\Typora\\image add .`);
exec(`git -C D:\\software\\Typora\\image commit -m "新增图片"`);
exec(`git -C D:\\software\\Typora\\image push`);
你是不是以为这样就大功造成了,并没有。
第二个坑: 以上的三条命令是同步执行的,也就是说,可能我们还没add或commit完成,就已经push了,结果可想而知。
解决的方法很简单,exec能接收一个回调函数,我们在里面执行下一步的命令,顺序就不会错乱了
exec(`git -C D:\\software\\Typora\\image add .`,() => {
exec(`git -C D:\\software\\Typora\\image commit -m "新增图片"`, () => {
exec(`git -C D:\\software\\Typora\\image push`);
});
});
这样,大功造成。
第四步:拿到远程git仓库中的图片路径
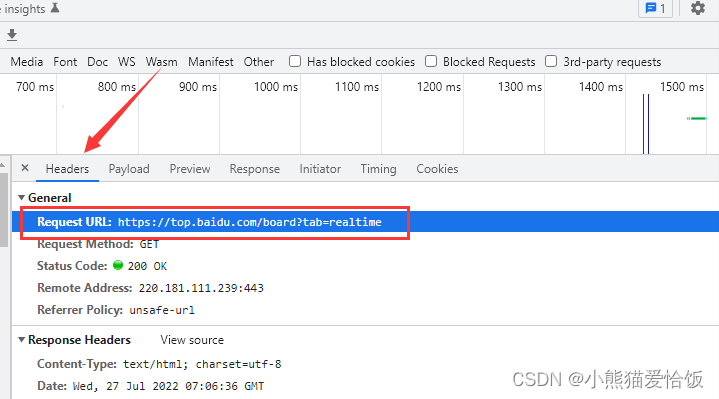
由于远程仓库的地址是固定的,你可以随便在里面放置一张图片。然后点击图片查看到图片的大图,复制浏览器上方的url(或点击右键复制图片地址),去掉文件名之后就得到我们需要的地址了。
注意一定要点开图片得到的才是图片地址,不点开得到的是仓库的页面地址,拿过来无法展示图片
我拿到的地址是https://gitcode.net/wjunxxx/typora-image-repository/-/blob/master/图片名称.png
前面的路径是固定的,我们只需要改变文件名就行了。
现在,我们在push操作完成之后输出这个路径+图片名就行了:
exec(`git -C D:\\software\\Typora\\image push`, () => {
console.log(`https://gitcode.net/wjunxxx/typora-image-repository/-/blob/master/${fileName}`)
});
这样我们的脚本就正式完成了。
完整代码
const argv = process.argv;
const { exec } = require("child_process");
const localImageUrl = argv[2]
const fileName= localImageUrl.split("\\")[localImageUrl.length-1]
exec(`copy ${localImageUrl} D:\\software\\Typora\\image`, () => {
exec(`git -C D:\\software\\Typora\\image add .`,() => {
exec(`git -C D:\\software\\Typora\\image commit -m "新增图片"`, () => {
exec(`git -C D:\\software\\Typora\\image push`, () => {
console.log(`https://gitcode.net/wjunxxx/typora-image-repository/-/blob/master/${fileName}`)
});
});
});
})
总结
以上的方法已经足够正常使用了,如果你想更优雅一点,可以获取一下当前的日期,使用其为文件夹命名。这样就能将你仓库中的图片按照日期归档了,想要查找或修改某一张图片的时候就能有更好的体验啦!
最后
为大家准备了一个前端资料包。包含54本,2.57G的前端相关电子书,《前端面试宝典(附答案和解析)》,难点、重点知识视频教程(全套)。



有需要的小伙伴,可以点击下方卡片领取,无偿分享

















![【寒假每日一题】洛谷 P7471 [NOI Online 2021 入门组] 切蛋糕](https://img-blog.csdnimg.cn/9a0957f68d20423488ba9c6c4edb5382.png)

