(大家好,今天我们将继续来学习CSS的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

目录
1.4 表格的细线边框
1.5 边框会影响盒子实际大小
1.6 内边距(padding)
案例:新浪微博选框栏制作
1.7 外边距(margin)
1.7.1 外边距典型应用
1.8 外边距合并
1.8.1 相邻块元素垂直外边距的合并
1.8.2 嵌套块元素垂直外边距的塌陷
1.9 清除内外边距
1.4 表格的细线边框
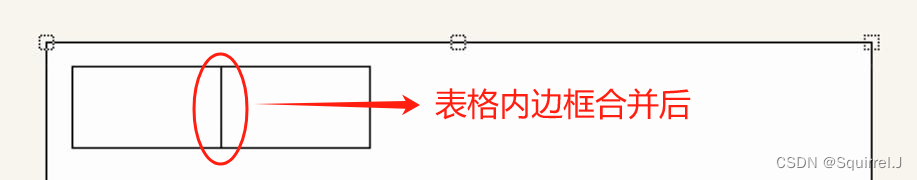
border-collapse 属性控制浏览器绘制表格边框的方式,它控制相邻单元格的边框。
语法: border-collapse:collapse;
- collapse单词是合并的意思。
- border-collapse:collapse,表示相邻边框合并在一起。


1.5 边框会影响盒子实际大小
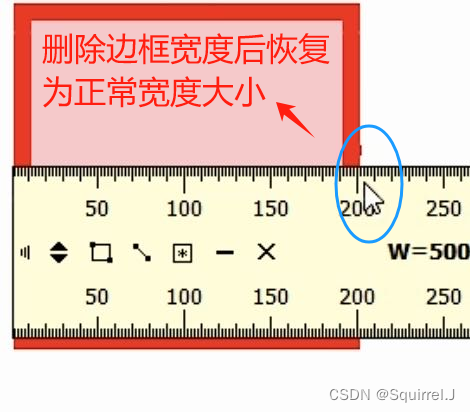
边框会额外增加盒子的实际大小,因此有两种解决方案:
- 测量盒子大小的时候不量边框。
- 如果测量的时候包含了边框,则需要width/height减去边框宽度。


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>边框会影响盒子的实际大小</title>
<style>
/* 我们需要一个200*200的盒子, 但是这个盒子有10像素的红色边框 */
div {
width: 180px;
height: 180px;
background-color: pink;
border: 10px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>1.6 内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型之内边距</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
padding-left: 20px;
padding-top: 30px;
}
</style>
</head>
<body>
<div>
盒子内容是content盒子内容是content盒子内容是content盒子内容是content
</div>
</body>
</html>padding属性(简写属性)可以有一到四个值。
| 值的个数 | 表达意思 |
| padding:5px; | 1个值,代表上下左右都有5像素内边距 |
| paddling:5px 10px; | 2个值,代表上下内边距是5像素,左右内边距是10像素 |
| padding:5px10px 20px; | 3个值,代表上内边距5像素,左右内边距10像素,下内边距20像素 |
| padding:5px 10px 20px 30px; | 4个值,上是5像素,右是10像素,下是20像素,左是30像素 (顺时针) |
- 以上4种情况,实际开发都会遇到。
- 当我们给盒子指定padding值之后,发生了2件事:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:
- 如果保证盒子跟效果图大小保持一致,则让 width/heignt减去多出来的内边距即可。如果盒子本身没有指定width/ height属性,则此时padding不会撑开盒子大小。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>内边距会影响盒子实际大小</title>
<style>
div {
width: 160px;
height: 160px;
background-color: pink;
padding: 20px;
}
</style>
</head>
<body>
<div>
padding会影响盒子实际大小padding会影响盒子实际大小padding会影响盒子实际大小padding会影响盒子实际大小
</div>
</body>
</html>案例:新浪微博选框栏制作
相关取值:
- 上边框为3像素,颜色为#ff8500
- 下边框为1像素颜色为#edeef0
- 盒子高度为41像素,背景颜色为#fcfcfc
- 文字颜色为#4c4c4c
新浪导航案例-padding影响盒子好处:
- padding内边距可以撑开盒子我们可以做非常巧妙的运用 。
- 因为每个导航栏里面的字数不一样多我们可以不用给每个盒子宽度了直接给padding最合适。


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型新浪导航案例</title>
<style>
.nav {
height: 41px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
background-color: #fcfcfc;
line-height: 41px;
}
.nav a {
/* a属于行内元素 此时必须要转换 行内块元素 */
display: inline-block;
height: 41px;
padding: 0 20px;
font-size: 12px;
color: #4c4c4c;
text-decoration: none;
}
.nav a:hover {
background-color: #eee;
color: #ff8500;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">新浪导航</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">微博</a>
<a href="#">三个字</a>
</div>
</body>
</html>1.7 外边距(margin)
marigin 属性的于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
1.7.1 外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件。
- 盒子必须指定了宽度(wvidth) 。
- 盒子左右的外边距都设置为 auto。
. header { width:960px; margin:0 auto; }
常见的写法,以下三种都问以:
- margin-left: auto; margin-right:auto;
- margin : auto;
- margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center即可。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS块级盒子水平居中对齐</title>
<style>
.header {
width: 900px;
height: 200px;
background-color: pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="header"></div>
</body>
</html>1.8 外边距合并
使用margin定义块元素的垂直外距时,可能会出现外边距的合并。
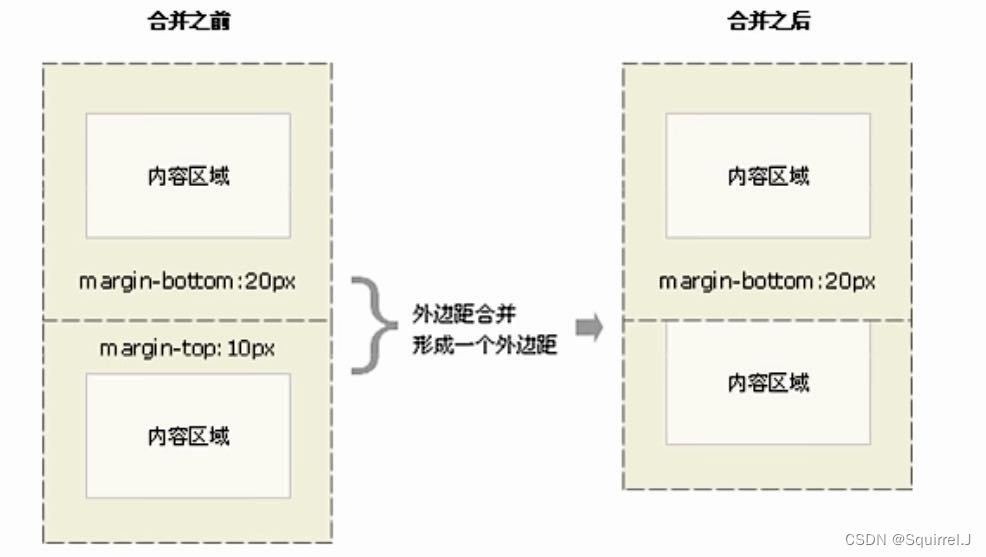
1.8.1 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom ,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom 与 margin-top之和。取两个值中的较大者这种现象被称为相邻块元素型垂直外边距的合并 。

解决方案: 尽量只给一个盒子添加margin值。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>外边距合并-相邻块级元素垂直外边距合并</title>
<style>
.damao,
.ermao {
width: 200px;
height: 200px;
background-color: pink;
}
.damao {
margin-bottom: 100px;
}
.ermao {
margin-top: 200px;
}
</style>
</head>
<body>
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</body>
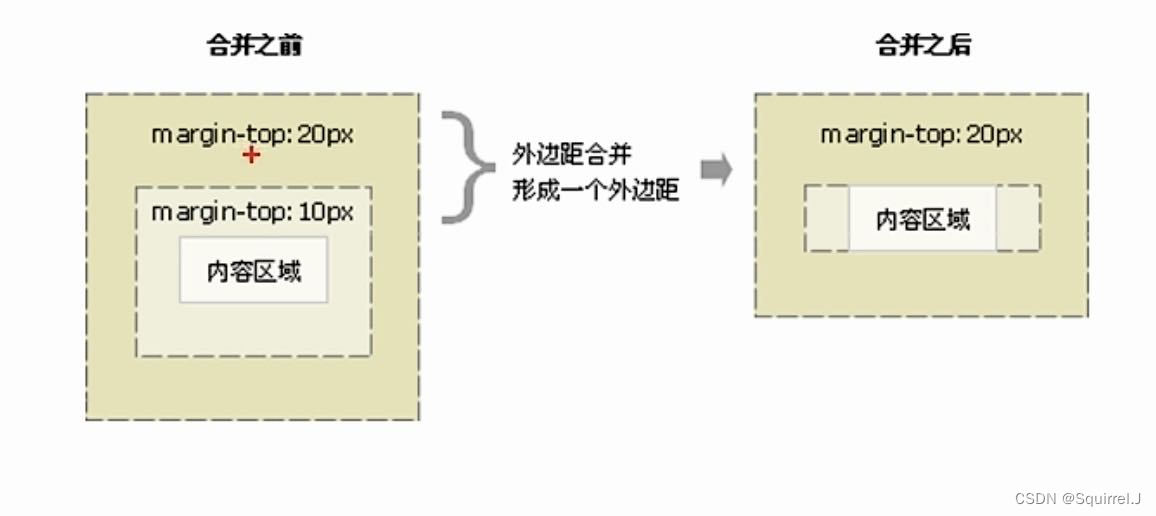
</html>1.8.2 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加 overflow : hidden。(暂时先了解就可以)
还有其它方法,此如浮动,固定,绝对定为位的盒子不会有塌陷问题,后面再总结。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>外边距合并-嵌套块级元素垂直外边距塌陷</title>
<style>
.father {
width: 400px;
height: 400px;
background-color: purple;
margin-top: 50px;
/* border: 1px solid red; */
/* border: 1px solid transparent; */
/* padding: 1px; */
overflow: hidden;
}
.son {
width: 200px;
height: 200px;
background-color: pink;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>1.9 清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding :0; /* 清除内边距 */
margin :0; /* 清除外边距 */
}
(* 通配符选择器)
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级元素和行内块级元素就可以了。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>清除内外边距</title>
<style>
/* 这句话也是我们css 的第一行代码 */
* {
margin: 0;
padding: 0;
}
span {
background-color: pink;
margin: 20px;
}
</style>
</head>
<body>
123
<ul>
<li>abcd</li>
</ul>
<span>行内元素尽量只设置左右的内外边距</span>
</body>
</html>(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:比不做多做一点点。)