文章目录
- 1、变量的划分
- 2、局部变量
- 3、全局变量
- 4、环境变量
- 4.1、概述
- 4.2、配置临时环境变量
- 4.3、配置永久环境变量
- 4.3.1、用户级配置文件
- 1)配置方法一:~/.bashrc文件
- 2)配置方法二:~/.profile文件
- 3)配置方法三:~/.bash_profile文件
- 4.3.2、系统级配置文件
- 1)配置方法一:/etc/environment文件
- 2)配置方法二:/etc/profile文件
- 3)配置方法三:/etc/bashrc文件
- 4.3.3、/etc/profile.d/配置路径
- 4.3、查看环境变量
- 5、内置变量
- 6、参考
1、变量的划分
在Linux中,变量的划分有很多种,其中根据变量的作用范围(作用域)进行划分的有三类,分别是局部变量、全局变量、环境变量、内置变量。下面来具体讨论,本文以环境变量的讨论为主,其他变量简要说明。
2、局部变量
局部变量,使用local关键字定义的变量,通常在定义它的脚本或命令中可见,但仅在定义的函数中可使用,脚本或命令中的其他函数不可使用,除非被明确传递,在其子脚本或子进程中也不可用。通常在函数中使用关键字local来定义,示例:
function myFunction() {
local localVar="a local var"
}
3、全局变量
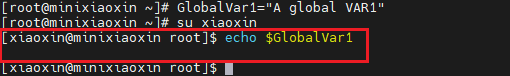
全局变量,未使用 local 关键字的变量都是全局变量,在定义的脚本及命令中可见,一般在函数外定义,在整个脚本及命令中全局可使用。但在不使用export导出的情况下,无法在子脚本中可见,即切换进程后无法使用:
- 定义全局变量,示例:
GlobalVar1="A global VAR1"
# 切换用户查看
su other_user
echo $GlobalVar1

切换进程后,无法查看到对应的全局变量,因为没通过export将其导出,无法正常的访问。
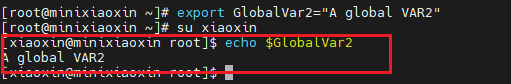
- 定义全局变量,并将其
export导出,示例:
export GlobalVar2="A global VAR2"
# 切换用户查看
su other_user
echo $GlobalVar2

切换进程后,能够正常的访问到相应的全局变量,其通过export导出,使其在子脚本或命令中可见,因此能够正常访问到。
注意: 全局变量一般定义为小写字母,当定义为大写字母时,默认其为全局配置,即环境变量,这是一个通用的约定,避免变量的调用冲突。
4、环境变量
4.1、概述
环境变量是在Linux操作系统中用来指定操作系统运行环境的一些参数的一种机制。它们是动态命名的值,通常名称用大写字母进行定义,由操作系统或用户设置。通常情况下会存放重要的配置信息,如配置文件路径、用户信息、网络设置参数等。常见的环境变量有 PATH, HOME, USER 等,下面来详细讨论环境变量的不同配置方法及其作用域。
4.2、配置临时环境变量
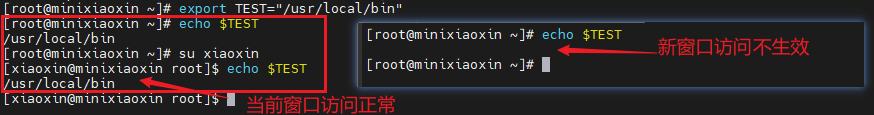
使用 export 命令来设置临时环境变量,示例:
export TEST="$TEST:/usr/local/bin"
执行完后通过echo $PATH查看,仅在当前窗口生效,关闭窗口或新建其他窗口,无法查看到之前设置的临时环境变量:

**作用范围:**仅当前用户,当前窗口。
**注意:**与全局变量中使用export导出变量效果类似,差别在于大小写。
4.3、配置永久环境变量
4.3.1、用户级配置文件
用户级配置文件,作用范围仅为单个用户的账户,只有当该用户登录shell或启用新的shell面板时,配置内容才会生效。提供给不同用户可以灵活配置各自的工作环境,下面是具体的用户配置方法:
1)配置方法一:~/.bashrc文件
vim ~/.bashrc
# 内容末行添加环境变量内容:完成后wq保存并关闭文件
export TEST="$TEST:/usr/local/bin"
适用于当前登录用户,用于非登录 shell,即在用户登录后启动的shell中生效或新的终端窗口或新的shell脚本。
**生效方法:**使用source ~/.bashrc生效配置,并重新打开新的终端,即刻生效。
**用户范围:**当前用户,新建窗口&刷新变量后的窗口。
2)配置方法二:~/.profile文件
vim ~/.profile
# 内容末行添加环境变量内容:完成后wq保存并关闭文件
export TEST="$TEST:/usr/local/bin"
适用于当前登录用户,登录型shell,即登录过程中进行配置生效。
**生效方法:**使用source ~/.profile生效配置,并重新打开新的终端,即刻生效。
**用户范围:**当前用户,新建窗口&刷新变量后的窗口。
3)配置方法三:~/.bash_profile文件
vim ~/.bash_profile
# 内容末行添加环境变量内容:完成后wq保存并关闭文件
export TEST="$TEST:/usr/local/bin"
适用于当前登录用户,登录型shell,即登录过程中进行配置生效。与~/.profile作用范围相同,但生效的优先级高于~/.profile文件
**生效方法:**使用source ~/.profile生效配置,并重新打开新的终端,即刻生效。
**用户范围:**当前用户,新建窗口&刷新变量后的窗口。
4.3.2、系统级配置文件
系统级配置文件,影响范围为整个系统,所有的用户账户,无论是哪一位用户登录均可使用当前配置的系统环境变量内容,作用在提供一套标准的用户环境,保持系统环境一致性。同时系统级配置存在权限控制,仅有管理员可以进行配置,加强了环境管理。下面是不同的系统级配置的方法:
1)配置方法一:/etc/environment文件
vim /etc/environment
# 内容末行添加环境变量内容:完成后wq保存并关闭文件
TEST="$TEST:/usr/local/bin"
这是一个简单的键值对文件,用于设置系统级环境变量。这里设置的变量对所有用户有效。这里由于使用键值对存储,无需使用export关键字。
**生效方法:**系统重启,或用户注销重新登录
**用户范围:**系统所有用户
2)配置方法二:/etc/profile文件
vim /etc/profile
# 内容末行添加环境变量内容:完成后wq保存并关闭文件
export TEST="$TEST:/usr/local/bin"
这是全系统的登录脚本,当任何用户登录时运行,登录过程中进行配置生效。
**生效方法:**系统重启,或用户注销重新登录
**用户范围:**系统所有用户
3)配置方法三:/etc/bashrc文件
vim /etc/bashrc
# 内容末行添加环境变量内容:完成后wq保存并关闭文件
export TEST="$TEST:/usr/local/bin"
适用于所有用户的 Bash 配置,用于非登录 shell,即在用户登录后启动的shell中生效或新的终端窗口或新的shell脚本。
**生效方法:**系统重启,或用户注销重新登录。针对当前窗口可以使用source /etc/bashrc来生效配置。
**用户范围:**系统所有用户
4.3.3、/etc/profile.d/配置路径
在Centos 7.9中,有/etc/profile.d/路径用来存放自定义脚本,这些脚本会在登录时自动运行,可以通过该机制,创建shell脚本来配置环境变量,如setenv.sh:
#!/bin/bash
export TEST="$TEST:/usr/local/bin"
之后,赋予该脚本执行权限,即可在每次登录时,使用特定的环境变量:
chmod +x /etc/profile.d/setenv.sh
由于是在系统级路径下进行配置,其实整个过程,也相当于是系统级的一个环境变量配置。这个路径下的脚本,所有用户登录都会执行。
**生效方法:**系统重启,或用户注销重新登录
**用户范围:**系统所有用户
4.3、查看环境变量
- 1、
printenv命令
可以打印部分或全部环境变量:
# 打印全部环境变量
printenv
# 打印PATH环境变量
printenv PATH
- 2、
env命令
env 命令类似于 printenv,但通常用于在修改后的环境中运行程序,不带参数时与printenv等价。
# 打印全部环境变量
env
# 在新环境变量中运行程序
env test.sh
- 3、
echo命令
使用 echo 命令可以显示一个特定环境变量的值,可用于快速检查一个变量的修改是否生效:
echo $PATH
- 4、
set命令
set 命令可以显示局部和环境变量以及 shell 函数,其打印的信息比printenv更多,但不推荐使用,因为其包含的内容不只是环境变量,结果会更杂乱。
5、内置变量
由 shell (比如 Bash Shell)本身预定义的变量称之为内置变量,非用户自定义。这些内置变量提供了关于系统环境和 shell 自身运行状态的重要信息,用户无法创建新的内置变量。一般情况下不允许用户修改内置变量,仅可读取,常见的内置变量有下面这些:
| 内置变量 | 描述 |
|---|---|
HOME | 当前用户的主目录路径。 |
PWD | 当前工作目录的路径。 |
USER | 当前登录的用户名。 |
BASH_VERSION | 当前运行的 Bash 版本信息。 |
PATH | 系统查找命令的目录列表。 |
RANDOM | 每次引用时生成的随机整数。 |
UID | 当前用户的用户ID。 |
使用内置变量示例:
echo "Your home directory is $HOME"
echo "You are logged in as $USER"
6、参考
https://juejin.cn/post/6844904173775880199
https://zhuanlan.zhihu.com/p/566600783