文章目录
- 一.版本控制
- 1.认识版本控制
- 2.版本控制功能
- 3.集中式版本控制
- 4.分布式版本控制
- 二.Git的环境安装搭建
- 1.Git的安装
- 2.Git配置分类
- 3.Git配置选项
- 三.Git初始化本地仓库
- 1. git init/git clone-获取Git仓库
- 2. 本地仓库文件的划分
- 3. git status-检测文件的状态
- 4. git add-文件添加到暂存区
- 5. git commit-文件更新提交
- 6. git log-查看提交的历史
- 7. git reset-版本回退
- 8. git reflog-查看本地仓库中引用的历史
- 9. git忽略文件
- 10. 校验和
- 四.Git远程仓库和验证
- 1.什么是远程仓库
- 2.远程仓库的验证
- 3.管理远程服务器
- 4.远程仓库的交互
- 五.Git的标签tag用法
- 1.创建tag
- 2.删除tag
- 3.检出tag
- 六.Git分支
- 1.Git提交对象(Commit Object)
- 2.Git master分支
- 3.Git创建分支
- 4.Git分支提交
- 5.切换分支同时提交
- 6.分支的作用
- 7.查看和删除分支
- 8.本地分支的上游分支(跟踪分支)
- 8.Git的工作流
- 9.Git的远程分支
- 10.远程分支的管理
- 七.Git rebase
- rebase这个单词如何理解呢?
- rebase的原理
- rebase和merge的选择
- 八.Git常见命令速查表
一.版本控制
1.认识版本控制
什么是版本控制?
版本控制是一种软件工程技巧,借此能在软件开发的过程中,确保由不同人所编辑的同一程序文件都得到同步。简单来说,版本控制在软件开发中,可以帮助程序员进行代码的追踪、维护、控制等等一系列的操作。
2.版本控制功能
对于我们日常开发,我们常常面临如下一些问题,通过版本控制可以很好的解决:
- 不同版本的存储管理:一个项目会不断进行版本的迭代,来修复之前的一些问题、增加新的功能、需求,甚至包括项目的重构。如果我们通过手动来维护一系列的项目备份,简直是一场噩梦;
- 重大版本的备份维护:对于很多重大的版本,我们会进行备份管理;
- 恢复之前的项目版本:当我们开发过程中发生一些严重的问题时,想要恢复之前的操作或者回到之前某个版本;
- 记录项目的点点滴滴:如果我们每一个功能的修改、bug的修复、新的需求更改都需要记录下来,版本控制可以很好的解决;
- 多人开发的代码合并:项目中通常都是多人开发,将多人代码进行合并,并且在出现冲突时更好的进行处理;
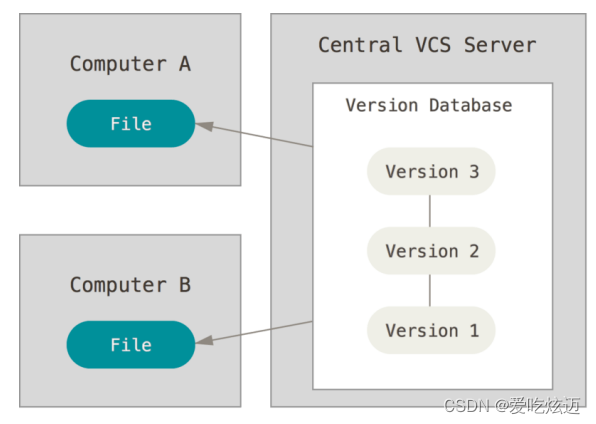
3.集中式版本控制
CVS和SVN都是是属于集中式版本控制系统(Centralized Version Control Systems,简称 CVCS)
- 它们的主要特点是单一的集中管理的服务器,保存所有文件的修订版本;
- 协同开发人员通过客户端连接到这台服务器,取出最新的文件或者提交更新;
这种做法带来了许多好处,特别是相较于老式的本地管理来说,每个人都可以在一定程度上看到项目中的其他人正在做些什么。
但是集中式版本控制也有一个核心的问题:中央服务器不能出现故障:
- 如果宕机一小时,那么在这一小时内,谁都无法提交更新,也就无法协同工作;
- 如果中心数据库所在的磁盘发生损坏,又没有做恰当备份,毫无疑问你将丢失所有数据;

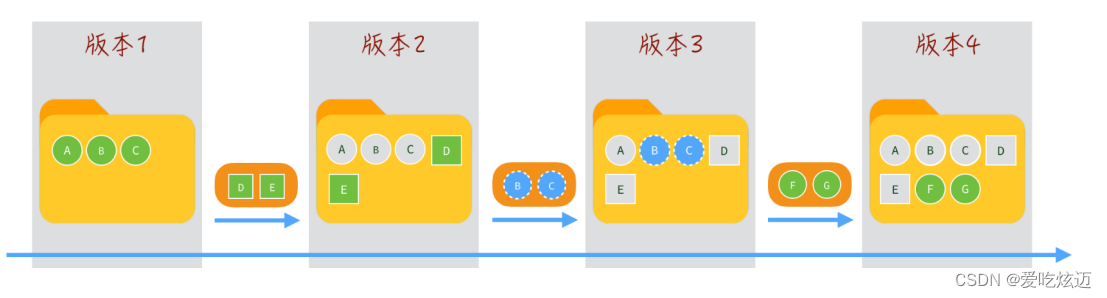
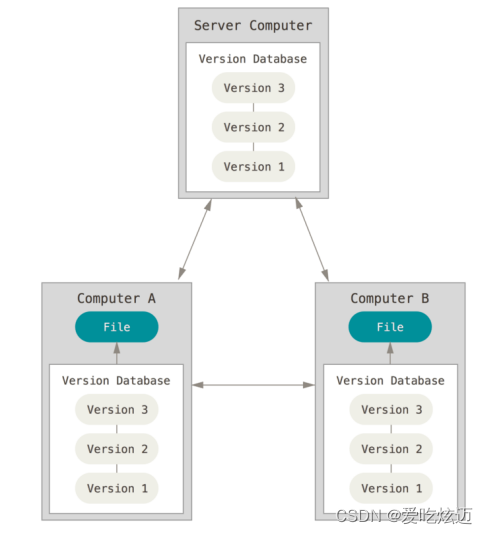
4.分布式版本控制
Git是属于分布式版本控制系统(Distributed Version Control System,简称 DVCS)
- 客户端并不只提取最新版本的文件快照, 而是把代码仓库完整地镜像下来,包括完整的历史记录;
- 这么一来,任何一处协同工作用的服务器发生故障,事后都可以用任何一个镜像出来的本地仓库恢复,因为每一次的克隆操作,实际上都是一次对代码仓库的完整备份;

二.Git的环境安装搭建
1.Git的安装
- 电脑上要想使用Git,我们需要先对Git进行安装:
- Git的官网:https://git-scm.com/downloads
- 根据自己的操作系统下载Git即可;
- 在window操作系统按照默认配置全局安装即可;

2.Git配置分类
既然已经在系统上安装了 Git,你会需要做几件事来定制你的 Git 环境:
- 每台计算机上只需要配置一次,程序升级时会保留配置信息;
- 你可以在任何时候再次通过运行命令来修改它们;
Git 自带一个 git config 的工具来帮助设置控制 Git 外观和行为的配置变量:
- /etc/gitconfig 文件:包含系统上每一个用户及他们仓库的通用配置
- 如果在执行 git config 时带上 --system 选项,那么它就会读写该文件中的配置变量,由于它是系统配置文件,因此你需要管理员或超级用户权限来修改它。(开发中通常不修改)
- ~/.gitconfig 或 C/用户/coderwhy/.gitconfig 文件:只针对当前用户
- 你可以传递 --global 选项让 Git 读写此文件,这会对你系统上所有的仓库生效;
- 当前使用仓库的 Git 目录中的 config 文件(即 .git/config):针对该仓库
- 你可以传递 --local 选项让 Git 强制读写此文件,虽然默认情况下用的就是它;
3.Git配置选项
安装Git后,要做的第一件事就是设置你的用户名和邮件地址。
- 这一点很重要,因为每一个 Git 提交都会使用这些信息,它们会写入到你的每一次提交中,不可更改;
- 如果使用了 --global 选项,那么该命令只需要运行一次,因为之后无论你在该系统上做任何事情, Git 都会使用那些信息;
$git config --global user.name "你的名字"
$git config --global user.email "你的邮箱"
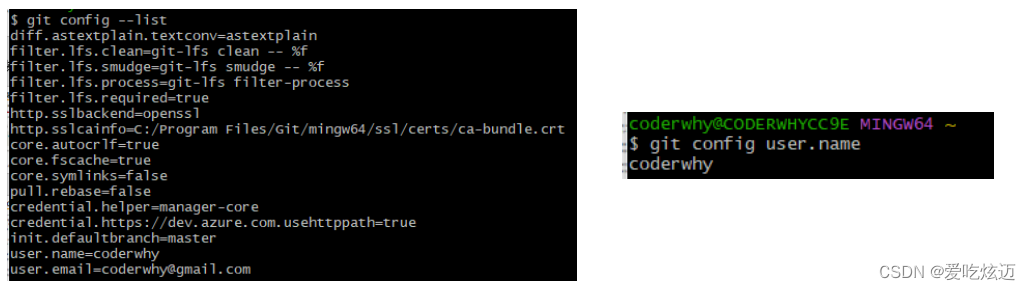
- 检测当前的配置信息:git config --list

三.Git初始化本地仓库
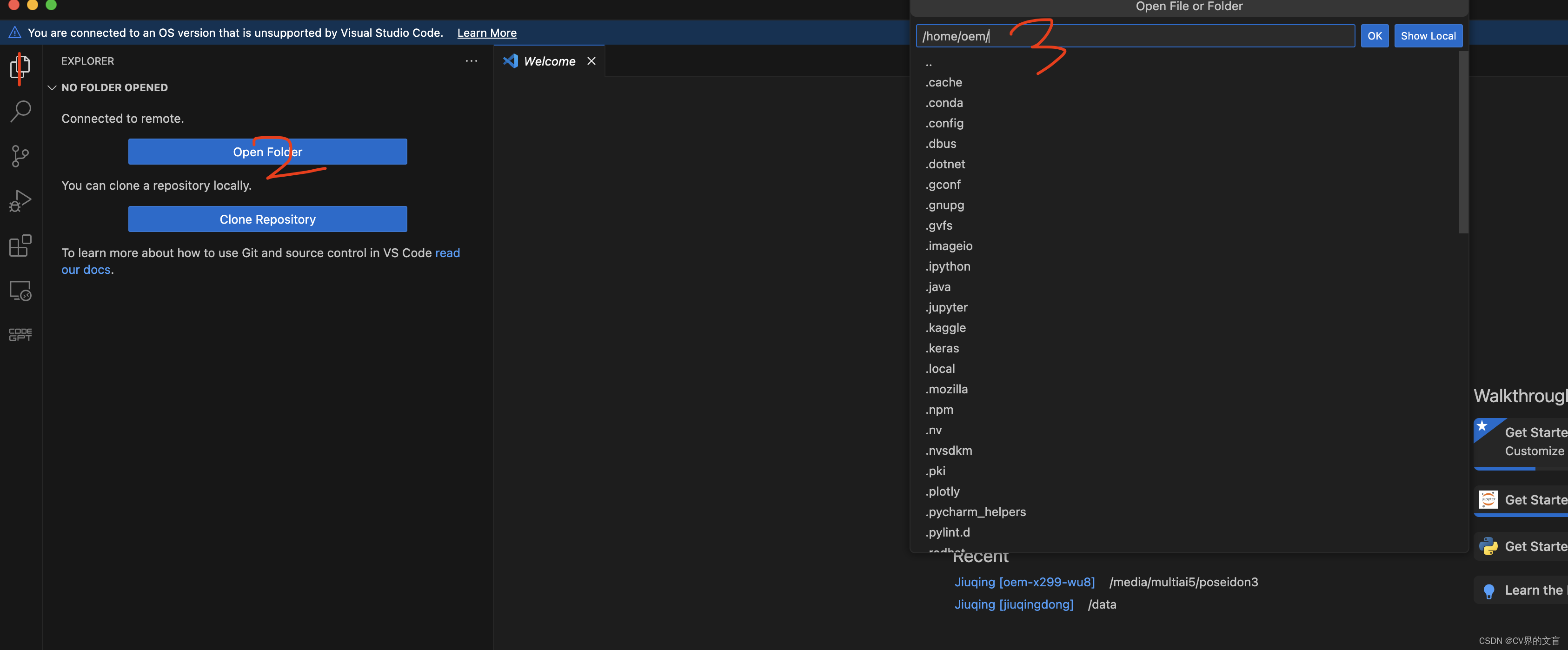
1. git init/git clone-获取Git仓库
我们需要一个Git来管理源代码,那么我们本地也需要有一个Git仓库。通常有两种获取 Git 项目仓库的方式:
-
方式一:初始化一个Git仓库,并且可以将当前项目的文件都添加到Git仓库中(目前很多的脚手架在创建项目时都会默认创建一个Git仓库);
- 该命令将创建一个名为 .git 的子目录,这个子目录含有你初始化的 Git 仓库中所有的必须文件,这些文件是 Git 仓库的核心;
- 但是,在这个时候,我们仅仅是做了一个初始化的操作,你的项目里的文件还没有被跟踪;
- git init

-
方式二:从其它服务器 (github、gitlab)克隆(clone) 一个已存在的 Git 仓库
git clone https://github.com/coderwhy/hy-react-web-music.git
2. 本地仓库文件的划分
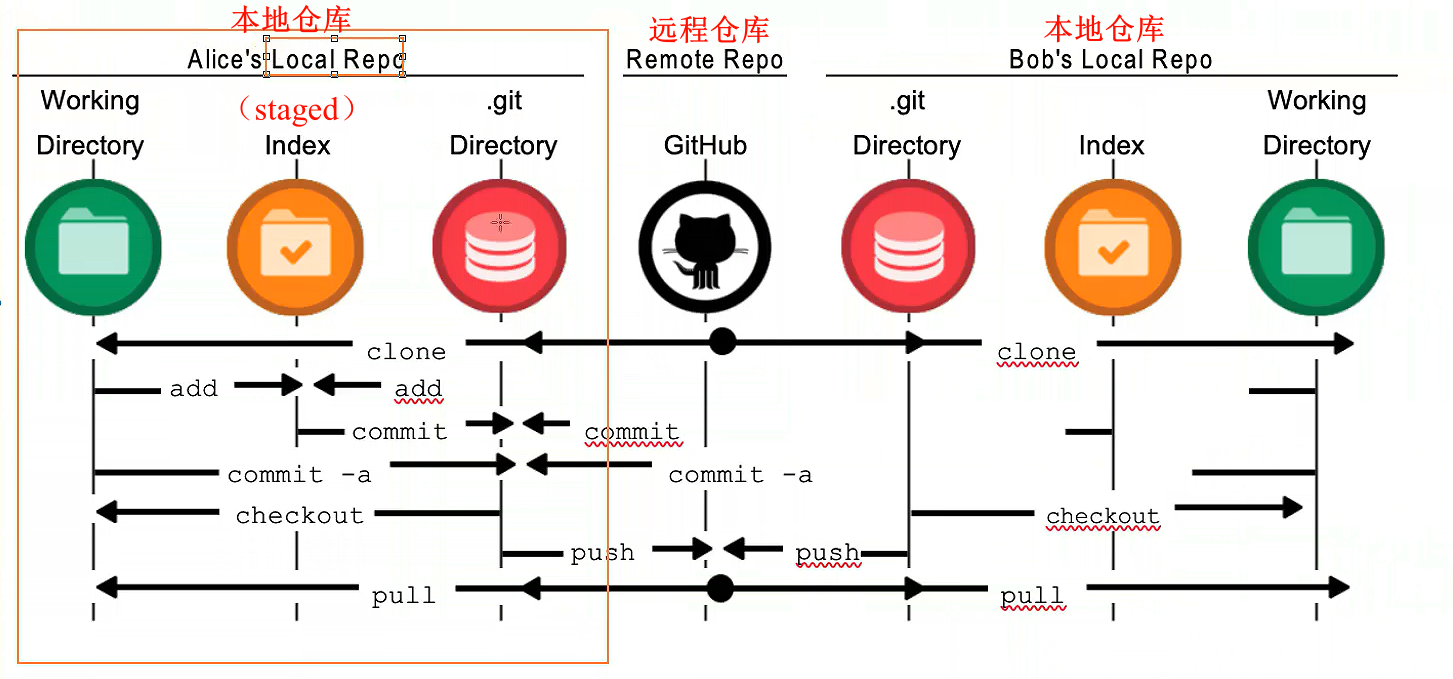
现在我们的电脑上已经有一个Git仓库:
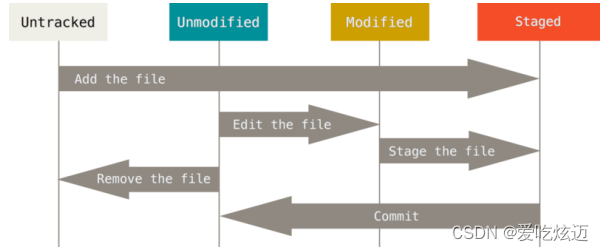
在实际开发中,你需要将某些文件交由这个Git仓库来管理,并且我们之后会修改文件的内容,当达成某一个目标时,想要记录下来这次操作,就会将它提交到仓库中,那么我们需要对文件来划分不同的状态,以确定这个文件是否已经归于Git仓库的管理
- 未跟踪:默认情况下,Git仓库下的文件也没有添加到Git仓库管理中,我们需要通过add命令来操作; (未执行add)
- 已跟踪:添加到Git仓库管理的文件处于已跟踪状态,Git可以对其进行各种跟踪管理; (已执行add)
- 已跟踪的文件 又可以进行细分状态划分:
- staged:暂缓区中的文件状态;(未执行commit)
- Unmodified:commit命令,可以将staged中文件提交到Git仓库(已执行commit)
- Modified:修改了某个文件后,会处于Modified状态;(已执行commit但又修改了)
- 在工作时,你可以选择性地将这些修改过的文件放入暂存区,然后提交所有已暂存的修改,如此反复;


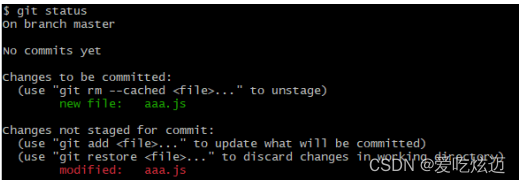
3. git status-检测文件的状态
- 我们在有Git仓库的目录下新建一个文件,查看文件的状态:
- git status
- Untracked files:未跟踪的文件
- 未跟踪的文件意味着 Git 在之前的提交中没有这些文件;
- Git 不会自动将之纳入跟踪范围,除非你明明白白地告诉它“我需要跟踪该文件”;
- 我们也可以查看更加简洁的状态信息:
- git status –s 等价于 git status --short

- 左栏指明了暂存区的状态,右栏指明了工作区的状态;
- git status –s 等价于 git status --short
4. git add-文件添加到暂存区
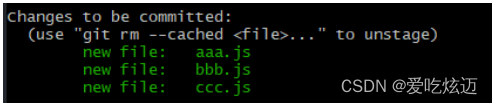
- 跟踪新文件命令:使用命令 git add 开始跟踪一个文件:
- git add aaa.js
- 跟踪修改的文件命令: 如果我们已经跟踪了某一个文件,这个时候修改了文件也需要重新添加到暂存区中;


- 通过git add . 将所有的文件添加到暂存区中:

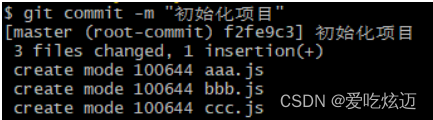
5. git commit-文件更新提交
现在的暂存区已经准备就绪,可以提交了。
- 每次准备提交前,先用 git status 看下,你所需要的文件是不是都已暂存起来了,再运行提交命令 git commit,并且可以在 commit 命令后添加 -m 选项,将提交信息与命令放在同一行;
- git commit –m “提交信息”

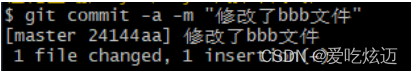
- git commit -a -m “修改了bbb文件”(如果我们修改文件的add操作,加上commit的操作有点繁琐,那么可以将两个命令结合来使用)

6. git log-查看提交的历史
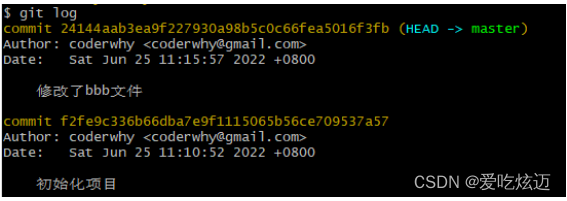
在提交了若干更新,又或者克隆了某个项目之后,有时候我们想要查看一下所有的历史提交记录。这个时候我们可以使用git log命令:
- 不传入任何参数的默认情况下,git log 会按时间先后顺序列出所有的提交,最近的更新排在最上面;
- 这个命令会列出每个提交的 SHA-1 校验和(commit id,可以作为索引)、作者的名字和电子邮件地址、提交时间以及提交说明;
git log
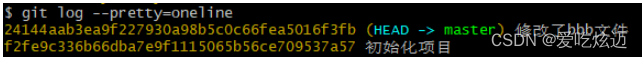
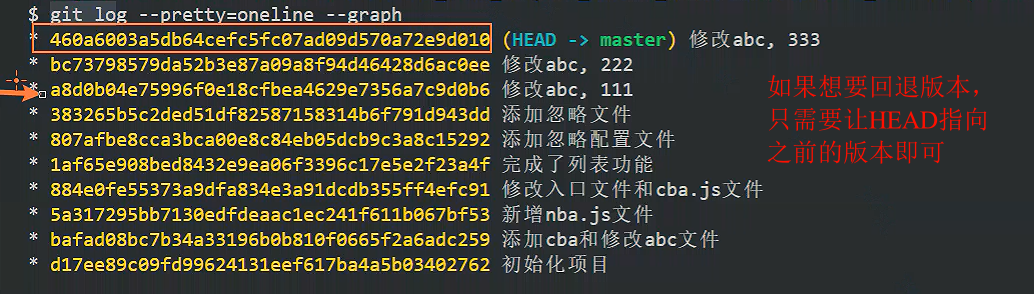
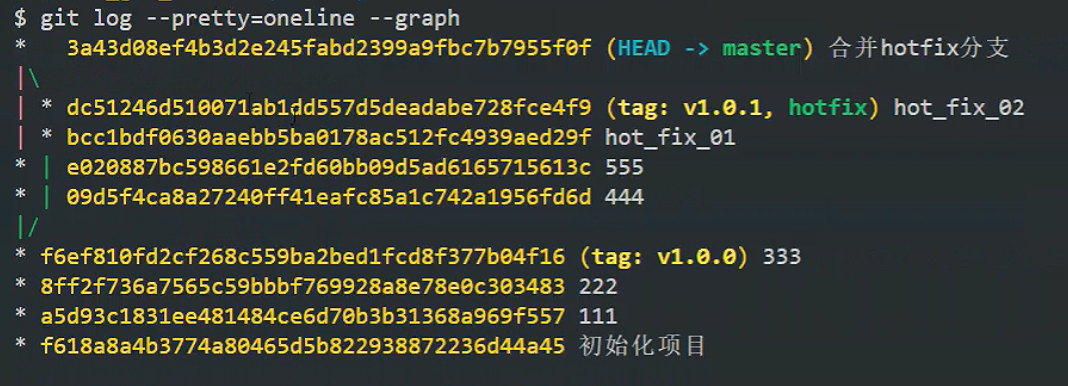
git log --pretty=oneline
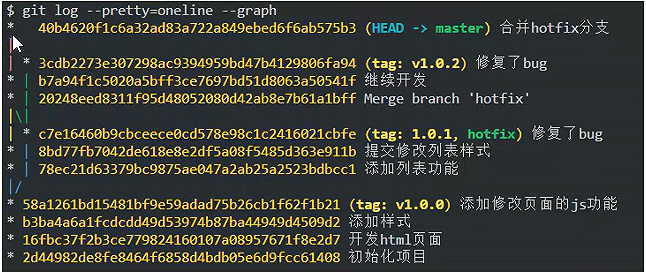
git log --pretty=oneline --graph
7. git reset-版本回退
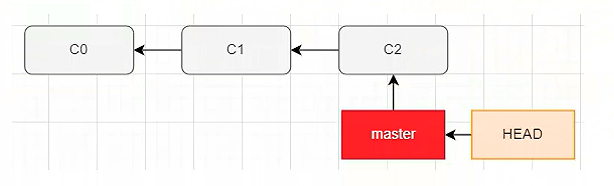
如果想要进行版本回退,我们需要先知道目前处于哪一个版本:Git通过HEAD指针记录当前版本。
- HEAD 是当前分支引用的指针,它总是指向该分支上的最后一次提交;
- 理解 HEAD 的最简方式,就是将它看做该分支上的最后一次提交的快照;


- 我们可以通过HEAD来改变Git目前的版本指向:
- 上一个版本就是
HEAD^,上上一个版本就是HEAD^^:git reset --hard HEAD^
- 如果是上1000个版本,我们可以使用
HEAD~1000:git reset --hard HEAD~1000
- 我们可以可以指定某一个commit id(校验和):
git reset --hard 2d44982
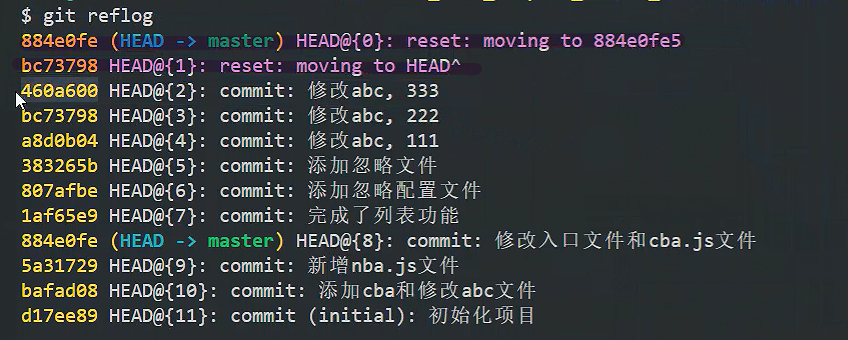
8. git reflog-查看本地仓库中引用的历史
举个例子:如果现在HEAD已经回退到上一个版本,也就是“修改abc,222”,此时如果想要在回到“修改abc,333”,使用git log命令是看不到回退记录的,但是git reflog是保留着所有操作的记录的,此时就可以找到“修改abc,333”的哈希值,也就是commit id,就可以执行reset命令进行回退了。
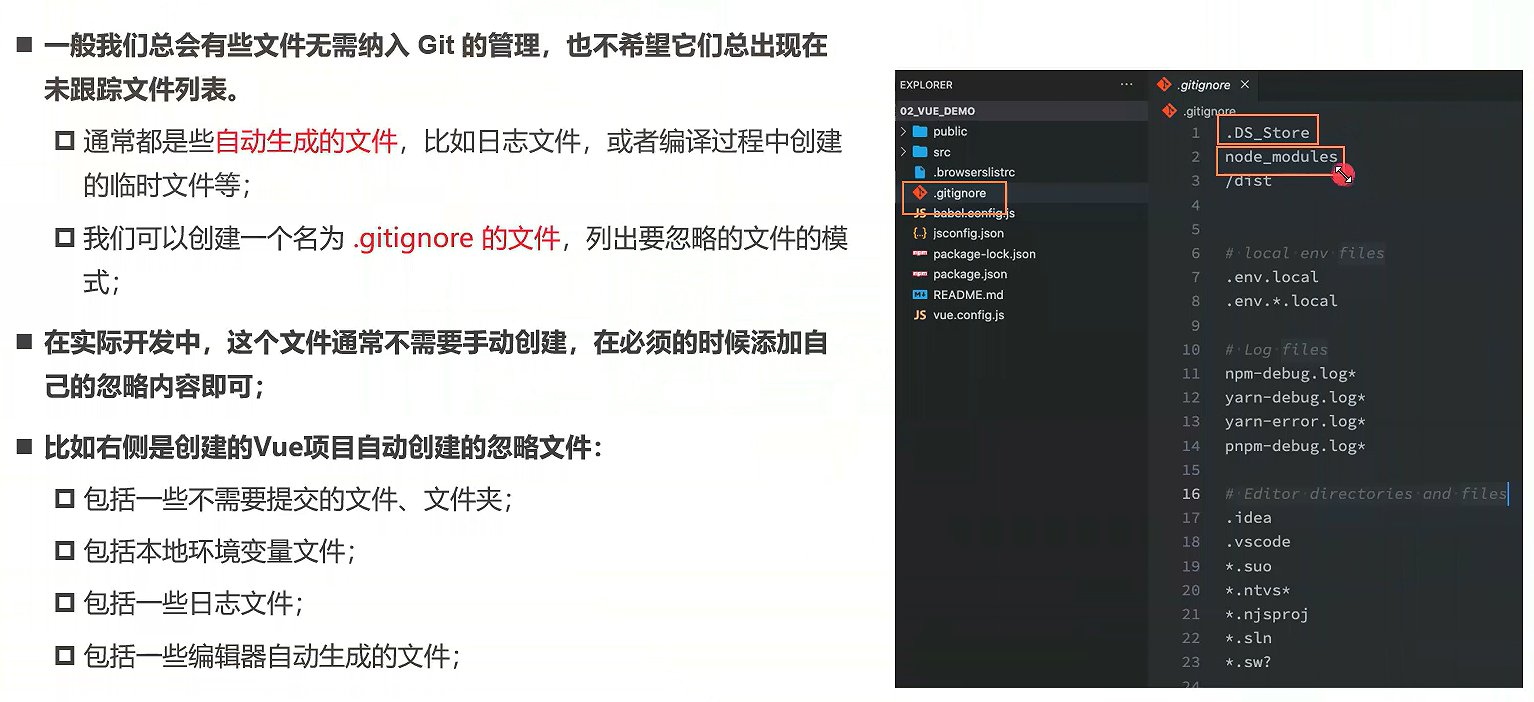
9. git忽略文件
忽略文件.gitignore中可以存放不想被跟踪的文件,在后续执行git add的时候会自动去.gitignore文件下查看那些文件被忽略。
10. 校验和
git中的所有数据在存储前都会计算校验和,然后以树结构的形式存储起来,用校验和作为引用。
- git计算校验和的机制叫做SHA-1散列(哈希),这是一个由40个十六进制字符组成的字符串,基于git中文件的内容或目录结构计算出来的

四.Git远程仓库和验证
1.什么是远程仓库
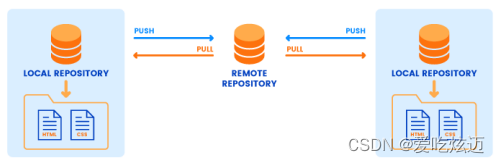
什么是远程仓库(Remote Repository)呢?
- 目前我们的代码是保存在一个本地仓库中,也就意味着我们只是在进行本地操作;
- 在真实开发中,我们通常是多人开发的,所以我们会将管理的代码共享到远程仓库中;
那么如何创建一个远程仓库呢?
- 远程仓库通常是搭建在某一个服务器上的(当然本地也可以,但是本地很难共享);
- 所以我们需要在Git服务器上搭建一个远程仓库;
目前我们有如下方式可以使用Git服务器:
- 使用第三方的Git服务器:比如GitHub、Gitee、Gitlab等等;
- 在自己服务器搭建一个Git服务;

2.远程仓库的验证
常见的远程仓库有哪些呢?目前比较流行使用的是三种:
- GitHub:https://github.com/
- Gitee:https://gitee.com/
- 自己搭建Gitlab:http://152.136.185.210:7888/
对于私有的仓库我们想要进行操作,远程仓库会对我们的身份进行验证: 如果没有验证,任何人都可以随意操作仓库是一件非常危险的事情;
目前Git服务器验证手段主要有两种:
方式一:基于HTTP的凭证存储(Credential Storage);
因为本身HTTP协议是无状态的连接,所以每一个连接都需要用户名和密码,如果每次都这样操作,那么会非常麻烦,幸运的是,Git 拥有一个凭证系统来处理这个事情;
- 下面有一些 Git Crediential 的选项:
- 选项一:默认所有都不缓存。 每一次连接都会询问你的用户名和密码;
- 选项二:“cache” 模式会将凭证存放在内存中一段时间。 密码永远不会被存储在磁盘中,并且在15分钟后从内存中清除;
- 选项三:“store” 模式会将凭证用明文的形式存放在磁盘中,并且永不过期;
- 选项四:如果你使用的是 Mac,Git 还有一种 “osxkeychain” 模式,它会将凭证缓存到你系统用户的钥匙串中(加密的);
- 选项五:如果你使用的是 Windows,你可以安装一个叫做 “Git Credential Manager for Windows” 的辅助工具;
- 可以在 https://github.com/Microsoft/Git-Credential-Manager-for-Windows 下载。
方式二:基于SSH的密钥;
Secure Shell(安全外壳协议,简称SSH)是一种加密的网络传输协议,可在不安全的网络中为网络服务提供安全的传输环境。SH以非对称加密实现身份验证,公钥需要放在待访问的电脑之中,而对应的私钥需要由用户自行保管;
- 例如其中一种方法是使用自动生成的公钥-私钥对来简单地加密网络连接,随后使用密码认证进行登录;
- 另一种方法是人工生成一对公钥和私钥,通过生成的密钥进行认证,这样就可以在不输入密码的情况下登录;
如果我们以SSH的方式访问Git仓库,那么就需要生产对应的公钥和私钥:
- ssh-keygen -t ed25519 -C “your email"
- ssh-keygen -t rsa -b 2048 -C “your email"


3.管理远程服务器
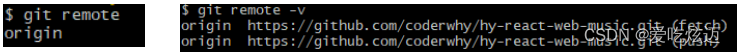
查看远程地址:比如我们之前从GitHub上clone下来的代码,它就是有自己的远程仓库的:
git remotegit remote –v,-v是—verbose的缩写(冗长的)

添加远程地址:我们也可以继续添加远程服务器(让本地的仓库和远程服务器仓库建立连接):
git remote add <shortname> <url>,默认shortname是origin- 重命名远程地址:git remote rename gitlab glab
- 移除远程地址:git remote remove gitlab
在本地仓库与远程仓库建立连接的时候,如果远程仓库本身就有代码,是需要进行一个合并操作的:git fetch + git merge = git pull
4.远程仓库的交互
从远程仓库clone代码:将存储库克隆到新创建的目录中;
git clone http://XXX.git
将代码push到远程仓库:将本地仓库的代码推送到远程仓库中;
- 默认情况下是将当前分支(比如master)push到origin远程仓库的;
git pushgit push origin master
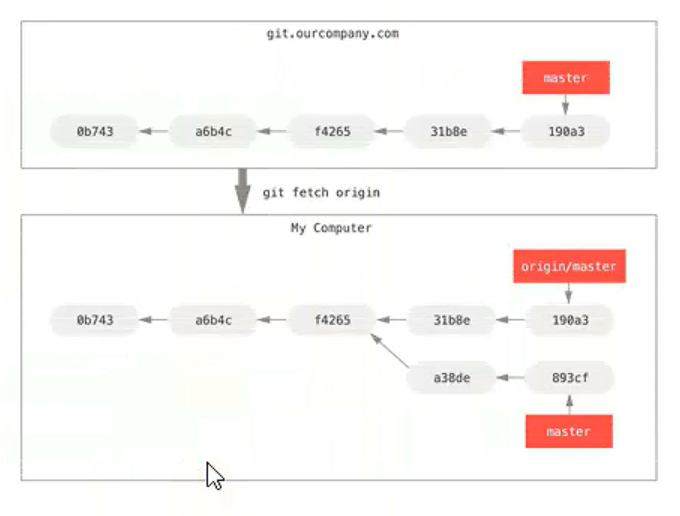
从远程仓库fetch代码:从远程仓库获取最新的代码
- 默认情况下是从origin中获取代码;
git fetchgit fetch origin
获取到代码后默认并没有合并到本地仓库,我们需要通过merge来合并;
git merge
从远程仓库pull代码:上面的两次操作有点繁琐,我们可以通过一个命令来操作
git pull,git pull = git fetch + git merge(rebase)
五.Git的标签tag用法
1.创建tag
对于重大的版本我们常常会打上一个标签,以表示它的重要性:
- Git 可以给仓库历史中的某一个提交打上标签;
- 比较有代表性的是人们会使用这个功能来标记发布结点( v1.0 、 v2.0 等等);
创建标签:
- Git 支持两种标签:轻量标签(lightweight)与附注标签(annotated);
- 附注标签:通过-a选项,并且通过-m添加额外信息;

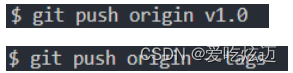
默认情况下,git tag命令并不会传送标签到远程仓库服务器上。
- 在创建完标签后你必须显式地推送标签到共享服务器上,当其他人从仓库中克隆或拉取,他们也能得到你的那些标签;

2.删除tag
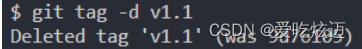
删除本地tag:要删除掉你本地仓库上的标签,可以使用命令 git tag -d <tagname>
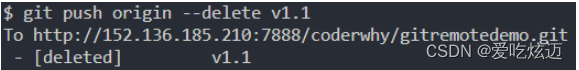
删除远程tag:要删除远程的tag我们可以通过git push <remote> –delete <tagname>
3.检出tag
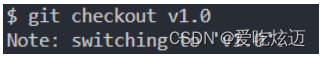
检出tag:如果你想查看某个标签所指向的文件版本,可以使用 git checkout 命令;
通常我们在检出tag的时候还会创建一个对应的分支;

六.Git分支
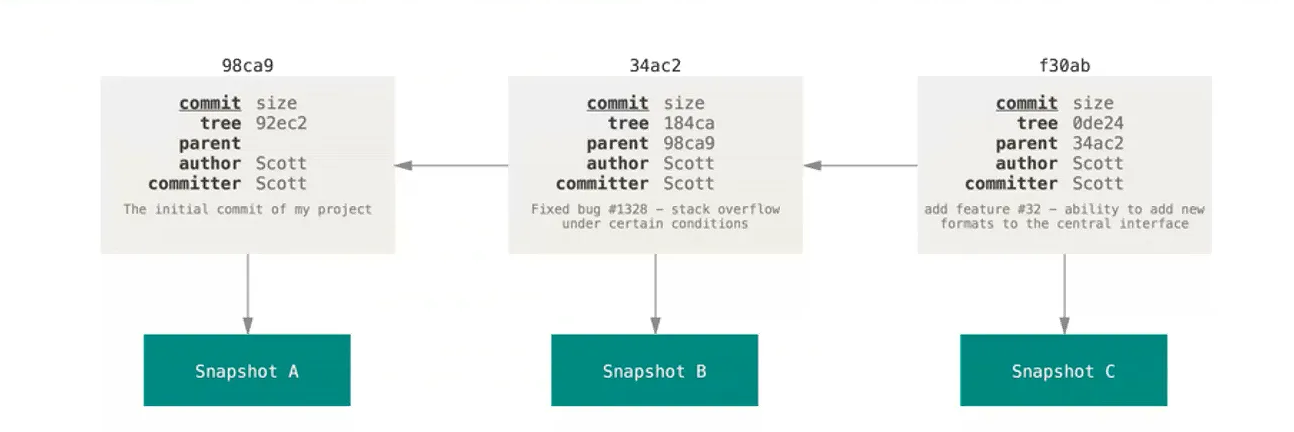
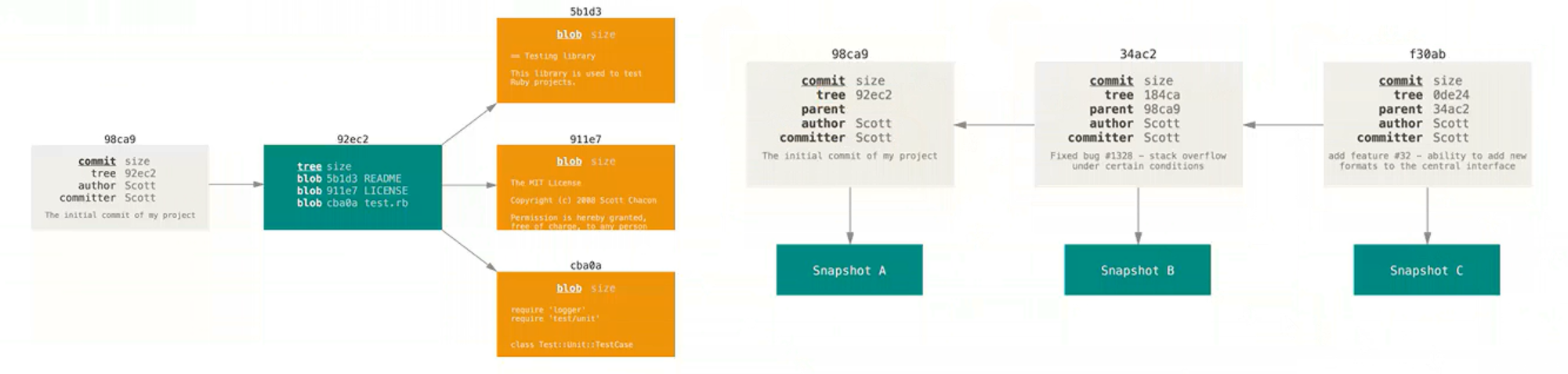
1.Git提交对象(Commit Object)
几乎所有的版本控制系统都以某种形式支持分支。使用分支意味着你可以把你的工作从开发主线上分离开来,以免影响开发主线。
- 在进行提交操作时,Git 会保存一个提交对象(commit object):
- 该提交对象会包含一个指向暂存内容快照的指针;
- 该提交对象还包含了作者的姓名和邮箱、提交时输入的信息以及指向它的父对象的指针;
- 首次提交产生的提交对象没有父对象,普通提交操作产生的提交对象有一个父对象;
- 而由多个分支合并产生的提交对象有多个父对象;

2.Git master分支
Git 的分支,其实本质上仅仅是指向提交对象的可变指针。Git 的默认分支名字是 master,在多次提交操作之后,你其实已经有一个指向最后那个提交对象的 master 分支;
- master 分支会在每次提交时自动移动。
- Git 的 master 分支并不是一个特殊分支,它就跟其它分支完全没有区别。之所以几乎每一个仓库都有 master 分支,是因为 git init 命令默认创建它,并且大多数人都懒得去改动它;

3.Git创建分支
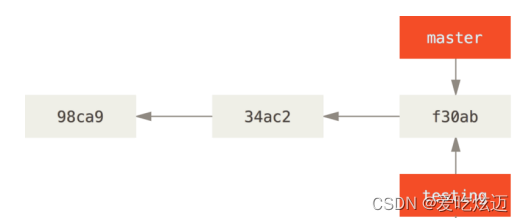
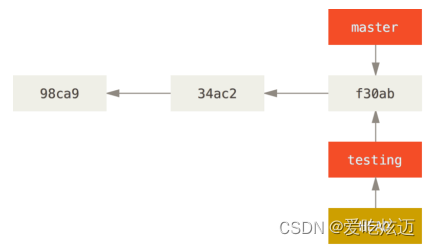
Git 是怎么创建新分支的呢? 很简单,它只是为你创建了一个可以移动的新的指针;
- 比如,创建一个 testing 分支, 你需要使用
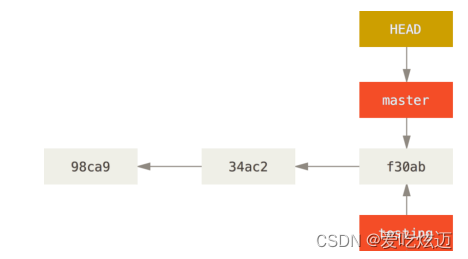
git branch命令:git branch testing - 那么,Git 又是怎么知道当前在哪一个分支上呢? 也很简单,它也是通过一个名为 HEAD 的特殊指针:
git checkout testing


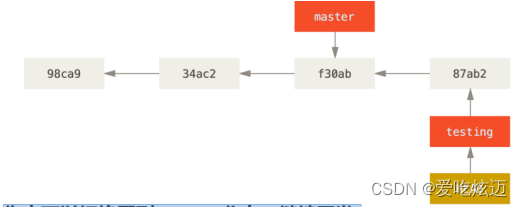
4.Git分支提交
如果我们指向某一个分支,并且在这个分支上提交:
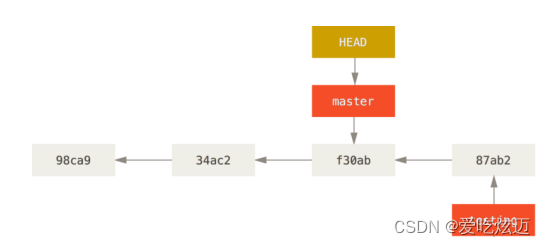
你也可以切换回到master分支,继续开发:

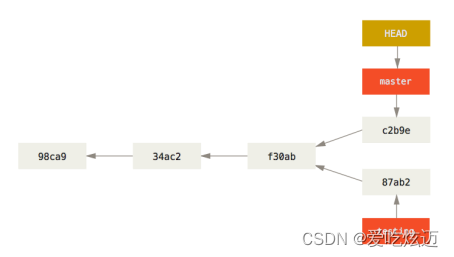
5.切换分支同时提交
- 通常我们会在创建一个新分支后立即切换过去;
- 这可以用
git checkout -b <newbranchname>一条命令搞定;
6.分支的作用
现在有一个简单的分支新建与分支合并的场景,实际工作中你可能会用到类似的工作流:
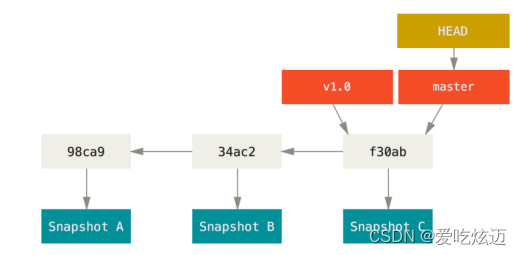
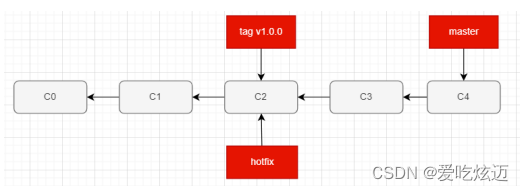
- 开发某个项目,在默认分支master上进行开发,实现项目的功能需求,不断提交,并且在一个大的版本完成时,发布版本,打上一个tag v1.0.0;
- 继续开发后续的新功能,正在此时,你突然接到一个电话说v1.0.0版本有个很严重的问题需要紧急修补, 你该如何做呢?
可以在现在的master分支上修改bug并在改完之后发布出去吗?这样是万万不可以的,如果现在你正在开发的新功能只开发到一半还没完成呢?正确做法如下:
- 切换到tag v1.0.0的版本,并且创建一个分支hotfix;
- 想要新建一个分支并同时切换到那个分支上,你可以运行一个带有 -b 参数的 git checkout 命令:
git checkout –b hotfix
- 想要新建一个分支并同时切换到那个分支上,你可以运行一个带有 -b 参数的 git checkout 命令:

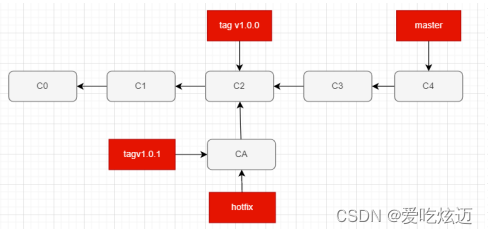
2. 分支上开发、修复bug:
- 我们可以在创建的hotfix分支上继续开发工作或者修复bug;
- 当完成要做的工作后,重新打上一个新的tag v1.0.1;

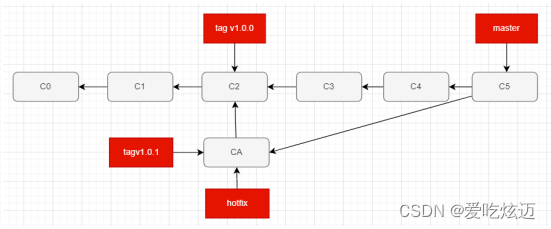
- 切换回master分支,但是这个时候master分支也需要修复刚刚的bug:
- 所以我们需要将master分支和hotfix分支进行合并:
git checkout master——切换回master分支git merge hotfix——hotfix分支合并到master分支

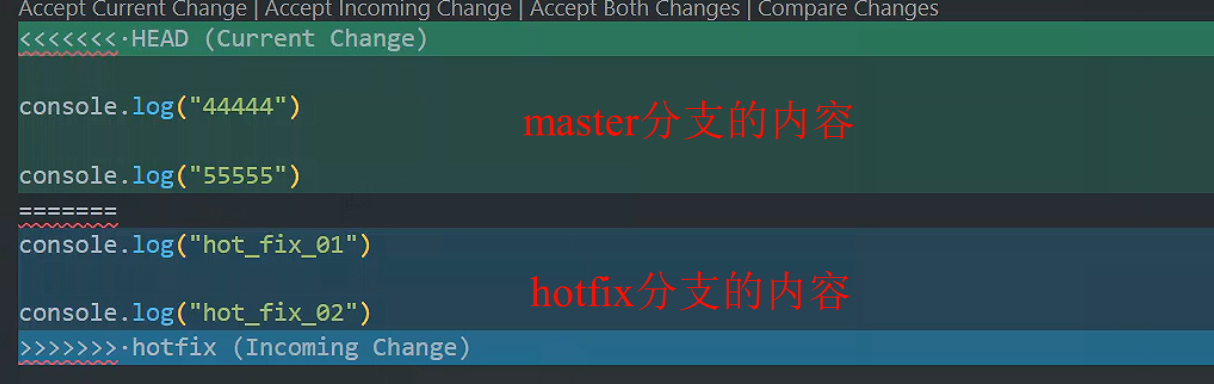
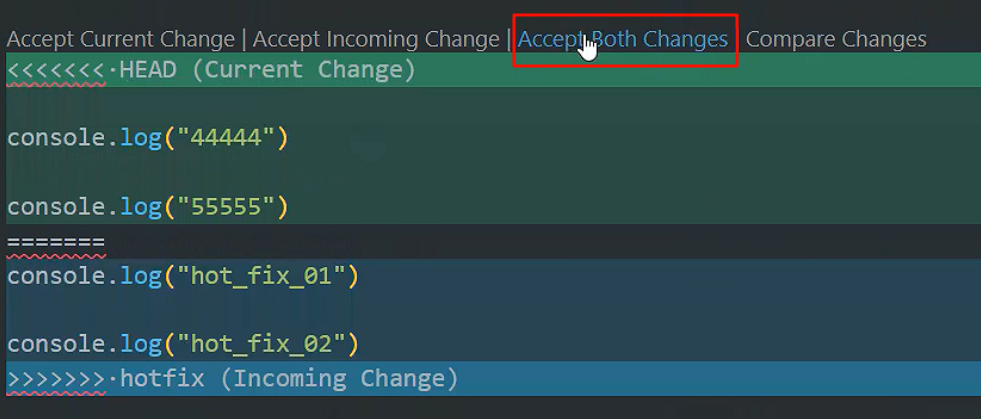
现在有个问题喽:就是如果修改的是同一个文件时合并的时候如果有冲突怎么办?
两种解决方法:
- 手动解决:把那些多余的东西手动删除掉(比如上面的<<<<<<<·HEAD),删掉之后再add+commit即可
- 使用vscode的智能提示,然后在add+commit即可。

7.查看和删除分支
- 如果我们希望查看当前所有的分支,可以通过以下命令:
- git branch : 查看当前所有的分支
- git branch –v: 同时查看最后一次提交
- git branch --merged : 查看所有合并到当前分支的分支
- git branch --no-merged: 查看所有没有合并到当前分支的分支
- 如果某些已经合并的分支我们不再需要了,那么可以将其移除掉:
- git branch –d hotfix : 删除当前分支
- git branch –D hotfix : 强制删除某一个分支
8.本地分支的上游分支(跟踪分支)
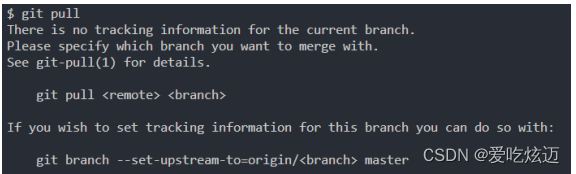
问题一:当前分支没有track的分支
- 原因:当前分支没有和远程的origin/master分支进行跟踪
- 在没有跟踪的情况下,我们直接执行pull操作的时候必须指定从哪一个远程仓库中的哪一个分支中获取内容;

- 如果我们想要直接执行git pull是有一个前提的:必须给当前分支设置一个跟踪分支:


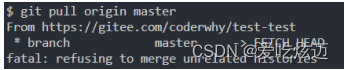
问题二:合并远程分支时,拒绝合并不相干的历史
- 原因:我们将两个不相干的分支进行了合并:简单来说就是:过去git merge允许将两个没有共同基础的分支进行合并,这导致了一个后果:新创建的项目可能被一个毫不怀疑的维护者合并了很多没有必要的历史,到一个已经存在的项目中,目前这个命令已经被纠正,但是我们依然可以通过
--allow-unrelated-histories选项来逃逸这个限制,来合并两个独立的项目;
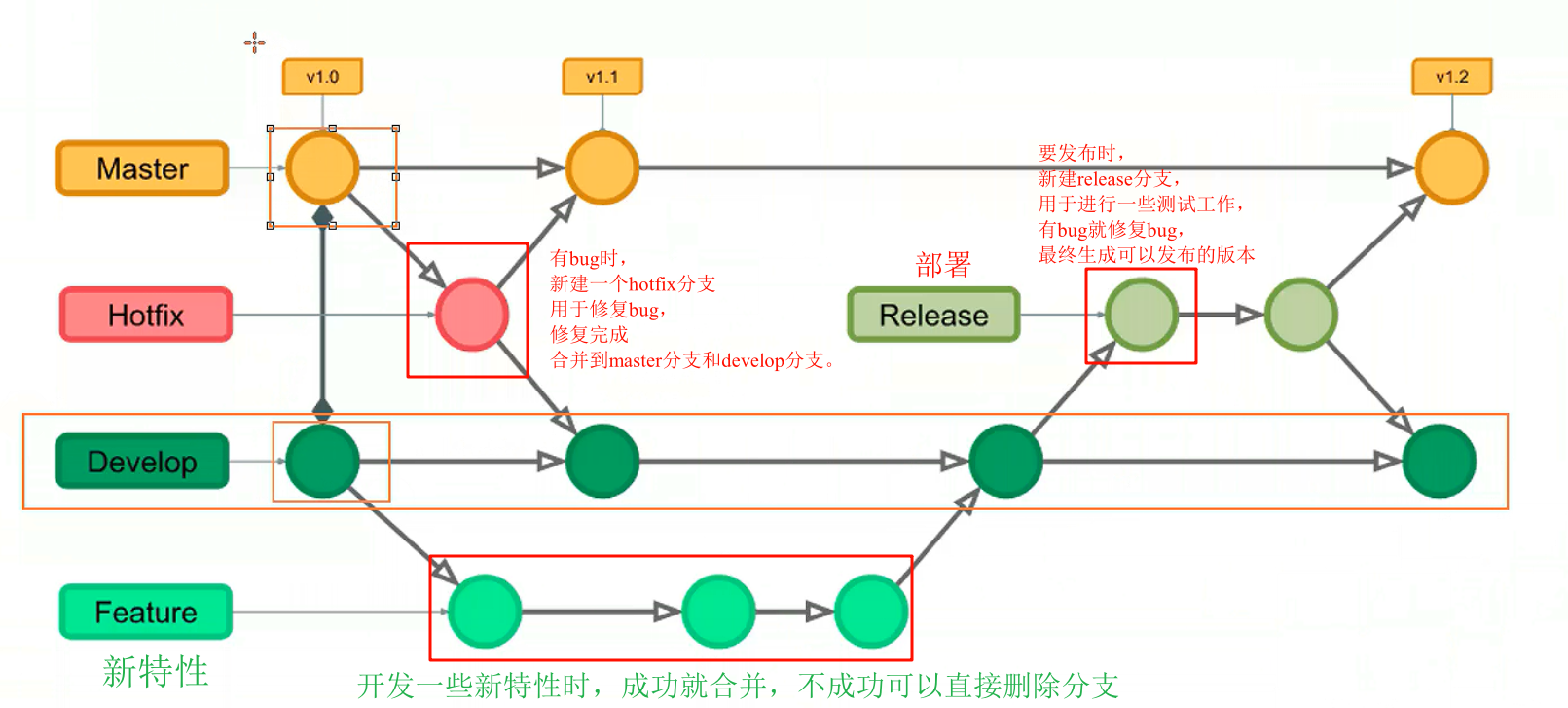
8.Git的工作流
- 由于Git上分支的使用的便捷性,产生了很多Git的工作流:
- 也就是说,在整个项目开发周期的不同阶段,你可以同时拥有多个开放的分支,你可以定期地把某些主题分支合并入其他分支中。
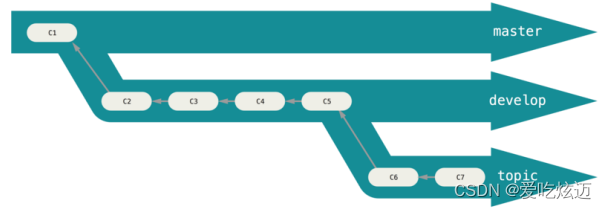
- 比如以下的工作流:
- master作为主分支;
- develop作为开发分支,并且有稳定版本时,合并到master分支中;
- topic作为某一个主题或者功能或者特性的分支进行开发,开发完成后合并到develop分支中;

- 比较常见的git flow

9.Git的远程分支
远程分支是也是一种分支结构:一般是叫做origin分支,以 / 的形式命名的。
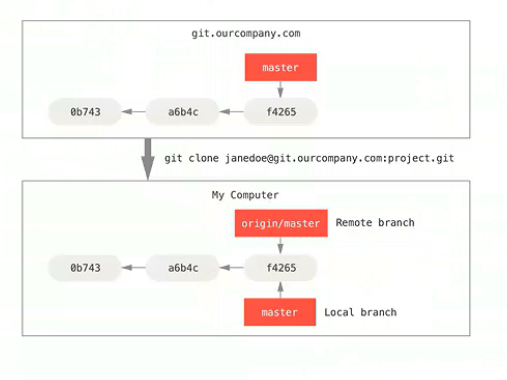
如果我们刚刚clone下来代码,分支的结构如下:
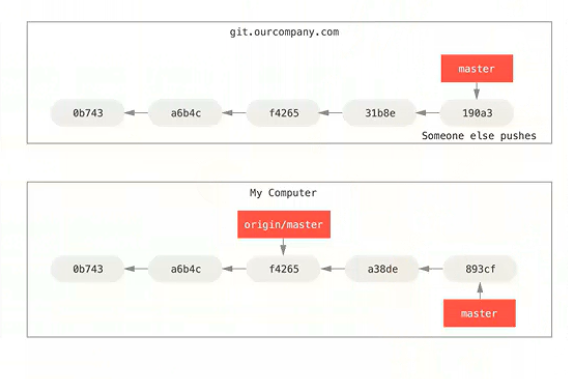
如果其他人修改了他们clone到本地的代码并且我们也修改了我们clone到本地的代码,那么远程分支结构如下:
你需要通过fetch来获取最新的远程分支提交信息:
最终可以通过git merge操作,将远程分支中拿到的代码合并到master分支中。也可以一步到位直接通过git pull将远程仓库的fetch下来并merge/rebase到本地的master分支。
写到这里不禁想要总结一下:fetch和clone有什么区别呢?
- 操作目标:
- git clone:这个命令用于从远程仓库克隆一个完整的副本到本地。它不仅仅是复制仓库的代码,还会复制仓库的所有历史记录、分支、标签等。克隆操作会在本地创建一个全新的目录,并将远程仓库的所有数据复制到该目录中。
- git fetch:这个命令用于从远程仓库获取最新的提交历史和分支信息,但它并不会将远程仓库的数据直接复制到本地。相反,它会更新本地仓库中远程跟踪分支的指针,使其指向远程仓库的最新提交。但请注意,git fetch并不会自动合并或修改本地代码。
- 初始设置:
- git clone:当你使用git clone命令时,Git会自动将远程仓库添加为本地仓库的远程仓库,并默认使用“origin”作为远程仓库的简写。同时,它会设置本地的一个分支(通常是master或main)来跟踪远程仓库的对应分支。
- git fetch:在使用git fetch之前,你需要确保本地仓库已经有一个远程仓库的设置。你可以通过git remote add命令来添加一个远程仓库,或者使用git clone命令来克隆一个远程仓库并自动设置远程仓库。
- 后续操作:
- git clone:由于git clone会创建一个全新的本地仓库并复制远程仓库的所有数据,因此你通常会在克隆后立即开始在本地进行开发。你可以直接在克隆下来的代码上进行修改、提交和推送。
- git fetch:git fetch命令本身并不会改变你的本地代码或分支。它只是更新了本地仓库中远程跟踪分支的指针。要将远程仓库的更改合并到本地分支中,你通常需要使用git merge或git rebase命令。
总结来说,git clone用于从远程仓库克隆一个完整的副本到本地,而git fetch用于从远程仓库获取最新的提交历史和分支信息并更新本地仓库的远程跟踪分支指针。这两个命令在Git协作开发中都扮演着重要的角色,但它们的用途和用法有所不同。
10.远程分支的管理
**操作一:推送分支到远程 **
- 当你想要公开分享一个分支时,需要将其推送到有写入权限的远程仓库上:运行 git push /
git push origin <branch>
**操作二:跟踪远程分支 **
- 当克隆一个仓库时,它通常会自动地创建一个跟踪 origin/master 的 master 分支,即使仓库中是有dev或者其他分支的,但是如果此时你想要在dev分支中写代码的话,是找不到dev分支的,可以通过设置其他的跟踪分支:
- 可以通过运行
git checkout --track <remote>/<branch> - 或者其简写形式:
git checkout <branch>,这个简写形式相当于:如果dev分支不存在且刚好有一个名字与之匹配的远程分支,那么 Git 就会为你创建一个跟踪分支,并在本地切换到dev分支下;
- 可以通过运行
**操作三:删除远程分支 **
- 如果某一个远程分支不再使用,我们想要删除掉,可以运行带有 --delete 选项的 git push 命令来删除一个远程分支:
git push origin --delete <branch>
七.Git rebase
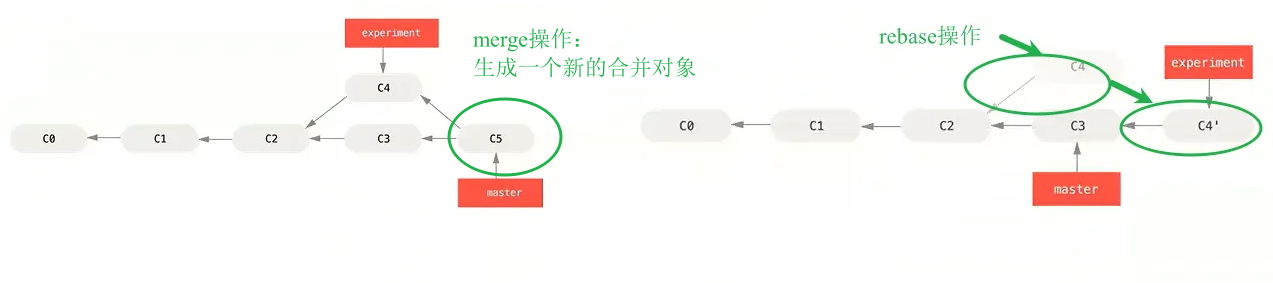
git中合并分支主要有两种方法:merge和rebase
什么是rebase呢? 
在上图中,你可以提取在 C4 中引入的补丁和修改,然后在 C3 的基础上应用一次。在 Git 中,这种操作就叫做** 变基**(rebase),你可以使用 rebase 命令将提交到某一分支上的所有修改都移至另一分支上。
git checkout experiment——切换到experiment分支git rebase master——rebase操作
最后可以执行master分支上的merge操作,使得master指向C4:
git checkout master——切换到master分支git merge experiment——合并experiment分支到master分支
rebase这个单词如何理解呢?
我们可以将其理解成改变当前分支的base,比如在experiment分支上执行rebase master,那么可以改变experiment的base为master
git checkout experiment——切换到experiment分支git rebase master——rebase操作
rebase的原理
- 它的原理是首先找到这两个分支(即当前分支 experiment、变基操作的目标基底分支 master) 的最近共同祖先 C2;
- 然后对比当前experiment分支相对于该祖先C2的历次提交(历次提交什么意思,上图只提交了C4一次,实际可以提交很多次,experiment指向最后一次提交),提取相应的修改并存为临时文件;
- 然后将当前experiment分支指向目标基底 C3;
- 最后依次将之前另存为临时文件的修改依序应用;
rebase和merge的选择
开发中对于rebase和merge应该如何选择呢?事实上,rebase和merge是对Git历史的不同处理方法:
- merge用于记录git的所有历史,那么分支的历史错综复杂,也全部记录下来;
- rebase用于简化历史记录,将两个分支的历史简化,整个历史更加简洁;
注意:rebase有一条黄金法则:永远不要在主分支上使用rebase
- 如果在main上面使用rebase,会造成大量的提交历史在main分支中不同;
- 而多人开发时,其他人依然在原来的main中,对于提交历史来说会有很大的变化;
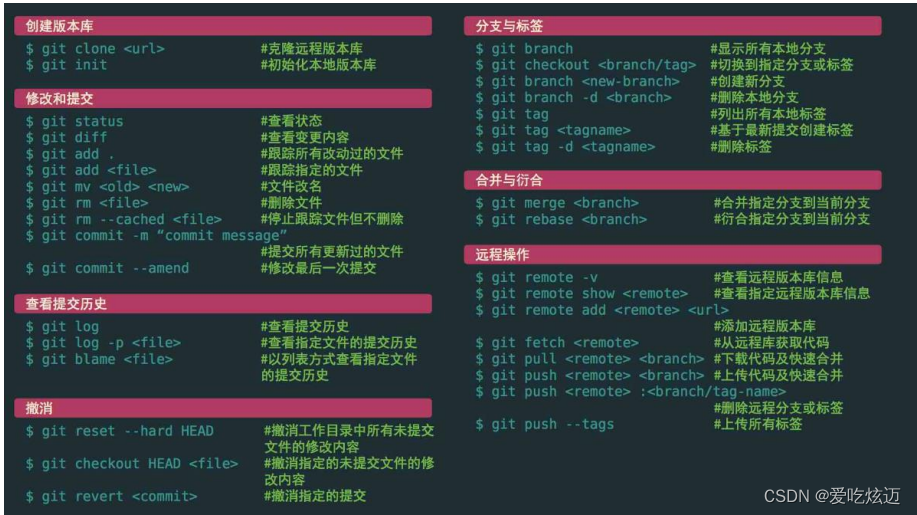
八.Git常见命令速查表