摘 要
随着计算机技术的发展和互联网时代的到来,人们已经进入了信息时代,也有人称为数字化时代。数在数字化的网络环境下,学生希望得到个性化的满足,根据自己的情况进行学习,同时也希望能够得到科学的评价,老师希望有效改进现有的考试模式,提高考试的效率,教育机构也希望给网上的学生提供更全面灵活的服务,希望全面准确地对学生进行跟踪和评价。网络考试系统正是迎合这一时常需求而开发的,它旨在探索一种以互联网为基础的考试模式。通过这种新的模式,为学校创造一种新的考试环境,使考务管理突出失控的局面,提高考试工作效果和标准水平,是学校管理者、教师和学生可以随时随地通过网络进行考试。
本系统实现了管理员的后台学生和题库管理,学生前台考试,成绩查询等功能。
关 键 字:考试系统;网络考试系统;ASP.NET; SQL SERVER2000
2.5 系统功能需求
通过对用户的调查获知:本程序实现了一个功能强大的网上考试系统,该系统基本上可以满足现代信息化学校教学的内部考试要求,管理员即使在外地出差也可以通过访问Internet轻松设置审批考试,考试结束后也不要传统的繁琐的阅卷过程,极大的提高了学校的办公效率。考试的题型都是标准化客观题目(单项选择题、多项选择题),对于其他类型的题目只要在文本的基础上稍加修改即可。
开发这个系统的目的就是帮助学校的主管考试部门提高工作效率,实现学校考试信息管理以及考试流程的系统化、规范化和自动化。系统最终实现的主要功能如下:
·题库管理设置部分:包括管理员对题库的增加、删除和修改操作。
·考试科目的设置:包括管理员对考试科目的增加、 删除和修改操作。
·试卷的信息的设置:由管理员设置考试信息,经过学校部门领导审核后通过考试。在考场上,系统将根据考试信息的设置对每个考生自动生成试卷。
·考场控制:系统控制考试时间、方刷新、考试成绩自动生成、多功能查询。
3.1、系统功能结构设计
系统的功能模块如下图所示:
网络考试系统完整功能结构,如图1所示。

图1 网络考试完整功能结构图
3.2 模块简介
网络考试系统是一个功能完善的网络应用程序,由前台学生登录考试、学生注册、找回密码和后台管理二部分组成。
- 前台功能模块
前台页面窗口主要包括登陆前台和后台的主页、选择考试课程、课程相关的套题、准备考试、开始考试、查询考试成绩和退出系统。
- 学生注册功能模块
学生注册页面只是单一的学生资料注册窗口。
- 密码找回功能模块
密码找回页面也只是单一的密码找回窗口。
- 后台功能模块
后台页面窗口主要包括系统管理员资料查询、添加、修改、删除,注册学生资料查询、删除,专业信息查询、添加、修改、删除,课程信息查询、添加、修改、删除,套题信息查询、添加、修改、删除,考生成绩查询、删除,考试题目查询、修改、删除,添加试题及退出系统管理等功能。
4.1 后台登录模块设计
后台登录模块为本网络考试系统的主要页面,操作者可从此页面登录前台学生考试页面、学生注册页面、密码找回页面或后台管理员页面。登录前台考试页面及后台管理员页面必须通过验证用户名、密码和验证码正确与否,只有合法的用户才可以进入系统。当用户没有输入用户名或密码以及验证码为空时,系统会自动弹出“不允许为空”的消息提示框。“登录”按钮左侧的复选框功能为是否选择管理员登录,选中则登录后台管理员页面,反之登录为前台学生考试页面,后台登录页面运行效果 如图1所示。

图1 后台登录模块
1.前台页面设计
网站后台登录可以通过VS2005工具箱中“登录”选项卡内的“Login”组件设计而成,也可以自定义设计登录窗口。
本系统登录窗口为自定义设计窗口,设计组件主要有“HTML”选项卡中Table组件用于布局页面、“标准”选项卡中3个TextBox控件、4个Label控件 、3个Button控件和一个CheckBox控件,这些控件具体信息及用途如表1所示。
表1 前台页面用到的控件及用途
| 工具箱 | 组件名称 | 数量 | 用途 |
| HTML | Table | 1 | 布局页面 |
| 标准 | CheckBox | 1 | 验证管理员登录 |
| 标准 | Button | 3 | 登陆/注册/忘密 |
| 标准 | TextBox | 3 | 录入登陆用户名/密码/验证码 |
| 标准 | Label | 4 | 用户名/密码/验证码/显示验证码 |
控件的属性设置,可以通过前台代码实现,也可以在“控件属性”对话框中的设置实现,本页中使用的控件属性设置请参见如下代码:
<table>
<tr>
<td align="right" style="width: 443px; height: 233px">
</td>
<td style="width: 121px; height: 233px">
</td>
<td align="left" style="width: 114px; height: 233px">
</td>
</tr>
<tr>
<td align="right" style="width: 443px">
<ASP.NET:Label ID="labUserName" runat="server" Font-Size="9pt" Text="用户名"></ASP.NET:Label></td>
<td style="width: 121px">
<ASP.NET:TextBox ID="txtUserName" runat="server" Width="120px"></ASP.NET:TextBox></td>
<td align="left" style="width: 114px">
<ASP.NET:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtPwd" Display="Dynamic" ErrorMessage="请输入密码!"></ASP.NET:RequiredFieldValidator>
<ASP.NET:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtUserName" Display="Dynamic" ErrorMessage="请输入用户名!"></ASP.NET:RequiredFieldValidator></td>
</tr>
<tr>
<td align="right" style="width: 443px; height: 37px">
<ASP.NET:Label ID="labPwd" runat="server" Font-Size="9pt" Text="密码"></ASP.NET:Label></td>
<td style="width: 121px; height: 37px">
<ASP.NET:TextBox ID="txtPwd" runat="server" TextMode="Password" Width="120px"></ASP.NET:TextBox></td>
<td align="left" style="width: 114px; height: 37px">
</td>
</tr>
<tr>
<td align="right" style="width: 443px; height: 19px">
<ASP.NET:Label ID="Label4" runat="server" Font-Size="9pt" Text="验证码"></ASP.NET:Label></td>
<td style="width: 121px; height: 19px">
<ASP.NET:TextBox ID="txtValidate" runat="server" Width="76px"></ASP.NET:TextBox>
<ASP.NET:Label ID="labValidate" runat="server" BackColor="#C0C0FF" ForeColor="Red" Text="Label"></ASP.NET:Label></td>
<td align="left" style="width: 114px; height: 19px">
<ASP.NET:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ControlToValidate="txtValidate" Display="Dynamic" ErrorMessage="请输入验证码!"></ASP.NET:RequiredFieldValidator></td>
</tr>
<tr>
<td align="right" style="width: 443px">
<ASP.NET:CheckBoxList ID="cblAdminLog" runat="server" Font-Size="8pt">
<ASP.NET:ListItem>管理员登陆</ASP.NET:ListItem>
</ASP.NET:CheckBoxList></td>
<td style="width: 121px">
<ASP.NET:Button ID="btnLogin" runat="server" Font-Size="9pt" Text="登录" OnClick="Button1_Click" />
<ASP.NET:Button ID="btnZhunce" runat="server" CausesValidation="False" Font-Size="9pt"
OnClick="Button2_Click" Text="注册" />
<ASP.NET:Button ID="btnPwd" runat="server" CausesValidation="False" Font-Size="9pt"
OnClick="Button3_Click" Text="忘密" /></td>
<td rowspan="1" style="width: 114px">
</td>
</tr>
</table>
2.后台功能代码
系统登录模块主要用于验证用户登录系统时输入的用户名、密码和验证码是否正确,在处理登录页面提交的数据时,首先会根据“管理员”复选框的值来判断是否登陆管理员页面,此功能代码首先if- else语句判断复选框CheckBoxList1控件是否被选中,如果被选中则执行核对用户名、密码和验证码而进入管理员页面,反之则会执行另一段代码,以验证非管理员登录信息,而进入学生考试页面,处理代码如下所示:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default : System.Web.UI.Page
{
Datacon dataconn = new Datacon();
protected void Page_Load(object sender, EventArgs e)
{
Session["StuName"] = this.txtUserName.Text;
if (!IsPostBack)
{
Random rnd = new Random();
//生成验证码
this.labValidate.Text = rnd.Next(1000,9999).ToString();
}
}
//==============================找回密码========================
protected void Button3_Click(object sender, EventArgs e)
{
Page.Response.Redirect("InfoPwd.ASP.NETx");
}
//==============================新学生注册=======================
protected void Button2_Click(object sender, EventArgs e)
{
Page.Response.Redirect("zhuce.ASP.NETx");
}
//==============================登录按钮=========================
protected void Button1_Click(object sender, EventArgs e)
{
if (txtValidate.Text != labValidate.Text)
{
Response.Write("<script lanuage=javascript>alert('验证码错误');location='javascript:history.go(-1)'</script>");
}
else
{
if (cblAdminLog.Items[0].Selected == true)
{
this.getcom(1);
}
else
{
this.getcom(2);
}
}
}
//=============================登录控制=====================
private void getcom(int i)
{
SqlConnection con = dataconn.getcon();
con.Open();
SqlCommand com=con.CreateCommand();
switch (i)
{
case 1:
com.CommandText = "select count(*) from tb_Administrator where Name='" + txtUserName.Text + "' and PWD='" + txtPwd.Text + "'";
int count1 = Convert.ToInt32(com.ExecuteScalar());//获取SQL语句的值 强制转换成数值类型
if (count1 > 0)
{
Application["Name"] = txtUserName.Text;//成功
Application["PWD"] = txtPwd.Text;//成功
Page.Response.Redirect("HouAdmin/admin.ASP.NETx");
}
else
{
Response.Write("<script lanuage=javascript>alert('用户名或密码有误!');location='javascript:history.go(-1)'</script>");
return;
}
break;
case 2:
com.CommandText = "select count(*) from tb_Student where ID='" + txtUserName.Text + "' and PWD='" + txtPwd.Text + "'";
int count2 = Convert.ToInt32(com.ExecuteScalar());
if (count2 > 0)
{
Application["ID"] = txtUserName.Text;
Application["PWD"] = txtPwd.Text;
Page.Response.Redirect("QianUser/zaixian_kaoshi.ASP.NETx");
}
else
{
Response.Write("<script lanuage=javascript>alert('用户名或密码有误!');location='javascript:history.go(-1)'</script>");
return;
}
break;
}
con.Close();
}
}
4.2 后台管理页面设计
本系统的后台管理主要有:管理员、学生、考试题目、专业和课程信息的添加、删除和修改等操作,由于这些信息的执行操作大致是相同的,所以我们在这里主要介绍管理员信息的各种操作。
管理员信息设置模块包括管理员信息列表、查询管理员、添加管理员、修改管理员信息和删除管理员5部分功能,要实现这些功能,运行效果如图2所示。

图2 管理员页面的设计结果
本页主要用到的控件及用途如表2所示。
表2 管理员信息设置模块用到的控件及用途
| 工具箱 | 组件名称 | 数量 | 用途 |
| HTML | Table | 1 | 布局页面 |
| 标准 | DropDownList | 1 | 下拉选择(设置查询条件) |
| 标准 | Button | 1 | 查询 |
| 标准 | TextBox | 1 | 录入查询关键字 |
| 标准 | HyperLink | 1 | 跳转到添加管理员页面 |
| 标准 | Label | 2 | 查询条件/查询关键字 |
| 数据 | GridView | 1 | 显示管理员信息 |
控件的属性设置,可以通过前台代码实现,也可以在“控件属性”对话框中的设置实现,本页中使用的控件属性设置请参见如下代码:
<td rowspan="2" style="vertical-align: top; width: 100px; text-align: center;">
<table width="550">
<tr>
<td style="width: 2078px; height: 21px">
<ASP.NET:Label ID="Label1" runat="server" Text="查询条件" Font-Size="9pt"></ASP.NET:Label></td>
<td style="width: 120px; height: 21px">
<ASP.NET:DropDownList ID="ddlAdminName" runat="server" Width="107px" Font-Size="9pt">
<ASP.NET:ListItem Value="Name">管理员名称</ASP.NET:ListItem></ASP.NET:DropDownList></td>
<td style="width: 1080px; height: 21px">
<ASP.NET:Label ID="Label2" runat="server" Text="关键字" Font-Size="9pt"></ASP.NET:Label></td>
<td style="width: 260px; height: 21px">
<ASP.NET:TextBox ID="txtSelect" runat="server" Width="100px" Font-Size="9pt"></ASP.NET:TextBox></td>
<td style="width: 279px; height: 21px">
<ASP.NET:Button ID="btnSelect" runat="server" Text="查询" OnClick="Button1_Click" Font-Size="9pt" /></td>
<td style="width: 1977px; height: 21px">
<ASP.NET:LinkButton ID="LinkButton10" runat="server" OnClick="LinkButton10_Click" Font-Size="9pt" Font-Underline="False">添加管理员</ASP.NET:LinkButton></td>
</tr>
</table>
<br />
<ASP.NET:GridView ID="gvAdminInfo" runat="server" AutoGenerateColumns="False" BackColor="White"
BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="4" ForeColor="Black" GridLines="Horizontal" Width="550px" AllowPaging="True" OnPageIndexChanging="GridView1_PageIndexChanging" PageSize="5" OnRowDeleting="GridView1_RowDeleting" Font-Size="9pt" OnRowDataBound="GridView1_RowDataBound" HorizontalAlign="Center">
<FooterStyle BackColor="#CCCC99" ForeColor="Black" />
<Columns>
<ASP.NET:BoundField DataField="Name" HeaderText="管理员名称" ><ItemStyle HorizontalAlign="Center" />
</ASP.NET:BoundField>
<ASP.NET:BoundField DataField="PWD" HeaderText="管理员密码" />
<ASP.NET:BoundField DataField="JoinTime" HeaderText="加入时间" />
<ASP.NET:HyperLinkField DataNavigateUrlFields="ID" DataNavigateUrlFormatString="admin_update.ASP.NETx?ID={0}" HeaderText="修改" Text="修改" >
<ControlStyle Font-Underline="False" />
<FooterStyle Font-Underline="False" />
</ASP.NET:HyperLinkField>
<ASP.NET:CommandField HeaderText="删除" ShowDeleteButton="True" >
<ControlStyle Font-Underline="False" /></ASP.NET:CommandField></Columns>
<SelectedRowStyle BackColor="#CC3333" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="Black" HorizontalAlign="Right" />
<HeaderStyle BackColor="#333333" Font-Bold="True" ForeColor="White" /></ASP.NET:GridView>
</td>
1.管理员信息列表
管理员列表通过ASP.NET.NET2005提供的GridView控件把管理员的基本信息显示出来。在每条信息后设置执行修改及删除功能的超链接按钮。每次登录此页面时程序都会自动执行后台Page_Load页面加载事件中的SQL语句,将检索到的数据通过GridView控件显示在页面中。
编写此代码前,首先在命名空间区域中引用using System.Data.SqlClient命名空间,然后在Page_Load页面加载事件中定义执行需要显示在GridView控件中信息的SQL语句,通过调用公共类执行该语句完成数据显示操作,后台主要实现数据显示功能代码如下所示:
Datacon dataconn = new Datacon();
protected void Page_Load(object sender, EventArgs e)
{
dataconn.ecadabindinfostring(gvAdminInfo, "select * from tb_Administrator ORDER BY ID DESC", "ID");
}
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
gvAdminInfo.PageIndex = e.NewPageIndex;
gvAdminInfo.DataBind();
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
dataconn.eccom("delete from tb_Administrator where ID='" + gvAdminInfo.DataKeys[e.RowIndex].Value + "'");
Page.Response.Redirect("admin.ASP.NETx");
}
protected void LinkButton10_Click(object sender, EventArgs e)
{
Page.Response.Redirect("AdminInsert.ASP.NETx");
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.Cells[2].Text = Convert.ToString(Convert.ToDateTime(e.Row.Cells[2].Text).ToShortDateString());
}
}
2.管理员信息查询
编写此代码前,双击前台“查询”按钮,同时会进入此按钮后台的Click单击事件中,然后在Click单击事件中定义执行模糊查询的SQL语句,通过调用公共类执行该语句,将结果显示在GridView控件中完成查询操作,后台主要实现查询功能代码如下所示:
Datacon dataconn = new Datacon();
protected void Button1_Click(object sender, EventArgs e)
{
dataconn.ecadabind(gvAdminInfo, "Select * From tb_Administrator Where " + ddlAdminName.SelectedValue + " Like '%" + txtSelect.Text + "%'");
}
3.添加管理员
添加管理员主要是添加管理员姓名和密码,本页主要涉及到的控件如表3所示。
表3 添加管理员页面涉及到的控件及用途
| 控件类型 | 控件名称 | 数量 | 用途 |
| HTML | Table | 1 | 布局页面 |
| 标准 | Button | 2 | 添加/返回 |
| 标准 | TextBox | 2 | 录入管理员姓名/密码 |
编写此代码前,首先在命名空间区域中引用using System.Data.SqlClient命名空间,然后在“添加”按钮的Click单击事件中定义执行添加管理员的SQL语句,通过调用公共类执行该语句完成操作。处理添加管理员表单数据的关键代码如下:
Datacon dataconn = new Datacon();
//=========================添加管理员=======================
protected void Button1_Click(object sender, EventArgs e)
{
dataconn.eccom("insert into tb_Administrator(Name,PWD)values('" + txtAdminName.Text + "','" + txtAdminPwd.Text + "')");
Page.Response.Redirect("admin.ASP.NETx");
}
//================返回到管理员信息列表界面==================
protected void Button2_Click(object sender, EventArgs e)
{
Page.Response.Redirect("admin.ASP.NETx");
}
添加管理员页面的运行结果如图4所示。

图3 添加管理员页面运行结果
4.3 学生注册
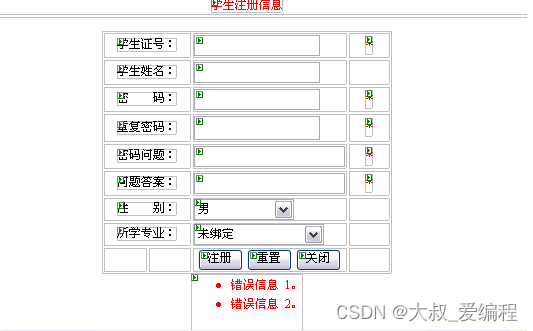
学生注册是为了保存学生的基本信息。包括学生证号、学生姓名、密码、密码问题、问题答案、性别和所学专业。所学专业通过DropDownList控件列出,供学生选择。学生注册页面的设计页面如图5所示。

图4 学生注册
学生注册页面涉及的HTML表单元素如表4所示。
表4 学生注册页面涉及的HTML表单元素
| 工具箱 | 组件名称 | 数量 | 用途 |
| HTML | Table | 1 | 布局页面 |
| 标准 | DropDownList | 2 | 注册学生选择性别和所学专业 |
| 标准 | Button | 3 | 注册/重置/关闭 |
| 标准 | TextBox | 6 | 注册学生的学生证号/姓名/密码/重复密码/密码问题/密码答案 |
| 验证 | RequiredFieldValidator | 4 | 验证学生ID/密码/密码问题/密码答案不能为空 |
| 验证 | CompareValidator | 1 | 验证密码和重复密码是否一致 |
| 验证 | ValidationSummary | 1 | 显示所有错误信息 |
控件的属性设置,可以通过前台代码实现,也可以在“控件属性”对话框中的设置实现,本页中使用的控件属性设置请参见如下代码:
<td colspan="4" rowspan="3">
<table style="width: 290px">
<tr>
<td colspan="2">
<ASP.NET:Label ID="labStuID" runat="server" Text="学生证号:" Font-Size="9pt"></ASP.NET:Label></td>
<td align="left" colspan="2" style="width: 154px">
<ASP.NET:TextBox ID="txtStuID" runat="server" Font-Size="9pt" Width="120px"></ASP.NET:TextBox></td>
<td style="width: 100px">
<ASP.NET:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ControlToValidate="txtStuID"ErrorMessage="学生证号不允许为空">*</ASP.NET:RequiredFieldValidator></td>
</tr>
<tr>
<td colspan="2">
<ASP.NET:Label ID="labStuName" runat="server" Text="学生姓名:" Font-Size="9pt"></ASP.NET:Label></td>
<td align="left" colspan="2" style="width: 154px">
<ASP.NET:TextBox ID="txtStuName" runat="server" Font-Size="9pt" Width="120px"></ASP.NET:TextBox></td>
<td style="width: 100px"></td>
</tr>
<tr>
<td colspan="2">
<ASP.NET:Label ID="labStuPwd" runat="server" Text="密码:" Font-Size="9pt"></ASP.NET:Label></td>
<td align="left" colspan="2" style="width: 154px">
<ASP.NET:TextBox ID="txtStuPwd" runat="server" Font-Size="9pt" Width="120px" TextMode="Password"></ASP.NET:TextBox></td>
<td style="width: 100px">
<ASP.NET:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtStuPwd" ErrorMessage="密码不允许为空">*</ASP.NET:RequiredFieldValidator></td>
</tr>
<tr>
<td colspan="2">
<ASP.NET:Label ID="labStuFPwd" runat="server" Font-Size="9pt" Text="重复密码:"></ASP.NET:Label></td>
<td align="left" colspan="2" style="width: 154px">
<ASP.NET:TextBox ID="txtStuFPwd" runat="server" Width="120px" TextMode="Password"></ASP.NET:TextBox></td>
<td style="width: 100px">
<ASP.NET:CompareValidator ID="CompareValidator1" runat="server" ControlToCompare="txtStuPwd"
ControlToValidate="txtStuFPwd" ErrorMessage="密码不一致">*</ASP.NET:CompareValidator></td>
</tr>
<tr>
<td colspan="2">
<ASP.NET:Label ID="labQuePwd" runat="server" Text="密码问题:" Font-Size="9pt"></ASP.NET:Label></td>
<td align="left" colspan="2" style="width: 154px">
<ASP.NET:TextBox ID="txtQuePwd" runat="server" Width="145px" Font-Size="9pt"></ASP.NET:TextBox></td>
<td style="width: 100px">
<ASP.NET:RequiredFieldValidator ID="RequiredFieldValidator5" runat="server" ControlToValidate="txtQuePwd" ErrorMessage="请输入密码提示问题">*</ASP.NET:RequiredFieldValidator></td>
</tr>
<tr>
<td colspan="2">
<ASP.NET:Label ID="labAnsPwd" runat="server" Text="问题答案:" Font-Size="9pt"></ASP.NET:Label></td>
<td align="left" colspan="2" style="width: 154px">
<ASP.NET:TextBox ID="txtAnsPwd" runat="server" Width="145px" Font-Size="9pt"></ASP.NET:TextBox></td>
<td style="width: 100px">
<ASP.NET:RequiredFieldValidator ID="RequiredFieldValidator6" runat="server" ControlToValidate="txtAnsPwd" ErrorMessage="请输入提示问题答案">*</ASP.NET:RequiredFieldValidator></td>
</tr>
<tr>
<td colspan="2">
<ASP.NET:Label ID="labSex" runat="server" Text="性别:" Font-Size="9pt"></ASP.NET:Label></td>
<td align="left" colspan="2" style="width: 154px">
<ASP.NET:DropDownList ID="ddlSex" runat="server" Width="100px" Font-Size="9pt">
<ASP.NET:ListItem>男</ASP.NET:ListItem>
<ASP.NET:ListItem>女</ASP.NET:ListItem></ASP.NET:DropDownList></td>
<td style="width: 100px"></td>
</tr>
<tr>
<td colspan="2">
<ASP.NET:Label ID="labProfession" runat="server" Text="所学专业:" Font-Size="9pt"></ASP.NET:Label></td>
<td align="left" colspan="2" style="width: 154px">
<ASP.NET:DropDownList ID="ddlProfession" runat="server" Width="130px" Font-Size="9pt">
</ASP.NET:DropDownList></td>
<td style="width: 100px"></td>
</tr>
<tr>
<td style="width: 100px"></td>
<td style="width: 100px"></td>
<td colspan="2" style="width: 154px">
<ASP.NET:Button ID="btnDeclare" runat="server" Text="注册" Width="45px" OnClick="Button1_Click" Font-Size="9pt" />
<ASP.NET:Button ID="btnClear" runat="server" Text="重置" Width="45px" OnClick="Button2_Click" Font-Size="9pt" CausesValidation="False" />
<ASP.NET:Button ID="btnClose" runat="server" Text="关闭" OnClick="Button3_Click" Width="45px" Font-Size="9pt" CausesValidation="False" /></td>
<td style="width: 100px"></td>
</tr>
</table>
<ASP.NET:ValidationSummary ID="ValidationSummary1" runat="server" Font-Size="9pt" ShowMessageBox="True" ShowSummary="False" />
</td>
编写此代码前,首先在命名空间区域中引用using System.Data.SqlClient命名空间,然后在“注册”按钮的Click单击事件中定义执行完成学生注册的SQL语句,通过调用公共类执行该语句完成操作。完成学生注册的关键代码如下:
Datacon dataconn = new Datacon();
protected void Button1_Click(object sender, EventArgs e)
{
dataconn.eccom("insert into tb_Student"
+"(ID,Name,PWD,question,answer,Sex,profession)"
+"values('" + this.txtStuID.Text + "','" + this.txtStuName.Text + "','"
+ this.txtStuPwd.Text + "','" + this.txtQuePwd.Text + "','"
+ this.txtAnsPwd.Text + "','" + this.ddlSex.Text + "','"
+ Request["DropDownList2"] + "')");
}
4.4 忘记密码
很多情况下,学生会将密码遗忘或丢失,这样就无法登录自己的学生帐号,为了避免造成不必要的损失,笔者设计了找回密码的功能。
找回密码主要分为三个页面来完成。页面一:输入已注册的学生证号;页面二:系统会根据输入学生证号把相应的密码问题列出来,然后输入问题答案;页面三,如果问题答案正确,则成功找回密码。忘记密码三个页面的设计结果分别如图6、图7、图8所示。

图5 忘记密码1

图6 忘记密码2

图7 忘记密码3
实现密码找回功能的代码很简单,主要是判断输入的学生证号是否存在,以及该学生的密码提示问题和密码答案是否正确。
在页面一中,需要输入学生证号,系统会自动核对其是否存在,实现代码如下:
Datacon dataconn = new Datacon();
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection con = dataconn.getcon();
con.Open();
SqlCommand com = new SqlCommand("select count(*) from tb_Student where ID='" + txtStuID.Text + "'", con);
int count = Convert.ToInt32(com.ExecuteScalar());
if (count > 0)
{
Session["ID"] = txtStuID.Text;
Page.Response.Redirect("InfoPwdd.ASP.NETx");
}
else
{
Response.Write("<script>alert('无此学生编号、或输入有误');location='javascript:history.go(-1)'</script>");
return;
}
con.Close();
}
单击“确定”按钮,如该学生证号存在,则进入页面二,此处需要输入该学生的密码问题和答案,如核对无误,直接进入页面三,并直接在页面三中显示出该学生的密码,实现此功能的关键代码如下:
Datacon dataconn = new Datacon();
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection con = dataconn.getcon();
con.Open();
SqlCommand mycom = new SqlCommand("select count(*) from tb_Student where answer='"
+ txtAnsPwd.Text + "' and id=" + Convert.ToString(Session["ID"]), con);
int count = Convert.ToInt32(mycom.ExecuteScalar());
if (count > 0)
{
Page.Response.Redirect("InfoPwddd.ASP.NETx");
}
else
{
Response.Write("<script>alert('提示问题答案输入有误!');location='javascript:history.go(-1)'</script>");
return;
}
con.Close();
}