Hello , 这里是小恒不会java 。今晚1点写写关于RESTful接口的使用案例,本文会通过django+原生js前后端分离的案例简单讲解。本文带你认识一下简化版的前后端分离架构
代码
本文案例代码在GitHub上
https://github.com/lmliheng/fontend
前后端分离
先说说什么是前后端分离,腾讯混元回答的结果,我猜对于多数人是很无法理解吧

单体架构是一种将所有功能模块集成到一个应用程序中的设计模式。在这种架构中,前端和后端代码都包含在同一个项目中,它们共享相同的运行时环境和资源。这种架构的优点是简单易懂,易于开发和维护。但是,随着项目规模的增大,单体架构可能会导致代码耦合度高、维护困难、部署难度大等问题。比如springboot和django使用的模板引擎,根项目代码量十足,维护时就成了屎山代码
前后端分离架构是一种将前端和后端功能模块分开的设计模式。在这种架构中,前端和后端分别作为独立的项目进行开发和部署。前端负责用户界面和交互逻辑,后端负责数据处理和业务逻辑。前后端之间通过API(如RESTful API)进行通信。这种架构的优点是可以实现前后端开发的并行化,提高开发效率,同时也便于项目的扩展和维护。最主要的是接口可以复用。不过缺点也很明显,数据和网络传输,还有接口安全等一系列问题
案例
django + 原生js实现的BookList
环境:Python 3.11.8+django5.0.3

后端接口开发
创建django项目django-admin startproject fontend,并进入根目录下cd fontend
创建应用python manage.py startapp apistru,并在apistru目录下创建urls.py文件
修改fontend/settings.py,数据库看喜好
# 添加以下内容
INSTALLED_APPS = [
'corsheaders', # 解决跨域问题
'apistru', # 自定义创建的apistru应用声明
]
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',# 添加跨域相关中间件
]
CORS_ORIGIN_ALLOW_ALL = True
这里不说具体模型定义,模型注册,以及路由设置了。
本案例只是demo,代码从GitHub拉取即可,重点是视图层逻辑部分view.py
from django.shortcuts import render
from apistru.models import Book
from django.views.decorators.http import require_http_methods
from django.http import JsonResponse
from django.core import serializers # 使用序列化模块
import json
@require_http_methods(["GET"])
def add_book(request):
response = {}
try:
book = Book(book_name=request.GET.get('book_name'))
book.save()
response['msg'] = 'success'
response['error_num'] = 0
except Exception as e:
response['msg'] = str(e)
response['error_num'] = 1
return JsonResponse(response)
@require_http_methods(["GET"])
def show_books(request):
response = {}
try:
books = Book.objects.filter()
response['list'] = json.loads(serializers.serialize("json", books))
response['msg'] = 'success'
response['error_num'] = 0
except Exception as e:
response['msg'] = str(e)
response['error_num'] = 1
return JsonResponse(response)
接口调试
生成迁移文件
python manage.py makemigrations
应用迁移文件实现迁移
python manage.py migrate
运行
python manage.py runserver
访问接口路由,
比如我的http://127.0.0.1:8000/api/show_books/以及http://127.0.0.1:8000/api/add_book/


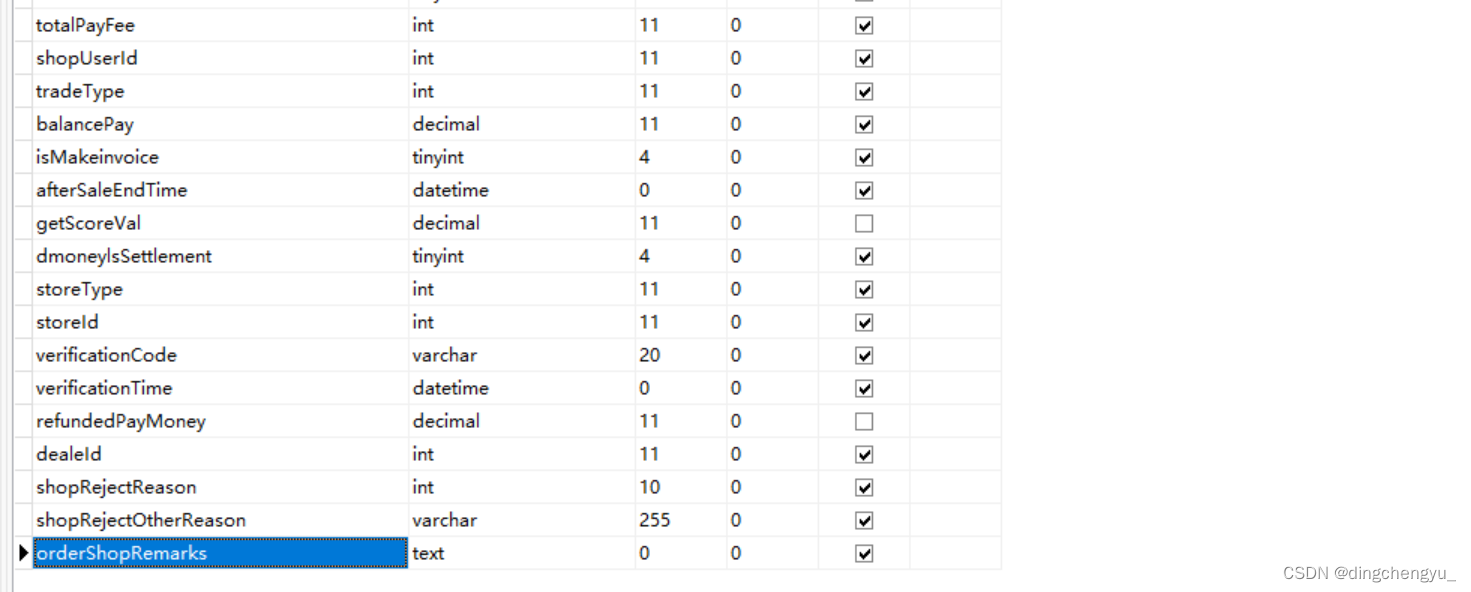
查看数据库,我使用mysql,用Navicat远程测试连接

至此简单的API接口开发完成,只需放置服务器端作为后台server即可
其实也不是很难理解,如果读者有问题可私信作者(任何平台都行)、
前端js原生
Html和Css就不说了,js才是重点
console.log("作者:小恒不会java")
console.log("欢迎查看源代码!")
document.getElementById('add_book').addEventListener('click', addBook);
document.getElementById('book_list').addEventListener('DOMContentLoaded', fetchBooks);
function addBook() {
const bookName = document.getElementById('book_name').value;
if (!bookName) {
alert('Please enter a book name');
return;
}
fetch('http://118.195.137.125:7000/api/add_book?book_name=' + encodeURIComponent(bookName), {
method: 'GET',
})
.then(response => response.json())
.then(data => {
if (data.error_num === 0) {
alert('Book added successfully');
fetchBooks();
console.log("add_book接口测试成功");
} else {
alert('Error: ' + data.msg);
console.log("add_book接口测试失败");
}
})
}
function fetchBooks() {
fetch('http://118.195.137.125:7000/api/show_books/', {
method: 'GET',
mode: 'cors',
})
.then(response => response.json())
.then(data => {
if (data.error_num === 0) {
const bookList = document.getElementById('book_list');
bookList.innerHTML = '';
data.list.forEach(book => {
const li = document.createElement('li');
li.textContent = book.fields.book_name;
bookList.appendChild(li);
});
console.log("show_books接口测试成功");
} else {
alert('Error: ' + data.msg);
console.log("show_books接口测试失败");
}
})
.catch(error => {
alert('Error: ' + error);
});
}