本篇文章的内容包括:
一,事件流
二,移除事件监听
三,其他事件
四,元素尺寸与位置
一,事件流
事件流是什么呢?
事件流是指事件执行过程中的流动路径。

我们发现,一个完整的事件执行过程中有两部分组成:捕获阶段和冒泡阶段。
这两个阶段很好理解,捕获阶段就是从外到内的去执行同名事件,假设存在父子div并且同时绑定点击事件,当我们点击子div时会先执行父div的事件再去执行子div的事件。冒泡阶段就是反过来,先执行子元素的事件,再执行父元素的事件。
元素.addEventListener('click', 回调函数, 是否使用捕获)
我们可以使用上述方法来改变事件是否捕获,一般使用冒泡阶段,或者干脆冒泡阻断,让每个元素的事件独立起来。那我们该怎么阻止冒泡呢?
阻止冒泡
阻止冒泡,我们只需要获取事件对象e,再调用e的stopPropagation 方法来专门阻止事件传播。
<body>
<div class="father">
父盒子
<div class="son">子盒子</div>
</div>
<script>
// 事件流
const father = document.querySelector('.father')
const son = document.querySelector('.son')
// 1. 事件冒泡
// 点击父盒子
father.addEventListener('click', function () {
alert('father')
})
// 点击子盒子
son.addEventListener('click', function (e) {
alert('son')
// 1.1 先获取事件对象
// 1.2 事件对象.stopPropagation() 注意是个方法
e.stopPropagation()
})
</script>
</body>需要注意的是
mouseover 和 mouseout 会有冒泡效果
mouseenter 和 mouseleave 没有冒泡效果 (推荐)
我们如果不使用事件委托的话,基本上都是把冒泡效果阻断的,所以推荐没有冒泡的事件来使用。
那么,事件委托是什么呢?
委托,简单理解就是把事情丢给别人干,设想一下,如果子元素特别多,而我们又需要给每个子元素添加相同的事件,这时我们就只能使用for循环来绑定事件了,但是对一个网页来说,for循环是比较浪费的, 我们想到了冒泡,如果我们给它的父元素绑定事件,要知道,子元素其实都是拥有事件的,只是没有事件执行函数,所以这是满足冒泡的,当我们点击任何一个子元素,它都会产生事件(父元素的),我们称这个过程叫做事件委托。
<body>
<ul>
<li>第1个孩子</li>
<li>第2个孩子</li>
<li>第3个孩子</li>
<li>第4个孩子</li>
<li>第5个孩子</li>
</ul>
<script>
// 需求: 点击每个小li都会有弹窗效果
// 1. 获取父元素ul
const ul = document.querySelector('ul')
// 2. 给ul注册点击事件
ul.addEventListener('click', function (e) {
// alert('我会弹窗')
// 3. 利用事件对象.target 得到目标元素
// console.log(e.target)
// e.target.style.color = 'pink'
// 需求2:点击哪个小li,对应的li变色
// console.dir(e.target.tagName) 可以得到目标元素的标签名
if (e.target.tagName === 'LI') {
e.target.style.color = 'pink'
}
})
</script>上述代码用到了很多事件对象的知识,在上篇文章,我们只是简单了解了一下事件对象。
事件对象到底是什么呢?
事件对象简单来说就是用来描述事件发生间的属性,比如e(事件对象一般用e来表示).target就是指目标元素,在上述代码中就是指你点击的元素,这里包括父元素ul也包括li子元素,e.target.tagName就是指目标元素的标签名。e还有很多属性可以使用,这里就不赘述了。
阻止事件默认行为
阻止事件默认行为,拆分一下名词你就理解了,事件默认行为就是某些元素自带的行为,比如表单元素,它就自带提交到url上,而阻止事件默认行为就是阻止自带的事件。
事件对象.preventDefault()
<body>
<form action="">
姓名: <input type="text" name="username">
<button>提交</button>
</form>
<a href="http://www.baidu.com">点击跳转</a>
<script>
// 阻止默认行为
const form = document.querySelector('form')
const input = document.querySelector('[name=username]')
form.addEventListener('submit', function (e) {
// 如果input表单的值为空则不允许提交
if (input.value === '') {
// return 无法阻止提交事件
e.preventDefault() // 阻止提交事件
}
})
document.querySelector('a').addEventListener('click', function (e) {
e.preventDefault()
})
</script>
</body事件解绑
ele.removeEventListener(事件, 事件执行函数)
就是事件绑定的逆过程,加一个remove就可以了。
二,其他事件
load事件
有些时候,我们的的HTML页面会因为js代码的位置而出现中不到元素的情况,这是因为load事件的问题,当js代码运行的时候,如果所需的元素还没加载,那么就会报错了。
监听页面所有资源加载完毕:
window.addEventListener('load', function() {
// xxxxx
})
当初始的 HTML 文档被完全加载和解析完成之后就触发,而无需等待样式表、图像等完全加载
事件名:DOMContentLoaded
document.addEventListener('DOMContentLoaded', function() {
// xxxxx
})
元素滚动事件
元素滚动时触发的事件
scrollTop属性表示元素在垂直方向上已经滚动的像素数。scrollLeft属性可以用来检测水平滚动的距离,尽管在大多数网站设计中垂直滚动更常见。clientHeight和clientWidth分别表示元素的视口高度和宽度,不包括滚动条、边框等。scrollHeight和scrollWidth表示元素的总滚动内容的高度和宽度,包括不可见的部分。
window.addEventListener('scroll', function() {
// xxxxx
})
// 获取可滚动的元素
let scrollableElement = document.querySelector('.box');
// 添加滚动事件监听器
scrollableElement.onscroll = function() {
console.log('正在滚动');
// 示例:检查是否滚动到底部
if (this.scrollTop + this.clientHeight >= this.scrollHeight) {
console.log('已滚动到元素底部');
// 在这里执行滚动到底部时的操作,比如加载更多内容
}
页面尺寸事件
当页面大小改变时触发的事件
window.addEventListener('resize', function() {
// xxxxx
})











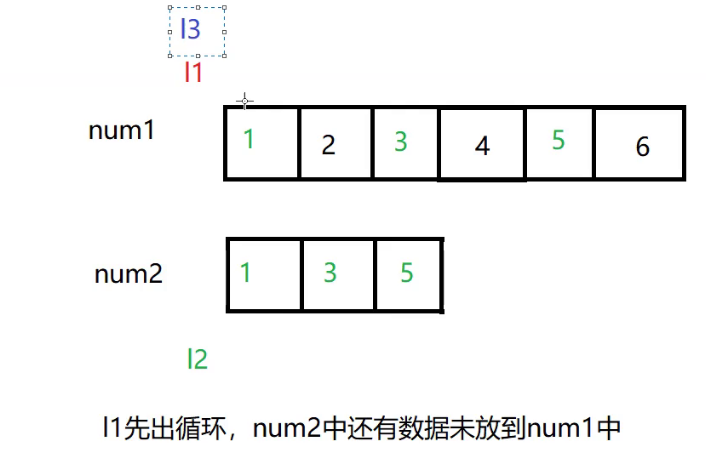
![[数据结构]———归并排序](https://img-blog.csdnimg.cn/direct/c6d4a450684449d0ac5cf1e14e89cca7.png)