HTML定义
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
什么是 HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>
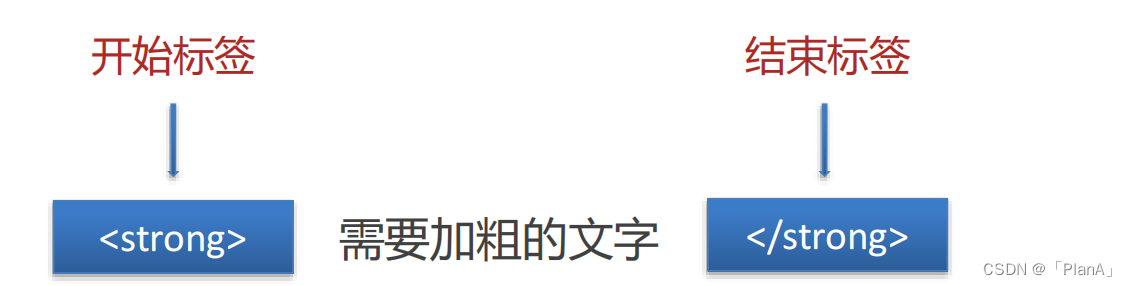
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
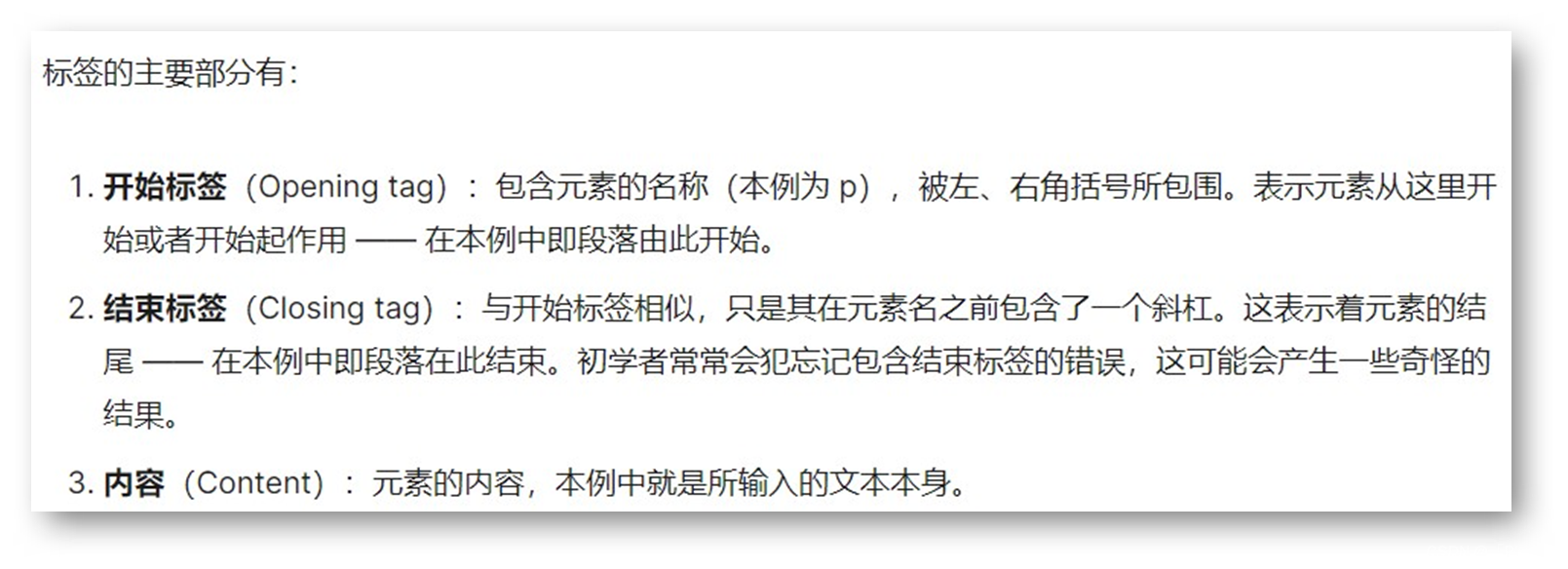
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
<标签>内容</标签>
HTML 元素
"HTML 标签" 和 "HTML 元素" 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
HTML 元素:
<p>这是一个段落。</p>
Web 浏览器
Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示。
浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户:
标签的语法

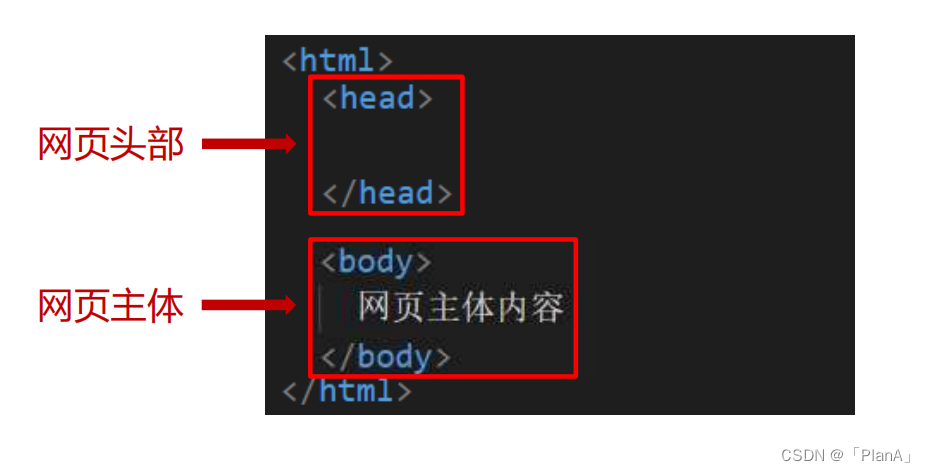
HTML 基本骨架

html:整个网页

VS Code 快速生成骨架:在 HTML 文件( .html )中, !(英文) 配合 Enter / Tab 键
- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
标签的关系



注释
注释就是对代码的解释和说明,其目的是让人们能够更加轻松地了解代码。注释是编写程序时,写程序的人给一个语句、程序段、函数等的解释或提示,能提高程序代码的可读性。
在编写HTML代码时,我们经常要在一些关键代码旁做一下注释,这样做的好处很多,比如:方便理解、方便查找或方便项目组里的其它程序员了解你的代码,而且可以方便以后你对自己代码进行修改。学习和工作中,关键代码都要加注释
<!--..-->注释标签用来在源文档中插入注释,注释不会在浏览器中显示。
在VS Code 中,添加/删除注释的快捷键:Ctrl +/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 这是文字,能看见吗? -->
</body>
</html>
注释是不会显示再网页内容中的
标题标签
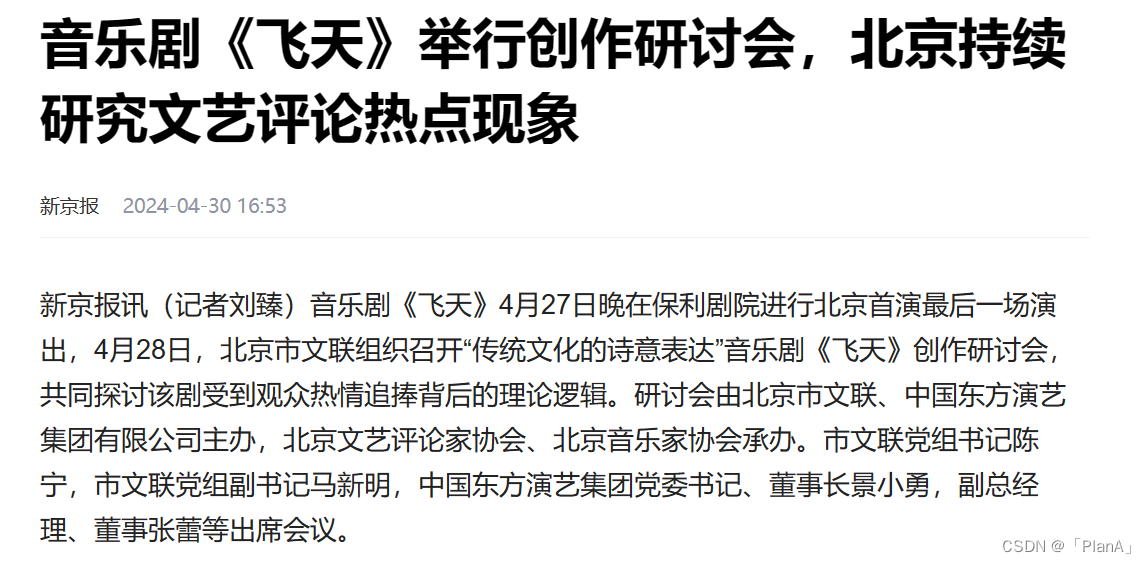
—般用在新闻标题、文章标题、网页区域名称、产品名称等等。
列如:

标题标签
标签名:h1 ~ h6(双标签)
显示特点:
- 文字加粗
- 字号逐渐减小
- 独占一行(换行)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>
h1 标签在一个网页中只能用一次,用来放新闻标题或网页的 logo
h2 ~ h6 没有使用次数的限制
段落标签
一般用在新闻段落、文章段落、产品描述信息等等。
例如:

标签的语法:
标签名:p(双标签)
显示特点:
- 独占一行
- 段落之间存在间隙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>杰西卡·霍兰德(蒂尔达·斯文顿TildaSwinton饰)是旅居哥伦比亚的欧洲人,她来到波哥大看望她生病的姐姐(艾格尼丝·布雷克AgnesBrekke饰)。因为总是听到奇怪的巨响,于是她试图去找寻幻听的根源,并由此开始了一场由幻想、偶遇与重逢组成的,与记忆和历史产生回响的旅程。</p>
<p>杰西卡·霍兰德(蒂尔达·斯文顿TildaSwinton饰)是旅居哥伦比亚的欧洲人,她来到波哥大看望她生病的姐姐(艾格尼丝·布雷克AgnesBrekke饰)。因为总是听到奇怪的巨响,于是她试图去找寻幻听的根源,并由此开始了一场由幻想、偶遇与重逢组成的,与记忆和历史产生回响的旅程。</p>
</body>
</html>
换行与水平线标签
换行:<br>(单标签)
水平线:<hr> (单标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
这是第一行内容
<br>
这是第二行内容
<hr>
</body>
</html> 
文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、
删除线等。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
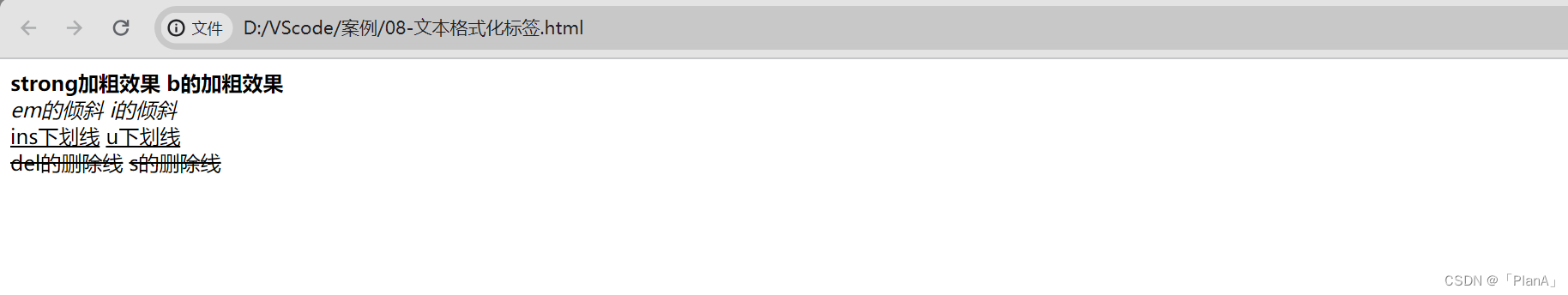
<strong>strong加粗效果</strong>
<b>b的加粗效果</b>
<br>
<em>em的倾斜</em>
<i>i的倾斜</i>
<br>
<ins>ins下划线</ins>
<u>u下划线</u>
<br>
<del>del的删除线</del>
<s>s的删除线</s>
</body>
</html>
图像标签
作用:在网页中插入图片
语法:
<img src="图片的 URL">
src用于指定图像的位置和名称,是 <img> 的必须属性。
例如:

在了解图片标签之前我们必须先了解以下路径:
路径指的是查找文件时,从起点到终点经历的路线。
路径分类:
- 相对路径:从当前文件位置出发查找目标文件
- 绝对路径:从盘符出发查找目标文件
相对路径 -从当前文件位置出发查找目标文件
⚫ / 表示进入某个文件夹里面
⚫ . 表示当前文件所在文件夹
⚫ .. 表示当前文件的上一级文件夹
绝对路径 -从盘符出发查找目标文件
图像标签-属性


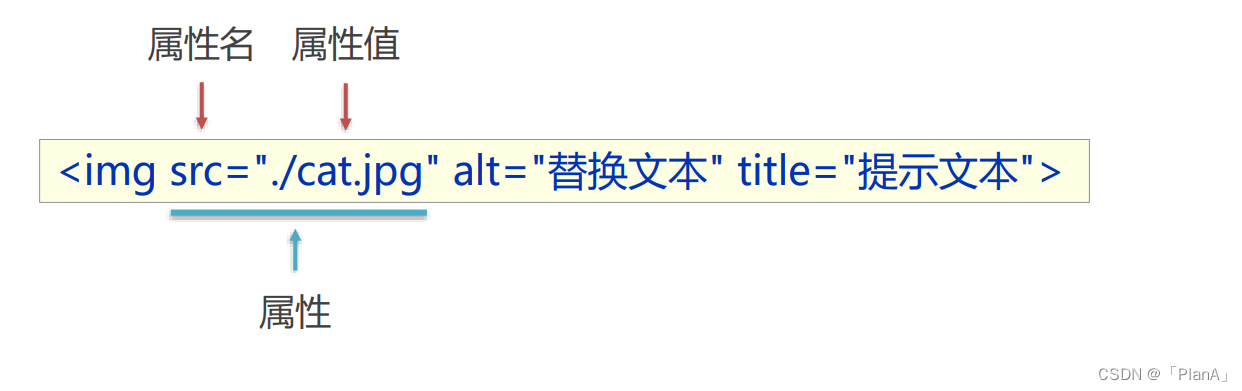
属性名="属性值"
属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="D:\图片\图片\背景.jpg" width="500"> <!--绝对路径,通过电脑的盘符可以找到-->
<img src="./相对路径/images/image.png" width="500"> <!--相对路径-->>
</body>
</html> 超链接标签
超链接标签
作用:点击跳转到其他页面。
语法:

href 属性值是跳转地址,是超链接的必须属性。 超链接默认是在当前窗口跳转页面,添加 target="_blank" 实现新窗口打开页面。 拓展:开发初期,不确定跳转地址,则 href 属性值写为 #,表示空链接,页面不会跳转,在当前页面刷新一次。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--超链接是双标签a-->
<a href="https://www.baidu.com/index.htm">点击跳转百度</a>
<br>
<!--跳转到本地-->
<!--target="_blank"新窗口跳转页面,原窗口不会消失-->
<a href="./09-图像标签.html" target="_blank">点击跳转到图片</a>
<!--开发初期,不知道超链接的跳转地址,href属性值写#,表示空连接,不会跳转-->
<a href="#">空链接</a>
</body>
</html> 

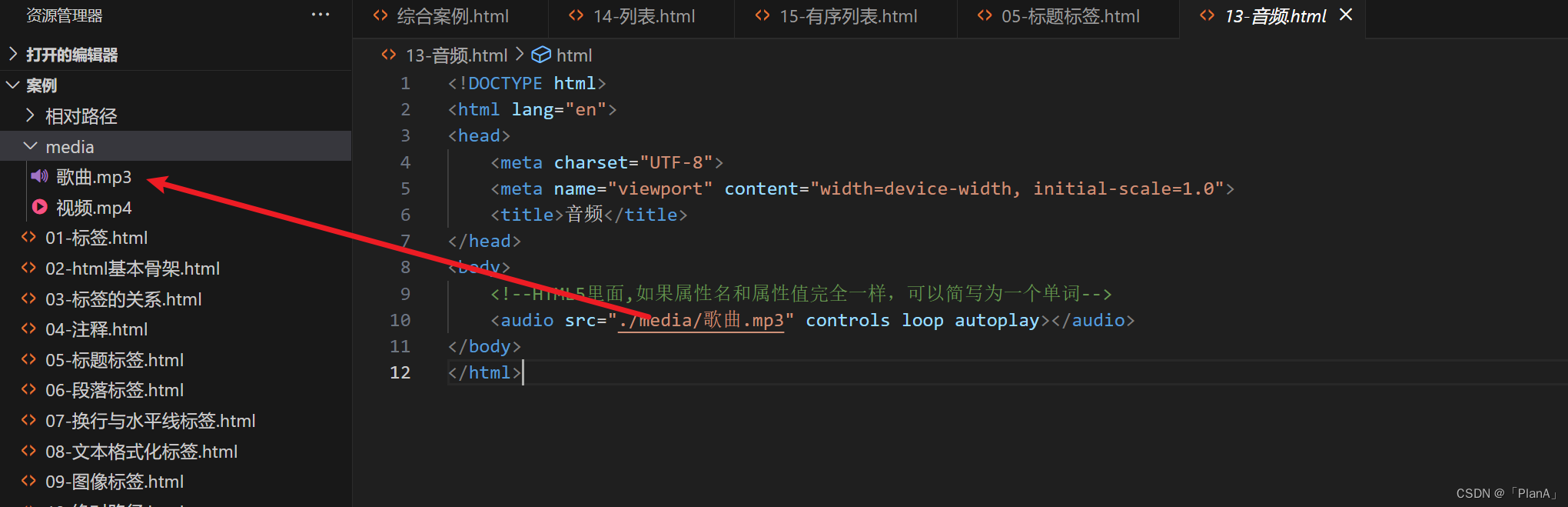
音频标签
语法

常见属性

拓展:书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词。


视频标签
语法
常见属性



【综合案例一 ---- 个人简介】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简介</title>
</head>
<body>
<h1>雷军</h1>
<hr>
<p>雷军,1969年12月16日出生于湖北省仙桃市剅河镇赵湾村四组,<a href="https://baike.baidu.com/item/%E5%B0%8F%E7%B1%B3%E7%A7%91%E6%8A%80%EF%BC%88%E6%AD%A6%E6%B1%89%EF%BC%89%E6%9C%89%E9%99%90%E5%85%AC%E5%8F%B8/22131387?fr=ge_ala " target="_blank">小米科技有限责任公司</a> 创始人、董事长、
首席执行官(CEO) ,中华人民共和国第十二、十三、十四届全国人民代表大会代表,中国民间商会副会长。</p>
<img src="https://bkimg.cdn.bcebos.com/pic/8718367adab44aed2e73194fd7449001a18b87d64d5d?x-bce-process=image/format,f_auto/quality,Q_70/resize,m_lfit,limit_1,w_536" width="200" >
<h2>学习经历</h2>
<p>雷军于1991年毕业于<strong>武汉大学</strong> ,后被分配到北京航天部某研究所工作。1992年1月,加盟金山软件公司,8月,任金山公司北京开发部经理。1994年,任北京金山软件公司总经理 。1996年11月,带领团队开发WPS 97,为金山制定新战术,先后推出了金山影霸、金山词霸、游戏《剑侠情缘》等产品,解决了生存危机 。1998年,出任金山首席执行官(CEO)。2000年底,任北京金山软件股份有限公司总裁 [11]。2007年12月,卸任金山软件首席执行官 ,投身天使投资行业。2010年4月6日,创立<a href="https://ir.mi.com/zh-hans/corporate-information/company-profile?eqid=82c78aa2001499320000000264662346&mobile=1 " target="_blank">小米公司</a> 。2011年7月,时隔三年半后重回金山,出任金山软件有限公司董事长 。2015年4月起,任金山云控股有限公司董事长。2016年5月17日,接手小米手机部,负责手机业务并大规模调整组织架构 。2019年5月17日,兼任中国区总裁,全面负责中国区业务开展和团队管理。2021年3月30日,任小米智能电动汽车业务首席执行官。</p>
<h3>主要成就</h3>
<p>雷军于2013年12月获评为中国经济年度人物。2014年2月,入选中国互联网年度人物。<ins>2018年,入选改革开放40年百名杰出民营企业家。2020年,当选北京市劳动模范。2021年,入选《福布斯》中国最佳CEO(第一名)。2022年,入选《财富》中国最具影响力的50位商界领袖。</ins>
</p>
</body>
</html>

列表标签
HTML 列表
HTML 支持有序、无序和定义列表:
HTML 列表
| 有序列表
| 无序列表
|
无序列表
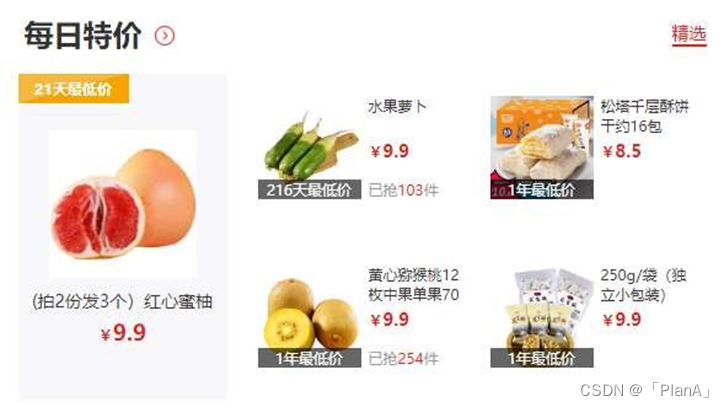
作用:布局排列整齐的不需要规定顺序的区域。
标签:ul嵌套li, u是无序列表,li是列表条目。
标签里面只能包裹li标签
li标签里面可以包裹任何内容


有序列表
作用:布局排列整齐的需要规定顺序的区域。
标签:ol嵌套li,ol是有序列表,li是列表条目。
ol标签里面只能包裹li标签
li标签里面可以包裹任何内容
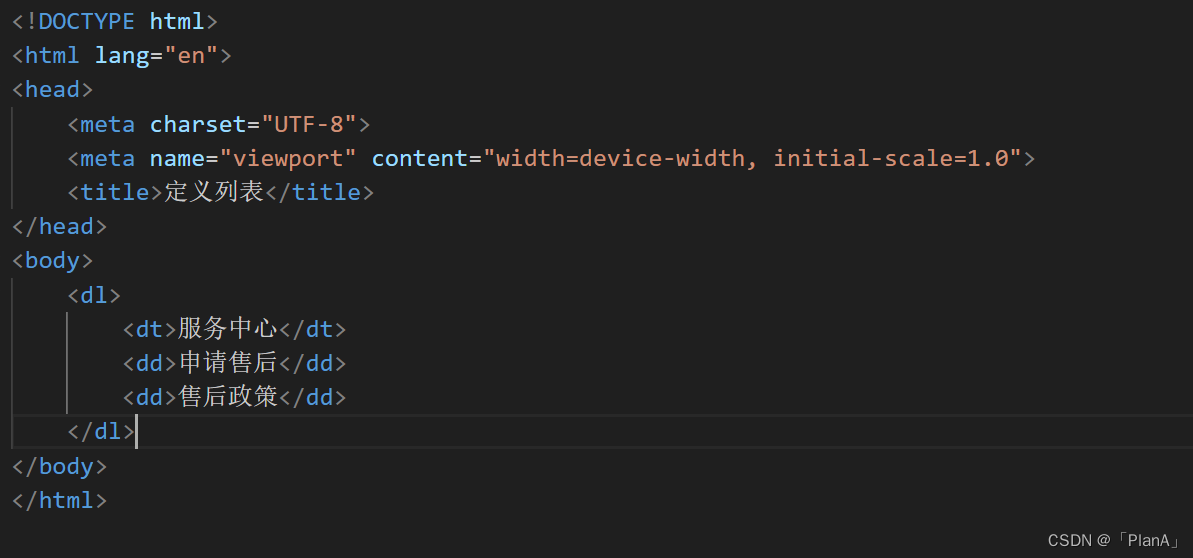
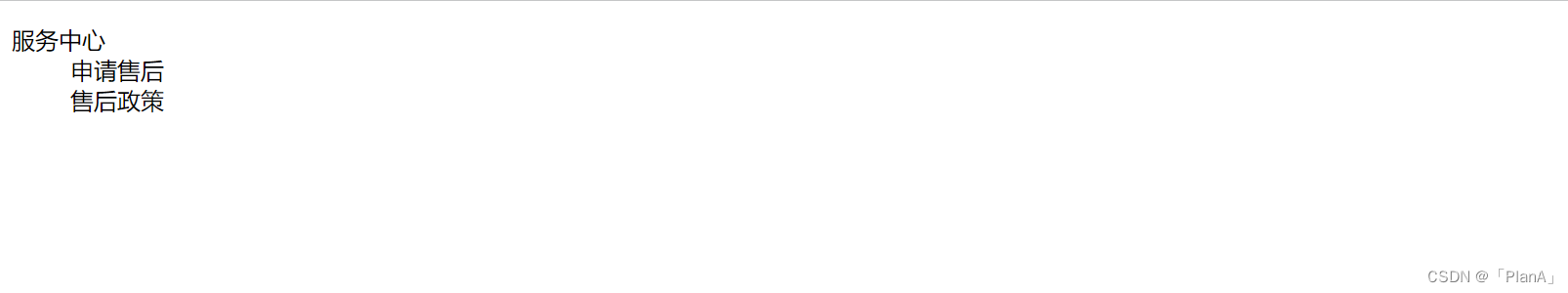
定义列表
标签:dl嵌套dt和dd,dl是定义列表,dt是定义列表的标题,dd是定义列表的描述/详情。
例如:
dl里面只能包含dt和dd
dt和dd里面可必包含任何内容
表格标签
标签:table嵌套 tr,tr嵌套 td / th
提示:在网页中,表格默认没有边框线,使用border属性可以为表格添加边框线。

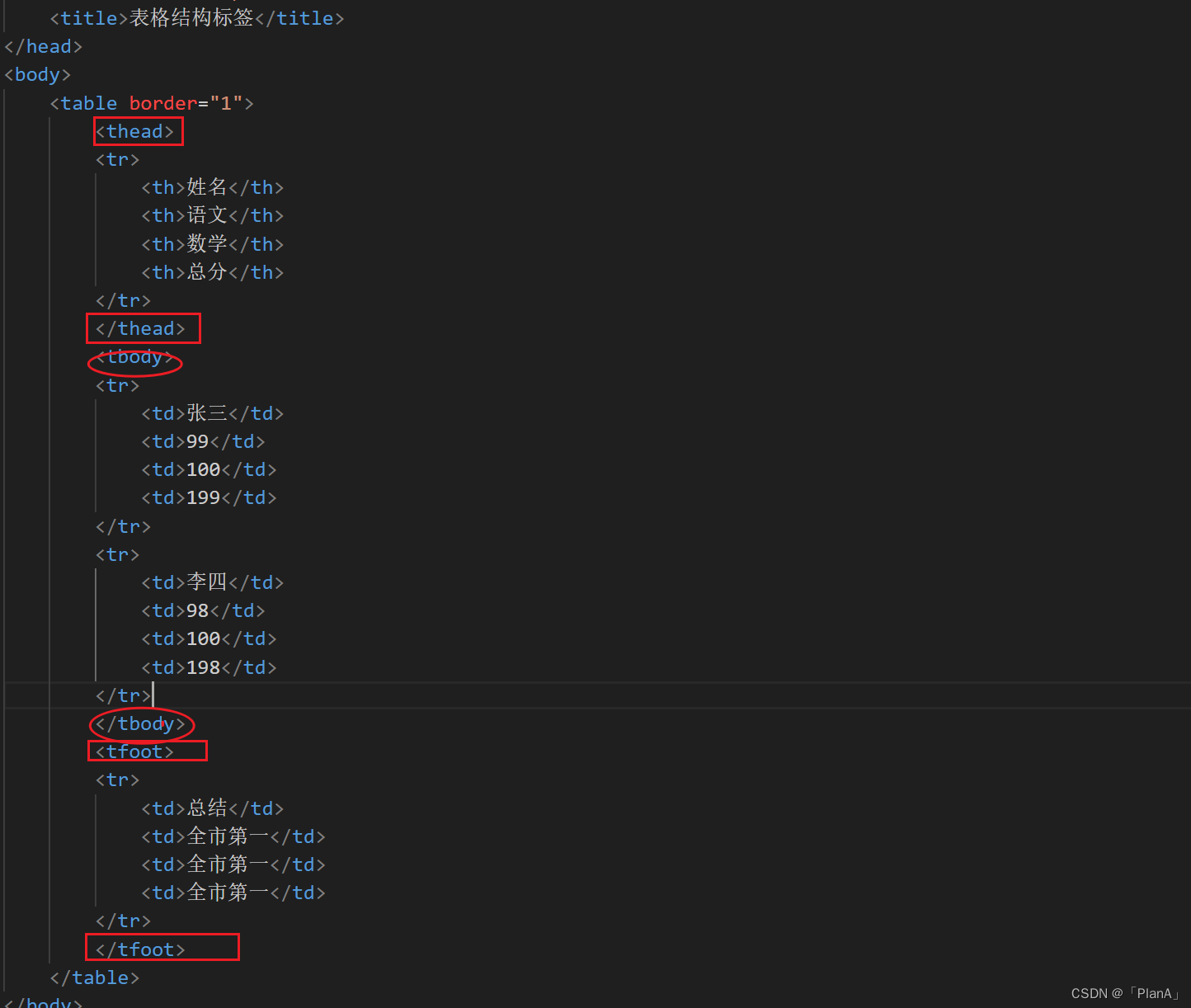
 表格结构标签
表格结构标签
作用:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰。


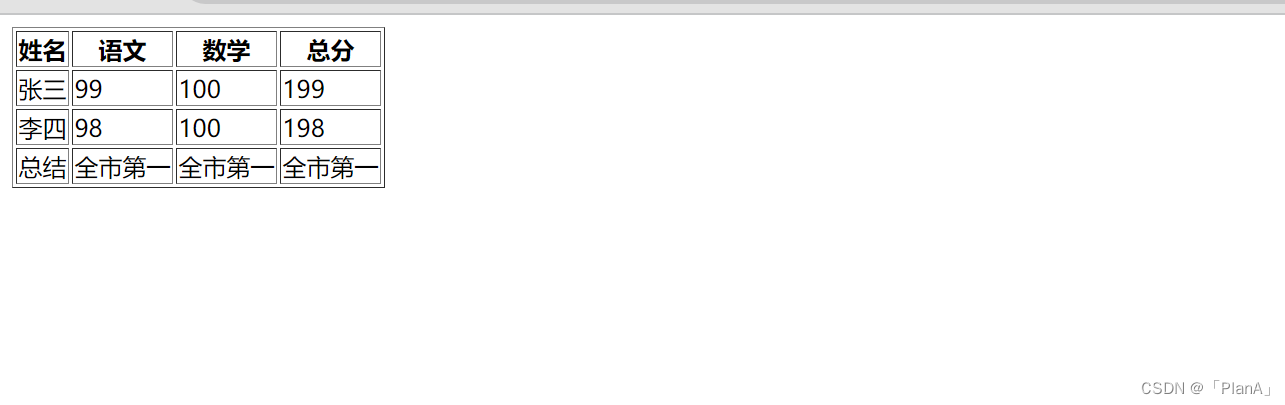
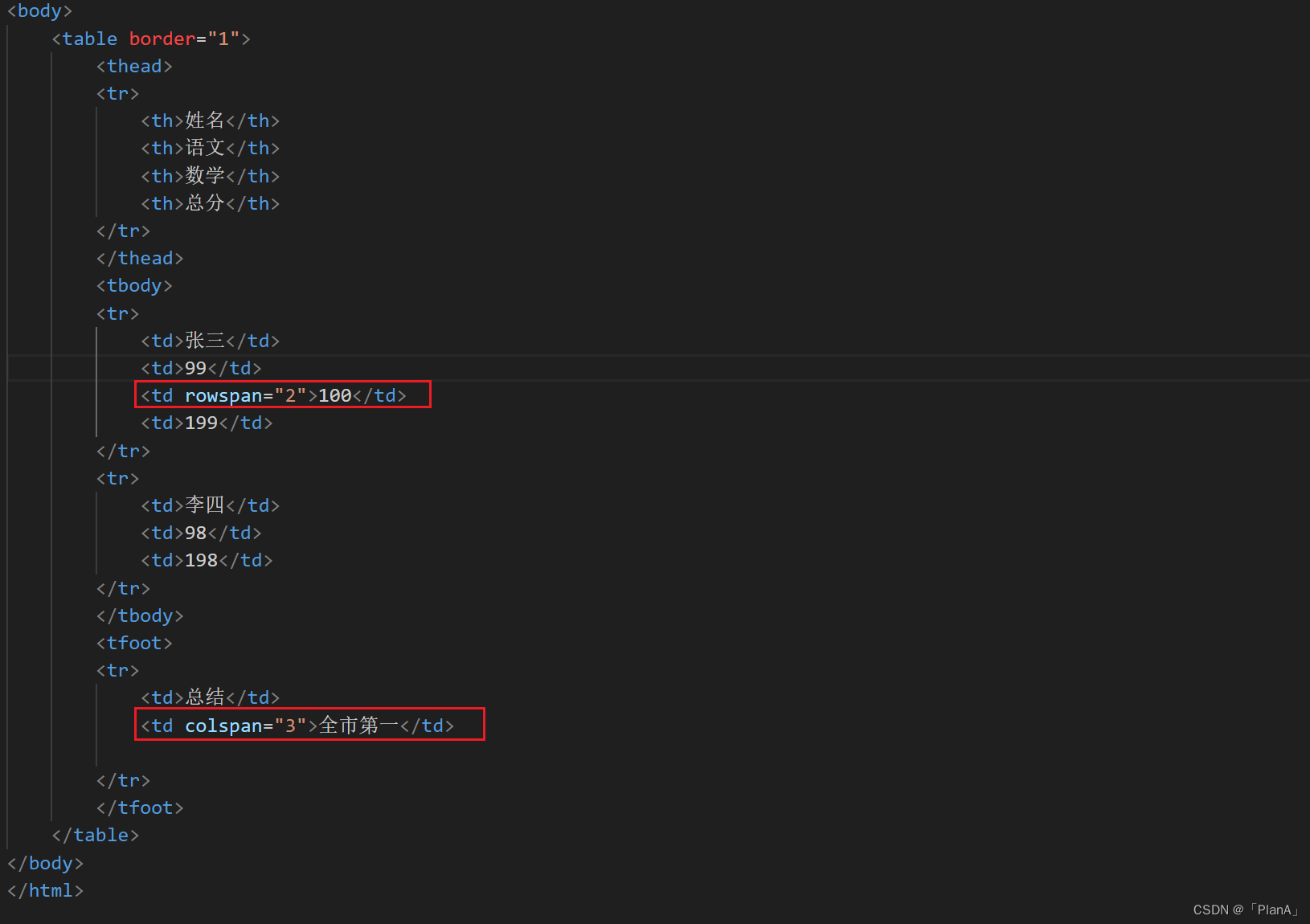
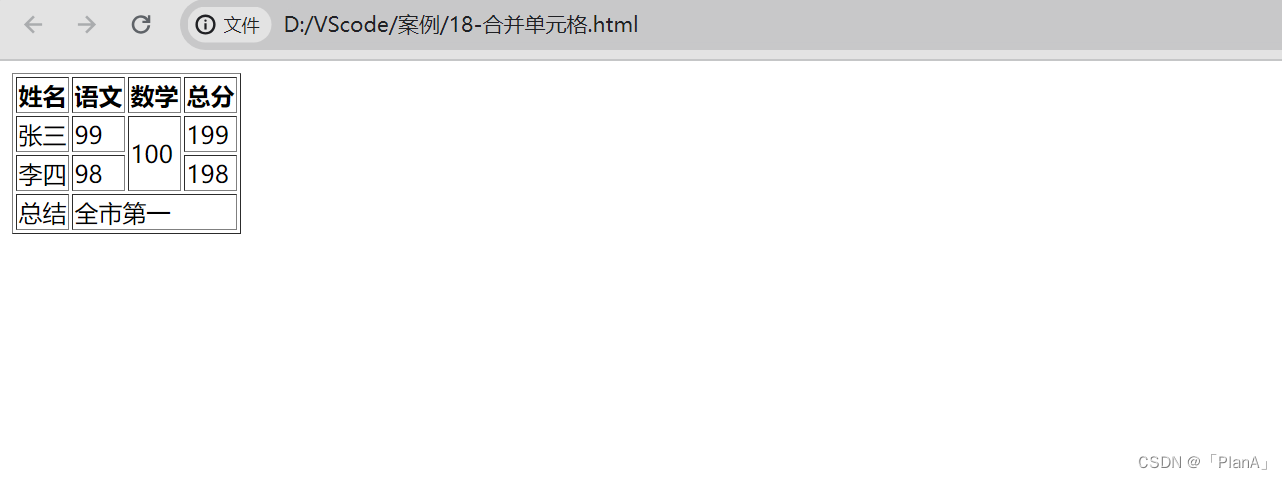
合并单元格
作用:将多个单元格合并成一个单元格,以合并同类信息

合并单元格的步骤:
1.明确合并的目标2.保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
--跨行合并,保留最上单元格,添加属性是rowspan
--跨列合并,保留最左单元格,添加属性colspan
3.删除其他单元格

 表单标签
表单标签
作用:收集用户信息。
使用场景:
登录页面注册页面
搜索区域
例如:
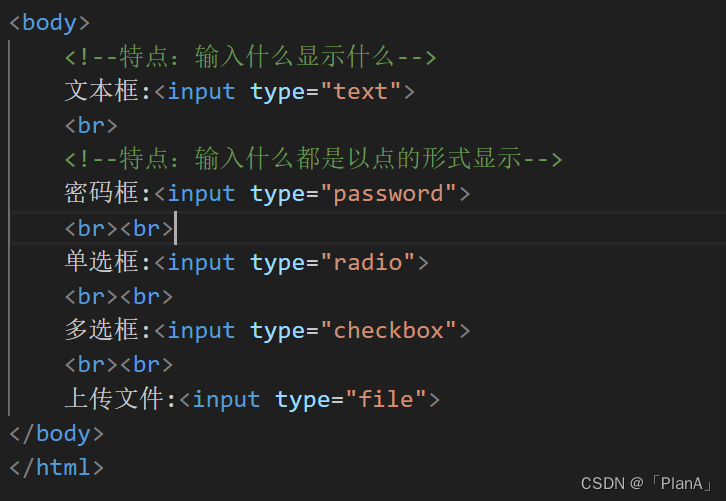
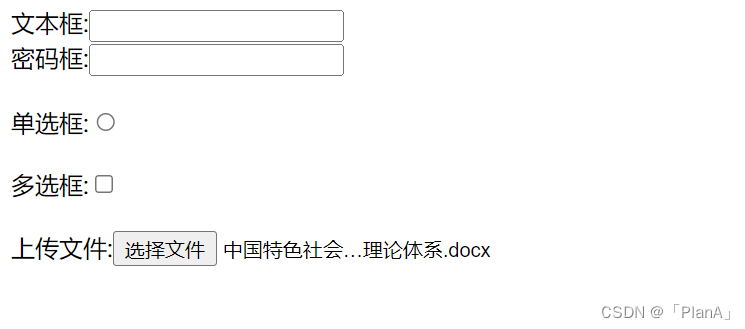
input标签
input标签type属性值不同,则功能不同。
语法:<input type="....">

 input占位文本
input占位文本
占位文本:提示信息
<input type = "..." placeholder="提示信息">
文本框和密码框都可以使用


radio单选框
常见属性


file上传文件
默认情况下,文件上传表单控件只能上传一个文件,添加 multiple属性可以实现文件多选功能。
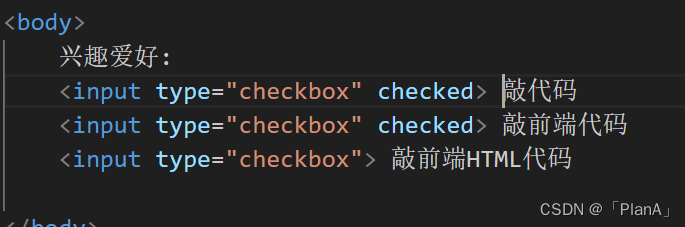
checkbox多选框
多选框也叫复选框
默认选中:checked.


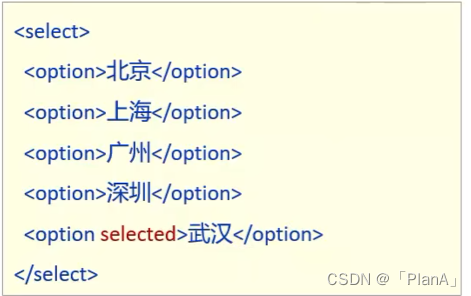
下拉菜单
标签: select嵌套option,select是下拉菜单整体,option是下拉菜单的每一项。


文本域标签
作用:多行输入文本的表单控件
例如:发QQ空间,发微博等
标签:textarea,双标签
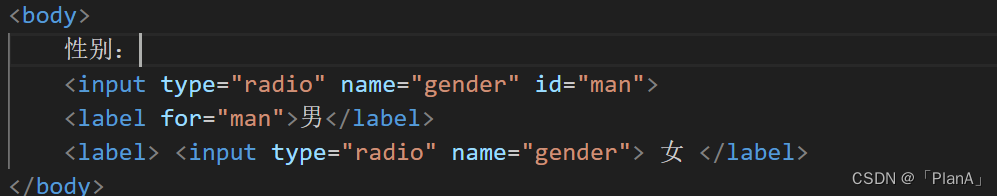
label标签
作用:网页中,某个标签的说明文本。
用label标签绑定文字和表单的空间关系,增大表单控件的点击范围。
写法一:
label标签只包裹内容,不包裹表单控件
设置label标签的for属性值和表单控件的id属性值相同
写法二:
使用label标签包裹文字和表单控件,不需要属性

提示:支持label标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等等。
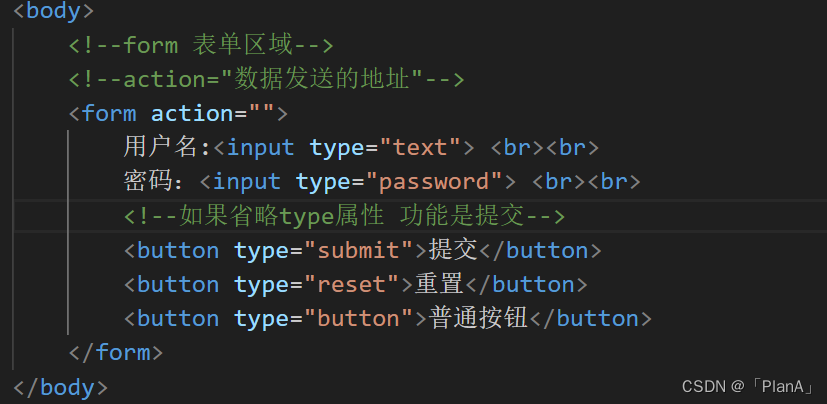
按钮标签
语法![]()
type属性值



网页布局标签
作用:布局网页(划分网页区域,摆放内容)
标签:
div:独占一行
span:不换行
字符实体
作用:在网页中显示预留字符。

综合案例一

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>体育新闻</title>
</head>
<body>
<ul>
<li>
<img src="https://p3.img.cctvpic.com/photoAlbum/page/performance/img/2024/5/1/1714530694127_16.jpg" alt="" height="250">
<h3>长春亚泰坐镇主场迎战升班马深圳新鹏城,新帅能否带领长春亚泰走出困境?</h3>
</li>
<li>
<img src="https://p2.img.cctvpic.com/photoAlbum/page/performance/img/2024/5/1/1714537137855_270.jpg" alt=""height="250">
<h3>雄鹿队在东部首轮第五战主场以115-92战胜印第安纳步行者队。雄鹿队将总比分追至2-3</h3>
</li>
<li>
<img src="https://p1.img.cctvpic.com/photoAlbum/page/performance/img/2024/5/1/1714525113733_774.jpg" alt="" height="250">
<h3>纳达尔不敌莱赫奇卡无缘八强,这也是纳达尔生涯在马德里大师赛的最后一场比赛。</h3>
</li>
</ul>
</body>
</html综合案例二

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册信息</title>
</head>
<body>
<h1>注册信息</h1>
<form action="">
<h2>个人信息</h2>
姓名:<input type="text" placeholder="请输入真实姓名"> <br><br>
密码:<input type="password" placeholder="请输入密码"> <br><br>
确认密码:<input type="password" placeholder="请输入确认密码"><br><br>
性别:
<label><input type="radio" name="gender"> 男 </label>
<label><input type="radio" name="gender"> 女 </label>
<br><br>
居住城市:
<select name="" id="">
<option value="">上海</option>
<option value="" selected>北京</option>
<option value="">广州</option>
<option value="">武汉</option>
</select>
<h2>教育经历</h2>
最高学历:
<select name="" id="">
<option value="">小学</option>
<option value="">初中</option>
<option value="">高中</option>
<option value="">大学</option>
<option value="">硕士</option>
<option value="" selected>博士</option>
</select>
<br><br>
学校名称:
<input type="text"> <br><br>
所学专业:
<input type="text"> <br><br>
在校时间:
<select name="" id="">
<option value="" selected>2015</option>
<option value="">2016</option>
<option value="">2017</option>
<option value="">2018</option>
<option value="">2019</option>
</select>
--
<select name="" id="">
<option value="">2018</option>
<option value="" selected>2019</option>
<option value="">2020</option>
<option value="">2021</option>
<option value="">2022</option>
</select>
<h2>工作经历</h2>
公司名称:
<input type="text">
<br><br>
工作描述:<br>
<textarea ></textarea>
<br>
<br>
<input type="checkbox">已阅读同意以下协议:
<ul>
<li><a href="https://www.xiaoyezi.com/html/panda_agreement.html" target="_blank">《用户服务协议》</a></li>
<li><a href="https://lz.cqrd.gov.cn/lzptyszc.html" target="_blank">《隐私政策》</a></li>
</ul>
<br><br>
<button>免费注册</button>
<button type="restet"> 重新填写</button>
</form>
</body>
</html> 
CSS
css定义
层叠样式表(Cascading Style Sheets,缩写为CSS),是一种样式表语言,用来描述HTML文档的呈现(美化内容)。书写位置: title标签下方添加style双标签,style标签里面书写CSS代码。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初始CSS</title>
<style>
/*CSS代码*/
/*选择器{CSS属性}*/
/*属性名和属性值成对出现->键值对*/
p {
/*文字颜色*/
color: rgb(231, 13, 13);
/*字号*/
font-size: large;
}
</style>
</head>
<body>
<p>体验CSS</p>
</body>
</html>CSS引入方式
1.内部样式表:
CSS代码写在style标签里面
2.外部样式标表:
CSS代码写在单独的CSS文件中(.css)
在HTML中使用link标签引入
3.行内样式:
配合JavaScript使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--link引入外部样式表-->
<link rel="stylesheet" href="./my.css">
</head>
<body>
<p>这是P标签</p>
<!--行内,style=“CSS属性”-->
<div style="color:brown; font-size: 30px;">这是div标签</div>
</body>
</html>/*CSS代码文件*/
p {
color: gold;
}选择器
作用:查找标签,设置样式
基础选择器
1.标签选择器
2.类选择器
3.id选择器
4.通配符选择器
标签选择器
标签选择器:使用标签名作为选择器→选中同名标签设置相同的样式。
例如:p,h1,div,a,img.....
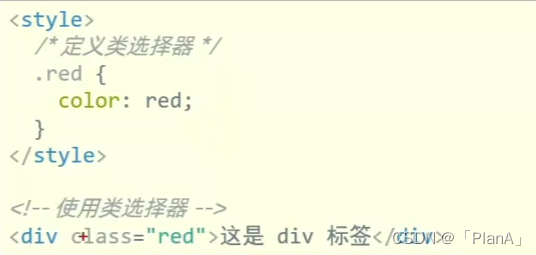
类选择器
作用:查找标签,差异化设置标签的显示效果。
步骤:定义类选择器->.类名
使用类选择器->标签名class="类名"
类名自定义,不要用纯数字或中文,尽量用英文命名
一个类选择器可以供多个标签使用
一个标签可以使用多个类名,类名之间用空格隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*定义*/
.red {
color: red;
}
.size {
font-size: 30px;
}
</style>
</head>
<body>
<!--使用--->
<!--一个类选择器可以给多个标签使用-->
<p class="red">1111</p>
<p>2222</p>
<!--一个标签可以使用多个类名,类名用空格隔开-->
<div class="red size">div标签</div>
</body>
</html>id选择器
作用:查找标签,差异化设置标签的显示效果。
场景:id选择器一般配合JavaScript使用,很少用来设置CSS样式
步骤:
定义id选择器→#id名
使用id选择器→标签添加id= "id名"

同一个id选择器在一个页面只能使用一次。
通配符选择器
作用:查找页面所有标签,设置相同样式。
通配符选择器 : *,不需要调用,浏览器自动查找页面所有标签,设置相同的样式

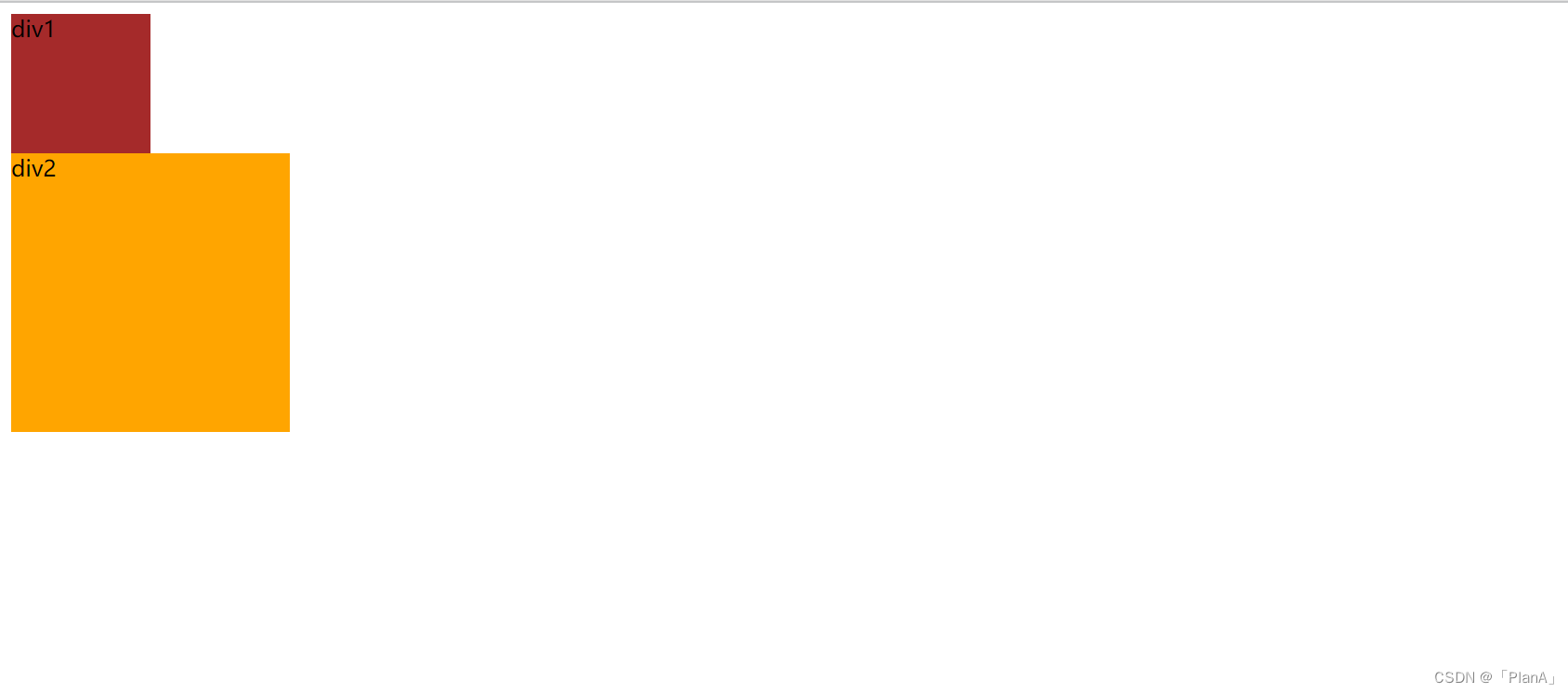
画盒子
目标:使用合适的选择器画盒子
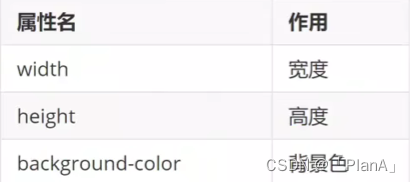
属性


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画盒子</title>
<style>
.red {
/*宽度*/
width: 100px;
/*高度*/
height: 100px;
/*背景色*/
background-color: brown;
}
.orange{
width: 200px;
height: 200px;
background-color: orange;
}
</style>
</head>
<body>
<div class="red">div1</div>
<div class="orange">div2</div>
</body>
</html>文字控制属性

字体大小
■ 属性名:font-size
■ 属性值:文字尺寸,PC端网页最常用的单位px
字体粗细
■ 属性名:font-weight
■ 属性值:
▶数字
▶关键字
字体倾斜
■作用:清楚文字默认的倾斜效果
■ 属性名:font-style
■ 属性值:
正常:normal
倾斜:italic
行高
■作用:设置多行文本的间距
■属性名:line-height
■属性值:
数字+px
数字(当前标签font-size属性值的倍数)
行高的组成

行高的测量方法:从一行文字的最顶端(最底端)量到下一行文字的最顶端(最底端)。
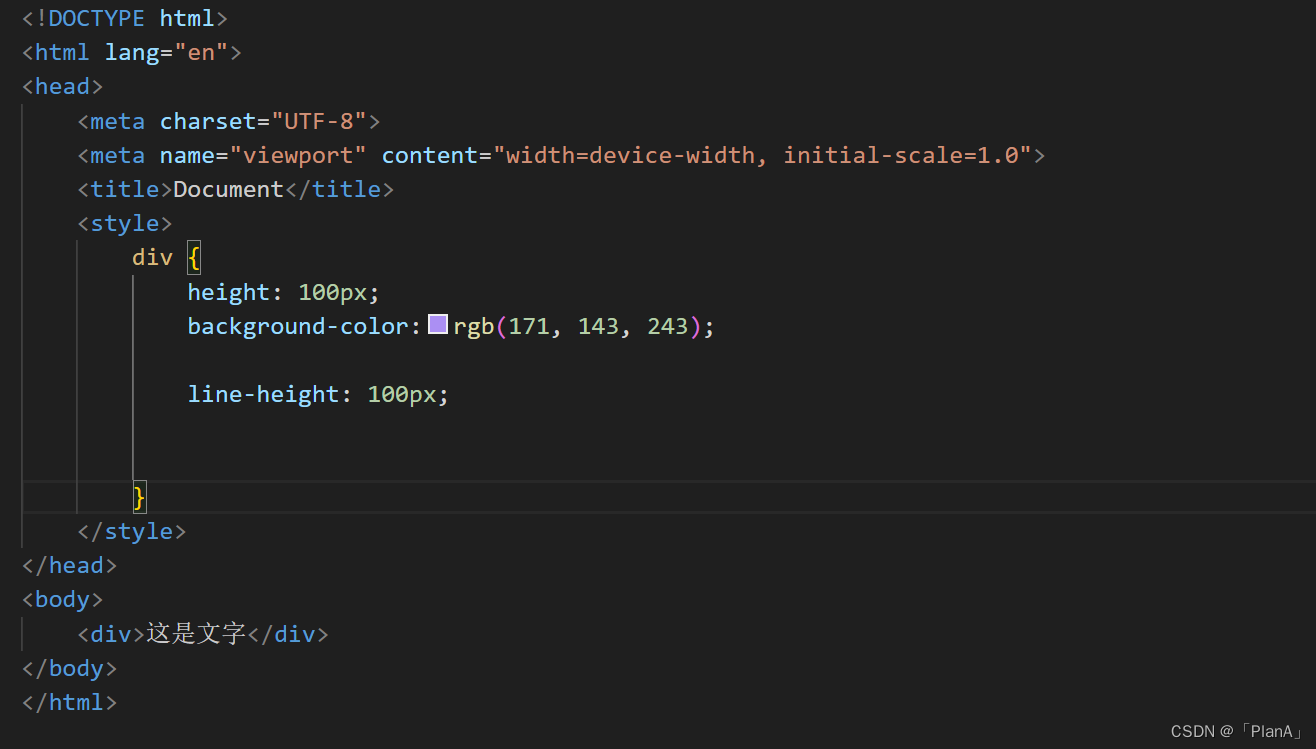
行高---垂直居中
垂直居中技巧:行高属性值等于盒子高度属性值

 字体族
字体族
属性名:font-family
属性值:字体名
font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找
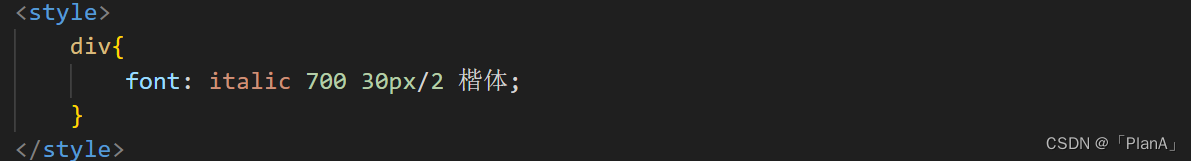
Font复合属性
复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性值之间用空格隔开。
font: 是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)
注意:字号和字体值必须书写,否则font属性不生效。
文本缩进
属性名:text-indent
属性值:
数字+px
数字+em(推荐:1em=当前的字号大小)
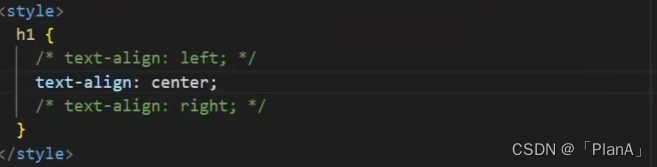
文本对齐
作用:控制内容水平对齐
属性名:text-align
属性值
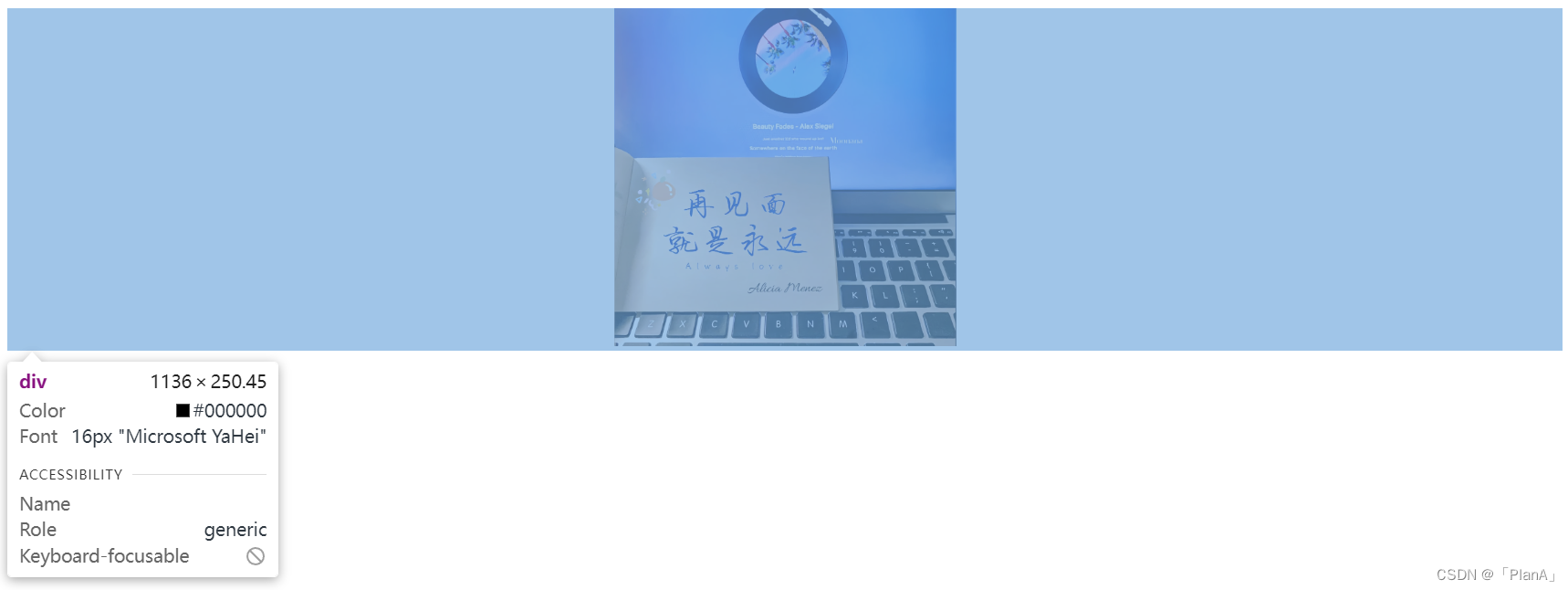
水平对齐方式-图片
text-align本质是控制内容的对齐方式,属性要设置给内容的父级。
我们可以将图片放入div标签中,在将div中的文字内容居中即可。


修饰线
属性名:text-decoration
属性值:
文字颜色
属性名:color
属性值:
综合案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center{
text-align: center;
font-weight: 400;
font-size: 30px;
color: #333;
}
div{
font-size: 14px;
color: #999999;
}
p{
text-indent: 2em;
font-size: 18px;
color:#333;
}
.imgcenter{
text-align: center;
}
</style>
</head>
<body>
<h1 class="center">哥伦比亚要与以色列断交:巴勒斯坦亡了,人类就亡了</h1>
<div>来源:2024年05月02日 07:56 新浪网 作者 观察者网</div>
<p> <strong>(观察者网讯)</strong> 据法新社和英国广播公司(BBC)报道,当地时间5月1日,哥伦比亚总统佩特罗在哥伦比亚首都波哥大参加群众集会,庆祝国际劳动节。在讲话中,佩特罗宣布,由于以色列在加沙地带进行“种族灭绝”,哥伦比亚“将于明天”(即当地时间2日)起与以色列断绝所有外交关系。</p>
<p>“明天,我们将与以色列断绝外交关系……”佩特罗表示,“因为以色列有一位种族灭绝的总统。我们不能眼睁睁地看着种族灭绝、整个民族被消灭的事情发生,却对此无动于衷。”</p>
<p>
佩特罗称:“如果巴勒斯坦灭亡,人类也会灭亡。”话毕,在场群众一片欢呼。
</p>
<div class="imgcenter">
<img src="https://k.sinaimg.cn/n/sinakd20240502s/261/w591h470/20240502/57d5-aaa9eef5611c0c5a95de30a755431c7a.jpg/w700d1q75cms.jpg?by=cms_fixed_width" alt="">
</div>
<p>
对此,以色列方面给予强烈回应。当日晚些时候,以色列外长卡茨在社交媒体X平台发文写道:“历史会记住,佩特罗选择站在人类所知的最可恶的怪物一边……而以色列和哥伦比亚一直保持着友好的关系。即使是一个反犹和充满仇恨的总统也不会改变这一点。”
</p>
</body>
</html>


































![[嵌入式系统-53]:嵌入式系统集成开发环境大全 ( IAR Embedded Workbench(通用)、MDK(ARM)比较 )](https://img-blog.csdnimg.cn/direct/bacd86ae5fc147faa9cc17f0eb48fc70.png)