目录
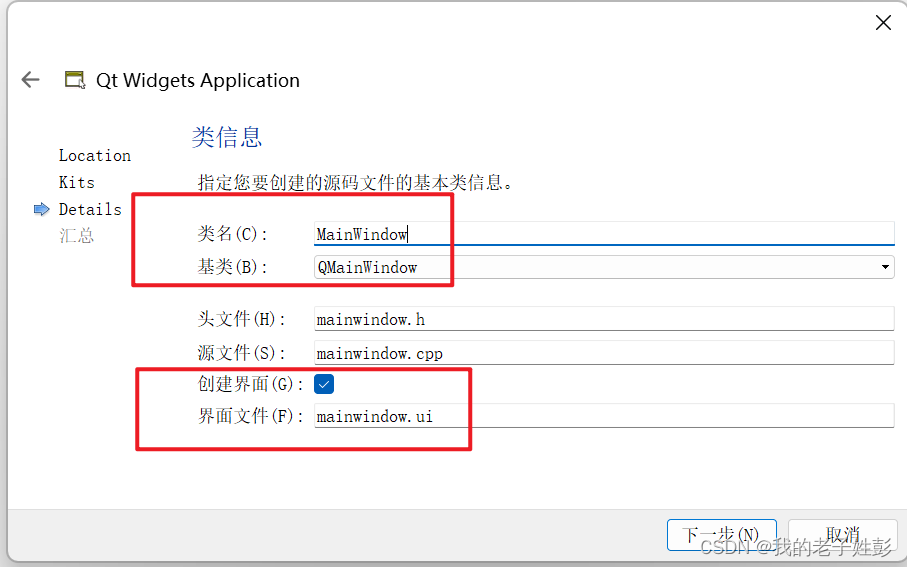
新建工程,Qmainwindow带UI
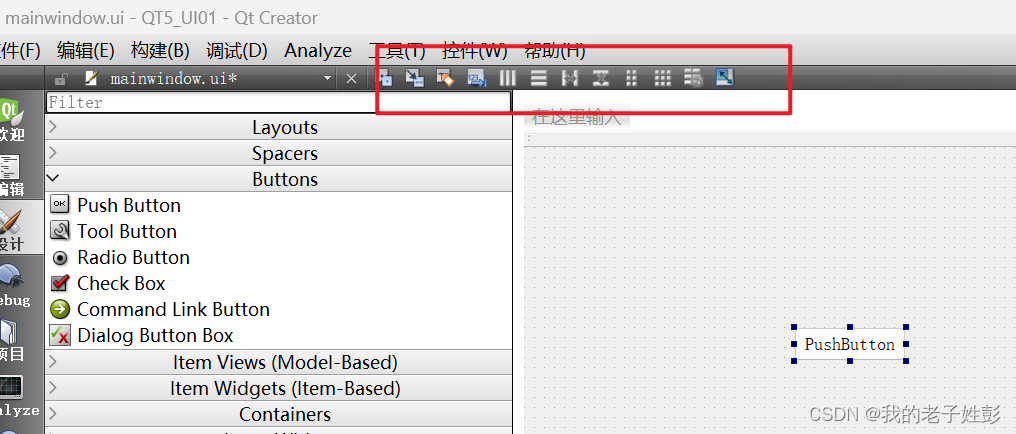
UI设计器
常用控件区
Buttons 按钮
containers 容器
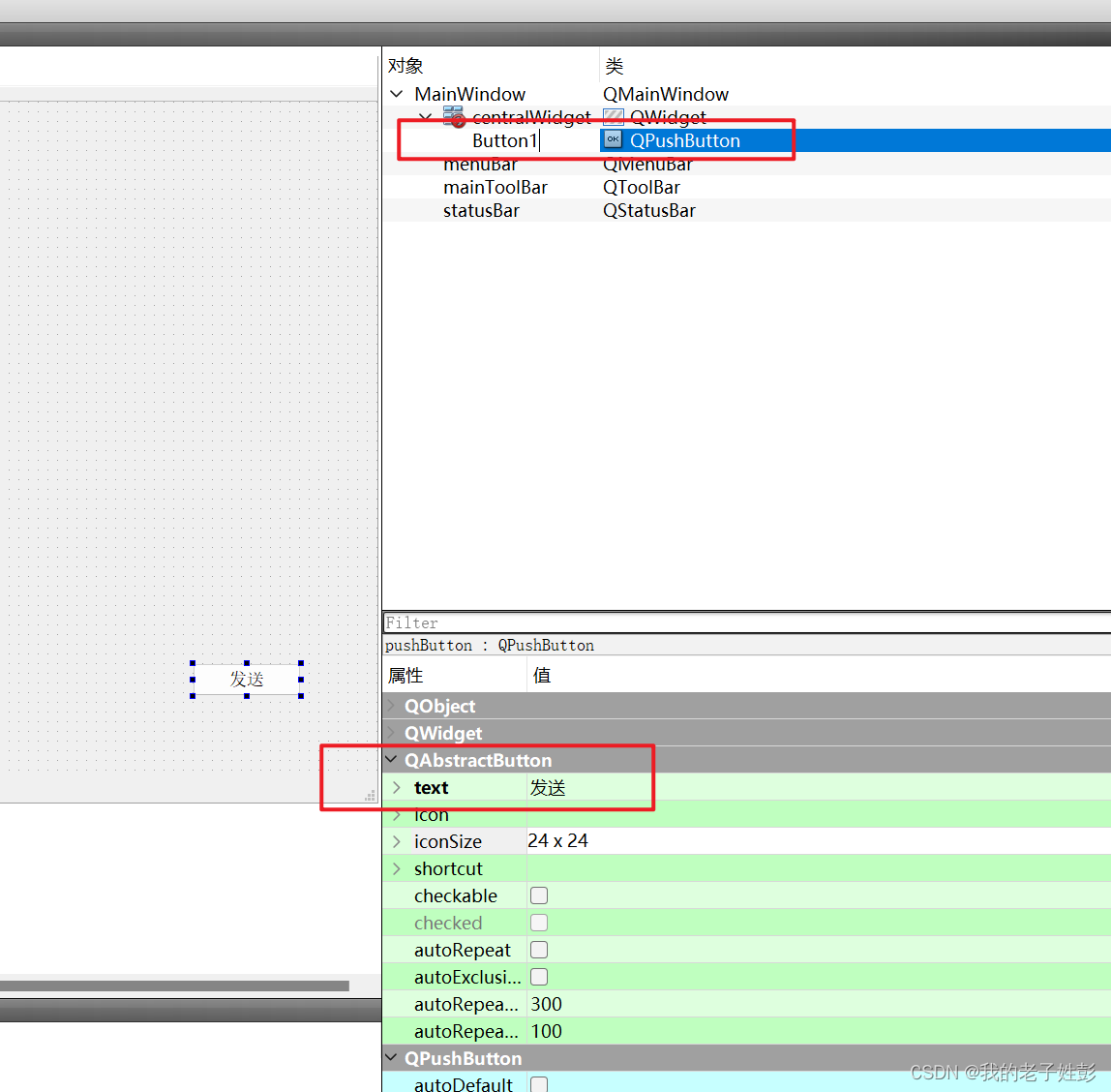
控件属性区域
对象监视区
布局工具区
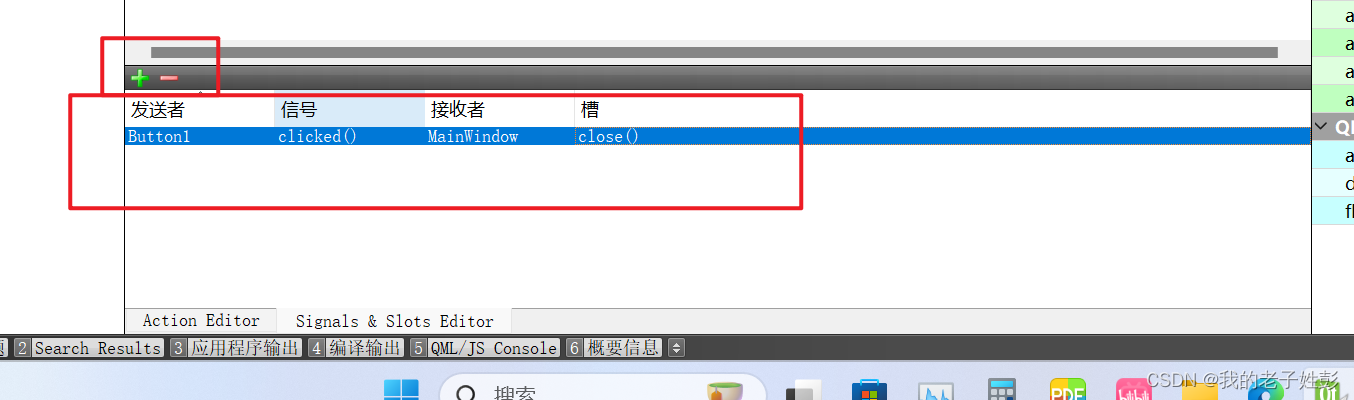
信号与槽区
简单例子1
放置一个按钮控件,改文本为发送,该按键为Button1;
按钮关联信号和槽
菜单栏、工具栏、状态栏
可以在这里面直接点击编辑增加菜单和菜单项
先设计页面,再用代码控制
简单例子2
设计一个槽容器和一个按钮,布局任意
容器插入页
按钮设计
槽代码设计
新建工程,Qmainwindow带UI

UI设计器

常用控件区
layouts 布局
spacer 间隔
Buttons 按钮
item views 显示和数据是分离的
item widgets
containers 容器
input widgets 输入控件
display Widgets 显示图片 标签

Buttons 按钮

1、常用按键
2、和常用按键差不多
3、单选框
4、复选框,多选
5、链接按钮
6 标准对话按钮,ok或者取消
containers 容器

- 1 组容器
- 2 滚动容器
- 3抽屉式容器
- 4标签式容器
- 5栈容器
- 6带边框的容器布局
- 7不带边框
- 8分栏显示
- 9浮动窗口
- 10window上使用的
input widgets 输入控件

- 1选项下拉框
- 2字体选择下拉框
- 3行编辑
- 4文本编辑,多行,也可以图片
- 5文本编辑,只能文字
- 6整形数字的微调 设置数值
- 7Double 类型数字调节 ,设置数值
- 8调时间
- 9调日期
- 10调时间,调日期
- 11旋转按钮
- 12水平滚动
- 13垂直滚动
- 14水平、垂直滚动
- 15设置快捷方式
display Widgets 显示图片 标签

- 1标签 可以显示图片、文字、动画、网址
- 2文本浏览器
- 3绘图
- 4日历
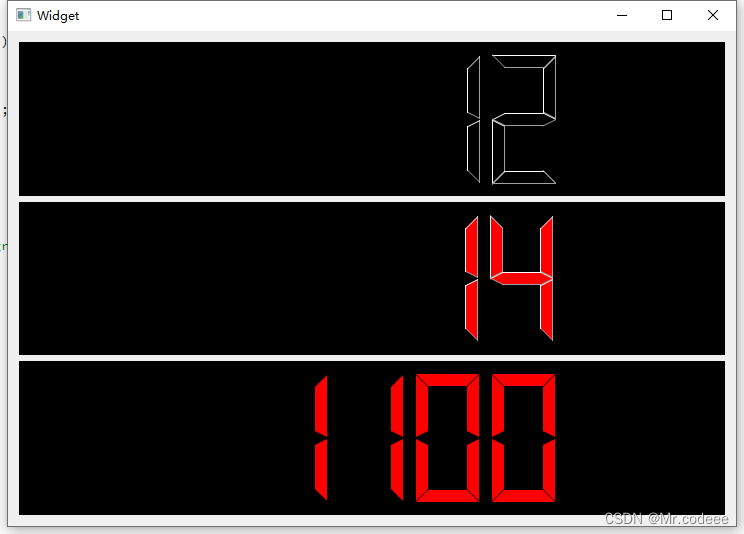
- 5数码管
- 6进度条
- 7横线
- 8垂直线
- 9
- 10
- 11
- 12简单网页浏览
控件属性区域

对象监视区

对象可以更改名字,类就是父类
布局工具区

信号与槽区

简单例子1按钮
放置一个按钮控件,改文本为发送,该按键为Button1;

按钮关联信号和槽

菜单栏、工具栏、状态栏

可以在这里面直接点击编辑增加菜单和菜单项

先设计页面,再用代码控制
且必须是ui->setupUi(this);之后设计代码;
且都是操作UI的界面,所以控制ui上面的对象都是ui->引用
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->Button1->setText("123");
}
MainWindow::~MainWindow()
{
delete ui;
}
简单例子2容器
使用栈容器;切换栈容器界面
设计一个槽容器和一个按钮,布局任意

容器插入页
设计窗口选择栈容器监视对象区,找到容器右键

按钮设计
右按键用对应的信号跳转到槽


其实上面的操作自动添加一个槽函数
槽代码设计
void MainWindow::on_pushButton_7_pressed()//刚才跳转槽生成的函数
{
static int i;
ui->stackedWidget->setCurrentIndex(++i%4);//设置当前页索引
}
简单例子3输入控件行编辑
行编辑

查看对象名为lineEdit

操作行编辑代码
QString str1 =ui->lineEdit->text();//获取行编辑器内容
qDebug()<<str1;
ui->lineEdit->setText("123456");//设置行内容
ui->lineEdit->setTextMargins(15,0,0,0);//设置显示内容的边间隔
ui->lineEdit->setEchoMode(QLineEdit::Password);//设置内容显示模式,掩藏
//以下的构建输入提示模型
QStringList list;//字符串列表
list<<"hello"<<"how are you"<<"hehe";//字符串列表构建
QCompleter *com=new QCompleter(list,this);//构建字符串模型
com->setCaseSensitivity(Qt::CaseInsensitive);//设置模型为不区分大小写
ui->lineEdit->setCompleter(com);//把模型给行编辑器使用,给行编辑器一个模型
ui->lineEdit->setEchoMode(QLineEdit::Password);//显示模式,F1进入帮助文档

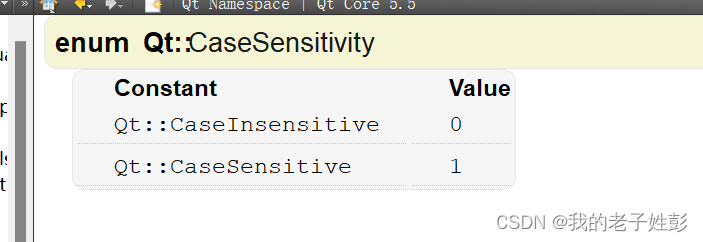
com->setCaseSensitivity()// f1 进入帮助文档,可以知道填什么内容
如下填枚举;0 不区分大小写 ,1区分大小写

简单例子4显示控件标签
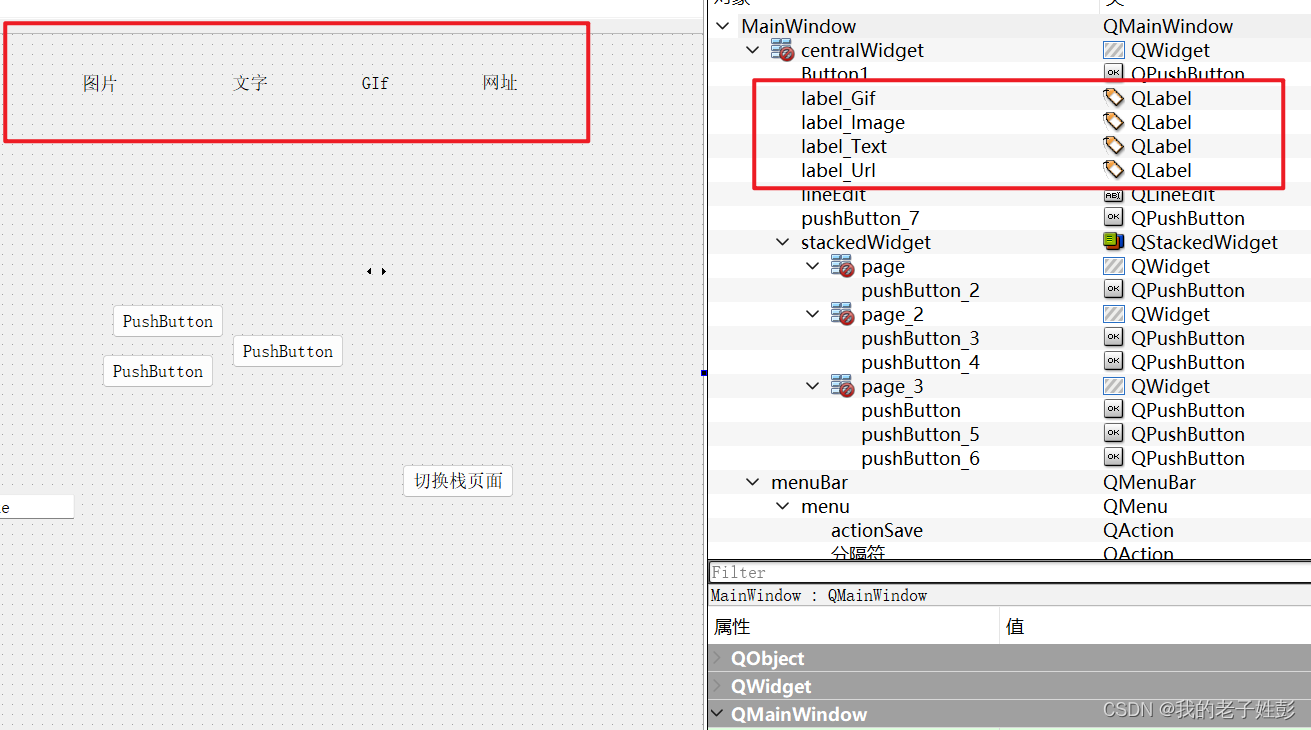
布局四个标签
改四个标签对象名字,给四个标签设置text

给四个标签选择资源或者文件pixmap

也可以通过新建资源方式由代码添加资源
把准备好的文件加入工程保存的地方

给工程添加资源文件


进入该资源文件编辑入口

给资源文件添加资源
添加前缀


添加文件

添加结果如

可以右键复制资源路径提供代码使用
代码添加资源
//设置一个图片
//setPixmap,设置资源 (参 是资源地址 ,格式,转换低分辨数据标志)
ui->label_Image->setPixmap(QPixmap("://image/tupu1.jpg",0,0));
//setScaledContents 图片大小自适应标签大小
ui->label_Image->setScaledContents(true);
QMovie *mymovie= new QMovie("://image/1.gif");//新建一个动画
ui->label_Gif->setMovie(mymovie);//给标签设置动画
mymovie->start();//动画开始播放
ui->label_Gif->setScaledContents(true);//自适应标签大小
ui->label_Url->setText("<a href=\"https://www.baidu.com/\">baidu</a>");
//设置网页"<a href=\ 地址 /\"> 标签名字 </a>"
ui->label_Url->setOpenExternalLinks(true);//打开外部链接
ui->label_Image->setPixmap() //F1查看填入的参数
得知参数类型如下

发现这个参数是一个类

这个类能使用的是什么,可以看看看共有函数调用;
发现是有调用的选择一个有地址的

选择第三个,可以查看可以知道第一个参是图片地址

第二个参:应该是格式筛选 (可默认0)
第三个参数:转换标记 高分辨率转低 (可默认为0) If the image needs to be modified to fit in a lower-resolution result (e.g. converting from 32-bit to 8-bit), use the flags to control the conversion.
scaledcontents适应大小勾选
简单例子5进度条+网页浏览;
ui->progressBar->setMinimum(0);//设置进度调最小值
ui->progressBar->setMaximum(100);//设置进度调最大值
ui->progressBar->setValue(50);//设置当前值
ui->webView->load( QUrl("https://www.baidu.com"));//加载网址ui->webView->load(1) F1进入帮助文档
可以知道变量添加的参数为QUrl 类型

可以看出使用QUrl 需要添加 += core 和包含头文件

可以看有什么可以调用的公有


查看QUrl也是地址参数







![[实例] Unity Shader 利用顶点着色器模拟简单水波](https://img-blog.csdnimg.cn/direct/6c6ee226723640bc90779997afc13754.gif)