🌈个人主页: 鑫宝Code
🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础
💫个人格言: "如无必要,勿增实体"

文章目录
- Stylus 入门与实践详解
- 引言
- 一、Stylus 简介
- 1.1 什么是 Stylus?
- 1.2 Stylus 的特点
- 二、Stylus 基础语法
- 2.1 安装与配置
- 2.2 编写第一个 Stylus 文件
- 2.3 缩进与分号
- 三、Stylus 高级特性
- 3.1 变量
- 3.2 嵌套
- 3.3 Mixins(混入)
- 3.4 函数与运算
- 四、Stylus 在项目中的引入
- 4.1 Webpack 集成
- 4.2 Gulp 或 Grunt 集成
- 4.3 直接在浏览器中使用
- 五、总结
Stylus 入门与实践详解
引言
在前端开发领域,CSS 预处理器如 Less、Sass 和 Stylus 等为开发者提供了更高效、灵活的样式编写方式。Stylus,作为一个强大的 CSS 预处理器,以其简洁的语法、动态语言特性以及高度的可定制性,在前端社区中赢得了广泛的认可。本文将深入介绍 Stylus 的基础语法、高级特性和如何将其引入到项目中,旨在帮助读者快速上手并发挥 Stylus 的全部潜力。
一、Stylus 简介

1.1 什么是 Stylus?
Stylus 是一种 CSS 预处理器,它允许开发者使用变量、嵌套规则、混入(Mixins)、函数等特性编写更加简洁、模块化的 CSS 代码。通过编译,Stylus 代码会被转换成标准的 CSS 文件,从而兼容所有现代浏览器。
1.2 Stylus 的特点
- 简洁的语法:Stylus 支持缩进语法,类似 Python,使得代码更为优雅。
- 动态语言特性:支持条件语句、循环等编程结构,增强代码的灵活性。
- 高度可扩展:用户可以自定义函数、混合宏,甚至修改内建函数的行为。
- 模块化:易于组织和重用代码,支持导入其他 Stylus 文件。
二、Stylus 基础语法
2.1 安装与配置
首先,确保你的系统中已安装 Node.js。接着,通过 npm 安装 Stylus:
npm install -g stylus
2.2 编写第一个 Stylus 文件
创建一个 style.styl 文件,并输入以下内容:
body
background #f5f5f5
font 14px/1.5 'Helvetica Neue', Arial, sans-serif
a
color #336699
text-decoration none
&:hover
color #0099cc
使用命令行编译 Stylus 文件为 CSS:
stylus style.styl -o style.css
2.3 缩进与分号
Stylus 支持两种风格的语法格式:缩进风格(默认)和分号风格。上面的例子展示了缩进风格,而下面则是等效的分号风格:
body {
background: #f5f5f5;
font: 14px/1.5 'Helvetica Neue', Arial, sans-serif;
}
a {
color: #336699;
text-decoration: none;
&:hover {
color: #0099cc;
}
}
三、Stylus 高级特性
3.1 变量
Stylus 使用 $ 符号声明变量,提高代码的可维护性。
$mainColor = #336699
body
background $mainColor
3.2 嵌套
Stylus 的嵌套特性简化了选择器的书写,使代码更加直观。
nav
ul
list-style none
li
display inline-block
a
color #fff
&:hover
text-decoration underline
3.3 Mixins(混入)

Mixins 允许复用 CSS 规则,支持带参数和默认值。
rounded-corners($radius=5px)
border-radius $radius
.button
rounded-corners()
.primary
rounded-corners(8px)
3.4 函数与运算
Stylus 支持自定义函数和基本的数学运算,增强了样式的动态性。
scale-size($size, $factor=1)
return $size * $factor
font-size = scale-size(16px, 1.5)
body
font-size font-size
四、Stylus 在项目中的引入
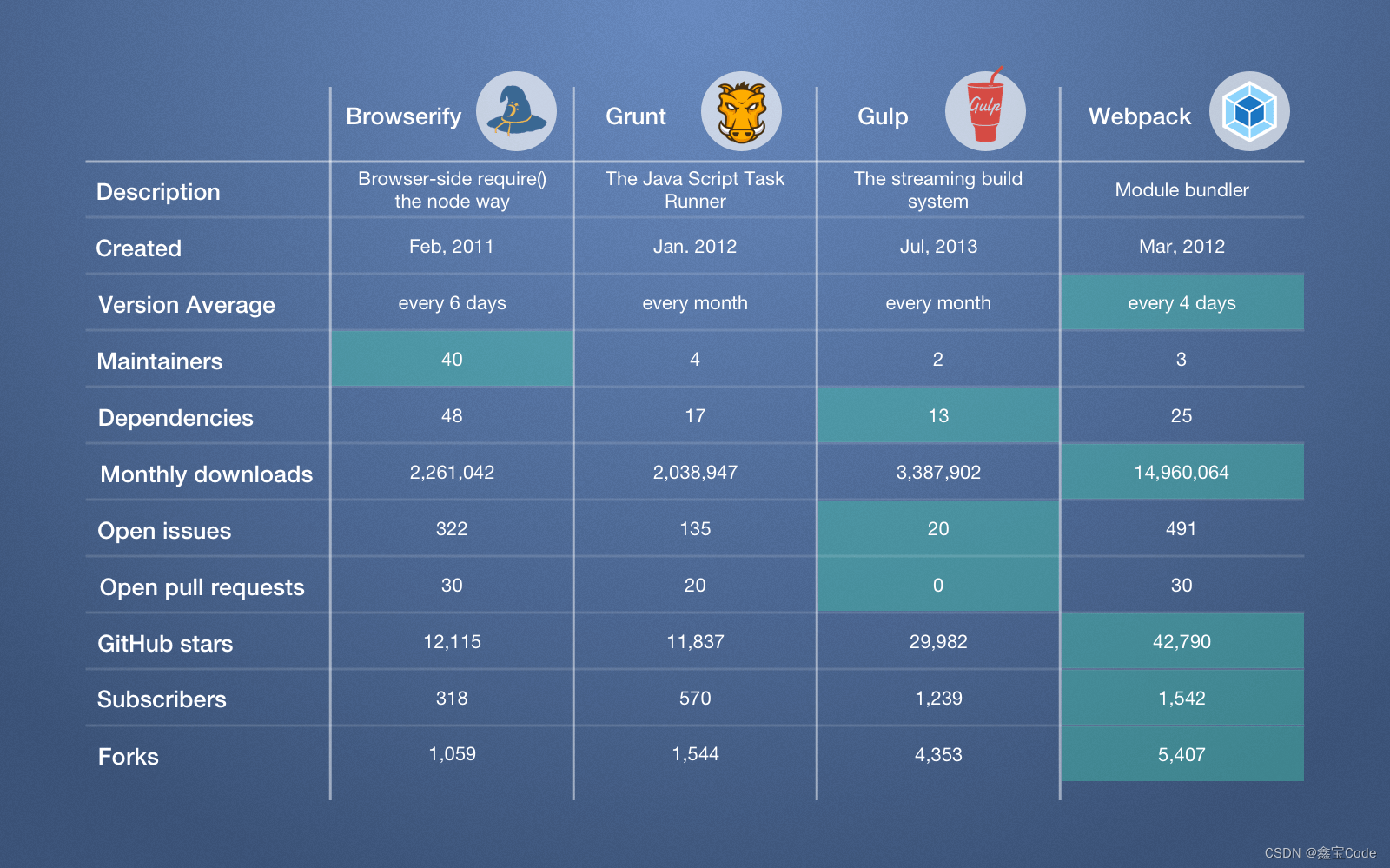
4.1 Webpack 集成

对于现代前端项目,通常使用构建工具如 Webpack 来管理资源。要集成 Stylus,你需要安装 stylus-loader 和 css-loader:
npm install stylus stylus-loader css-loader --save-dev
然后,在 Webpack 配置文件中添加对应的 loader 规则:
module.exports = {
// ...
module: {
rules: [
{
test: /\.styl$/,
use: [
'style-loader',
'css-loader',
'stylus-loader'
]
}
]
}
// ...
};
4.2 Gulp 或 Grunt 集成

如果你的项目使用 Gulp 或 Grunt,可以通过相应的插件来处理 Stylus 文件,例如 gulp-stylus 或 grunt-contrib-stylus。
4.3 直接在浏览器中使用
虽然不常见,但 Stylus 也提供了客户端库 stylus.js,允许直接在浏览器中编译和应用 Stylus 代码。
五、总结
Stylus 以其独特的灵活性和强大功能,成为许多前端开发者钟爱的 CSS 预处理器。通过本文的学习,希望你能掌握 Stylus 的基础与高级特性,并能顺利地将其融入到自己的项目中,提升开发效率与代码质量。随着实践的深入,你会发现 Stylus 更多的魅力,助你在前端样式设计的道路上越走越远。














![[随记]Mac安装Docker及运行开源Penpot](https://img-blog.csdnimg.cn/direct/941b70002d5e44cba1512672f6999975.png)