前面几节主要针对DOM进行了学习,现在开始新的内容的学习---DOM浏览器对象。
DOM是更注重页面(document)内容的设计,但是BOM不仅限于页面(document)的设计,而是更加全面包括页面的刷新,前进,后退等功能。所以BOM包含DOM。
一、BOM对象
1.1 什么是BOM对象
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其顶级对象是 window。
1.2 DOM和BOM对象的区别
DOM:
1、文档对象模型
2、DOM 就是把「文档」当做一个「对象」来看待
3、DOM 的顶级对象是 document
4、DOM 主要学习的是操作页面元素
5、DOM 是 W3C 标准规范
BOM:
1、浏览器对象模型
2、把「浏览器」当做一个「对象」来看待
3、BOM 的顶级对象是 window
4、BOM 学习的是浏览器窗口交互的一些对象
5、BOM 是浏览器厂商在各自浏览器上定义的,兼容性较差
1.3 BOM 的构成
BOM 比 DOM 更大,它包含 DOM。
BOM=document+location+navigation+screen+history
1.4 window是BOM的顶级对象
1. 它是 JS 访问浏览器窗口的一个接口。使得我们可以借助这个改变页面属性。
2、window同时也是一个全局对象。当文档中在全局作用域下定义了一个函数或者是一个变量,都会自动变成window的属性和方法。
二、常见的wondow对象事件
2.1 窗口加载事件1
window.addEventListener("load",function(){});
window.onload = function(){}
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。
注意:
1、有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕, 再去执行处理函数。(JS从上而下执行,以前必须写在内容下方,现在可以借助加载事件,改变书写位置)
<body>
<script>
window.onload = function() {
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
alert('点击我');
})
}
</script>
<buttton>点击</buttton>
</body>2. window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。
3. 如果使用 addEventListener 则没有限制,不会覆盖,对事件多了一个处理函数。
2.2 窗口加载事件2
document.addEventListener('DOMContentLoaded',function(){})DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等.如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用 户的体验,此时用 DOMContentLoaded 事件比较合适
所以相比 load ,处理更快。
2.3 调整窗口大小事件
window.onresize = function(){}
window.addEventListener("resize",function(){});window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
注意:
1. 只要窗口大小发生像素变化,就会触发这个事件。
2. 我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
案例:当浏览器大小小于800px以后,div不显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<script>
window.addEventListener('load', function() {
var div = document.querySelector('div');
window.addEventListener('resize', function() {
console.log(window.innerWidth);
console.log('变化了');
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
</body>
</html>三、定时器
3.1 两种定时器
window 对象给我们提供了 2 个非常好用的方法-定时器。
1、setTimeout();2、setInterval();
3.2 setTimeout() 定时器
window.setTimeout(调用函数, [延迟的毫秒数]);setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
注意:
1、window 可以省略。
2. 这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()'三种形式。第三种不推荐
3. 延迟的毫秒数省略默认是 0,如果写,必须是毫秒。
4. 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
<script>
function callback() {
console.log('爆炸了');
}
var timer1 = setTimeout(callback, 3000);
var timer2 = setTimeout(callback, 5000);
// setTimeout('callback()', 3000); // 我们不提倡这个写法
</script>3.3 停止 setTimeout() 定时器
window.clearTimeout(timeoutID)
clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器.
<body>
<button>点击停止定时器</button>
<script>
var btn = document.querySelector('button');
var timer = setTimeout(function() {
console.log('爆炸了');
}, 5000);
btn.addEventListener('click', function() {
clearTimeout(timer);
})
</script>
</body>3.4 定时器案例1---5s后自动关闭广告
<body>
<img src="images/ad.jpg" alt="" class="ad">
<script>
var ad = document.querySelector('.ad');
setTimeout(function() {
ad.style.display = 'none';
}, 5000);
</script>
</body>案例分析:
1、获取广告对象。2、设置一个定时器setTimeout(5s=5000ms),使得广告对象的display=none;
3.5 setInterval() 定时器
window.setInterval(回调函数, [间隔的毫秒数]);setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
setTimeout只调用一次,setInterval一直调用如果不取消定时器。
使用方法和setTimeout()一直。
3.6 停止 setInterval() 定时器
window.clearInterval(intervalID);
clearInterval()方法取消了先前通过调用 setInterval()建立的定时器。
3.7 定时器案例---倒计时(重要)
<body>
<div>
<span class="hour">1</span>
<span class="minute">2</span>
<span class="second">3</span>
</div>
<script>
// 1. 获取元素
var hour = document.querySelector('.hour'); // 小时的黑色盒子
var minute = document.querySelector('.minute'); // 分钟的黑色盒子
var second = document.querySelector('.second'); // 秒数的黑色盒子
var inputTime = +new Date('2024-4-27 00:00:00'); // 返回的是用户输入时间总的毫秒数
countDown(); // 我们先调用一次这个函数,防止第一次刷新页面有空白
// 2. 开启定时器
setInterval(countDown, 1000);
function countDown() {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
hour.innerHTML = h; // 把剩余的小时给 小时黑色盒子
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
</script>
</body>案例分析:
1、首先要拥有 时、分、秒三个显示框,并获取三个对象。2、利用Date对象,创建一个目标日期 inputTime = +new Date('2024-5-1 00:00:00');3、写一个函数,内部获取当前时间,然后利用输入时间和当前时间做差,得到倒计时的总时间(得到的是ms),所以记得除以1000。3、然后分别计算时分秒,并且小于十添加0。利用innerHTML添加。4、先调用一次函数防止刷新页面有空白。5、使用setInerval(countDown, 1000),每一秒循环调用一次。
3.8 this对象
1、一般情况下this的最终指向的是那个调用它的对象。
2、全局作用域或者普通函数中this指向全局对象window( 注意定时器里面的this指向window)
//普通函数
console.log(this);
//全局函数
function fn() {
console.log(this);
}
window.fn();
//定时器
window.setTimeout(function() {
console.log(this);
}, 1000);
//以上this都指向window
3、方法调用中谁调用this指向谁
// 2. 方法调用中谁调用this指向谁
var o = {
sayHi: function () {
console.log(this); // this指向的是 o 这个对象
}
}
o.sayHi();
//事件调用指向调用者
var btn = document.querySelector('button');
btn.addEventListener('click', function () {
console.log(this); // this指向的是btn这个按钮对象
})4、构造函数中this指向构造函数的实例
// 3. 构造函数中this指向构造函数的实例
function Fun() {
console.log(this); // this 指向的是fun 实例对象
}
var fun = new Fun();四、JS执行的机制
4.1 JS 是单线程
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为 Javascript 这门脚 本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对 某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
4.2 同步和异步
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创 建多个线程。于是,JS 中出现了同步和异步。
同步:
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。
异步:
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。
4.3 同步任务&异步任务
同步任务:
同步任务都在主线程上执行,形成一个执行栈。
异步任务:
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型: 1、普通事件,如 click、resize 等 2、资源加载,如 load、error 等 3、定时器,包括 setInterval、setTimeout 等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。
4.4 JS 执行机制
1. 先执行执行栈中的同步任务。
2. 异步任务(回调函数)放入任务队列中。
3. 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任 务结束等待状态,进入执行栈,开始执行。
4.5 JS执行结果分析
console.log(1);
setTimeout(function () {
console.log(3);
}, 1000);
console.log(2);输出结果:1,2,3
console.log(1);
setTimeout(function () {
console.log(3);
}, 0);
console.log(2);输出结果:1,2,3
(考核JS执行)
console.log(1);
document.onclick = function() {
console.log('click');
}
console.log(2);
setTimeout(function() {
console.log(3)
}, 3000)输出结果:1,2,点击后随时显示‘click’,(2输出以后3s后)显示3。
五、location 对象
5.1 什么是 location 对象
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL 。 因为 这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
5.2 什么是URL
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有 一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
简单说就是网址。
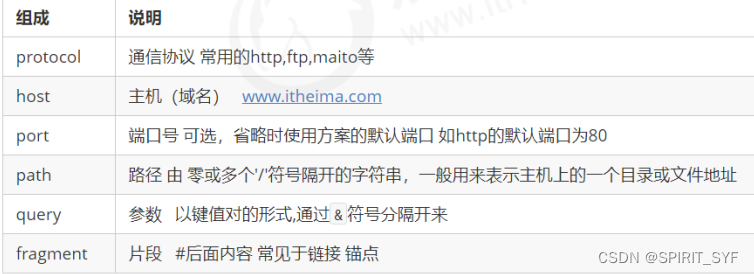
URL 的一般语法格式为:
//基本语法
protocol://host[:port]/path/[?query]#fragment
//举例
http://www.baidu.cn/index.html?name=xzq&age=18#link

5.3 location 对象的属性
1、location.herf 获取整个URL
2、location.host 获取主机域名
3、location.port 返回端口号(如果没有返回空字符串)
4、location.pathname 返回网页在主机下的路径
5、lpcation.search 返回网页中的参数
6、location.hash 返回片段
5.4 location 对象的方法
1、location.assign() 跳转界面,留记录,可后退
2、location.replace() 替换界面,不留记录,不可后退
3、location.reload() 重新加载(如果参数为ture,则强制刷新)
<body>
<button>点击</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// 记录浏览历史,所以可以实现后退功能
// location.assign('http://www.baidu.cn');
// 不记录浏览历史,所以不可以实现后退功能
// location.replace('http://www.baidu.cn');
location.reload(true);
})
</script>
</body>5.5 案例---点击按钮,跳转界面
<body>
<button>点击</button>
<div></div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.addEventListener('click', function () {
// console.log(location.href);
location.href = 'http://www.baidu.com';
})
var timer = 5;
setInterval(function () {
if (timer == 0) {
location.href = 'http://www.baidu.com';
} else {
div.innerHTML = '您将在' + timer + '秒钟之后跳转到首页';
timer--;
}
}, 1000);
</script>
</body>案例分析:
1、需要获取按钮对象、显示等待的对象。2、对按钮对象添加点击事件,点击以后,跳转至百度,使用location.herf = ‘百度一下,你就知道’;3、添加倒计时,利用setInterval(),实现。
5.6 URL参数获取---实现不同界面相互调用,并且传递数据
实现一个登陆,然后欢迎的功能:
先书写一个登陆界面的文件:
<body>
<!-- from 理解为谁来处理 -->
<!-- 直接跳转到 action 里面的新文件中 -->
<form action="index.html">
用户名: <input type="text" name="uname">
<input type="submit" value="登录">
</form>
</body> 1、from 理解为谁来处理
2、在 action 里面的新文件中,处理内容
再书写一个处理信息的文件:
<body>
<div></div>
<script>
console.log(location.search); // ?uname=andy
// 1.先去掉? substr('起始的位置',截取几个字符);
var params = location.search.substr(1); // uname=andy
console.log(params);
// 2. 利用=把字符串分割为数组 split('=');
var arr = params.split('=');
console.log(arr); // ["uname", "ANDY"]
var div = document.querySelector('div');
// 3.把数据写入div中
div.innerHTML = arr[1] + '欢迎您';
</script>
</body>注意:
1、这里主要是字符串的操作
2、使用location.search获取信息
3、再利用 location.search.substr(1) 截取?以后的内容
4、再使用 .spilt('=') ,用等号分割字符串,得到数组
六、navigator 对象
主要作用:获取用户机的版本。PC,ios,安卓。
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转
<script>
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = "../H5/index.html"; //手机
}
</script>七、history 对象
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中) 访问过的 URL。
7.1 history 对象方法
1、history.back() 后退
2、history.forward() 前进
3、history.go(参数) 参数为1,实现前进;参数为-1实现后退;