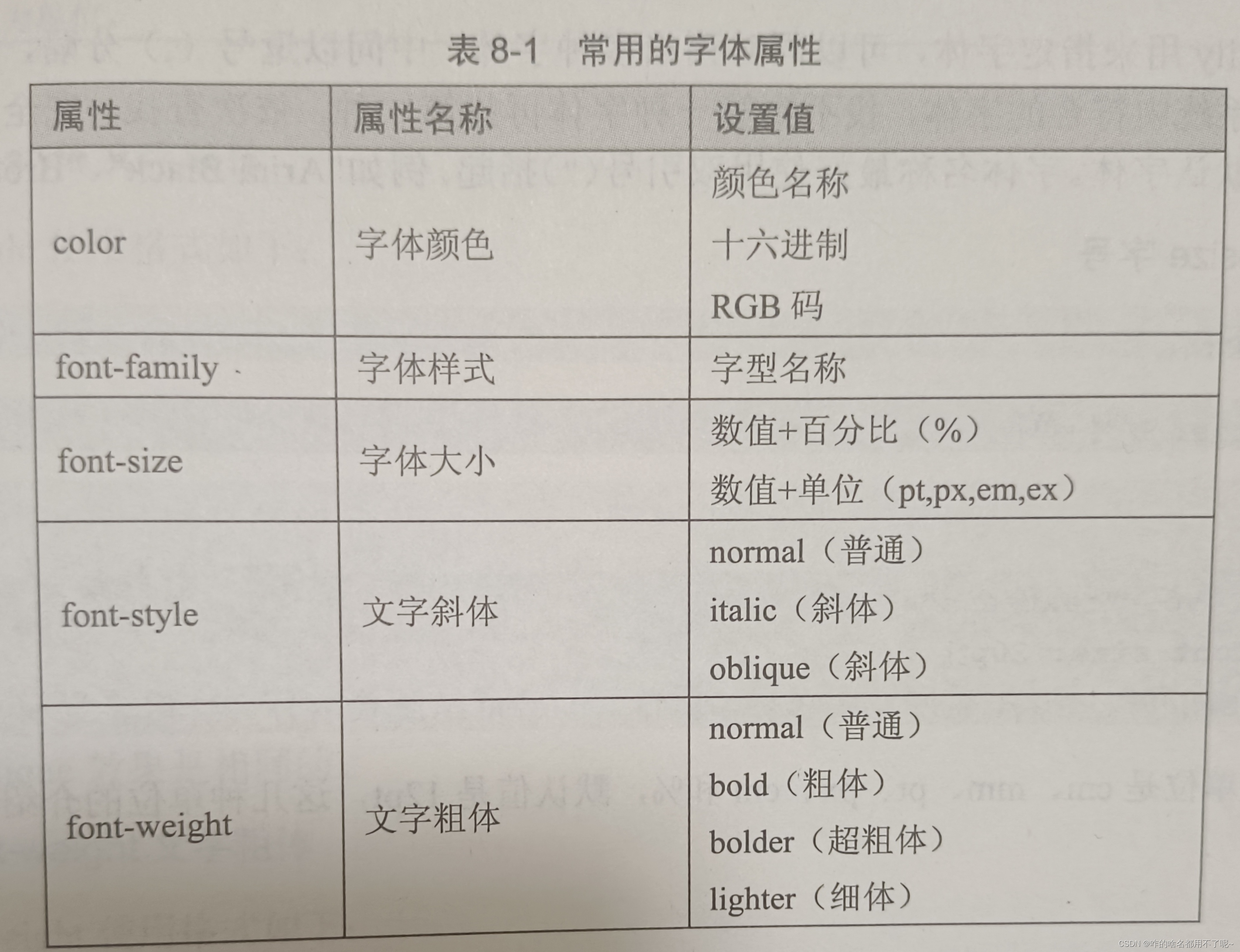
相关内容:字体、段落、词间距、文字效果(对齐、上下标、阴影)、背景图、背景渐变、……


单位pt与px的差别pt是印刷使用的字号单位,不管屏幕分辨率是多少,打印到纸上看起来都是相同的,lot的长度是0.01384英寸,相当于1/72英寸,我们常用的Word软件设置的字号就是以pt为单位;而px是屏幕使用的字号单位,px能够精确地表示组件在屏幕中的位置与大小,不管屏幕分辨率怎么调整,网页版面都不会变化太大,但是打印到纸面上时,就可能有差异,然而网页的目的是为了屏幕浏览,因此CSS大多会选择以px为单位。

letter-spacing用来设置字符与字符的间距,输入负值,字符间距就会变得紧密。word-spacing用来设置英文单词的间距。
letter-spacing设置的是字母的间距,
word-spacing设置的是单词的间距。如果中文字要调整间距,必须使用letter-spacing属性。












笔记来源:
©《HTML5+CSS3+JavaScript网页设计》陈婉凌编,请華大学出版社